Spis treści
Logo znajduje się na (prawie) każdej stronie internetowej. W ogromnym stopniu przyczynia się do wyglądu witryny, pierwszego wrażenia, jakie odnoszą odwiedzający, gdy otwierają witrynę, i z pewnością jest to element brandingu. Dobrze zaprojektowane logo pomaga wysłać właściwą wiadomość o firmie do potencjalnych klientów i zwiększa rozpoznawalność marki. To jest marketingowy punkt widzenia w odniesieniu do logo, ale co z techniczną stroną zagadnienia? Jak powinno być zaprojektowane dobre logo i jakie powinno mieć parametry. Oto spostrzeżenia naszego doświadczonego projektanta i front-end developera Petera.
Rozmiar i wymiary logo
Jeśli chodzi o projektowanie logo po raz pierwszy, zawsze należy myśleć o krok do przodu. A najlepiej myśleć o kilka kroków do przodu i zastanowić się, gdzie logo będzie wyświetlane i w jaki inny sposób będzie używane. Rozmiar logo powinien zależeć od wszystkich potencjalnych zastosowań. Jeśli zaprojektujesz logo w stałym rozmiarze pikseli, łatwo może się zdarzyć, że jego parametry nie pozwolą na wydrukowanie go w dobrej jakości, ponieważ format drukowany wymaga innych dpi niż ekrany monitorów. Z drugiej strony, Jeśli utworzysz logo jako grafikę wektorową, będziesz mógł wyeksportować je w dowolnej rozdzielczości.
Wymiary grafiki logo są bardzo indywidualne. Należy jednak upewnić się, że logo wygląda dobrze w każdym rozmiarze. Na przykład, jeśli projektuję logo do nagłówka mojej strony internetowej, powinienem zwracać uwagę na to, jak wygląda przez cały proces projektowania.
Lepiej jest zaprojektować logo, które jest prostsze, bez dużej ilości szczegółów, ponieważ mogą one zniknąć w mniejszych rozmiarach. Prostsze logo zawsze pozostanie przejrzyste i czytelne. Unikniesz konieczności projektowania większej liczby odmian tego samego logo w przypadku konieczności jego zmniejszenia.
Poziome logo są łatwiejsze w obsłudze
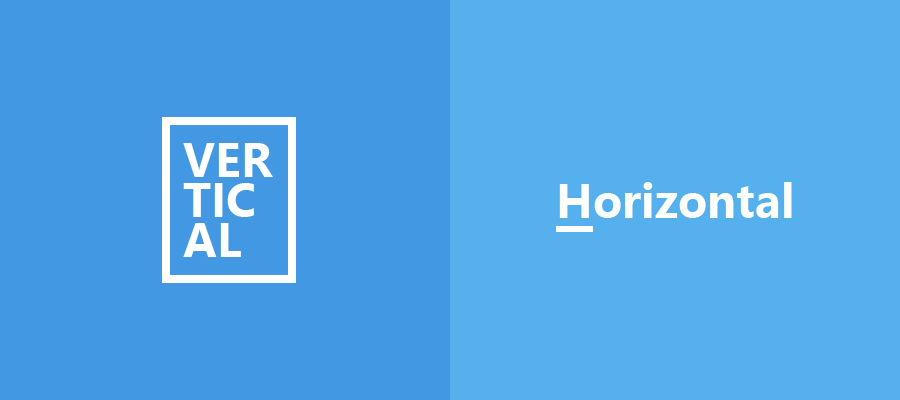
Pionowo czy poziomo? Pionowe logotypy nie zawsze pasują proporcjonalnie do reszty projektu strony i są trudniejsze w obróbce. Dotyczy to podwójnie, jeśli chodzi o motywy WordPress. Weź pod uwagę responsywność witryny podczas projektowania logo, a zobaczysz, o ile lepiej będzie wyglądać poziome logo na różnych urządzeniach.
Jeśli wybrałeś już motyw, sprawdź, jakie wymiary logo będą najlepsze, aby ładnie pasowało. Lub na odwrót. Jeśli masz już zaprojektowane ostateczne logo, wybierz motyw, który pozwoli na jego prawidłowe wyświetlanie. Przynajmniej jeśli chcesz uniknąć przeprojektowywania motywu lub tworzenia nowej wersji logo dla motywu.
Logo będzie wyświetlane w kilku różnych miejscach w witrynie lub lepiej powiedzieć w motywie WordPress. To tylko kolejny powód, aby unikać zbyt skomplikowanych logo.

Zawartość logo
Decydując się początkowo na projekt logo, masz do wyboru kilka rodzajów logo:
- ikona/obraz
- logotyp lub typografia (tylko nazwa w określonej czcionce lub ustawieniach graficznych)
- połączenie obu
To, jak powinno wyglądać logo, zależy od tematyki strony internetowej / orientacji biznesowej. Powinno odzwierciedlać pewne przesłanie, które odnosi się do biznesu. Np. jeśli mamy firmę z konkretnym produktem, możemy uczynić ten produkt częścią logo. Sprzedaż rowerów - koło. Pisanie postów na blogu - pióro, książka itp. Z drugiej strony, Logo nie musi zawierać niczego konkretnego, może to być coś abstrakcyjnego, po prostu proste geometryczne kształty, ale powinno być łatwe do zapamiętania. Możesz znaleźć inspirację w Internecie i sprawdzić przykładowe logo na Behance lub Dribble.
Jeśli nie masz pomysłu lub nie masz nic konkretnego na myśli, co można by wykorzystać jako część graficzną logo, możesz po prostu użyć logo typograficznego. Istnieje wiele czcionek dostępnych na fonts.google.com które są darmowe do użytku komercyjnego. Nie jest regułą używanie czcionek szeryfowych, które wyglądają poważniej, ale dobrze jest wybrać raczej prostszą czcionkęnie jak comic sans itp. 😀 Nie zamierzamy przedstawiać klientom naszych szalonych pomysłów, oni mają swoje... Nie chcemy ich zniechęcać, zamiast tego chcemy zwiększyć współczynnik konwersji.

Gdybyśmy jednak chcieli mieć w logo symbol graficzny, można by go stworzyć np. z inicjałów imienia i nazwiska. Jest to często stosowane, gdy logo reprezentuje imię osoby, tj. jej inicjały.
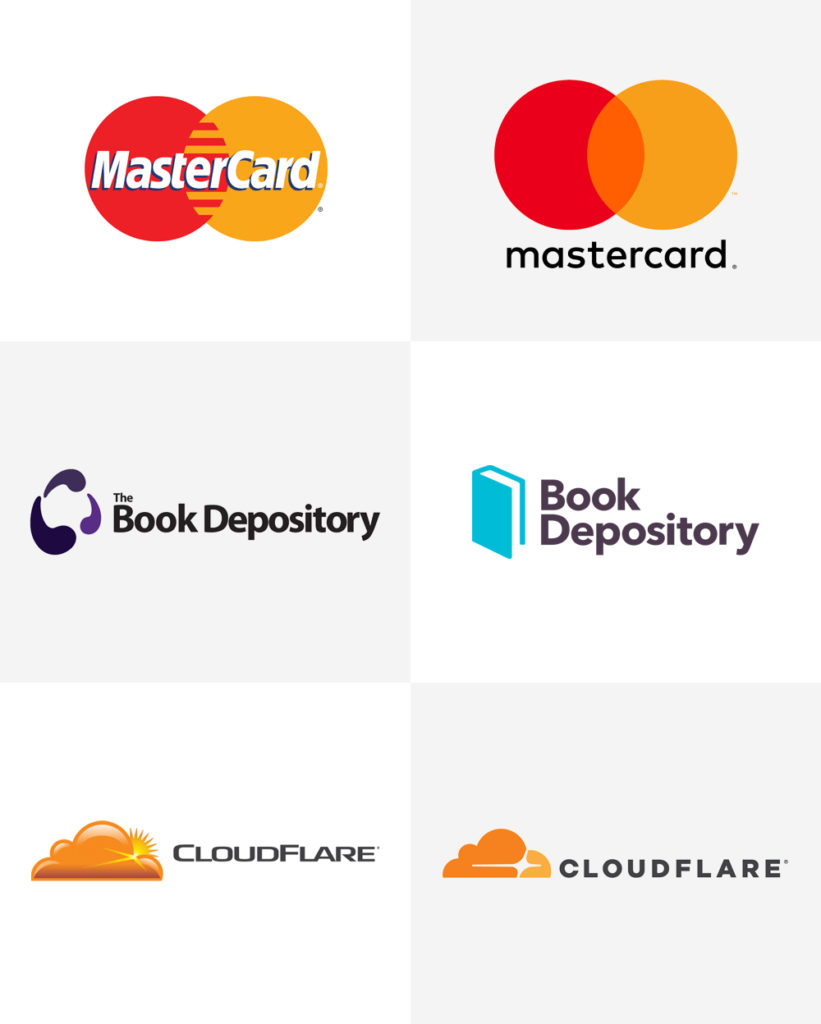
Obecnie trendem jest używanie prostych logo. Nawet duże firmy upraszczają swoją markę, nie szkodzi to niczemu.
Źródło: http://www.underconsideration.com/brandnew/archives/
Zabarwienie
Logo powinno być wykonane w kilku wariantach kolorystycznych. Podstawowy powinien być w kolorze marki, a pozostałe warianty powinny być zaprojektowane w sposób odpowiedni dla ciemnych i jasnych teł. Dobrą praktyką jest posiadanie również wersji monochromatycznej lub po prostu dwukolorowej, szczególnie do celów drukowania. W takim przypadku dobrze jest również sprawdzić, czy nie ma żadnych niepotrzebnych szczegółów, których i tak nie można wydrukować.
Kolor logo powinien być dopasowany do reszty schematu kolorów strony internetowej. Logo niekoniecznie musi być kolorowe, aby przyciągać uwagę. Wystarczy użyć tylko jednego koloru lub dopasować 2 kolory, jeśli nie czujesz się na siłach, aby dopasować więcej kolorów. Nazwa jest zwykle wizualizowana w ciemnych kolorach, zbliżonych do czerni lub alternatywnie bieli, w zależności od tła, a następnie symbol graficzny jest kolorowy. Nie jest to jednak regułą.
Istnieją również różne generatory w Internecie, które mogą pomóc w dopasowaniu wielu kolorów, np. coolors.co/app Spójrz na to narzędzie koła kolorów z Canva i wybierz idealną kombinację.
Konfiguracja logo w motywie WordPress
Demo motywu WordPress pokaże ci, jak twoje logo będzie wyświetlane na każdym innym responsywnym układzie strony. Jak wspomniano wcześniej, jeśli masz już zaprojektowane logo, wybierz najbardziej odpowiedni motyw WP, który będzie pasował do logo Twojej firmy.
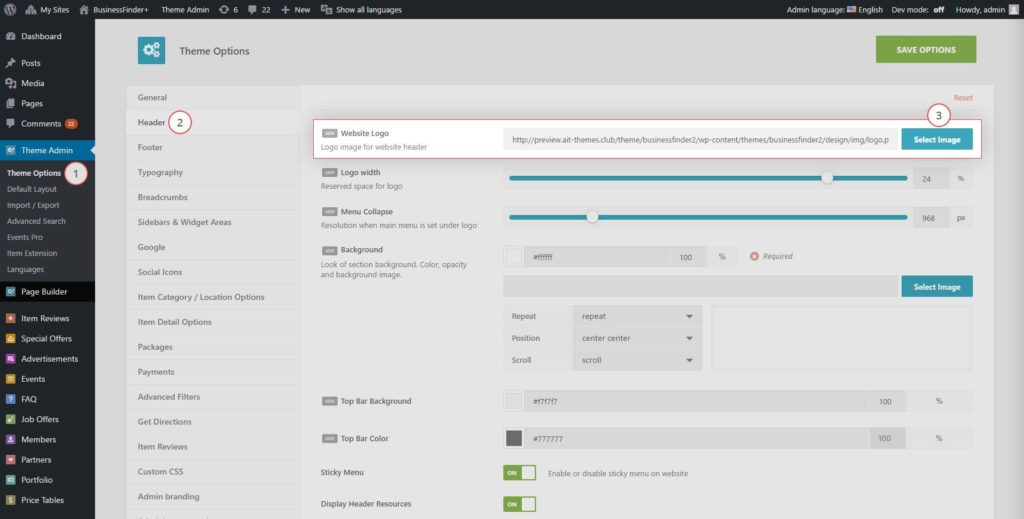
Do dodawania logo do witryny, przejdź do Theme Admin i wybierz Theme Options.
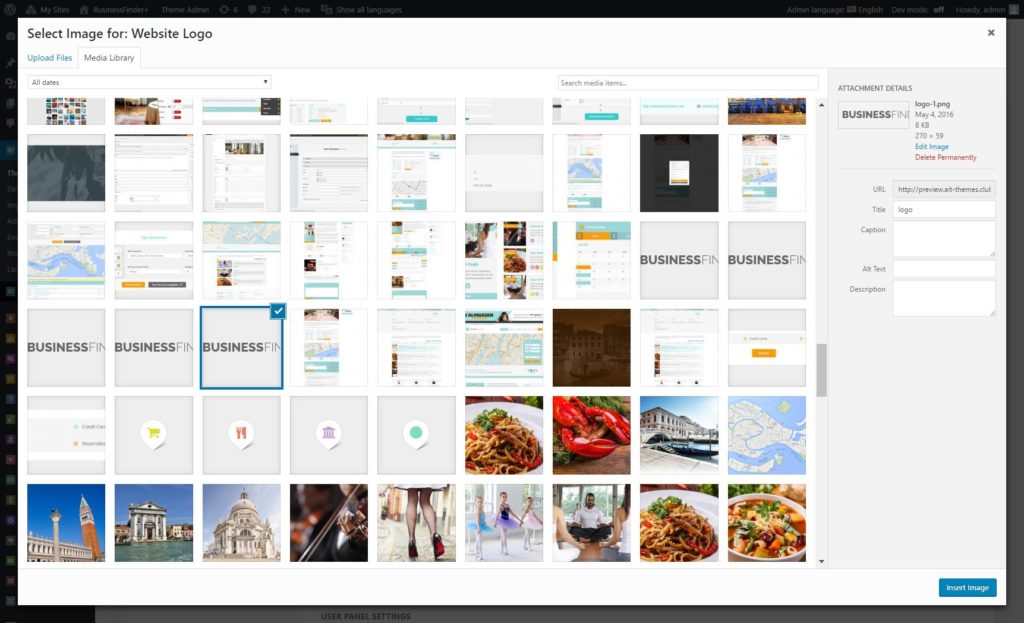
Na stronie konfiguracji opcji motywu przejdź do sekcji Nagłówek. Prześlij swoje logo, klikając na "Wybierz obraz" do ustawienia Logo witryny. Kliknij przycisk Zapisz opcje.
Odwiedź podgląd witryny, aby zobaczyć, jak wyświetlane jest Twoje logo.
Projektowanie pierwszego logo to rzecz, która zasługuje na wiele przemyśleń. Skoncentruj się na wiadomości, którą chcesz wysłać do swoich klientów. Będzie ono reprezentować Twoją markę przez wiele lat. Dobrze zaprojektowane logo pozostanie z tobą przez długi czas i nie będzie wymagało dużych zmian. Pamiętaj, że trendem jest upraszczanie rzeczy, a nie ich komplikowanie. Dlatego jeśli masz już logo, które ma zbyt wiele szczegółów, kolorów lub krzywych, rozważ stworzenie jego świeżej, nowoczesnej wersji. Dodanie go do witryny WordPress to kwestia 3-4 kliknięć i gotowe.





Bardzo fajny artykuł i dzięki za udostępnienie.
Dziękujemy za opinię, będziemy nadal publikować ciekawe rzeczy 🙂
Dzięki za świetne wskazówki! Mam jednak pytanie, które myślę, że mógłbyś zadać
prawdopodobnie odpowiedź. Zastanawiałem się, czy niezależni projektanci/deweloperzy stron internetowych mają tendencję do konfigurowania swoich klientów z
Współdzielone czy dedykowane plany hostingowe? Chcę się upewnić, że ich strona
jest szybki. Wszelkie spostrzeżenia będą bardzo mile widziane!
Cześć,
Dziękujemy za komentarz. Przepraszamy, nie przeprowadzono żadnego badania/ankiety, w każdym razie rozważymy to ponownie i podejmiemy męską decyzję.
Serdeczne pozdrowienia!
Zlatko
Przekształcenie firmy w markę nie jest łatwym zadaniem, ale firma brandingowa
Cześć,
Dziękuję za komplement.
Uprzejmy!
Zlatko
Szukałem projektu logo, jak zaprojektować logo w godzinę, niż usłyszałem o twórcy logo, czuję się szczęśliwy po użyciu twórcy logo. Po tym szukam sposobu na dodanie tego logo do mojej witryny i znalazłem to na swoim blogu, dzięki za udostępnienie.
Cześć,
wielkie dzięki za komentarz i komplementy.
Jeśli interesują Cię inne tematy, daj nam znać.
Miłego dnia!
Zlatko
Świetny przewodnik o tym, jak ustawić logo w witrynie wordpress. Przydatne informacje dla mnie. Dzięki za udostępnienie treści informacyjnych
Cześć,
Dziękujemy za komplement. Jeśli masz pomysł, co powinno znaleźć się w następnym wpisie na blogu, skontaktuj się z nami.
Serdeczne pozdrowienia!
Zlatko
musisz wyczyścić post o aktualnej wersji aktualizacji wordpress. niektóre kwestie nie są rozwiązane. po prostu napisz o zaktualizowanych blogach wordpress
napisz szczegółowe informacje o aktualnych zaktualizowanych wersjach wordpress. ponieważ moja strona była wordpress cms, ale nie mogłem opublikować żadnych zdjęć na blogu, jakie jest rozwiązanie?
Cześć,
Dziękujemy za skontaktowanie się z nami. Czy mógłbyś podać nam swoją nazwę użytkownika zarejestrowaną w naszym systemie, a jeszcze lepiej byłoby szczegółowo opisać, w którym motywie napotkałeś wspomniany powyżej problem?
Po drugie,
Najlepszym rozwiązaniem byłoby skontaktowanie się bezpośrednio z naszym forum pomocy technicznej. Dlatego prosimy o dostarczenie naszemu zespołowi Ait-Themes raportu AIT SysInfo: https://www.ait-themes.club/wordpress-plugins/ait-sysinfo/. Nasi technicy są gotowi pomóc w każdej sprawie związanej z tematem: Obsługa klienta jest świadczona w dni robocze od 8:00 do 17:00 czasu środkowoeuropejskiego. Jeśli nie utworzyłeś jeszcze konta Ait Themes Club, skorzystaj z tego formularza: https://system.ait-themes.club/join/tf i opublikuj swoje pytanie techniczne bezpośrednio w naszym systemie zgłoszeń. Zaloguj się na swoje konto https://system.ait-themes.club/support/ . Ogólnie rzecz biorąc, wsparcie obejmuje głównie znajdowanie rozwiązań problemów w motywie i pomoc użytkownikom w korzystaniu z produktu, jeśli wystąpi błąd, naprawimy go tak szybko, jak to możliwe. Niestety nie jesteśmy w stanie pracować nad niestandardowymi witrynami użytkowników.
Nasi technicy mogą odpowiedzieć najskuteczniej, nawet tak szybko, jak to możliwe, jeśli zdecydujesz się na usługę "pytanie priorytetowe" /otrzymasz odpowiedź w ciągu kilku godzin roboczych/.
Dzięki za zrozumienie.
To, co najlepsze!
Zlatko
Cześć,
Dziękuję za komplementy i komentarze. Logo jest (powinno być) tylko prostym identyfikatorem, który nie wyjaśnia biznesu. Piękny, atrakcyjny i łatwy do zauważenia nawet z daleka. Cała reszta to kwestia marketingu.
To, co najlepsze!
Zlatko
Cześć,
dzięki za komentarz. Tak, to prawda. Innymi słowy, gdy ktoś pracował nad stworzeniem i rozwojem swojej unikalnej marki, będzie mógł symbolizować ją swoim unikalnym logo.
Z poważaniem!
Zlatko
Cześć,
Dziękujemy za komentarz i opinię.
To, co najlepsze!
Zlatko
Cześć,
Dziękujemy za komentarz.
To, co najlepsze!
Zlatko
No hej,
Wielkie dzięki za komplement i opinię. Absolutnie się zgadzam! Logo jest bardzo ważne.
Z poważaniem!
Zlatko
Cześć,
Dziękujemy za komentarz. Bardzo go doceniamy.
Miłego dnia!
Zlatko
Niesamowite wskazówki dotyczące projektowania logo w witrynie WordPress. Uwielbiam czytać ten post. Pracujemy nad założeniem firmy zajmującej się nieruchomościami w Sunshine Coast i prawie jesteśmy gotowi do otwarcia, a obecnie szukamy najlepszej agencji projektującej logo w Sunshine Coast. Tutaj mam kilka świetnych narzędzi do wypróbowania własnego projektu logo. Dzięki za udostępnienie.
Witaj Stephany,
Dzięki za komentarz i ciepłe słowa :). Życzę powodzenia w nowym biznesie.
Z poważaniem!
Zlatko
Treści informacyjne, które bardzo mi się podobały. Jak wszyscy wiedzą, kiedy ktoś rozpoczyna swoją działalność, logo działa jako kreatywna ścieżka dla tej konkretnej marki
Cześć,
Dziękuję za miłe słowa i inspirujące komplementy.
Z wyrazami szacunku!
AIT
No hej,
dzięki za poświęcenie czasu na komentarz i zbadanie znaczenia używania logo - rzeczywiście, pierwszym elementem, który widzą klienci, jest logo - badania eyetrackingowe pokazują, że użytkownicy spędzają kilka sekund na spojrzeniu najpierw na logo, zanim przejdą do innych treści - projekt ma znaczenie.
Z poważaniem!
Zespół AIIT
Zgadzam się z twoimi przemyśleniami. Strona internetowa, która jest responsywna, atrakcyjna, interaktywna, przystępna cenowo, przyjazna dla odwiedzających i wyszukiwarek, to podstawowe elementy, które zwiększają użyteczność dla użytkowników końcowych. Spośród wszystkich, przystępność cenowa jest czynnikiem, na którym w pierwszej kolejności koncentruje się użytkownik. Jest to skuteczny proces, jeśli dobry projekt można uzyskać w przystępnych cenach. Podobnie nasza organizacja świadczy swoje usługi w bardzo przystępnych cenach.
Czy możemy stworzyć animowane logo dla naszej strony?
Witaj Kishana,
dzięki za pytanie. Animowane logo działa poprawnie.
W przypadku dalszych pytań prosimy o kontakt.
Z poważaniem!
AIT
Dobrze wyjaśnione. Wszystkie rzeczy zostały wyjaśnione poprawnie i szczegółowo. Prawdą jest, że wybitne, kreatywne projekty przyciągają uwagę i tworzą pozytywne wrażenie na temat marki, więc lepiej, aby robili to eksperci w tej dziedzinie.
udostępniaj dalej, dzięki za pomoc.
dzięki za pomoc
Świetnie! Osobiście lubię twój blog i czekam na więcej takich artykułów
Dziękuję.