Зміст
Логотип є на (майже) кожному веб-сайті. Логотип дуже впливає на зовнішній вигляд сайту, на перше враження відвідувачів, яке вони отримують, коли відкривають сайт, і, безумовно, є елементом брендингу. Вдало розроблений логотип допоможе вам надіслати правильне повідомлення про вашу компанію вашим потенційним клієнтам і підвищить впізнаваність вашого бренду. Це маркетингова точка зору на логотипи, а як щодо технічної сторони питання? Як повинен бути розроблений хороший логотип і якими параметрами він повинен володіти. Ось думка нашого досвідченого дизайнера та фронтенд-розробника Пітера.
Розмір та розміри логотипу
Коли мова йде про розробку логотипу вперше, завжди думайте на крок вперед. А в ідеалі - на кілька кроків уперед і продумайте, де буде відображатися ваш логотип і в який спосіб він буде використовуватися. Розмір логотипу повинен визначатися залежно від усіх його потенційних застосувань. Якщо ви розробляєте логотип у фіксованому розмірі пікселів, легко може статися так, що його параметри не дозволять надрукувати його в хорошій якості, оскільки друкований формат вимагає іншої роздільної здатності, ніж екран дисплея. З іншого боку, якщо ви створюєте логотип як векторну графіку, ви зможете експортувати його в будь-якій бажаній роздільній здатності.
Розміри графіки вашого логотипу дуже індивідуальні. Однак переконайтеся, що логотип добре виглядає в будь-якому розмірі. Наприклад, якщо я розробляю логотип для заголовка мого сайту, я повинен звертати увагу на те, як він виглядає протягом усього процесу розробки.
Краще створювати простіші логотипи, без великої кількості деталей, оскільки в менших розмірах вони можуть зникнути. Простіші логотипи завжди залишатимуться чіткими та розбірливими. Ви уникнете необхідності створювати більше варіацій одного і того ж логотипу, якщо його потрібно буде зменшити.
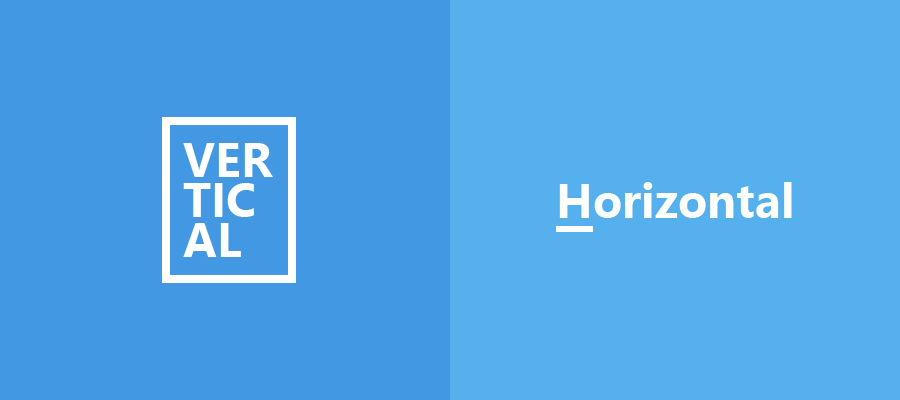
З горизонтальними логотипами легше працювати
Вертикальний чи горизонтальний? Вертикальні логотипи не завжди пропорційно вписуються в решту дизайну сайту і з ними складніше працювати. Це стосується вдвічі більше, коли мова йде про теми WordPress. При розробці логотипу враховуйте адаптивність сайту, і ви побачите, наскільки краще буде виглядати горизонтальний логотип на різних пристроях.
Якщо ви вже обрали тему, перевірте, які розміри логотипу найкраще впишуться в неї. Або навпаки. Якщо ви вже розробили остаточний логотип, оберіть тему, яка забезпечить його коректне відображення. Принаймні, якщо ви хочете уникнути переробки теми або створення нової варіації вашого логотипу для теми.
Логотип буде відображатися в декількох різних місцях на вашому сайті або, краще сказати, в темі WordPress. Це ще одна причина уникати надто складних логотипів.

Зміст логотипу
На початковому етапі прийняття рішення про дизайн логотипу у вас є кілька типів логотипів на вибір:
- іконка/зображення
- логотип або типографіка (просто назва в певному шрифті або графічних налаштуваннях)
- поєднання обох
Те, як має виглядати логотип, залежить від тематики сайту/спрямованості бізнесу. Він повинен відображати певний меседж, пов'язаний з бізнесом. Наприклад, якщо у нас є бізнес з конкретним продуктом, ми можемо зробити цей продукт частиною логотипу. Продаж велосипедів - колесо. Написання постів у блозі - ручка, книга тощо. З іншого боку, Логотип не обов'язково повинен містити щось конкретне, це може бути абстрактна річ, просто прості геометричні фігури, але він повинен легко запам'ятовуватися. Ви можете знайти натхнення в інтернеті та переглянути зразки логотипів на Behance або Dribble.
Якщо ви не маєте ідеї або не маєте нічого конкретного на думці, що можна було б використати як графічну частину логотипу, ви можете просто використати типографічний логотип. Існує безліч шрифтів, доступних на fonts.google.com які є безкоштовними для комерційного використання. Не є правилом використовувати шрифт із зарубками, який виглядає більш серйозно, але добре вибрати досить простий шрифтМи не збираємося презентувати клієнтам свої дикі ідеї, у них є свої... Ми не хочемо їх відлякувати, натомість ми хочемо збільшити конверсію.

Якщо ми все ж таки хочемо мати графічний символ у логотипі, його можна створити, наприклад, з ініціалів імені. Це часто використовується, коли логотип представляє ім'я людини, тобто її ініціали.
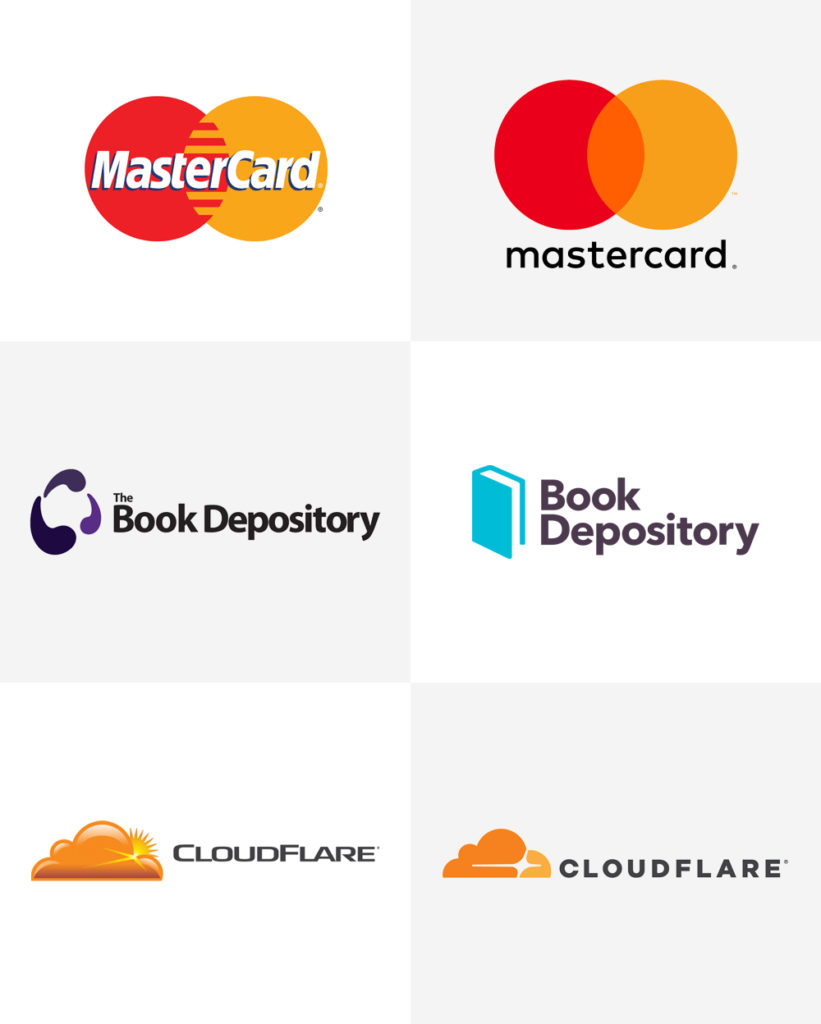
Зараз в тренді використання простих логотипів. Навіть великі компанії спрощують свій бренд, і це не шкодить.
Джерело: http://www.underconsideration.com/brandnew/archives/
Кольори
Логотип повинен бути виконаний в декількох колірних варіаціях. Базовий повинен бути в кольорі бренду, а інші варіації повинні бути розроблені таким чином, щоб підходити для темних і світлих фонів. Рекомендується мати також монохромну версію або просто двоколірну версію, особливо для друку. У цьому випадку також корисно перевірити, чи немає зайвих деталей, які не можна надрукувати в будь-якому випадку.
Колір логотипу повинен гармоніювати з рештою кольорової гами сайту. Логотип не обов'язково повинен бути яскравим, щоб привернути увагу. Достатньо використати лише один колір або поєднати 2 кольори, якщо ви не відчуваєте потреби у поєднанні більшої кількості кольорів. Зазвичай назву зображують у темних кольорах, близьких до чорного, або, навпаки, білих, залежно від фону, а потім додають кольоровий графічний символ. Але це не є правилом.
В інтернеті також є різні генератори, які можуть допомогти вам підібрати кілька кольорів, наприклад coolors.co/app Поглянь на це. інструмент колірного кола від Canva та оберіть своє ідеальне поєднання.
Налаштування логотипу у вашій темі WordPress
Демо-версія теми WordPress покаже вам, як ваш логотип буде відображатися на різних адаптивних макетах сайту. Як згадувалося раніше, якщо у вас вже є розроблений логотип, виберіть найбільш підходящу тему WP, яка буде добре поєднуватися з логотипом вашої компанії.
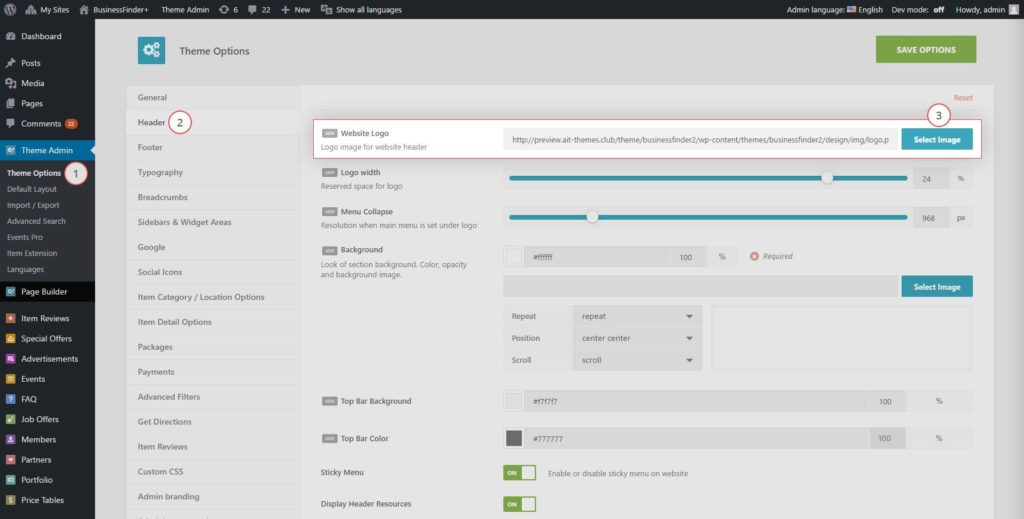
Для додавання логотипу на ваш сайт, перейдіть до Адміністрування теми і виберіть Параметри теми.
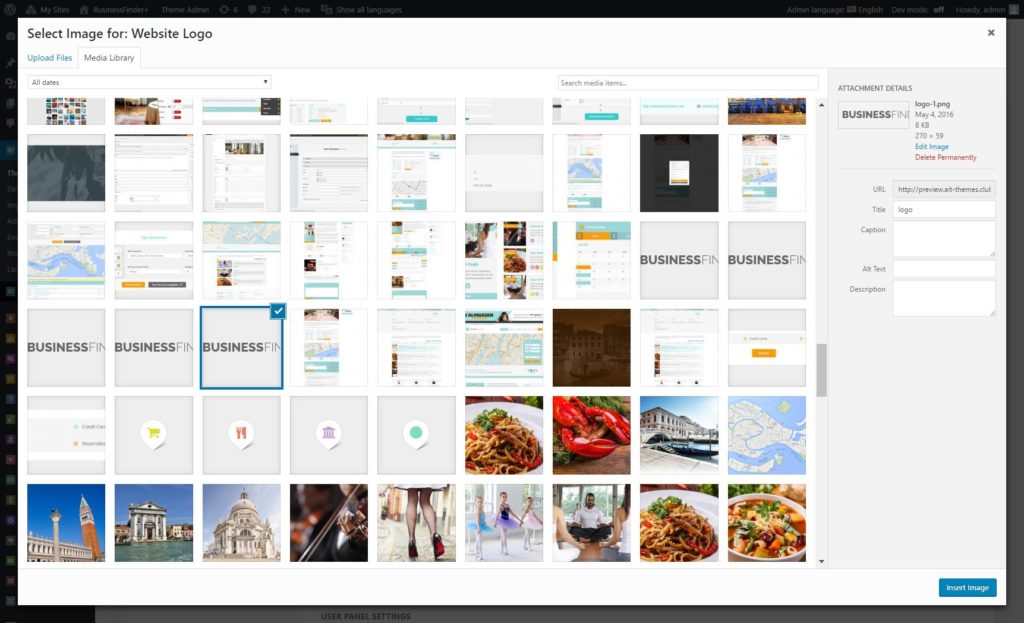
На сторінці налаштування параметрів теми перейдіть до розділу Заголовок. Завантажте свій логотип, натиснувши на "Вибрати зображення" текст кнопки до налаштування Логотип веб-сайту. Натисніть Зберегти параметри.
Відвідайте попередній перегляд сайту, щоб побачити, як відображається ваш логотип.
Розробка вашого першого логотипу - це річ, яка заслуговує на багато роздумів. Зосередьтеся на повідомленні, яке ви хочете надіслати своїм клієнтам. Він буде представляти ваш бренд на довгі роки. Добре розроблений логотип залишиться з вами надовго і не потребуватиме значних змін. Пам'ятайте, що тенденція полягає в тому, щоб спрощувати речі, а не ускладнювати їх. Тому, якщо у вас вже є логотип, в якому забагато деталей, кольорів або кривих, подумайте про створення свіжої сучасної версії. Додати його на свій сайт на WordPress - це питання 3-4 кліків, і все готово.





Дуже гарна стаття і дякую, що поділилися.
Дякуємо за ваш відгук, ми будемо продовжувати публікувати цікаві речі 🙂
Дякую за чудові поради! Однак у мене є питання, яке, на мою думку, ви могли б
напевно, відповість. Мені було цікаво, чи схильні веб-дизайнери/розробники-фрілансери надавати своїм клієнтам
віртуальний або виділений хостинг? Я хочу переконатися, що їхній веб-сайт
швидко. Будемо вдячні за будь-яку інформацію!
Привіт,
дякуємо за ваш коментар. Вибачте, дослідження/опитування не проводилося, в будь-якому випадку ми ще раз розглянемо це питання та рішення чоловіків.
З повагою!
Златко
Перетворити свій бізнес на бренд - завдання не з легких, але фірма, що займається брендингом
Привіт,
то нехай це буде комплімент.
Добрий!
Златко
Я шукав дизайн логотипу, як розробити логотип за годину, а потім почув про логотипмейкер, і я почуваюся щасливим після використання логотипмейкера. Після цього я шукаю спосіб додати цей логотип на свій сайт і знайшов його у вашому блозі, дякую, що поділилися ним.
Привіт,
Дуже дякую за ваш коментар та компліменти.
Якщо вас цікавлять інші теми, будь ласка, повідомте нам про це.
Гарного дня!
Златко
Чудовий посібник про те, як встановити логотип на сайті wordpress. Корисна інформація для мене, дякую, що поділилися інформативним контентом
Привіт,
дякуємо за комплімент. Якщо у вас є ідея, про що має бути наступна публікація в блозі, не соромтеся звертатися до нас.
З повагою!
Златко
ви повинні очистити пост про поточну версію оновлення wordpress. деякі проблеми не вирішені. просто пишіть про оновлені блоги wordpress
напишіть детальну інформацію про актуальні оновлені версії wordpress. тому що мій сайт був на wordpress cms, але я не міг розмістити жодного зображення блогу, яке рішення?
Привіт,
дякуємо, що звернулися до нас. Чи не могли б ви повідомити нам ваше ім'я користувача, зареєстрованого в нашій системі, а ще краще - детально описати, в якій темі ви зіткнулися з вищезгаданою проблемою?
По-друге,
найкращим рішенням, як вам допомогти, буде звернутися безпосередньо до нашого форуму підтримки. Тому, будь ласка, надайте нашій команді Ait-Themes звіт AIT SysInfo: https://www.ait-themes.club/wordpress-plugins/ait-sysinfo/. Наші технічні спеціалісти готові допомогти вам з будь-яким питанням, пов'язаним з темою: Підтримка клієнтів надається в робочі дні з 8 ранку до 5 вечора за центральноєвропейським часом. Якщо ви ще не створили обліковий запис Ait Themes Club, будь ласка, скористайтеся цією формою: https://system.ait-themes.club/join/tf і надішліть своє технічне питання безпосередньо в нашу систему тікетів підтримки. Будь ласка, увійдіть до свого облікового запису https://system.ait-themes.club/support/ . Загалом, підтримка включає в себе в основному пошук рішень для проблем в темі і допомогу користувачам у використанні продукту, якщо є помилка, ми виправимо її якнайшвидше. На жаль, ми не можемо працювати з власними сайтами користувачів.
Наші технічні спеціалісти можуть відповісти максимально ефективно та швидко, якщо ви вирішите скористатися послугою "пріоритетне питання" /ви отримаєте відповідь протягом декількох робочих годин/.
Дякую за розуміння.
Найкраще!
Златко
Привіт,
дякую за компліменти та коментарі. Логотип - це (повинен бути) простий ідентифікатор, який не пояснює суть бізнесу. Красивий, привабливий і легко помітний навіть здалеку. Все інше - справа маркетингу.
Найкраще!
Златко
Привіт,
Дякую за ваш коментар. Так, все вірно. Іншими словами, коли хтось працював над створенням і розвитком свого унікального бренду, він/вона зможе символізувати його/її унікальним логотипом.
Щиро дякую!
Златко
Привіт,
щиро дякуємо за ваш коментар та відгук.
Найкраще!
Златко
Привіт,
дякуємо за ваш коментар.
Найкраще!
Златко
Привіт,
Щиро дякую за комплімент і за відгук. Абсолютно згоден! Логотипи дуже важливі.
Щиро дякую!
Златко
Привіт,
дякуємо за ваш коментар. Ми дуже цінуємо його.
Гарного дня!
Златко
Чудові поради щодо дизайну логотипу для сайту на WordPress. Із задоволенням читаю цю статтю. Ми працюємо над створенням фірми з нерухомості в Саншайн-Кост і майже готові до відкриття, і зараз ми шукаємо найкраще агентство з дизайну логотипів в Саншайн-Кост. Тут я отримав кілька чудових інструментів, щоб спробувати наш власний дизайн логотипу. Дякуємо, що поділилися.
Привіт, Стефані,
дякуємо за коментар і теплі слова :). Бажаємо успіхів у новому бізнесі.
Щиро дякую!
Златко
Інформативний зміст Мені дуже сподобалося читати це. Всім відомо, що коли людина починає свій бізнес, логотип виступає в якості творчого треку для цього конкретного бренду.
Привіт,
дякуємо за теплі слова та надихаючі компліменти.
З найкращими побажаннями!
AIT
Привіт,
дякуємо, що знайшли час, щоб прокоментувати та пояснити своє бачення використання логотипу - дійсно, першим елементом, який бачать клієнти, є логотип - дослідження з відстеження погляду показують, що користувачі витрачають кілька секунд, дивлячись на логотип, перш ніж перейти до іншого контенту, тому дизайн має велике значення.
Щиро дякую!
Команда АІТ
Погодьтеся зі своїми думками. Адаптивний, привабливий, інтерактивний, доступний за ціною, зручний для відвідувачів і пошукових систем веб-сайт є важливими компонентами, які створюють більшу зручність для кінцевих користувачів. Серед іншого, доступність - це фактор, на який користувачі звертають увагу в першу чергу. Це позитивний процес, якщо хороший дизайн можна отримати за доступною ціною. Аналогічно, наша організація також надає свої послуги за дуже доступними цінами.
Дякуємо за вашу публікацію. чи можемо ми створити анімований логотип для нашого сайту
Привіт, Кішано,
дякую за запитання. Анімований логотип працює коректно.
Якщо у вас виникнуть додаткові запитання, будь ласка, зв'яжіться з нами.
Щиро дякую!
AIT
Добре пояснено. Все пояснено правильно і детально. Це правда, що видатний креативний дизайн привертає увагу і створює позитивне враження про бренд, тому краще, щоб це робили фахівці в цій галузі.
продовжуйте ділитися, дякуємо за допомогу.
дякуємо за допомогу
Чудово! Мені особисто подобається ваш блог, і я чекаю більше подібних статей
Дякую.