目次
(ほぼ) すべての Web サイトにロゴがあります。これは Web サイトの外観、訪問者がサイトを開いたときに受ける第一印象に大きく貢献し、確かにブランディングにもつながります。 適切にデザインされたロゴは、潜在的な顧客に会社に関する適切なメッセージを送信するのに役立ち、ブランドの認知度を高めます。 これはロゴに関するマーケティングの観点ですが、この問題の技術的な側面はどうなのでしょうか?良いロゴはどのようにデザインされるべきか、ロゴにはどのようなパラメータが必要か。当社の経験豊富なデザイナーでありフロントエンド開発者である Peter の洞察を以下に示します。
ロゴのサイズと寸法
初めてロゴをデザインするときは、常に一歩先を考えてください。または、理想的には、数歩先を考えて、ロゴをどこに表示するか、また他のどのような方法で使用するかを検討します。ロゴのサイズは、潜在的な用途をすべて考慮して決定する必要があります。固定ピクセル サイズでロゴをデザインする場合、印刷形式では表示画面とは異なる dpi が必要となるため、そのパラメーターによって高品質で印刷できないことが容易に起こります。一方で、 ロゴをベクター グラフィックとして作成すると、任意の解像度でエクスポートできます。
ロゴグラフィックの寸法は非常に個性的です。ただし、ロゴがどのサイズでも適切に表示されるようにしてください。たとえば、Web サイトのヘッダーのロゴをデザインしている場合、デザインのプロセス全体を通じて、ロゴがどのように見えるかに注意を払う必要があります。
ロゴは小さいサイズでは消えてしまう可能性があるため、膨大な量の詳細を省き、よりシンプルなロゴをデザインすることをお勧めします。シンプルなロゴは常に鮮明で読みやすくなります。縮小する必要がある場合に、同じロゴのバリエーションをさらにデザインする必要がなくなります。
横向きのロゴは扱いやすい
垂直ですか、それとも水平ですか?縦長のロゴは、Web サイトのデザインの残りの部分に必ずしも比例して適合するとは限らず、作業がより困難になります。 WordPress テーマに関しては、これが 2 回当てはまります。ロゴをデザインするときに Web サイトの応答性を考慮すると、さまざまなデバイスで横向きのロゴがどれだけ見栄えが良くなるかがわかります。
すでにテーマを選択している場合は、適切に収まる最適なロゴのサイズを確認してください。あるいはその逆もある。 最終的なロゴをデザインした場合は、正しく表示できるテーマを選択してください。 少なくとも、テーマの再デザインやテーマのロゴの新しいバリエーションの作成を避けたい場合には。
ロゴは、Web サイト上のさまざまな場所、または WordPress テーマに表示されることになります。これも、過度に複雑なロゴを避けるべきもう 1 つの理由です。

ロゴの内容
最初にロゴのデザインを決めるときは、いくつかのタイプのロゴから選択できます。
- アイコン/画像
- ロゴタイプまたはタイポグラフィック (特定のフォントまたはグラフィック設定での名前のみ)
- 両方の組み合わせ
ロゴがどうあるべきかは、Web サイトのトピックやビジネスの方向性によって異なります。ビジネスに関連する特定のメッセージを反映する必要があります。たとえば、特定の製品を扱うビジネスがある場合、その製品をロゴの一部にすることができます。自転車の販売 – ホイール。ブログ記事を書く – ペンや本など。 ロゴには必ずしも特定のものを含める必要はありません。抽象的なものや単純な幾何学的形状でも構いませんが、覚えやすいものである必要があります。 インターネットでインスピレーションを見つけたり、Behance や Dribble でサンプル ロゴをチェックしたりできます。
ロゴの画像部分として使用できるアイデアがないか、具体的な考えがない場合は、単純にタイポグラフィック ロゴを使用できます。利用可能なフォントはたくさんあります fonts.google.com 商用利用は無料です。シリアスに見えるセリフ体を使うのはルールではありませんが、 シンプルなフォントを選ぶと良いでしょう、comic sans などとは異なります 😀 私たちはお客様に突飛なアイデアを提示するつもりはありません。お客様には独自のアイデアがあるのです… 私たちはお客様を落胆させたくなく、代わりにコンバージョン率を高めたいと考えています。

それでもロゴにグラフィックシンボルを入れたい場合は、名前のイニシャルなどから作成することができます。これは、ロゴが人の名前、つまりイニシャルを表す場合によく使用されます。
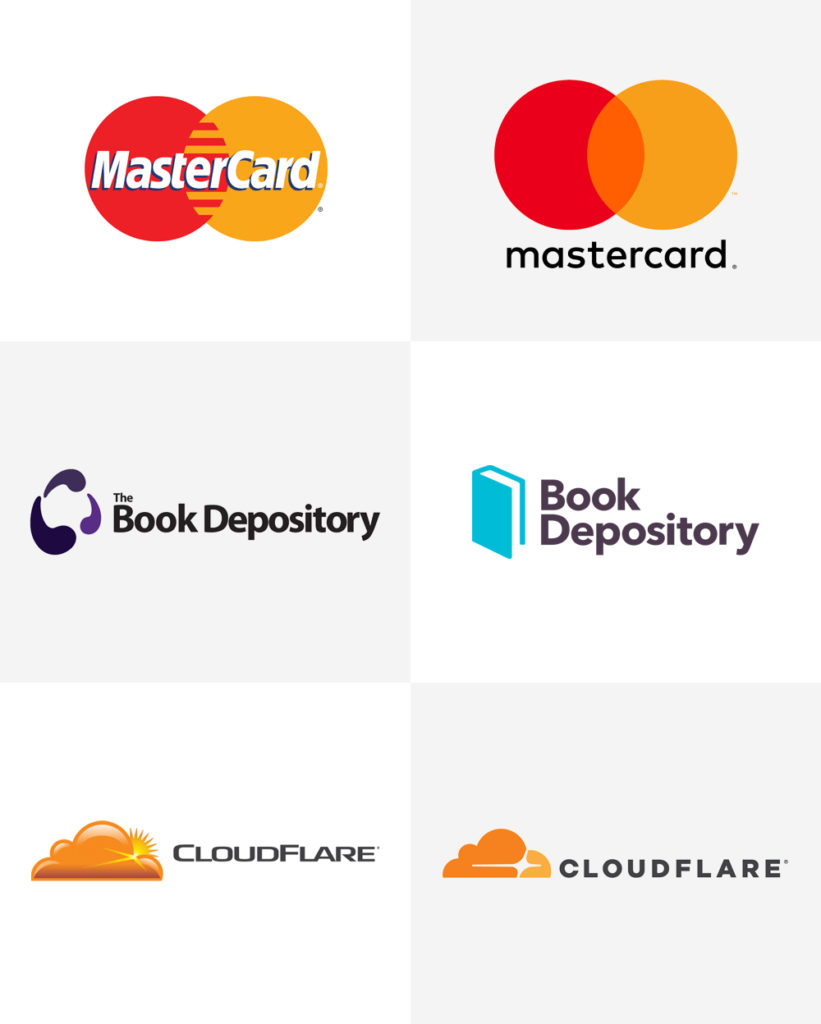
最近はシンプルなロゴを使用するのがトレンドです。大企業でもブランドを簡素化していますが、それは何の害もありません。
ソース: http://www.underconsideration.com/brandnew/archives/
色
ロゴはいくつかのカラーバリエーションで作成する必要があります。 基本的なものはブランドの色を使用し、他のバリエーションは暗い背景と明るい背景に適した方法でデザインする必要があります。 特に印刷目的の場合は、モノクロ バージョン、または 2 色バージョンも用意しておくことをお勧めします。この場合、とにかく印刷できない不要な詳細がないかどうかを確認するのも良いでしょう。
ロゴの色は、ウェブの他の配色と一致する必要があります。注目を集めるためにロゴは必ずしもカラフルである必要はありません。 1 色だけを使用するか、それ以上の色を合わせるのが苦手な場合は 2 色を合わせるだけで十分です。名前は通常、背景に応じて黒に近い暗い色、または白で表示され、グラフィック シンボルはカラフルになります。しかし、それはルールではありません。
インターネット上には、複数の色を一致させるのに役立つさまざまなジェネレーターもあります。 クーラーズ.co/app これを見てください カラーホイールツール Canva から完璧な組み合わせを選択してください。
WordPress テーマでのロゴの設定
WordPress テーマのデモでは、Web サイトのさまざまなレスポンシブ レイアウトでロゴがどのように表示されるかを示します。前述したように、すでにロゴをデザインしている場合は、会社のロゴによく合う最適な WP テーマを選択してください。
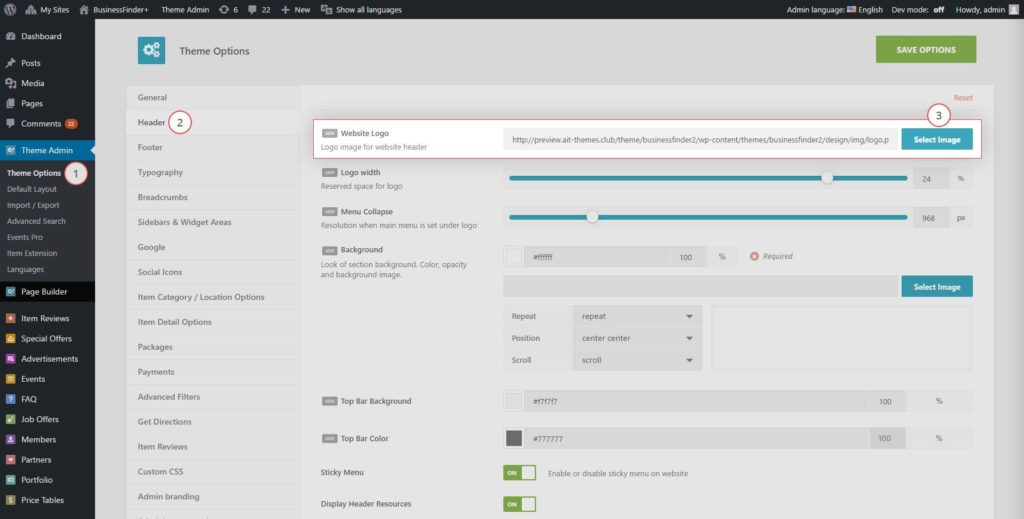
ウェブサイトにロゴを追加するには、 [テーマ管理] に移動し、[テーマ オプション] を選択します。
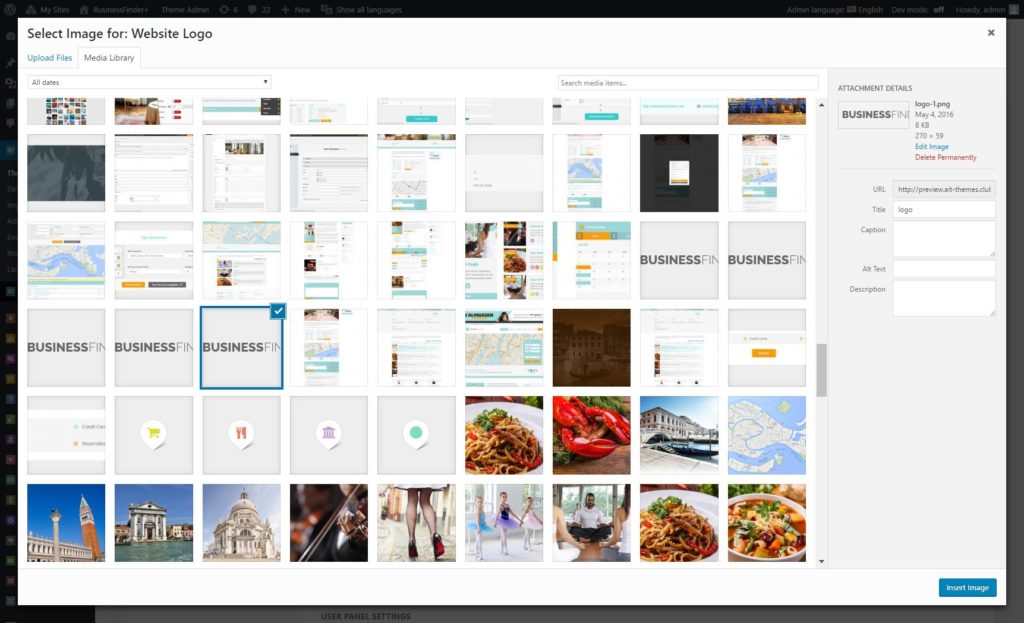
[テーマ オプション] 設定ページで、[ヘッダー] に移動します。をクリックしてロゴをアップロードしてください 「画像を選択」 ボタンのテキストを Web サイトのロゴ設定にします。 「オプションを保存」をクリックします。
サイトのプレビューにアクセスして、ロゴがどのように表示されるかを確認してください。
初めてのロゴをデザインするときは、よく考える必要があります。顧客に送りたいメッセージに焦点を当てましょう。それは今後何年にもわたってあなたのブランドを代表するものになります。適切にデザインされたロゴは長く残り、大きな変更は必要ありません。物事をより複雑にするのではなく、単純化する傾向にあることを忘れないでください。したがって、詳細、色、曲線が多すぎるロゴをすでにお持ちの場合は、その新鮮なモダンなバージョンを作成することを検討してください。 WordPress ウェブサイトへの追加は 3 ~ 4 回クリックするだけで完了します。





とても素晴らしい記事です。共有してくれてありがとう。
フィードバックをありがとうございます。今後も興味深いものを投稿していきます :
素晴らしいヒントをありがとう!質問があるのですが、よろしければ教えていただければと思います
おそらく答えます。フリーランスの Web デザイナー/開発者は、クライアントを次のように設定する傾向があるのかと疑問に思いました。
共有ホスティング プランまたは専用ホスティング プラン?彼らのウェブサイトを確認したい
速いです。ご洞察をいただければ幸いです。
やあ、
ご意見ありがとうございます。申し訳ありませんが、調査/研究は行われませんでしたが、いずれにせよ、男性の判断で再検討します。
敬具!
ズラトコ
ビジネスをブランドに変えるのは簡単な作業ではありませんが、ブランディング会社は
こんにちは、
お褒めいただきありがとうございます。
親切!
ズラトコ
ロゴデザインを探していました。1時間でロゴをデザインする方法を探していました。ロゴメーカーについて聞くよりも、ロゴメーカーを使用してから幸せな気分になりました。その後、このロゴを自分のサイトに追加する方法を探しています。ブログ投稿でそれを見つけました。共有してくれてありがとう。
やあ、
コメントやお褒めの言葉もありがとうございます。
他のトピックにご興味がございましたら、お気軽にお知らせください。
良い一日を!
ズラトコ
Wordpress サイトにロゴを設定する方法に関する優れたガイド。私にとって有益な情報です。有益なコンテンツを共有してくれてありがとう
こんにちは、
お褒めいただきありがとうございます。次のブログ投稿について何かアイデアがございましたら、お気軽にご連絡ください。
敬具!
ズラトコ
Wordpress の現在の更新バージョンに関する投稿をクリアする必要があります。いくつかの問題は解決されていません。 wordpressで更新されたブログについて書くだけです
現在のWordPress更新バージョンに関する詳細情報を書き込みます。私のサイトはwordpress cmsだったのですが、ブログ画像を投稿できませんでした。解決策は何ですか??
やあ、
再度ご連絡いただきありがとうございます。当社のシステムに登録されているユーザー名をお知らせいただけますか。上記の問題がどのテーマで発生したかを詳しく説明していただければ幸いです。
第二に、
サポート フォーラムに直接ご連絡いただくのが最善の解決策です。したがって、Ait-Themes チームに AIT SysInfo レポートを提供してください: https://www.ait-themes.club/wordpress-plugins/ait-sysinfo/。当社の技術者は、テーマに関するあらゆる問題に対応する準備ができています。カスタマー サポートは、営業日の中央ヨーロッパ時間の午前 8 時から午後 5 時まで提供されます。 Ait Themes Club アカウントをまだ作成していない場合は、このフォーム https://system.ait-themes.club/join/tf を使用して、技術的な質問をサポート チケット システムに直接投稿してください。アカウント https://system.ait-themes.club/support/ にログインしてください。一般に、サポートは主にテーマの問題の解決策を見つけてユーザーが製品を使用できるようにすることをカバーします。バグがある場合はできるだけ早く修正します。残念ながら、当社ではユーザーのカスタム Web サイトを操作することはできません。
「優先質問」サービスをご利用いただくと、弊社の技術者が最も効率的に、できるだけ早く回答することができます/数時間以内に回答が得られます/。
理解に感謝。
一番!
ズラトコ
やあ、
お褒めの言葉とコメントをありがとうございます。ロゴはビジネスを説明するものではなく、単なる識別子にすぎない(はずです)。美しく、魅力的で、遠くからでも見えます。それ以外はすべてマーケティングの問題です。
一番!
ズラトコ
やあ、
ご意見ありがとうございます。はい、そのとおり。言い換えれば、誰かが自分のユニークなブランドを作り成長させようと努力したとき、その人はそのブランドを自分のユニークなロゴで象徴することができるようになるのです。
心から!
ズラトコ
こんにちは、
コメントとフィードバックをありがとうございます。
一番!
ズラトコ
こんにちは、
ご意見ありがとうございます。
一番!
ズラトコ
ちょっと、そこ、
お褒めの言葉とフィードバックをいただきありがとうございます。全く同感であります!ロゴは非常に重要です。
心から!
ズラトコ
こんにちは、
ご意見ありがとうございます。大変感謝しております。
良い1日を!
ズラトコ
WordPress Web サイトでのロゴデザインに関する素晴らしいヒント。投稿を読むのが大好きです。私たちはサンシャイン コーストで不動産会社を設立するために取り組んでおり、ほぼ準備が整っています。現在、サンシャイン コーストで最高のロゴ デザイン会社を探しています。ここでは、独自のロゴデザインを試すための素晴らしいツールをいくつか入手しました。共有してくれてありがとう。
こんにちは、ステファニー、
コメントと温かい言葉をありがとう:)。新しいビジネスの成功を祈っています。
心から!
ズラトコ
有益なコンテンツ とても楽しく読ませていただきました。誰もが知っているように、人がビジネスを始めるとき、ロゴはその特定のブランドのクリエイティブトラックとして機能します。
こんにちは、
優しいお言葉と感動的なお褒めの言葉をいただきありがとうございます。
よろしくお願いします!
AIT
ちょっと、そこ、
コメントに時間を割いていただき、ロゴを使用する意味を探っていただきありがとうございます。確かに、クライアントが最初に目にする要素はロゴです。アイトラッキング調査によると、ユーザーは他のコンテンツに移る前に最初にロゴを眺めて数秒を費やすことがわかっています。デザインは重要です。
心から!
AITチーム
あなたの考えに同意します。応答性が高く、魅力的で、インタラクティブで、手頃な価格で、訪問者や検索エンジンに優しい Web サイトは、エンドユーザーによる使いやすさを高める重要なコンポーネントです。中でも価格の安さはユーザーファーストで重視される要素です。良いデザインを手頃な価格で手に入れることができれば、それは感情的なプロセスです。同様に、私たちの組織も非常に手頃な価格でサービスを提供しています。
投稿ありがとうございます。私たちのサイトにアニメーションロゴを作成できますか
こんにちは、キシャナさん
質問してくれてありがとう。アニメーションロゴは正しく動作しています。
さらにご質問がございましたら、再度ご連絡ください。
心から!
AIT
よく説明されました。全てのことをきちんと丁寧に説明していただきました。確かに、優れたクリエイティブなデザインは注目を集め、ブランドにポジティブな印象を与えるため、その分野の専門家が行う方が良いでしょう。
もっと共有してください。ご協力ありがとうございます。
助けてくれてありがとう
素晴らしい !私は個人的にあなたのブログが好きで、このような記事をもっと待っています
ありがとう。