Inhoudsopgave
Op (bijna) elke website staat een logo. Het draagt enorm bij aan het uiterlijk van de website, de eerste indruk die bezoekers krijgen als ze de site openen en het is zeker een branding-ding. Een goed ontworpen logo helpt je om de juiste boodschap over je bedrijf over te brengen aan je potentiële klanten en verhoogt de herkenbaarheid van je merk. Dit is het marketingstandpunt met betrekking tot logo's, maar hoe zit het met de technische kant van de zaak? Hoe een goed logo moet worden ontworpen en welke parameters het moet hebben. Hier is het inzicht van onze ervaren ontwerper en front-end ontwikkelaar Peter.
Logogrootte en afmetingen
Als je voor het eerst een logo ontwerpt, denk dan altijd een stap vooruit. Of beter nog, denk meerdere stappen vooruit en bedenk waar je logo zal worden weergegeven en op welke andere manieren het zal worden gebruikt. De grootte van het logo moet worden afgeleid op basis van alle mogelijke toepassingen. Als je je logo in een vaste pixelgrootte ontwerpt, kan het gemakkelijk gebeuren dat de parameters het niet toelaten om het in een goede kwaliteit af te drukken, omdat voor afdrukken andere dpi's nodig zijn dan voor beeldschermen. Aan de andere kant, Als je je logo als vectorafbeelding maakt, kun je het in elke gewenste resolutie exporteren.
De afmetingen van je logo zijn heel individueel. Zorg er echter wel voor dat het logo er op elk formaat goed uitziet. Als ik bijvoorbeeld een logo ontwerp voor de header van mijn website, moet ik er tijdens het hele ontwerpproces op letten hoe het eruitziet.
Het is beter om een logo te ontwerpen dat eenvoudiger is, zonder veel details omdat die kunnen verdwijnen in kleinere formaten. Eenvoudigere logo's blijven altijd duidelijk en leesbaar. Je vermijdt de noodzaak om meer variaties van hetzelfde logo te ontwerpen als het verkleind moet worden.
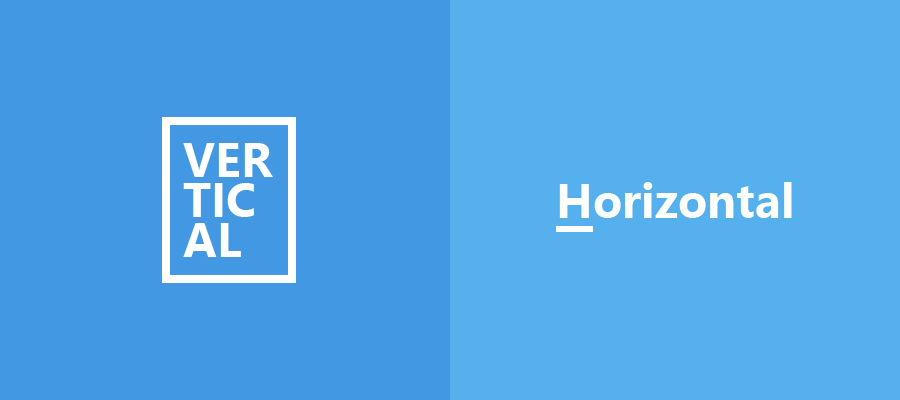
Horizontale logo's zijn gemakkelijker om mee te werken
Verticaal of horizontaal? Verticale logo's passen niet altijd evenredig bij de rest van het websiteontwerp en zijn moeilijker om mee te werken. Dit geldt dubbel als het gaat om WordPress-thema's. Houd bij het ontwerpen van je logo rekening met de responsiviteit van de website en je zult zien hoeveel beter horizontale logo's eruit zullen zien op verschillende apparaten.
Als je het thema al hebt gekozen, controleer dan welke afmetingen van het logo het beste passen. Of andersom. Als je je definitieve logo hebt ontworpen, kies dan het thema waarmee het correct kan worden weergegeven. Tenminste als je wilt voorkomen dat je het thema opnieuw moet ontwerpen of een nieuwe variatie van je logo voor het thema moet maken.
Het logo wordt op verschillende plaatsen op je website weergegeven, of beter gezegd in het WordPress thema. Dit is nog een reden om overgecompliceerde logo's te vermijden.

Inhoud logo
Bij de eerste beslissing over je logo-ontwerp heb je verschillende soorten logo's om uit te kiezen:
- pictogram/afbeelding
- logotype of typografisch (alleen de naam in een specifiek lettertype of grafische instellingen)
- combinatie van beide
Hoe het logo eruit moet zien, hangt af van het onderwerp van de website / de bedrijfsoriëntatie. Het moet een bepaalde boodschap weergeven die betrekking heeft op het bedrijf. Als we bijvoorbeeld een bedrijf hebben met een specifiek product, kunnen we dit product onderdeel maken van het logo. Fietsen verkopen - een wiel. Blogberichten schrijven - een pen, een boek enz. Aan de andere kant, Het logo hoeft niet per se iets specifieks te bevatten, het kan abstract zijn, gewoon eenvoudige geometrische vormen, maar het moet wel gemakkelijk te onthouden zijn. Je kunt inspiratie opdoen op internet en voorbeeldlogo's bekijken op Behance of Dribble.
Als je geen idee hebt of niets specifieks in gedachten hebt dat gebruikt kan worden als het beeldgedeelte van het logo, kun je gewoon een typografisch logo gebruiken. Er zijn veel lettertypen beschikbaar op lettertypen.google.com die gratis zijn voor commercieel gebruik. Het is geen regel om een schreeflettertype te gebruiken dat er serieuzer uitziet, maar het is goed om een eenvoudiger lettertype te kiezenniet van comic sans etc. 😀 We gaan onze wilde ideeën niet aan de klanten presenteren, die hebben hun eigen ideeën... We willen ze niet ontmoedigen, maar juist de conversie verhogen.

Als we toch een grafisch symbool in het logo willen, kunnen we dit bijvoorbeeld maken op basis van de initialen van de naam. Dit wordt vaak gebruikt als het logo de naam van de persoon weergeeft, d.w.z. zijn of haar initialen.
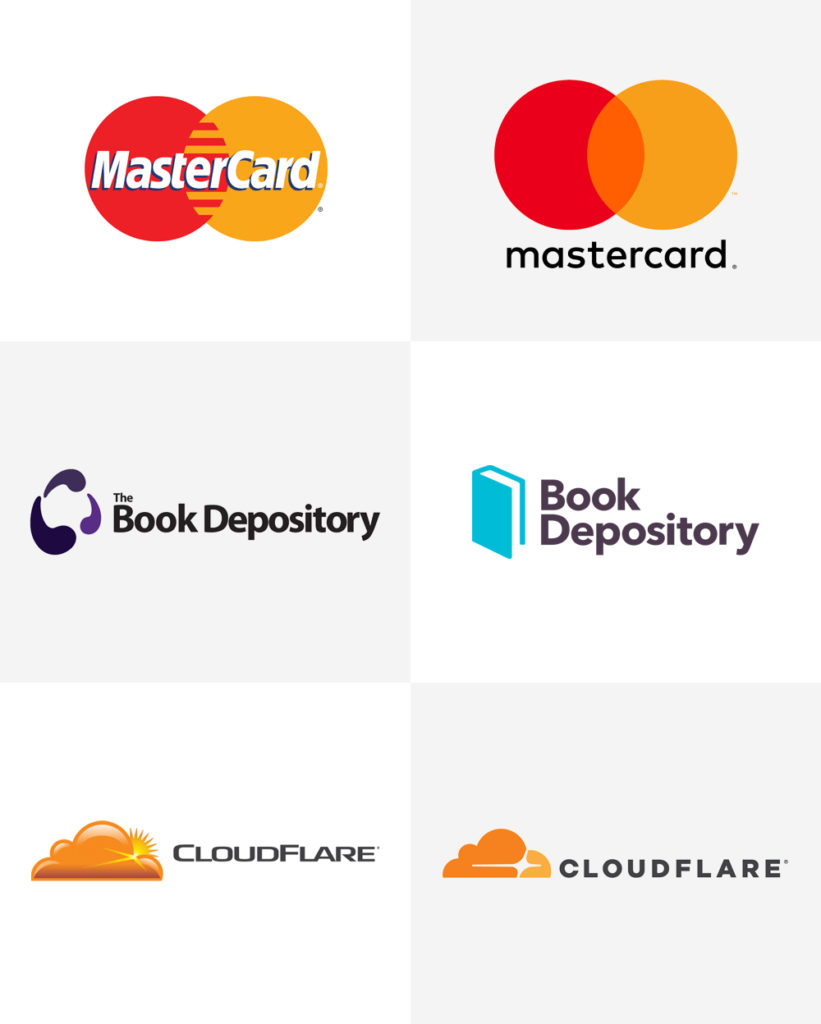
Tegenwoordig is het de trend om eenvoudige logo's te gebruiken. Zelfs de grote bedrijven vereenvoudigen hun merk, het schaadt niets.
Bron: http://www.underconsideration.com/brandnew/archives/
Kleuren
Het logo moet in verschillende kleurvariaties worden gemaakt. De basisversie moet in de kleur van het merk zijn en de andere variaties moeten geschikt zijn voor donkere en lichte achtergronden. Het is een goede gewoonte om ook een monochrome versie te hebben, of alleen een tweekleurenversie, speciaal voor afdrukdoeleinden. In dit geval is het ook goed om te controleren of er geen onnodige details zijn die toch niet kunnen worden afgedrukt.
De kleur van het logo moet worden afgestemd op de rest van het kleurenschema van het web. Het logo hoeft niet per se kleurrijk te zijn om de aandacht te trekken. Het is voldoende om slechts één kleur te gebruiken of de 2 kleuren te matchen als je geen zin hebt om meer kleuren te matchen. De naam wordt meestal gevisualiseerd in donkere kleuren, dicht bij zwart, of als alternatief wit, afhankelijk van de achtergrond en dan is het grafische symbool kleurrijk. Maar dit is niet de regel.
Er zijn ook verschillende generatoren op internet die je kunnen helpen om meerdere kleuren te matchen, bijv. coolors.co/app Kijk hier eens naar kleurenwiel gereedschap van Canva en kies je perfecte combinatie.
Logo instellen in je WordPress-thema
Demo's van het WordPress thema laten je zien hoe je logo zal worden weergegeven op elke verschillende responsieve lay-out van de website. Zoals eerder gezegd, als je je logo al hebt ontworpen, kies dan het meest geschikte WP thema dat mooi bij je bedrijfslogo past.
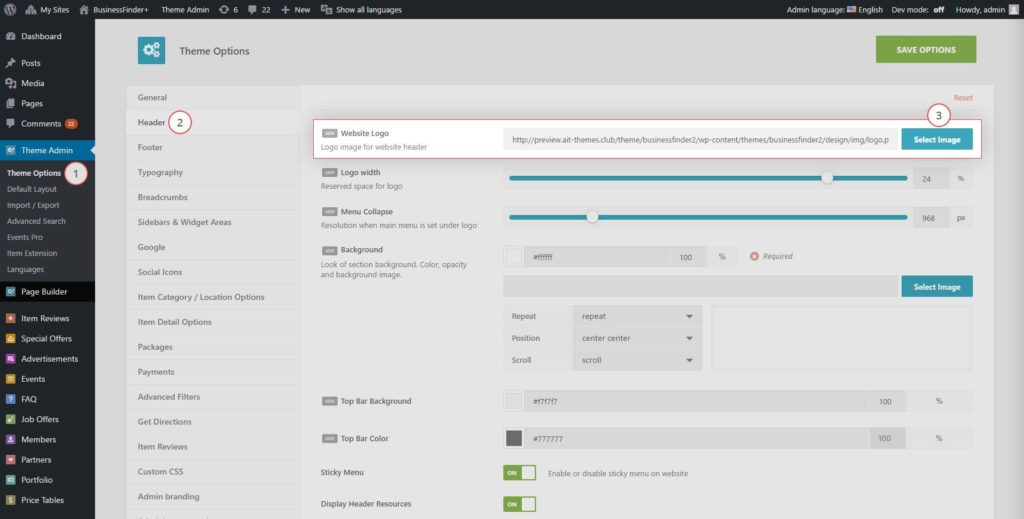
Voor het toevoegen van een logo aan je website, Ga naar Thema Beheer en kies Thema-opties.
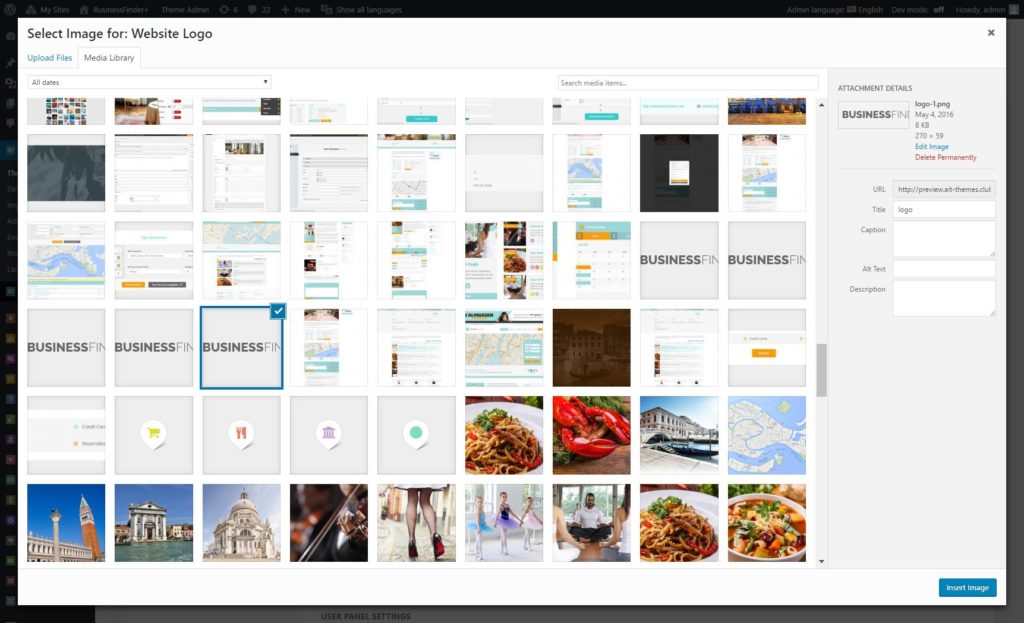
Ga op de instellingspagina Thema-opties naar Koptekst. Upload je logo door te klikken op "Afbeelding selecteren". knop tekst naar Website Logo instelling. Klik op Opties opslaan.
Bezoek de voorbeeldweergave van je site om te zien hoe je logo wordt weergegeven.
Het ontwerpen van je eerste logo is iets waar je veel over na moet denken. Concentreer je op de boodschap die je naar je klanten wilt sturen. Het zal je merk voor vele jaren vertegenwoordigen. Een goed ontworpen logo zal je lang bijblijven en zal geen grote veranderingen nodig hebben. Vergeet niet dat de trend is om dingen te vereenvoudigen in plaats van ze ingewikkelder te maken. Als je dus al een logo hebt dat te veel details, kleuren of rondingen heeft, overweeg dan om er een frisse, moderne versie van te maken. Het toevoegen aan je WordPress website is een kwestie van 3-4 klikken en klaar.





Erg leuk artikel en bedankt voor het delen.
Bedankt voor je feedback, we zullen interessante dingen blijven posten 🙂
Bedankt voor de geweldige tips! Ik heb echter een vraag waarvan ik denk dat je die zou kunnen stellen
waarschijnlijk antwoord. Ik vroeg me af of freelance webontwerpers/-ontwikkelaars hun klanten vaak opzadelen met
gedeelde of speciale hostingpakketten? Ik wil er zeker van zijn dat hun website
is snel. Elk inzicht zou zeer op prijs worden gesteld!
Hallo daar,
Bedankt voor uw opmerking. Het spijt ons, er is geen onderzoek gedaan, maar we zullen er nog eens over nadenken.
Vriendelijke groeten!
Zlatko
Van je bedrijf een merk maken is geen gemakkelijke taak, maar het brandingbedrijf
Hallo,
Bedankt voor je compliment.
Vriendelijk!
Zlatko
Ik was op zoek naar logo ontwerp hoe je een logo te ontwerpen in een uur, dan hoor ik over logo maker Ik voel me gelukkig na het gebruik van logo maker. Daarna ben ik op zoek naar een manier om dit logo toe te voegen aan mijn site. Ik heb het gevonden op je blog, bedankt voor het delen.
Hallo daar,
bedankt voor je commentaar en je complimenten.
Ben je geïnteresseerd in andere onderwerpen, laat het ons dan gerust weten.
Nog een fijne dag!
Zlatko
Geweldige gids over hoe je een logo op een wordpress site kunt zetten. Nuttige informatie voor mij. Bedankt voor het delen van informatieve inhoud.
Hallo,
Bedankt voor je compliment. Mocht je een idee hebben wat de volgende blogpost zou moeten zijn, neem dan gerust contact met ons op.
Vriendelijke groeten!
Zlatko
je moet duidelijk post over wordpress huidige update versie. sommige problemen zijn niet opgelost. gewoon schrijven over wordpress bijgewerkt blogs
schrijf gedetailleerde informatie over de huidige wordpress bijgewerkte versies. omdat mijn site was wordpress cms, maar ik kon geen blog afbeeldingen wat is de oplossing?
Hallo daar,
Bedankt dat u contact met ons opneemt. Kunt u ons uw gebruikersnaam geven die in ons systeem is geregistreerd? Nog beter is het om gedetailleerd te beschrijven in welk thema u het bovenstaande probleem hebt ondervonden.
Ten tweede,
De beste oplossing om je te helpen is om direct contact op te nemen met ons ondersteuningsforum. Geef daarom ons Ait-Themes team het AIT SysInfo rapport: https://www.ait-themes.club/wordpress-plugins/ait-sysinfo/. Onze technici staan klaar om u te helpen met elk thema-gerelateerd probleem: De klantenservice is beschikbaar tijdens werkdagen van 8.00 tot 17.00 uur Midden-Europese tijd. Als u nog geen Ait Themes Club-account hebt aangemaakt, gebruik dan dit formulier: https://system.ait-themes.club/join/tf en plaats uw technische vraag direct in ons supportticketsysteem. Log in op uw account https://system.ait-themes.club/support/ . In het algemeen omvat ondersteuning voornamelijk het vinden van oplossingen voor problemen in thema's en het helpen van gebruikers bij het gebruik van het product, als er een bug is zullen we deze zo snel mogelijk oplossen. Helaas kunnen we niet werken aan aangepaste websites van gebruikers.
Onze technici kunnen zo efficiënt mogelijk antwoorden, zelfs zo snel mogelijk, als je kiest voor de "vraag met voorrang"-service /je krijgt binnen een paar werkuren antwoord/.
Bedankt voor je begrip.
Best!
Zlatko
Hallo daar,
Bedankt voor je complimenten en commentaar. Logo is (zou moeten zijn) gewoon een eenvoudig herkenningsteken dat het bedrijf niet uitlegt. Mooi, aantrekkelijk en gemakkelijk te zien, zelfs van een afstand. Al het andere is een kwestie van marketing.
Best!
Zlatko
Hallo daar,
bedankt voor je commentaar. Ja, dat klopt. Met andere woorden, als iemand heeft gewerkt om zijn/haar unieke merk te creëren en te laten groeien, dan kan hij/zij dat symboliseren met zijn/haar unieke logo.
Met vriendelijke groet!
Zlatko
Hallo,
hartelijk dank voor je commentaar en feedback.
Best!
Zlatko
Hallo,
bedankt voor je commentaar.
Best!
Zlatko
Hallo daar,
Hartelijk dank voor je compliment en feedback. Helemaal mee eens! Logo's zijn erg belangrijk.
Met vriendelijke groet!
Zlatko
Hallo,
Bedankt voor uw commentaar. We stellen het zeer op prijs.
Fijne dag!
Zlatko
Geweldige tips voor het ontwerpen van een logo met WordPress website. Graag gelezen. We zijn bezig met het starten van een makelaarskantoor in Sunshine Coast en bijna klaar om te openen, en momenteel zijn we op zoek naar de beste logo ontwerpbureau in Sunshine Coast. Hier heb ik een aantal geweldige hulpmiddelen gekregen om ons eigen logo-ontwerp te proberen. Bedankt voor het delen.
Hallo Stephany,
Bedankt voor je commentaar en warme woorden :). Ik wens je veel succes met je nieuwe bedrijf.
Met vriendelijke groet!
Zlatko
Informatieve inhoud, ik heb dit met veel plezier gelezen. Zoals iedereen weet dat wanneer een persoon hun bedrijf begint een logo fungeert als het creatieve spoor voor dat specifieke merk
Hallo,
Bedankt voor je lieve woorden en inspirerende complimenten.
Vriendelijke groeten!
AIT
Hallo daar,
Bedankt dat u de tijd neemt om commentaar te geven en uw betekenis van het gebruik van het logo te verkennen - het logo is inderdaad het eerste element dat klanten zien - eyetrackingstudies tonen aan dat gebruikers een paar seconden naar het logo kijken voordat ze naar andere inhoud gaan - het ontwerp is belangrijk.
Met vriendelijke groet!
AIT-team
Ik ben het met je eens. Websites die responsief, aantrekkelijk, interactief, betaalbaar, bezoekers- en zoekmachinevriendelijk zijn, zijn essentiële onderdelen die de gebruiksvriendelijkheid voor eindgebruikers vergroten. Onder alle, betaalbaarheid is een factor die worden gericht door de gebruiker eerst. Het is een effectief proces als een goed ontwerp kan worden verkregen in betaalbare bereiken. Ook onze organisatie biedt haar diensten aan in zeer betaalbare prijsklassen.
Bedankt voor je bericht. Kunnen we een geanimeerd logo maken voor onze site?
Hallo Kishana,
bedankt voor het vragen. Het geanimeerde logo werkt correct.
Mocht je nog vragen hebben, neem dan contact met ons op.
Met vriendelijke groet!
AIT
Goed uitgelegd. Alle dingen zijn goed en minutieus uitgelegd. Het is heel waar dat uitstekende creatieve ontwerpen de aandacht trekken en een positieve indruk wekken over een merk, dus het is beter dat dit wordt gedaan door experts op dit gebied.
Blijf delen, bedankt voor de hulp.
bedankt voor de hulp
Uitstekend! Persoonlijk vind ik je blog leuk en ik wacht op meer artikelen zoals deze.
Hartelijk dank.