Choose the Perfect Solution for Your Business
Whether you’re building a business directoryor hotel booking system, , we offer tailored solutions to meet your needs.
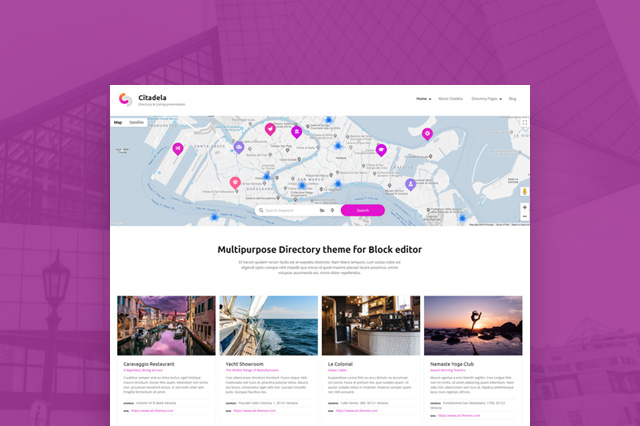
Effortlessly create and manage a business directory with powerful listing tools, interactive maps, and monetization options. Perfect for local directories, service listings, and business networks.
 Document Library
Document Library
A flexible document management system with advanced access protection and AI-powered to reduce data entry.
 WordPress Accessibility
WordPress Accessibility
Making accessibility compliance effortless to create a more inclusive website.
45,000
Owners trust us
Join a growing community of businesses that rely on our platform for seamless directory management and enhanced visibility.
Est. 2009
A Proven Track Record
With years of experience, we’ve built a reputation for delivering reliable, scalable solutions that help businesses thrive online.
50+
Countries
Our platform is trusted by businesses and entrepreneurs worldwide, helping them connect with local audiences and expand their reach.
4.7/5
WordPress.org
Users love our feature-rich, easy-to-use directory solutions, with thousands of positive reviews highlighting our performance and reliability.

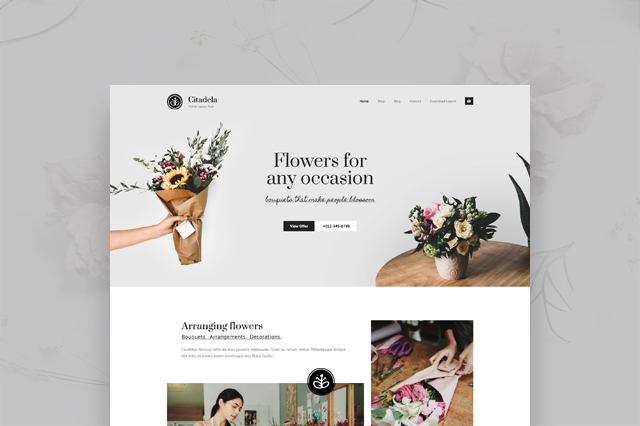
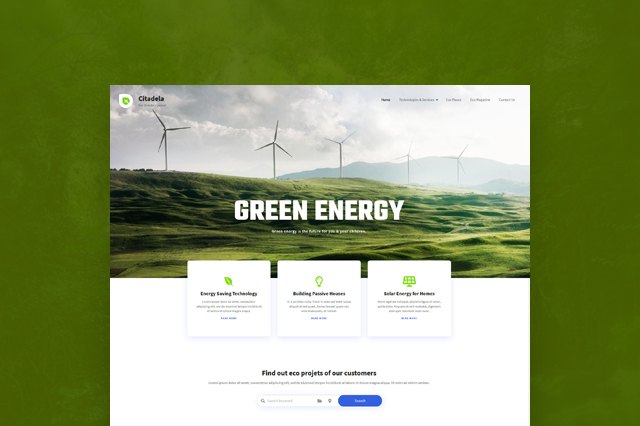
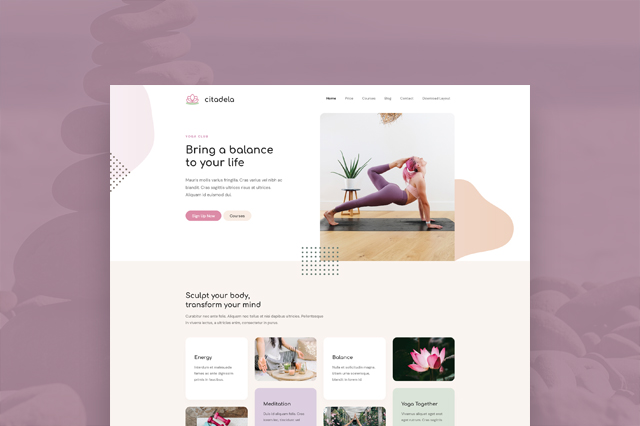
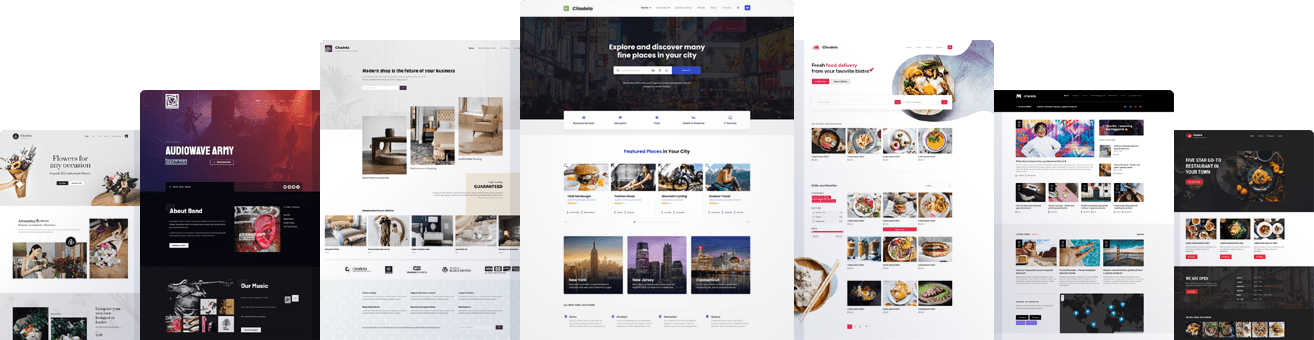
Attractive pre-made designs with photos and page structures that meet real business needs, enabling you to quickly create your website. Easily customize your content using the Gutenberg drag-and-drop editor. CitadelaWP automatically installs the required plugins and downloads images.
All starter website layouts are included in the CitadelaWP package. Images are also included, and you are free to use them on your commercial website.
Our most popular WordPress Directory theme called DirectoryPRO is now also available as CitadelaWP Layout. CitadelaWP is lightweight and exclusively uses the Gutenberg editor, making it the best WooCommerce WordPress theme. Explore Citadela’s eCommerce layouts, which are specially designed for WooCommerce.
What will you get?
Website for decades
CitadelaWP is a block-based theme built on pure WordPress that guarantees compatibility for years. Thanks to the Gutenberg editor, your website will be fast and always easy to customize.
Pre-made layouts
Launch your website fast. Pre-made layout comes with all you need and saves your time on design work. Website structure allows you to write content more quickly because you see each section.
Rich content blocks
CitadelaWP theme brings you a chance to expand website content. Thanks to unique features, you can have more than a standard website. Attract more visitors.
30-day money-back guarantee
If for any reason you are not completely satisfied with your purchase, simply contact our support team within 30 days of your purchase, and we will issue a full refund, no questions asked.
After-sale support
All memberships come with premium support as standard. Priority support and payable services such as installation or migration are also available.
Online documentation
All features are well documented in our online documentation and knowledge base. If anything is missing, feel free to ask.
Who are we?
We are a European WordPress development company. We have been developing WordPress themes since 2009. We have made over 70 themes and 30 plugins. We also have eight years of experience with directory themes and plugins. If you have any questions, please send us an email. We reply to all comments, requests and emails.
Testimonials

Just wanted to say that I absolutely love the theme. Great job so far!
SCIENCEMIES

Thanks for everything. I will buy more themes of your company for the very well support you do!
SALVABIEDMA

Beautiful theme. Easy to set up and works very well across all platforms. Great work! Highly recommended.
LASZLOMAG
SCIENCEMIES
Just wanted to say that I absolutely love the theme. Great job so far!
SALVABIEDMA
Thanks for everything. I will buy more themes of your company for the very well support you do!
LASZLOMAG
Beautiful theme. Easy to set up and works very well across all platforms. Great work! Highly recommended.
Building websites in WordPress
Create a content publishing plan that gain more interaction with your tourism business. Today I share with you 5 main areas where you have limitless options to craft great content strategy in travel industry. Monday Tourism and Travel Marketing Tip: Fuel Your Tourism Business: 5 Engaging Content Ideas to Ignite…
View moreCreating irresistible travel destination marketing can be easily done if you know how. Let me provide you with additional facts and insights to assist you in piecing together another part of your tourism success puzzle. Introduction In the dynamic world of travel marketing, the key to success lies in understanding…
View moreIntroduction: In today’s highly competitive tourism industry, businesses and destinations must adopt effective marketing strategies to attract and engage potential travelers. In our previous post, we looked at 8 practical tips on how you can turn on your tourism marketing strategy. Our practical tips can help you create a marketing…
View moreIn today’s fast-paced digital world, the tourism industry is more competitive than ever before. As travel enthusiasts seek captivating destinations and unforgettable experiences, tourism businesses must adopt savvy marketing strategies to stand out from the crowd. From enticing wanderlust-driven travelers to building brand loyalty, the art of tourism marketing holds…
View moreEvery page and post has a page title by default in WordPress. But you can have custom page title thanks to Citadela Pro plugin. The page title has an H1 tag, so it helps rank your website in search engines. Also, it serves website visitors understand the point of this…
View moreWe would define the main idea of any CMS like:The easy way of the maintenance website content, keep it fresh and accurate by non-technical administrators. Thanks to that, you can use your website as the primary communication channel with low expenses. Therefore switching to a Gutenberg theme and blocks is…
View moreWordPress Themes & Plugins
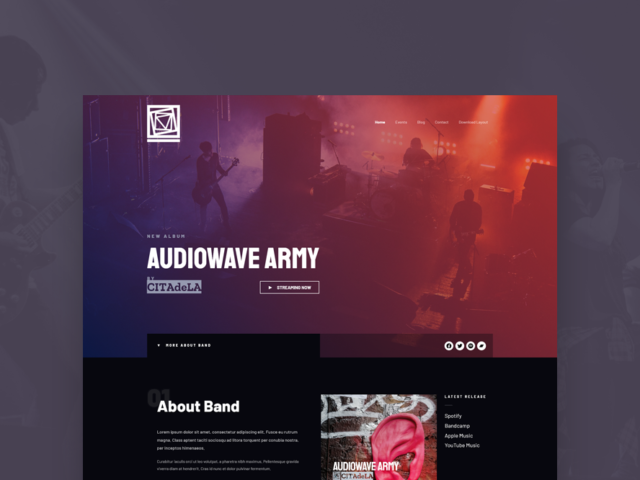
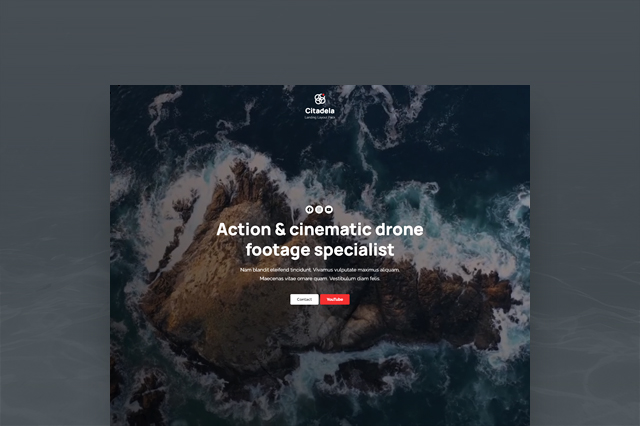
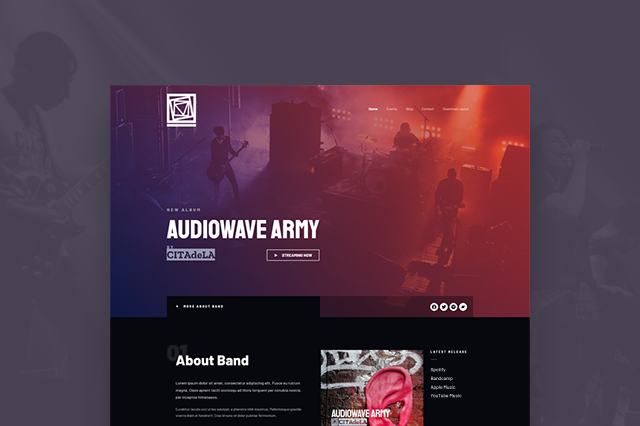
If you’re a musician and you’re looking for a WordPress theme that’s specifically designed for musicians, then you’ve come to the right place. In this article, we’ll take a look at the Citadela WordPress theme for musicians. Whether you’re a solo artist or part of a band, this theme will…
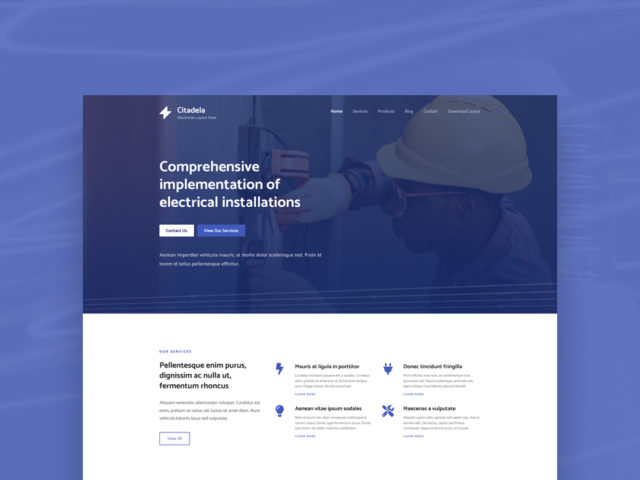
View moreUse the Citadela Theme and layout dedicated to electrician websites. Our electrician website template is premade and contains everything you need for a professional presence. The Electrician WordPress theme includes service boxes, a contact form, a map, and contact details, allowing your website to be ready literally within minutes. Download…
View more
#1 WordPress Directory Plugin & Theme Join 45,000+ professionals who use AitThemes to create custom WordPress directories& portals (without code) Advance Search & Filters Frontend Dashboard Claim/Paid listings Full-Featured Map Bulk Import 100+ Premium features Create Flexible Directory Websites with One Powerful Solution 
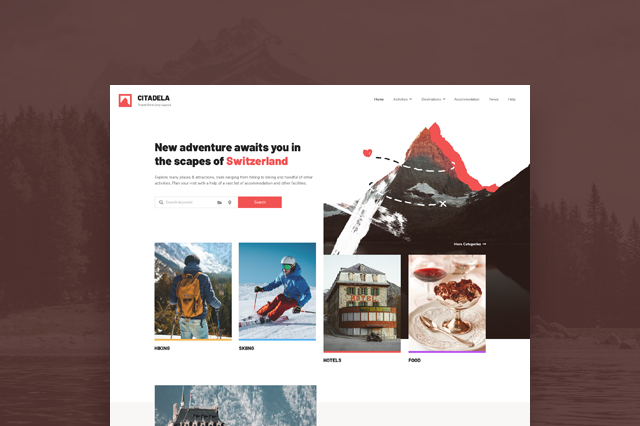
In the vibrant world of travel and tourism, having a captivating online presence is essential to attract and engage with a global audience. When it comes to showcasing your travel business in the best light, CitadelaWP WordPress Theme for Travel and Tourism emerges as the ultimate solution. Packed with an…
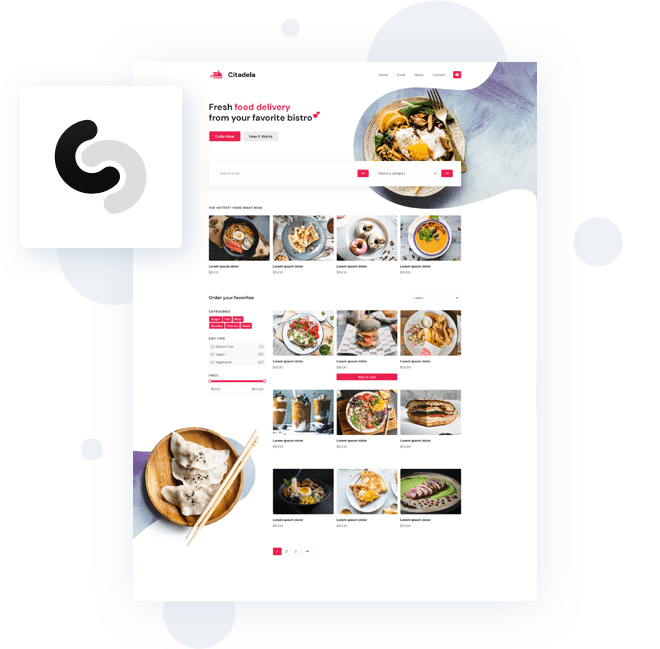
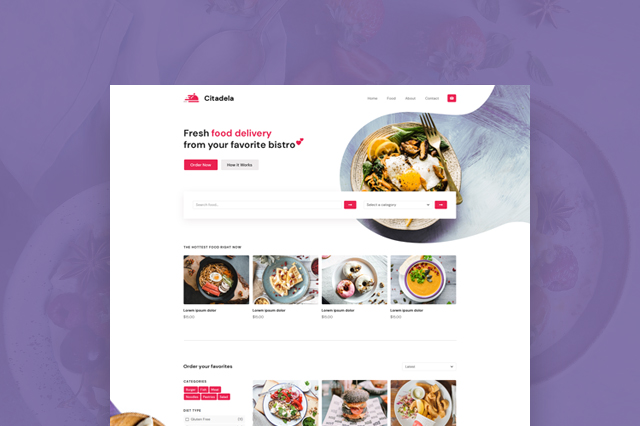
View moreIf you’re looking to start a food delivery business using WordPress, one of the first things you’ll need is a high-quality WordPress theme. With so many themes available, it can be difficult to choose the right one. However, if you’re looking for the best food delivery WordPress theme, look no…
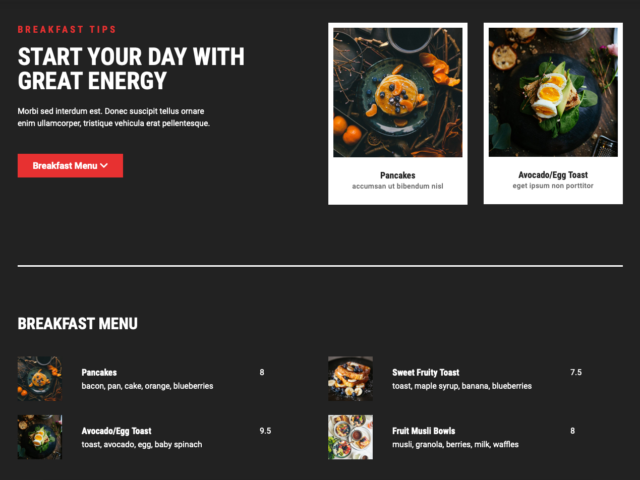
View moreIf you want potential customers to know about the delicious food your restaurant has to offer, one of the best ways to do so is by creating a website and promoting your menu on it. By doing this, you can reach a wide audience and give them a taste of…
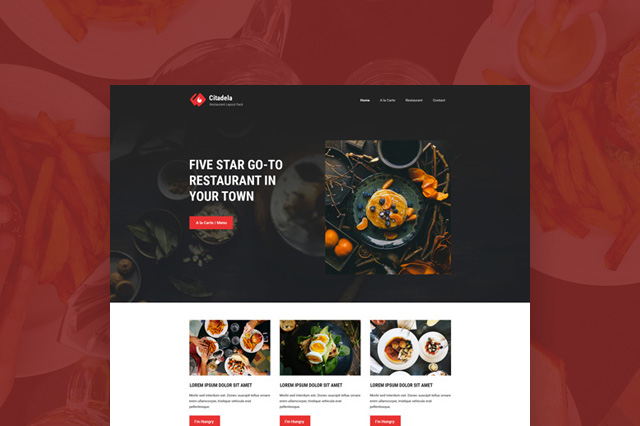
View moreIf you’re starting a new restaurant website or want to give your existing one a facelift, then you’ll need a WordPress theme that’s specifically designed for restaurants. Besides your delicious food and welcome atmosphere, you need a perfect online presence. Choose an easy-to-edit WordPress theme for restaurants so you can…
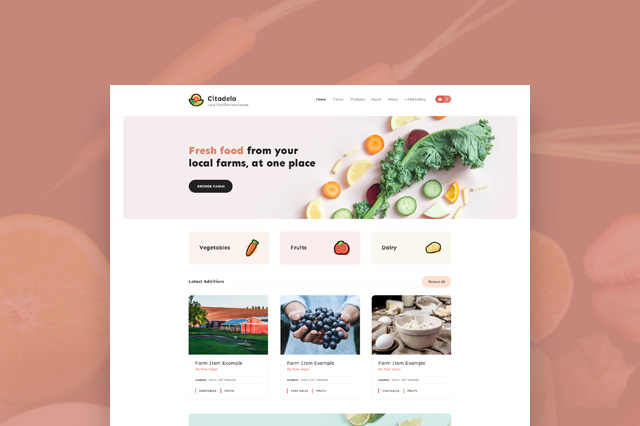
View moreIf you’re running a farm or agriculture business, you need a WordPress theme that’s specifically designed for the task. That’s where CitadelaWP Farms comes in. It’s one of the best farm WordPress themes on the market, and it has everything you need to get up and running quickly and easily….
View more
 Directory Solution
Directory Solution

























 Unfolding the Power of Tourism Marketing: 8 Practical Tips for Success!
Unfolding the Power of Tourism Marketing: 8 Practical Tips for Success!