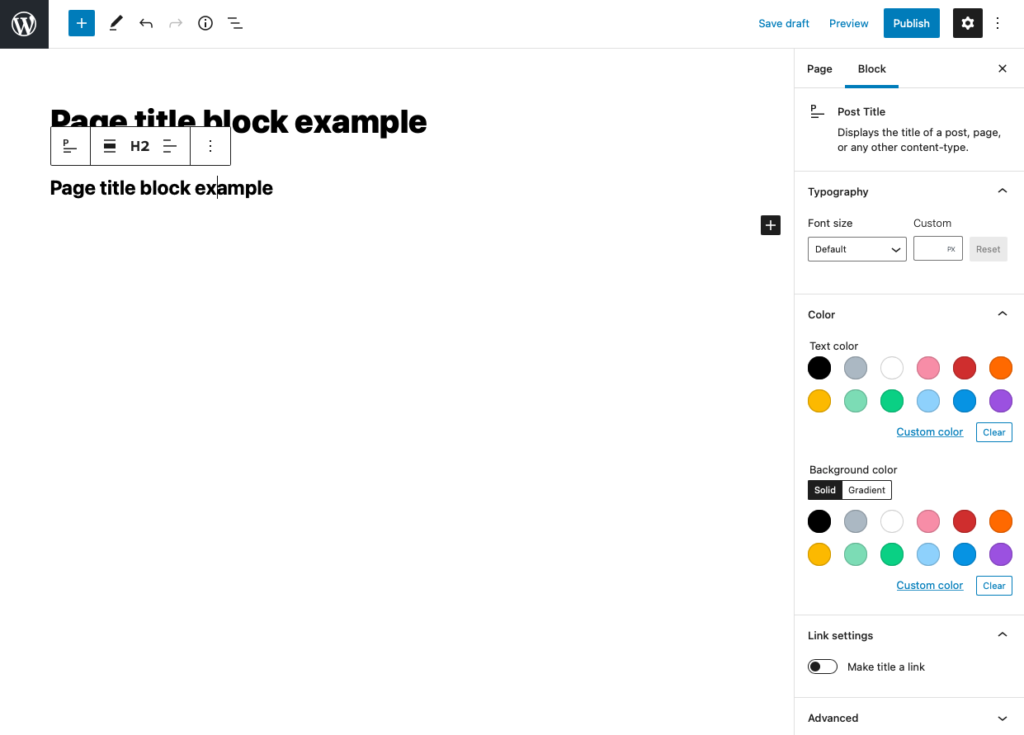
Page title shows the H1 page title anywhere in the page content. It’s useful if you decide to not use the default theme page title section, but rather show the title in another place with the block editor.
Block displays the same page title which is used for the page. In addition, also additional subtitle text can be shown within the title.
Both main title and subtitle text can be colored using color pickers in the Color Settings tab available in block settings, thus you can use different colors for text than the color defined for titles thorough the whole site.
For the main H1 tag are available additional options:
- Font weight 100 – 900
- Google font family
- Font size unit in px, em and vw
- Line height
- Letter spacing
With responsive options turned on for block, can be defined different alignment, font unit, size, and line-height for desktop and mobile screen size. Breakpoint, when mobile parameters are applied, can be modified, by default are mobile parameters are defined on-screen width smaller than 600px.