目录
几乎每个网站都有徽标。徽标对网站的外观、访客打开网站时的第一印象都有很大的影响,当然,徽标也是一种品牌。 设计精美的徽标有助于向潜在客户传递有关公司的正确信息,提高品牌知名度。 这是徽标的营销观点,那么技术方面的问题呢?一个好的徽标应该如何设计?以下是我们经验丰富的设计师兼前端开发员彼得的见解。
徽标大小和尺寸
第一次设计徽标时,一定要先考虑一步。或者理想的情况是,先考虑几步,并考虑徽标将在哪里展示,以及将以何种其他方式使用。应根据徽标的所有潜在用途来确定徽标的大小。如果以固定的像素大小设计徽标,那么很容易出现这样的情况:由于印刷格式与显示屏幕所需的 dpi 不同,其参数无法保证印刷质量。另一方面、 如果您将徽标创建为矢量图形,您就可以将其导出为任何所需的分辨率。
徽标图形的尺寸因人而异。但是,要确保徽标在任何尺寸下都看起来不错。例如,如果我要为网站的页眉设计徽标,那么在设计过程中,我就应该始终关注徽标的外观。
设计的徽标最好简洁一些,不要有大量的细节,因为这些细节会在较小的尺寸下消失。简洁的徽标总能保持清晰易读。如果需要缩小徽标的尺寸,还可以避免为同一个徽标设计更多的变体。
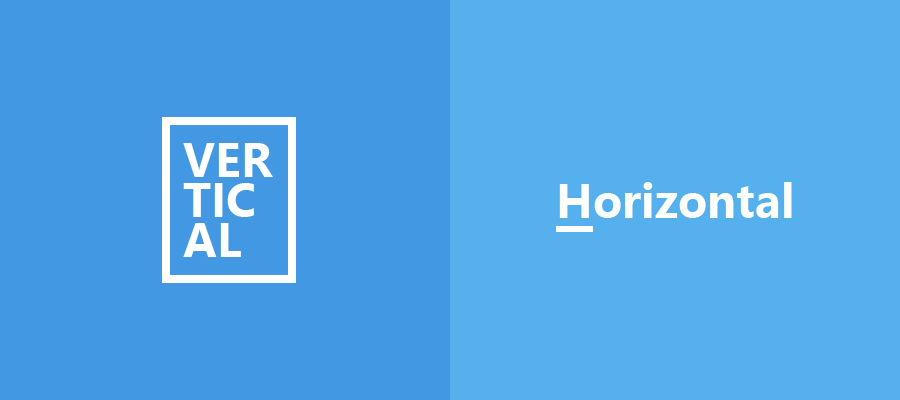
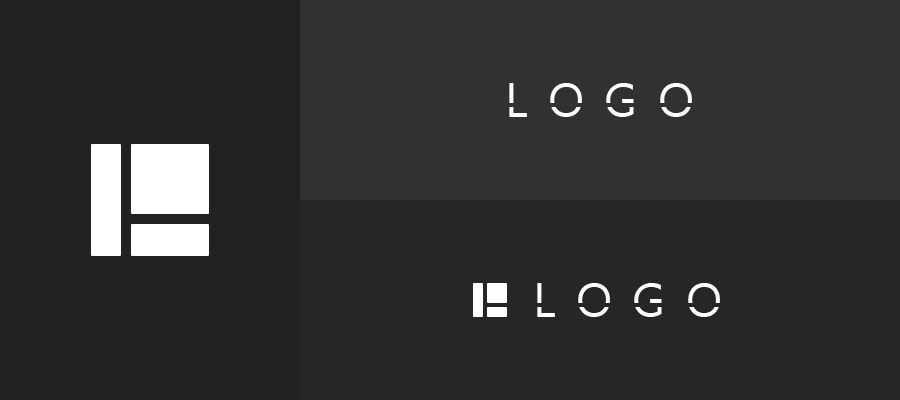
横向徽标更易于使用
垂直还是水平?垂直徽标不一定与网站设计的其他部分相称,而且更难处理。这一点在 WordPress 主题上也同样适用。在设计徽标时考虑到网站的响应性,你就会发现横向徽标在不同设备上的效果会好很多。
如果您已经选择了主题,请检查徽标的尺寸是否合适。反之亦然。 如果已设计好最终徽标,请选择能正确显示徽标的主题。 至少,如果你想避免重新设计主题或为主题创建新的徽标变体的话。
徽标将显示在网站的多个不同位置,或者说显示在 WordPress 主题中。这也是避免使用过于复杂的徽标的另一个原因。

徽标内容
最初决定设计徽标时,有几种类型的徽标可供选择:
- 图标/图像
- 标识或排版(只是用特定字体或图形设置的名称)
- 两者兼而有之
徽标应该是什么样的,取决于网站的主题/业务定位。它应反映与业务相关的某些信息。例如,如果我们的企业有特定的产品,我们可以将该产品作为徽标的一部分。销售自行车 - 一个轮子。写博客文章--一支笔、一本书等。另一方面、 徽标不一定要包含具体的内容,可以是抽象的东西,也可以是简单的几何图形,但要易于记忆。 您可以在互联网上找到一些灵感,并查看 Behance 或 Dribble 上的徽标样本。
如果你没有任何想法或没有任何具体的东西可以用作徽标的图像部分,你可以直接使用排版徽标。在 fonts.google.com 免费用于商业用途。使用看起来更严肃的衬线字体并不是一条规则,但是 最好选择比较简单的字体我们不会向客户展示我们天马行空的想法,他们有自己的想法......我们不想打击他们的积极性,而是想提高转换率。

不过,如果我们想在徽标中加入图形符号,也可以用名字的首字母来创建。当徽标代表一个人的姓名(即姓名首字母)时,通常会使用这种方法。
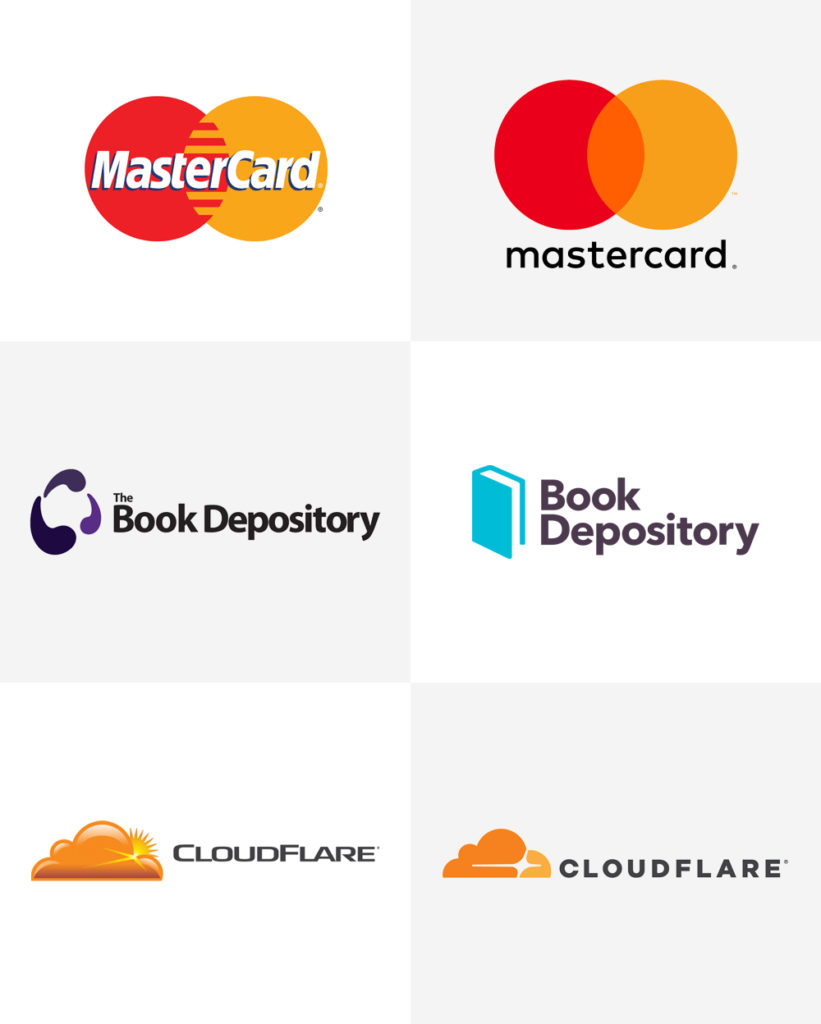
如今的趋势是使用简单的标识。即使是大公司也在简化自己的品牌,这并不会损害任何东西。
资料来源 http://www.underconsideration.com/brandnew/archives/
颜色
徽标应具有多种颜色变化。 基本款应使用品牌颜色,其他变体的设计应适合深色和浅色背景。 最好还能有单色版,或双色版,特别是用于印刷。在这种情况下,最好也检查一下是否有任何不必要的细节,因为这些细节无论如何都无法打印出来。
徽标的颜色应与网页的其他颜色方案保持一致。徽标不一定要色彩斑斓才能吸引眼球。只用一种颜色就足够了,如果不喜欢更多的颜色,也可以用两种颜色搭配。名称通常用深色,接近黑色,或者根据背景选择白色,然后图形符号是彩色的。但这并不是规则。
互联网上还有各种生成器可以帮助您匹配多种颜色,例如 coolors.co/app 看看这个 色轮工具 从 Canva 中选择您的完美组合。
在 WordPress 主题中设置徽标
WordPress 主题的演示将向您展示您的徽标将如何显示在网站的各个不同的响应式布局上。如前所述,如果您已经设计好了自己的徽标,请选择最适合您公司徽标的 WordPress 主题。
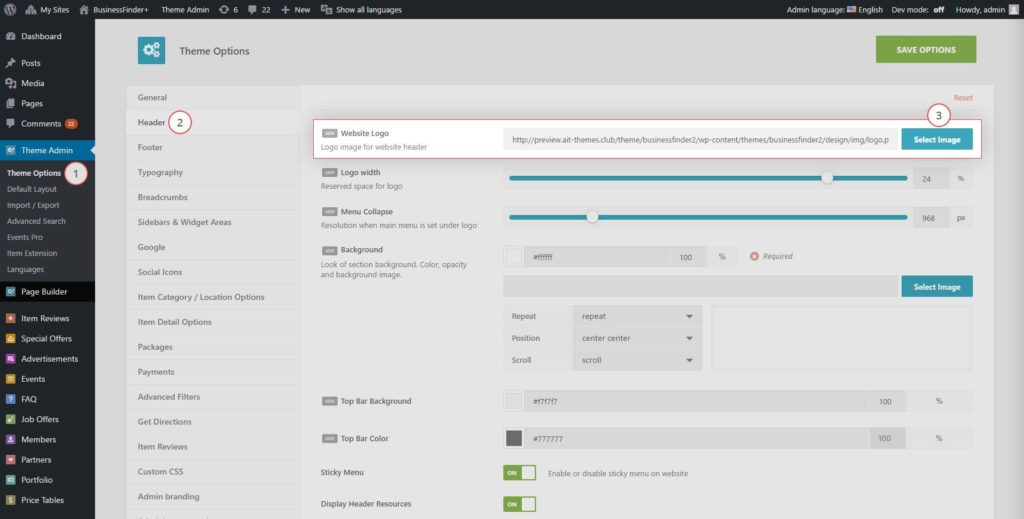
用于在网站上添加徽标、 进入主题管理,选择 "主题选项"。
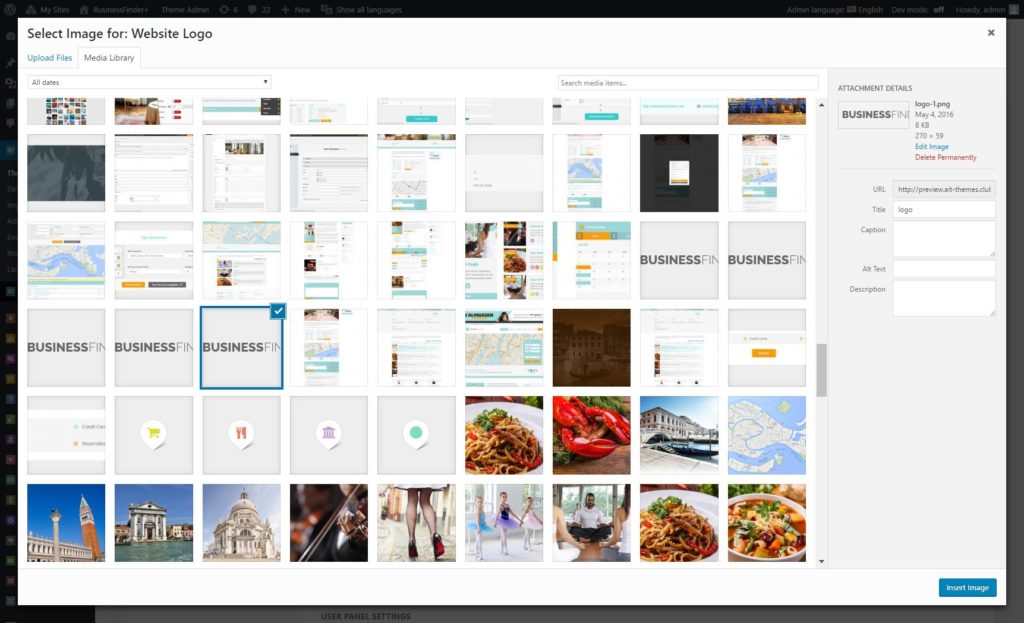
在 "主题选项 "设置页面,转到 "页眉"。点击 "选择图像" 按钮文本到网站徽标设置。单击保存选项。
访问网站预览,查看徽标的显示效果。
设计您的第一个徽标是一件值得深思熟虑的事情。请关注您希望向客户传达的信息。它将在未来的许多年里代表你的品牌。设计良好的徽标会伴随你很长时间,而且不需要做很大的改动。请记住,现在的趋势是化繁为简。因此,如果您已经有了一个细节、颜色或曲线过多的徽标,可以考虑创建一个新的现代版本。将其添加到 WordPress 网站只需点击 3-4 次即可完成。





非常好的文章,感谢分享。
感谢您的反馈,我们会继续发布有趣的内容 🙂
感谢您提供的好建议!不过,我有一个问题,我觉得您可以
可能回答。我想知道,自由网页设计师/开发人员是否倾向于为他们的客户安排
共享还是专用托管计划?我想确保他们的网站
很快。如有任何见解,将不胜感激!
你好呀,
感谢您的评论。很抱歉,我们没有做任何研究/调查,无论如何,我们会重新考虑并做出男性的决定。
亲切的问候!
兹拉特科
将企业打造成品牌并非易事,但品牌公司
你好,
谢谢您的夸奖。
种类
兹拉特科
我一直在搜索如何在一小时内设计一个徽标,后来我听说了徽标制作器,使用后我感到非常高兴。之后,我一直在寻找一种方法将这个徽标添加到我的网站上,我在您的博文中找到了这个方法,感谢您的分享。
你好呀,
非常感谢你的评论和赞美。
如果您对其他主题感兴趣,请随时告诉我们。
祝你愉快
兹拉特科
关于如何在 wordpress 网站中设置徽标的精彩指南。对我来说是有用的信息。感谢您分享信息丰富的内容
你好,
谢谢您的夸奖。如果您对下一篇博文有什么想法,请随时与我们联系。
亲切的问候!
兹拉特科
有些问题还没有解决。
因为我的网站是 wordpress cms,但我无法发布任何博客图片,有什么解决办法?
你好呀,
感谢您与我们联系。请提供您在我们系统中注册的用户名,最好能详细描述您是在哪个主题中遇到上述问题的?
第二,
如果您直接联系我们的支持论坛,将是帮助您的最佳解决方案。因此,请向我们的 Ait-Themes 团队提供 AIT SysInfo 报告:https://www.ait-themes.club/wordpress-plugins/ait-sysinfo/。我们的技术人员随时准备帮助您解决任何与主题相关的问题:客户支持服务的工作日为欧洲中部时间上午 8 点至下午 5 点。如果您尚未创建 Ait Themes Club 账户,请使用以下表格:https://system.ait-themes.club/join/tf,直接在我们的支持票据系统中发布您的技术问题。请登录您的账户 https://system.ait-themes.club/support/ 。一般来说,技术支持主要包括为主题中的问题寻找解决方案,以及帮助用户使用产品,如果出现错误,我们会尽快修复。遗憾的是,我们无法处理用户的自定义网站。
如果您决定使用 "优先问题 "服务/您将在几个工作小时内得到答复/,我们的技术人员将以最快的速度为您提供最有效的答复。
感谢您的理解。
最好的!
兹拉特科
你好呀,
感谢您的赞美和评论。徽标(应该)只是一个简单的标识,并不能解释公司的业务。标志要美观、有吸引力,即使从很远的地方也很容易看到。其他一切都是营销的问题。
最好的!
兹拉特科
你好呀,
谢谢您的评论。是的,没错。换句话说,当一个人努力创造并发展了他/她的独特品牌后,他/她就可以用他/她独特的标识来象征它。
真挚地!
兹拉特科
你好,
非常感谢您的评论和反馈。
最好的!
兹拉特科
你好,
谢谢您的评论。
最好的!
兹拉特科
嘿,
非常感谢你的赞美和反馈。完全同意!标识非常重要。
真挚地!
兹拉特科
你好,
感谢您的评论。我们非常感谢。
祝你今天过得愉快!
兹拉特科
用 WordPress 网站设计徽标的好方法。很喜欢读这篇文章。我们正在阳光海岸开办一家房地产公司,马上就要开业了,目前我们正在寻找阳光海岸最好的徽标设计公司。在这里,我得到了一些很棒的工具来尝试我们自己的徽标设计。感谢您的分享。
你好,斯蒂芬妮、
感谢您的评论和热情洋溢的话语 :).祝您的新事业一帆风顺。
真挚地!
兹拉特科
内容翔实,我很喜欢读这篇文章。众所周知,当一个人开始创业时,徽标就会成为该品牌的创意轨道
你好,
感谢您的溢美之词和鼓舞人心的赞美。
此致!
AIT
嘿,
感谢您花时间发表评论并探讨使用标识的意义--的确,客户最先看到的元素就是标识--眼动跟踪研究表明,用户首先会花几秒钟瞥一眼标识,然后才会转向其他内容--设计很重要。
真挚地!
艾特团队
同意您的观点。网站的响应性、吸引力、互动性、经济性、访客友好性和搜索引擎友好性都是为最终用户创造更多可用性的基本要素。其中,可负担性是用户首先关注的因素。如果能在可承受的范围内获得好的设计,这将是一个有效的过程。同样,我们公司也以非常实惠的价格提供服务。
我们能为网站制作动画徽标吗?
你好,基沙娜
感谢您的询问。动画徽标工作正常。
如有其他问题,请与我们联系。
真挚地!
AIT
解释清楚。所有的事情都已经得到了正确而细致的解释。的确,出色的创意设计可以吸引人们的注意力,并给品牌留下积极的印象,因此最好由该领域的专家来完成。
继续分享,感谢您的帮助。
谢谢帮助
非常好!我个人非常喜欢你的博客,期待更多类似的文章
谢谢。