Indice dei contenuti
C'è un logo su (quasi) tutti i siti web. Contribuisce enormemente all'aspetto del sito Web, alla prima impressione che i tuoi visitatori ottengono quando aprono il sito ed è certamente una cosa di branding. Un logo ben progettato ti aiuta a inviare il messaggio giusto sulla tua azienda ai tuoi potenziali clienti e aumenta il riconoscimento del tuo marchio. Questo è il punto di vista del marketing per quanto riguarda i loghi, ma per quanto riguarda il lato tecnico della questione? Come dovrebbe essere progettato un buon logo e quali parametri dovrebbe avere. Ecco l'intuizione del nostro esperto designer e sviluppatore front-end Peter.
Dimensioni e dimensioni del logo
Quando si tratta di progettare il logo per la prima volta, pensa sempre un passo avanti. O idealmente, pensa a diversi passi avanti e considera dove verrà visualizzato il tuo logo e in quali altri modi verrà utilizzato. La dimensione del logo dovrebbe essere derivata in base a tutti i suoi potenziali usi. Se disegni il tuo logo in una dimensione di pixel fissa, può facilmente succedere che i suoi parametri non consentano di stamparlo in una buona qualità poiché il formato stampato richiede dpi diversi rispetto agli schermi di visualizzazione. D'altra parte, se crei il tuo logo come grafica vettoriale sarai in grado di esportarlo in qualsiasi risoluzione desiderata.
Le dimensioni della grafica del tuo logo sono altamente individuali. Tuttavia, assicurati che il logo abbia un bell'aspetto in tutte le dimensioni. Ad esempio, se sto progettando il logo per l'intestazione del mio sito Web, dovrei prestare attenzione a come appare durante tutto il processo di progettazione.
È meglio progettare un logo più semplice, senza un'enorme quantità di dettagli in quanto possono svanire in dimensioni più piccole. I loghi più semplici rimarranno sempre chiari e leggibili. Eviterai la necessità di progettare più varianti dello stesso logo nel caso in cui debba essere ridimensionato.
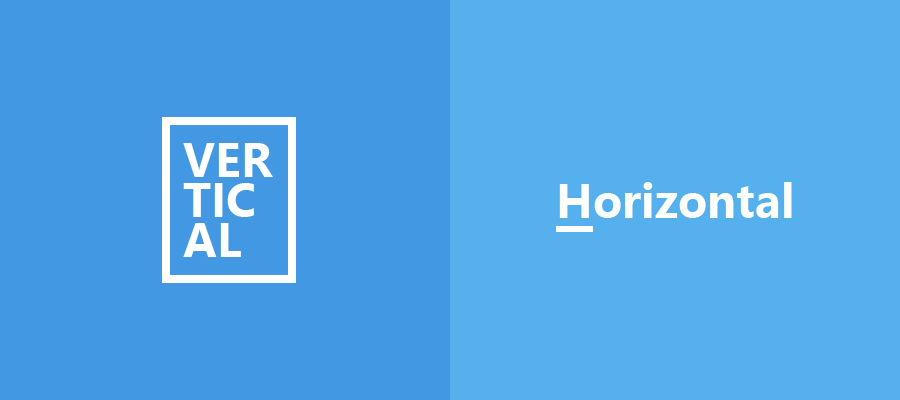
I loghi orizzontali sono più facili da lavorare
Verticale o orizzontale? I loghi verticali non sempre si adattano proporzionalmente al resto del design del sito Web e sono più difficili da lavorare. Questo vale due volte quando si tratta di temi WordPress. Considera la reattività del sito Web durante la progettazione del tuo logo e vedrai quanto migliore sarà il logo orizzontale su diversi dispositivi.
Se hai già scelto il tema, controlla quali dimensioni del logo sarebbero le migliori per adattarsi bene. O viceversa. Se hai progettato il tuo logo finale, scegli il tema che ne consentirà la corretta visualizzazione. Almeno se vuoi evitare di riprogettare il tema o creare una nuova variante del tuo logo per il tema.
Il logo verrà visualizzato in diversi punti del tuo sito Web o, per meglio dire, nel tema WordPress. Questo è solo un altro motivo per evitare loghi troppo complicati.

Contenuto del logo
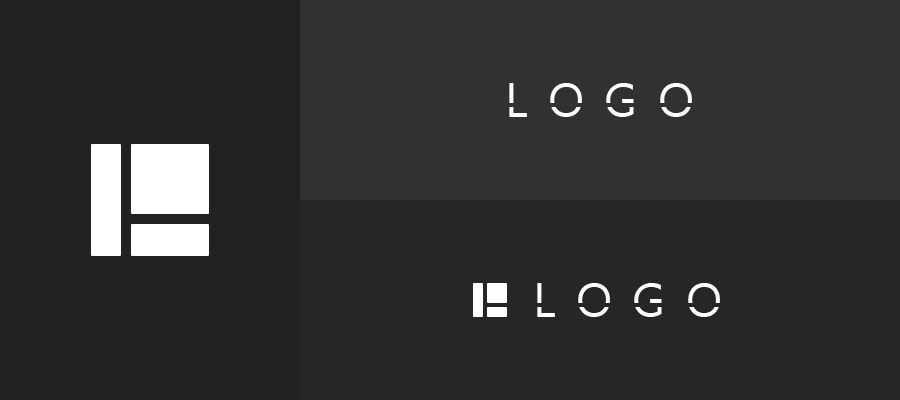
Quando inizialmente decidi il design del tuo logo, hai diversi tipi di loghi tra cui scegliere:
- icona/immagine
- logotipo o tipografico (solo il nome in un carattere specifico o impostazioni grafiche)
- combinazione di entrambi
L'aspetto che dovrebbe avere il logo dipende dall'argomento del sito Web/orientamento aziendale. Dovrebbe riflettere un certo messaggio relativo al business. Ad esempio, se abbiamo un'attività con un prodotto specifico, possiamo rendere questo prodotto parte del logo. Vendere bici – una ruota. Scrivere post sul blog: una penna, un libro, ecc. Dall'altro lato, il logo non deve necessariamente contenere qualcosa di specifico, può essere qualcosa di astratto, solo semplici forme geometriche, ma dovrebbe essere facile da ricordare. Puoi trovare qualche ispirazione su Internet e controllare i loghi di esempio su Behance o Dribble.
Se non hai idea o non hai in mente nulla di specifico che potrebbe essere utilizzato come parte dell'immagine del logo, puoi semplicemente utilizzare il logo tipografico. Ci sono molti font disponibili su fonts.google.com gratuiti per uso commerciale. Non è una regola usare il carattere serif che sembra più serio, ma è bene scegliere font piuttosto semplici, non come comic sans ecc. 😀 Non presenteremo le nostre idee folli ai clienti, loro hanno le loro... Non vogliamo scoraggiarli, vogliamo invece aumentare il tasso di conversione.

Se volessimo comunque avere un simbolo grafico nel logo, potrebbe essere creato ad esempio dalle iniziali del nome. Questo è spesso usato, quando il logo rappresenta il nome della persona cioè le sue iniziali.
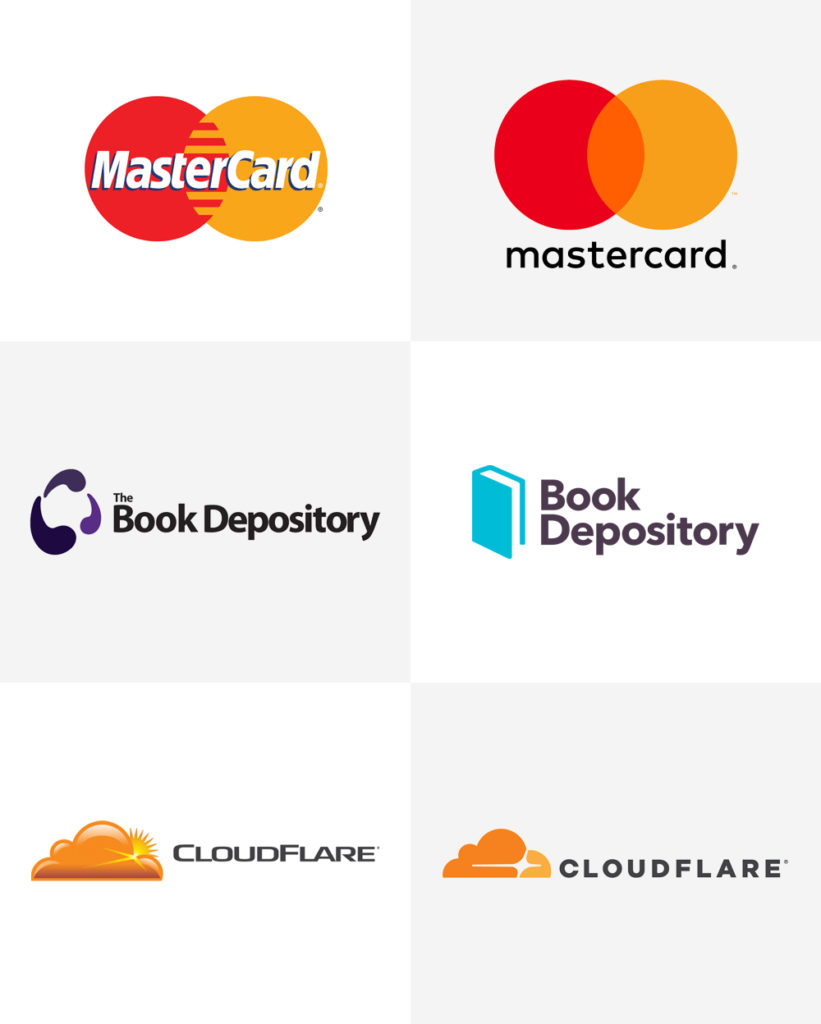
Al giorno d'oggi la tendenza è quella di utilizzare loghi semplici. Anche le grandi aziende stanno semplificando il loro marchio, non nuoce a nulla.
Fonte: http://www.underconsideration.com/brandnew/archives/
Colori
Il logo dovrebbe essere realizzato in diverse varianti di colore. Quello di base dovrebbe essere nel colore del marchio e le altre varianti dovrebbero essere progettate in modo adatto a sfondi scuri e chiari. E' buona norma avere anche una versione monocromatica, o solo una versione bicolore soprattutto per la stampa. Anche in questo caso è bene controllare se non ci sono dettagli superflui che comunque non possono essere stampati.
Il colore del logo deve essere allineato con il resto della combinazione di colori del web. Il logo non deve necessariamente essere colorato per catturare l'attenzione. E' sufficiente utilizzare un solo colore oppure abbinare i 2 colori se non si ha voglia di accostare più colori. Il nome è solitamente visualizzato in colori scuri, vicini al nero, o in alternativa bianco, a seconda dello sfondo e quindi il simbolo grafico è colorato. Ma non è la regola.
Esistono anche vari generatori su Internet che possono aiutarti ad abbinare più colori, ad es coolors.co/app Guarda questo strumento ruota dei colori da Canva e scegli la tua combinazione perfetta.
Impostazione del logo nel tuo tema WordPress
La demo del tema WordPress ti mostrerà come verrà visualizzato il tuo logo su ogni diverso layout reattivo del sito web. Come accennato in precedenza, se hai già progettato il tuo logo, scegli il tema WP più adatto che si adatterebbe perfettamente al logo della tua azienda.
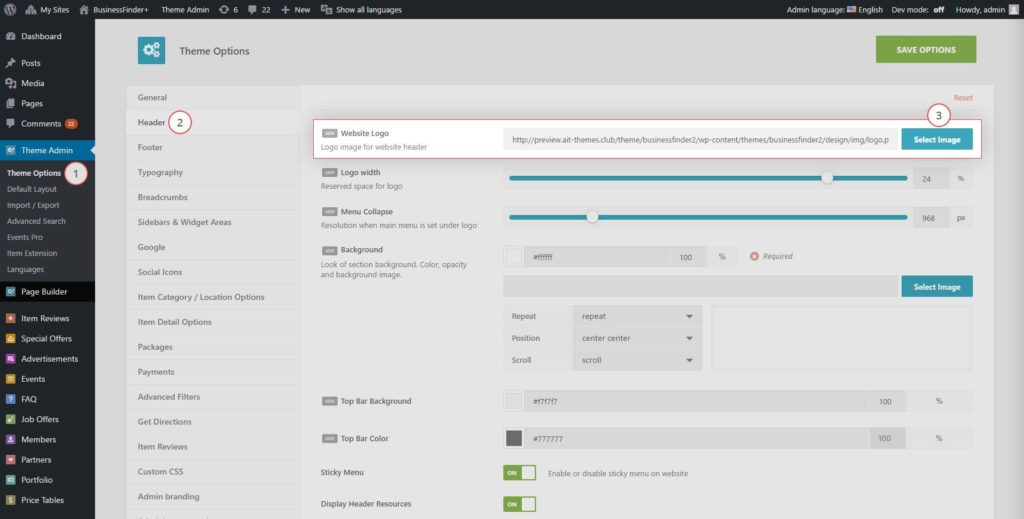
Per aggiungere il logo al tuo sito web, vai su Amministrazione tema e scegli Opzioni tema.
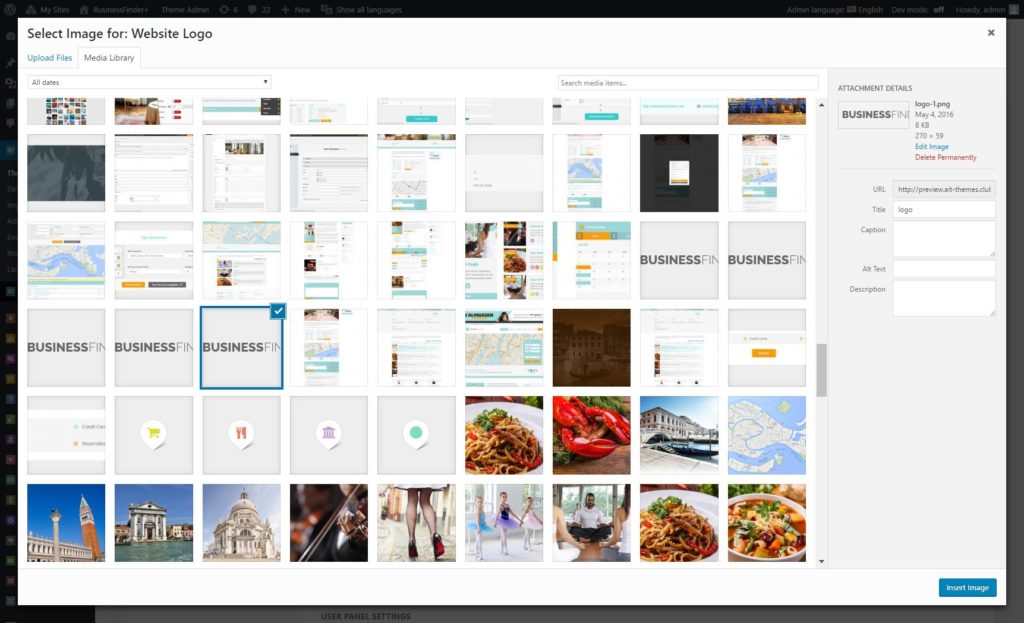
Nella pagina di configurazione Opzioni tema, vai a Intestazione. Carica il tuo logo facendo clic su "Seleziona immagine" testo del pulsante all'impostazione del logo del sito Web. Fare clic su Salva opzioni.
Visita l'anteprima del tuo sito per vedere come viene visualizzato il tuo logo.
Progettare il tuo primo logo è una cosa che merita molti pensieri. Concentrati sul messaggio che vuoi inviare ai tuoi clienti. Rappresenterà il tuo marchio per molti anni a venire. Un logo ben progettato rimarrà con te a lungo e non richiederà grandi cambiamenti. Ricorda che la tendenza è semplificare le cose piuttosto che complicarle. Pertanto, se hai già un logo con troppi dettagli, colori o curve, considera di crearne una nuova versione moderna. Aggiungerlo al tuo sito Web WordPress è una questione di 3-4 clic ed è fatto.





















Articolo molto bello e grazie per la condivisione.
Grazie per il tuo feedback, continueremo a pubblicare cose interessanti 🙂
Grazie per gli ottimi consigli! Ho una domanda, tuttavia, penso che potresti
probabilmente rispondi. Mi chiedevo, i web designer/sviluppatori freelance tendono a mettere in contatto i loro clienti
piani di hosting condiviso o dedicato? Voglio assicurarmi che il loro sito web
è veloce. Qualsiasi intuizione sarebbe molto apprezzata!
Ciao,
grazie per il tuo commento. Siamo spiacenti, non è stato fatto nessuno studio/sondaggio, comunque lo riconsidereremo e la decisione maschile.
Cordiali saluti!
Zlatko
Trasformare la tua attività in un marchio non è un compito facile, ma l'azienda di branding
Ciao,
grazie per il tuo complimento.
Tipo!
Zlatko
stavo cercando il design del logo come progettare un logo in un'ora, poi ho sentito parlare del creatore di logo mi sento felice dopo aver usato il creatore di logo. Dopo che sto cercando un modo per aggiungere questo logo al mio sito, l'ho trovato sul tuo post sul blog grazie per averlo condiviso.
Ciao,
grazie mille per il commento e anche per i complimenti.
Saresti interessante in qualche altro argomento, sentiti libero di farcelo sapere.
Buona giornata!
Zlatko
Ottima guida su come impostare il logo nel sito wordpress. Informazioni utili per me. Grazie per aver condiviso contenuti informativi
Ciao,
grazie per il tuo complimento. Se hai idea di cosa dovrebbe essere il prossimo post sul blog, non esitare a contattarci.
Cordiali saluti!
Zlatko
devi cancellare il post sulla versione di aggiornamento corrente di wordpress. alcuni problemi non sono risolti. basta scrivere sui blog aggiornati di wordpress
scrivere informazioni dettagliate sulle attuali versioni aggiornate di wordpress. perché il mio sito era wordpress cms ma non potevo pubblicare nessuna immagine del blog qual è la soluzione??
Ciao,
grazie per averci ricontattato. Potresti fornirci il tuo nome utente registrato nel nostro sistema, anche se meglio sarebbe descrivere in modo dettagliato in quale tema hai riscontrato il problema sopra menzionato?
In secondo luogo,
la soluzione migliore per aiutarti sarebbe se contattassi direttamente il nostro forum di supporto. Pertanto, si prega di fornire al nostro team Ait-Themes il rapporto AIT SysInfo: https://www.ait-themes.club/wordpress-plugins/ait-sysinfo/. I nostri tecnici sono pronti ad aiutarti per qualsiasi problema relativo al tema: l'assistenza clienti è fornita durante i giorni lavorativi dalle 8:00 alle 17:00, ora dell'Europa centrale. Se non hai ancora creato un account Ait Themes Club, utilizza questo modulo: https://system.ait-themes.club/join/tf e pubblica la tua domanda tecnica direttamente nel nostro sistema di ticket di supporto. Accedi al tuo account https://system.ait-themes.club/support/ . In generale il supporto copre principalmente la ricerca di soluzioni per problemi nel tema e aiuta gli utenti a utilizzare il prodotto, se c'è un bug lo ripareremo il prima possibile. Purtroppo non siamo in grado di lavorare sui siti Web personalizzati dell'utente.
I nostri tecnici possono rispondere nel modo più efficiente anche il più rapidamente possibile se decidi per il servizio "domanda prioritaria" /riceverai una risposta entro poche ore lavorative/.
Grazie per la comprensione.
Migliore!
Zlatko
Ciao,
grazie per i complimenti e per i commenti. Il logo è (dovrebbe essere) solo un semplice identificatore che non spiega il business. Bello, attraente e facile da vedere anche da lontano. Tutto il resto è una questione di marketing.
Migliore!
Zlatko
Ciao,
grazie per il tuo commento. Si, è esatto. In altre parole, quando qualcuno ha lavorato per creare e far crescere il proprio marchio unico, sarà quindi in grado di simboleggiarlo con il proprio logo unico.
Cordiali saluti!
Zlatko
Ciao,
molte grazie per il tuo commento e feedback.
Migliore!
Zlatko
Ciao,
grazie per il tuo commento.
Migliore!
Zlatko
Ehilà,
grazie mille per i complimenti e per il feedback. Assolutamente d'accordo! I loghi sono molto importanti.
Cordiali saluti!
Zlatko
Ciao,
grazie per il tuo commento. Lo apprezziamo molto.
Buona giornata!
Zlatko
Suggerimenti fantastici per il design del logo con il sito Web WordPress. Mi piace leggere il post. Stiamo lavorando per avviare una società immobiliare a Sunshine Coast e siamo quasi pronti per l'apertura, e attualmente stiamo cercando la migliore agenzia di design del logo a Sunshine Coast. Qui ho alcuni ottimi strumenti per provare il nostro design del logo. Grazie per la condivisione.
Ciao Stefania,
grazie per il commento e le parole calorose :). Ti auguro buona fortuna con la tua nuova attività.
Cordiali saluti!
Zlatko
Contenuto informativo Mi è piaciuto molto leggerlo. Come tutti sanno, quando una persona avvia la propria attività, un logo funge da traccia creativa per quel particolare marchio
Ciao,
grazie per le belle parole e per i complimenti stimolanti.
Distinti saluti!
AIT
Ehilà,
grazie per aver dedicato del tempo a commentare ed esplorare il significato dell'utilizzo del logo - in effetti, il primo elemento che i clienti vedono è il logo - gli studi di eyetracking mostrano che gli utenti trascorrono alcuni secondi a guardare il logo prima di passare ad altri contenuti - il design è importante.
Cordiali saluti!
squadra dell'AIT
D'accordo con i tuoi pensieri. I siti Web reattivi, attraenti, interattivi, convenienti, adatti ai visitatori e ai motori di ricerca sono componenti essenziali che creano maggiore usabilità da parte degli utenti finali. Tra tutti, l'accessibilità è un fattore che viene focalizzato prima dall'utente. È un processo affettivo se un buon design può essere ottenuto in gamme convenienti. Allo stesso modo, anche la nostra organizzazione fornisce i suoi servizi in fasce molto convenienti.
Grazie per il tuo post. possiamo creare un logo animato per il nostro sito
Ciao Kishana,
grazie per avermelo chiesto. Il logo animato funziona correttamente.
In caso di ulteriori domande, contattaci nuovamente.
Cordiali saluti!
AIT
Ben spiegato. Tutte le cose sono state spiegate correttamente e minuziosamente. È vero che i design creativi eccezionali attirano l'attenzione e creano un'impressione positiva su un marchio, quindi è meglio che sia fatto da esperti del settore.
mantenere più condivisione, grazie per l'aiuto.
grazie per l'aiuto
Eccellente ! Personalmente mi piace il tuo blog e aspetto altri articoli come questo
Grazie.