Table of Contents
You have certainly noticed that WordPress editor looks completely different. Building a website has been dramatically changed since WordPress 5. Building the image gallery in WordPress changed as well. Now there is other great news – new features were added to editor after updating system to the WP 5.3. For example you can notice significant changes related to WordPress image gallery.
Today we will talk about these new changes. We will show you how to work with new features to achieve the best goals. Working with WordPress gallery in our WordPress Photography themes is now more convenient than ever.
In this blog post we will also cover:
- How to add WordPress image gallery
- How to add images into text or create image gallery
- How to edit and format photo gallery
- How to change gallery position on your website
- Extra tips at the end
If you still use old version of WordPress or outdated theme we recommend you to install newest versions to be able to work with the new block editor.
Add WordPress image gallery via Gallery block
Adding gallery in the new WordPress editor is way simpler than it used to be. You can create gallery easily using Gallery block. It’s a block implemented right in the WordPress core and you get it automatically in WordPress version 5.0 or later.
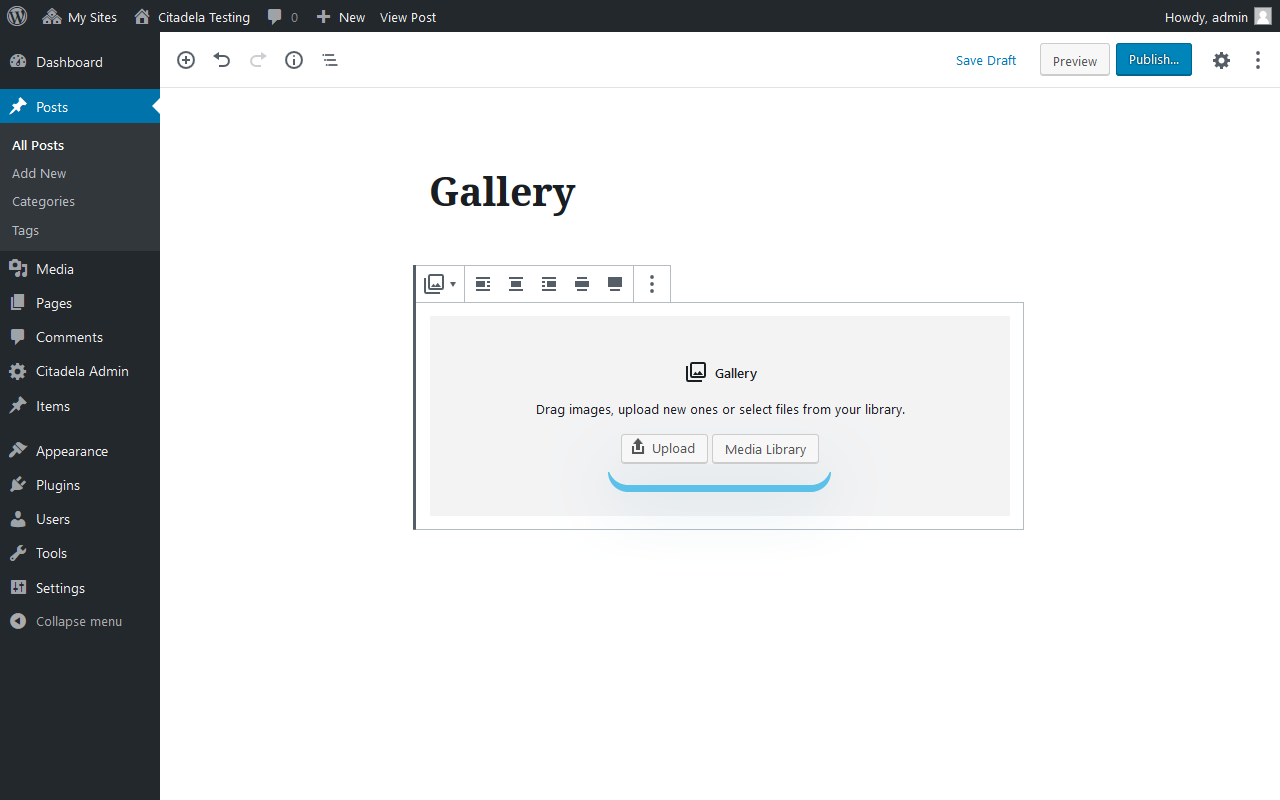
1. Gallery can be added to Posts and Pages. As a first thing you decide where you want to add WordPress Gallery block.
2. Click on “+” in the top bar or right in the content. Then select “Gallery block”
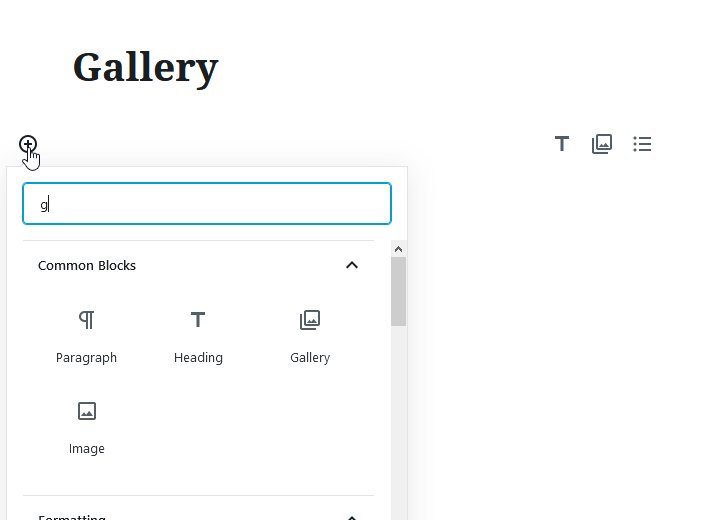
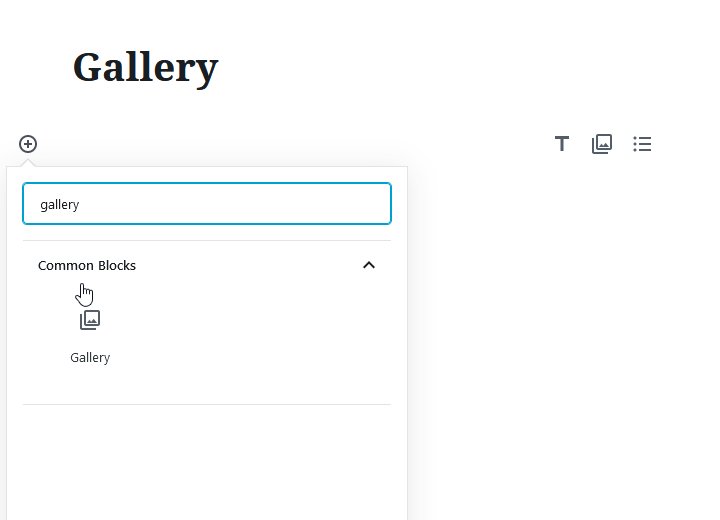
You can also find any block using search bar. Just write “gallery”.
Blocks can be also found using slash “/“. You’ll get a list of available blocks, just start writing “gallery”.
How to add images
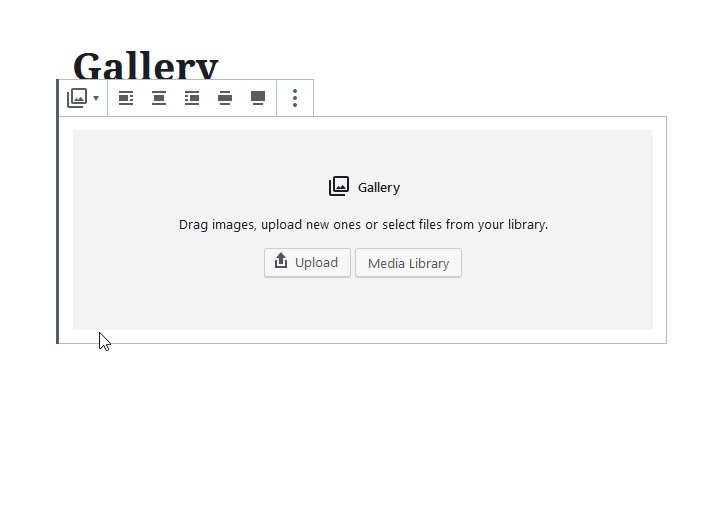
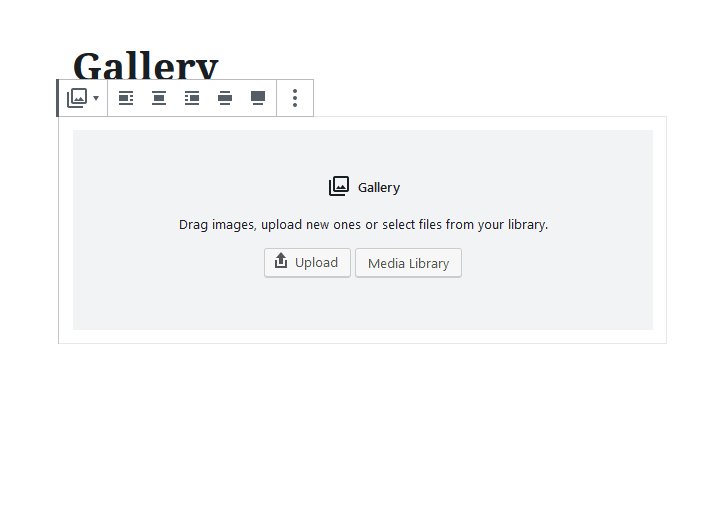
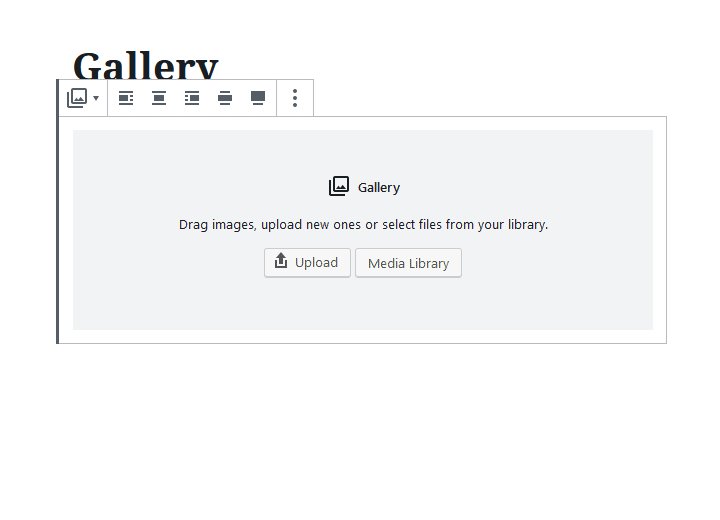
Insert images – after creating Gallery block you can upload new images, select multiple at once or use Media Library.
Media Library works the same as in previous WordPress versions. You can find there images that you have already uploaded in the past.
3. It’s done. Your new gallery is ready.
You can explore our new Citadela theme that allows you to work with galleries this way.
Edit your gallery
WordPress 5.0 and later made not only adding but also editing galleries better. New WordPress editor looks completely different comparing to the old editor. If you want to edit a gallery block, select it with mouse. You’ll get top toolbar and side menu for Gallery Settings.
Part of the settings can be found in the Gallery block toolbar and other settings on the right hand side in sidebar. At first it can sound a bit complicated, but after short time playing with the new WordPress editor, you will find all the possibilities. You can insert Gallery block and then edit easily. Advantages are mainly in various settings and simplified administration of gallery images.
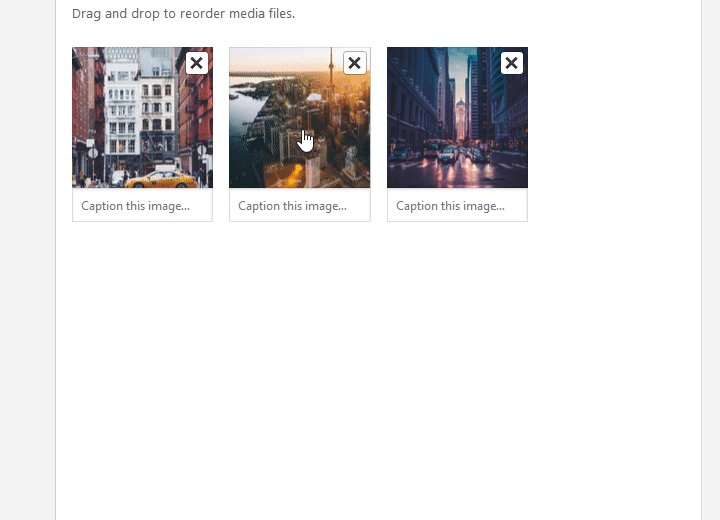
Images arrangement inside WordPress image gallery (from WP 5.0)
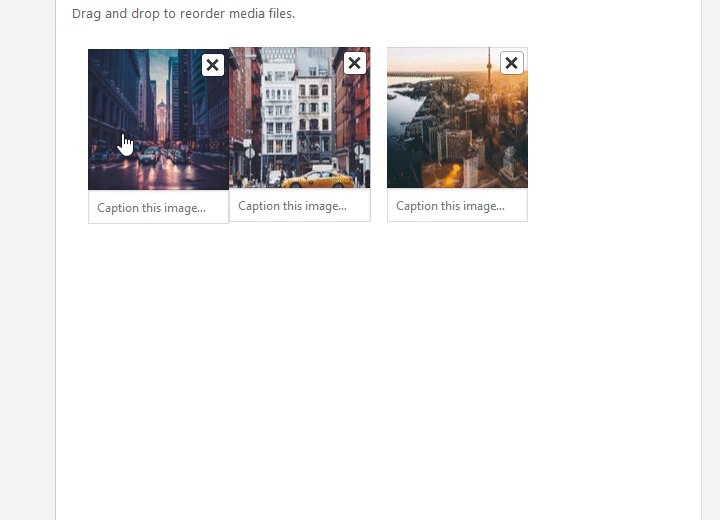
The first change WordPress 5 brought was the smoother adding, deleting, and reordering of images through the WordPress Gallery block. After clicking the Edit Gallery icon was the pop-up window displayed and then you were using drag and drop to reorder images.
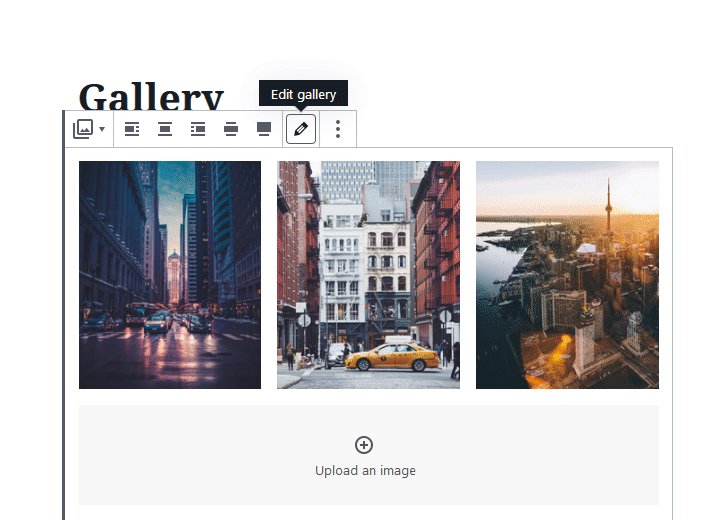
Missing pop-up window in WordPress 5.3
If you have your WordPress updated to the 5.3, the way you reorder images is different. Edit Gallery icon is now missing, as well as a modal window for editing. If you want to reorder photos, you can do so directly from the content area (in WordPress Gallery block).
A new feature in WordPress photo gallery: Inline reordering of images
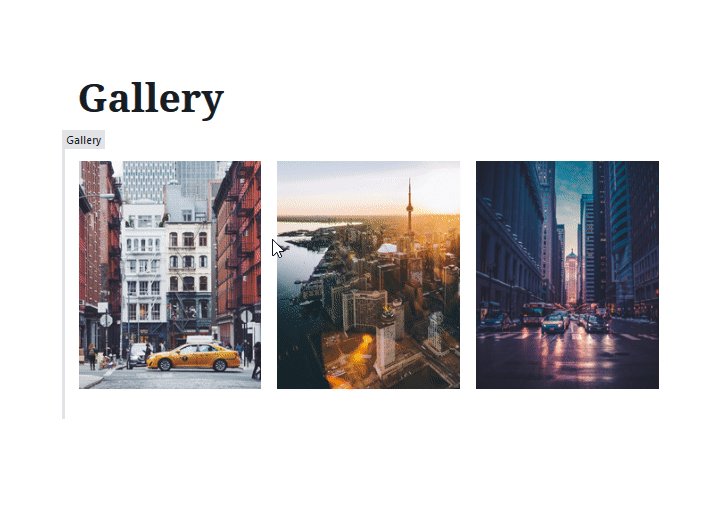
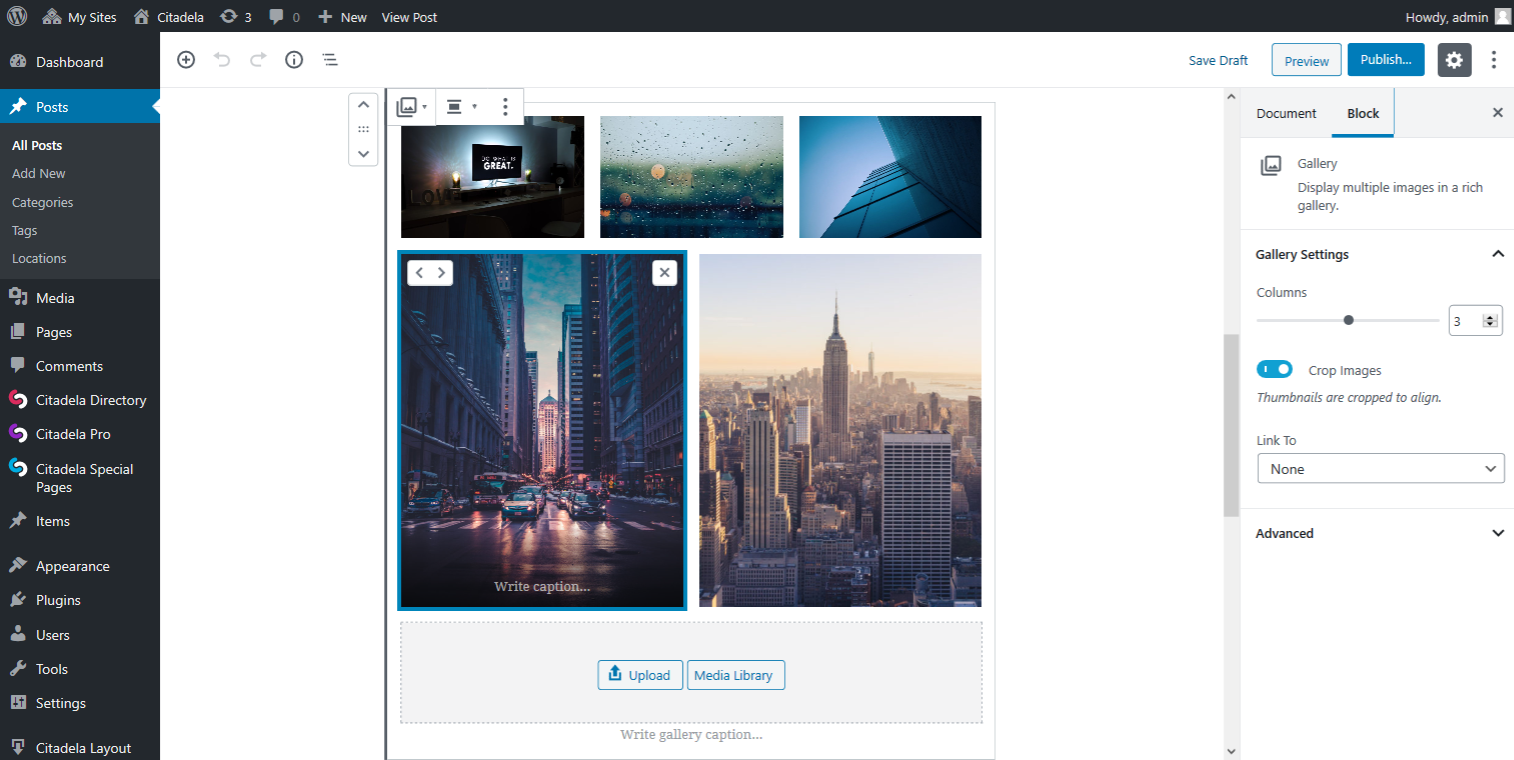
It is beneficial that you can organize images right from the inserted Gallery block. Without going to a modal window anymore. From WordPress 5.3, you need to select an image you would like to move. Then arrows appear in its left corner. Press click on the forward or backward arrow and the image moves.
To reorder gallery, you cannot grab the first image and move to the end of the gallery. You have to click on the arrow and pass one by one position.
To delete any image, you need to do also one by one. Pick one and navigate to the right up corner. Press button “x” to erase the image from the gallery — it remains in your Media Library storage.

And what about drag and drop reordering available in WP 5.0?
This feature is not supported in the current version. You need to use the arrows instead (but it’s also a convenient way of editing the WordPress image gallery). However, according to our information, WordPress developers are considering to support drag & drop in the near future.
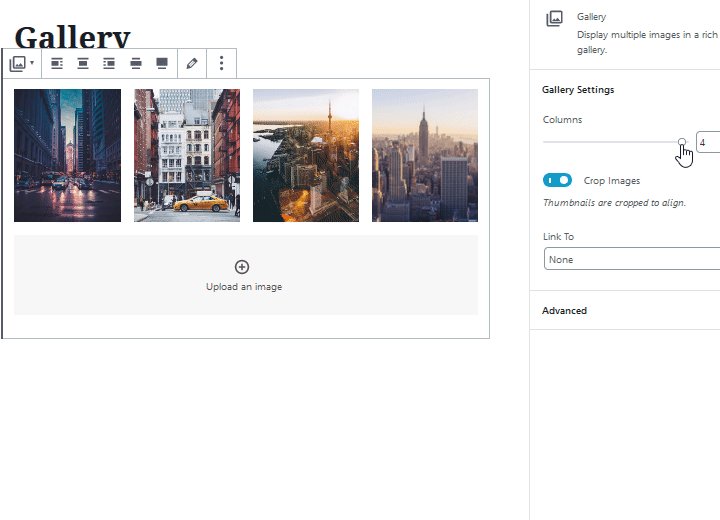
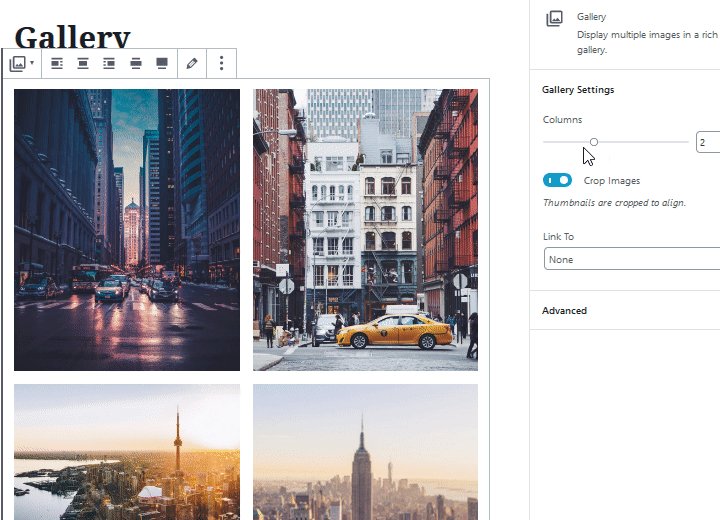
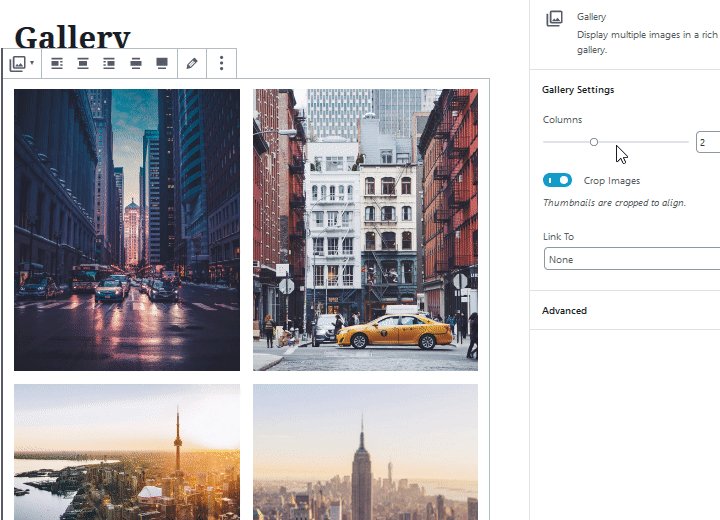
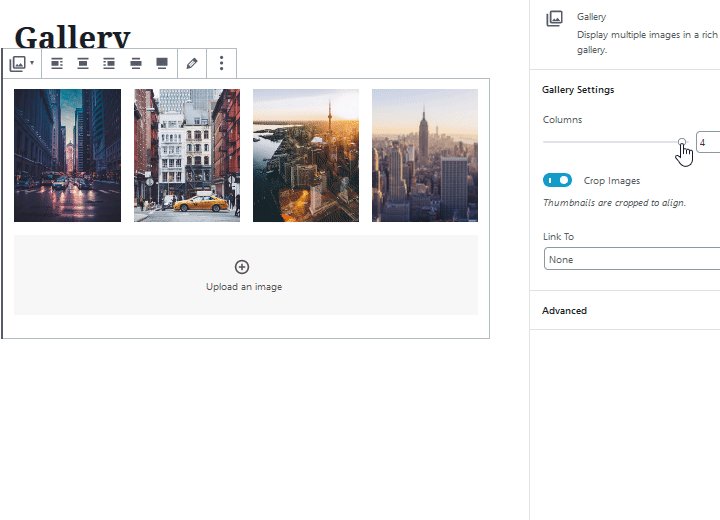
Right sidebar Settings Images
Choose the number of columns for your gallery. The image can be linked to Media File that will result in opening image in a lightbox. If you have images in different dimensions, you can use Crop Images function to make them look the same. Dimensions for Crop Images function are taken from the smallest images.
Image administration in Gallery blocks in easier and faster than it was in older WordPress versions. Gallery block can be also ordered that means you can drag and drop it anywhere in the content between other blocks.
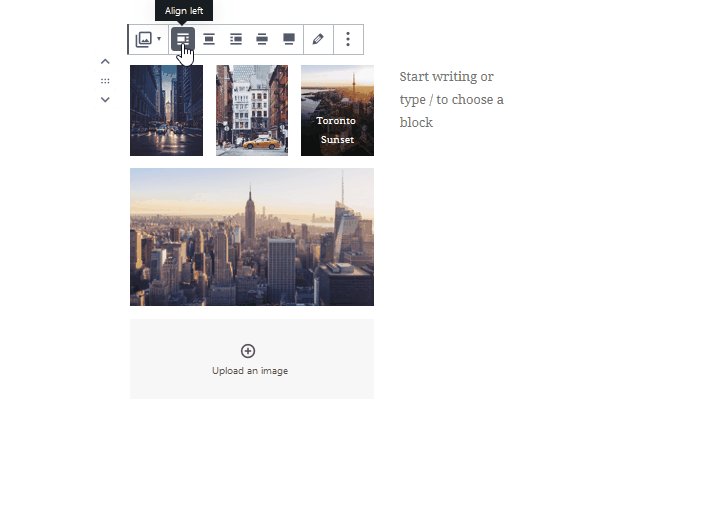
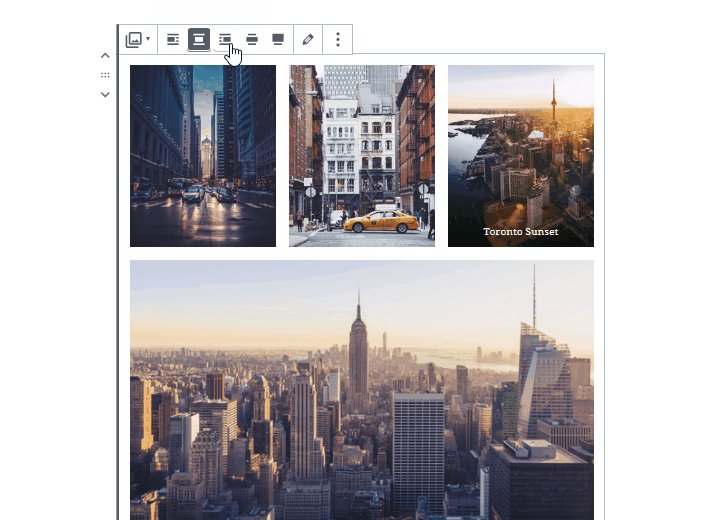
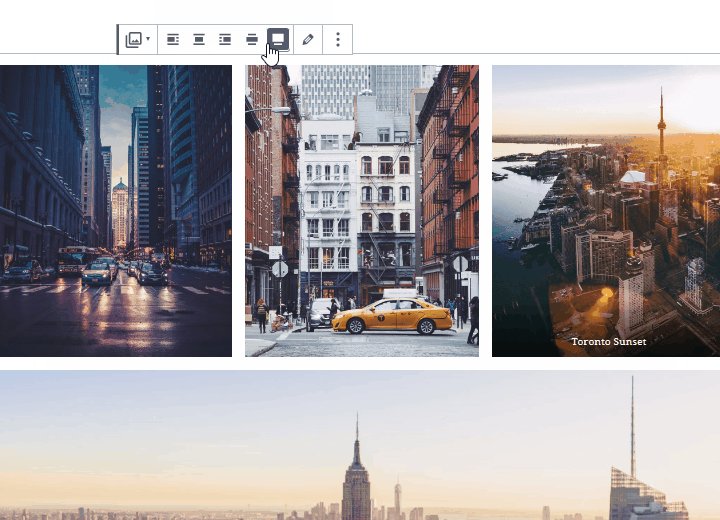
Position and alignment of image gallery
Images and gallery can be aligned. On the top of Gallery block, there is a toolbar with various options. You can change there for example gallery alignment or make the gallery visible on full content width. Play around with the settings. Add more text or images to make your website look nicer.
New Auto-save feature added
This is a very useful feature that appeared in WordPress posts and pages after updating the platform to the current version 5.3. Previously, you had to manually save your added data in a draft or published content, now the system will do it itself. The auto-save feature ensures that you will not lose any changes if your Internet connection fails.
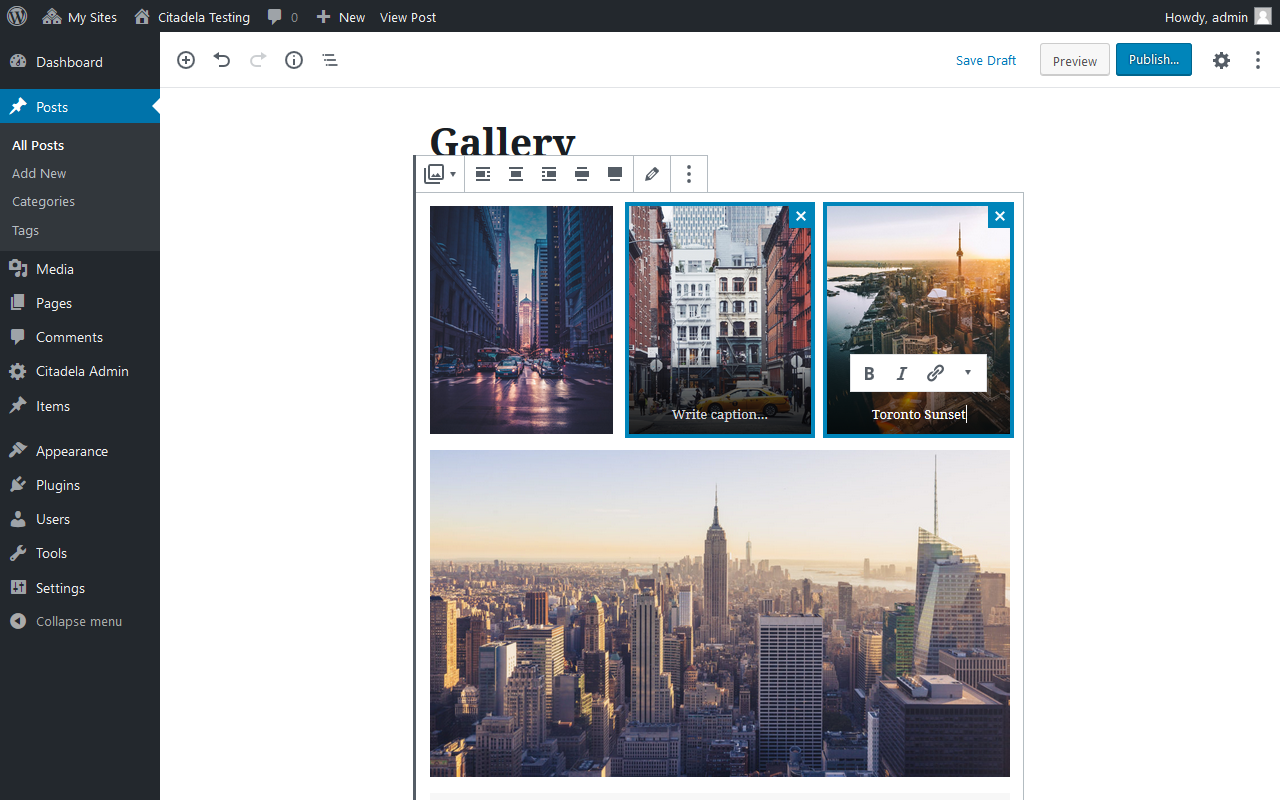
How to add a caption in the WordPress image gallery
Adding captions for gallery images was never simpler. If you remember in older WordPress versions you had to edit each caption separately in edit image settings. Now you can add image captions right within the images. Simply click on the bottom part of the image and write a caption. That’s it.
Moreover, the latest update brought one additional option for captioning. Now it’s available to enter a caption not only for specific images but also for the entire Gallery block. You can find this option under inserted images inside the block. There’s a placeholder “Write gallery caption…” at the bottom.
Extra tip: How to add a gallery into columns
As we already mentioned above, you can add WordPress image gallery into posts and pages. You can create Gallery block stand alone. You can also add it into Columns block together with other WordPress blocks.
Be careful when playing with numbers of columns. Downgrading their count is going to delete created gallery.
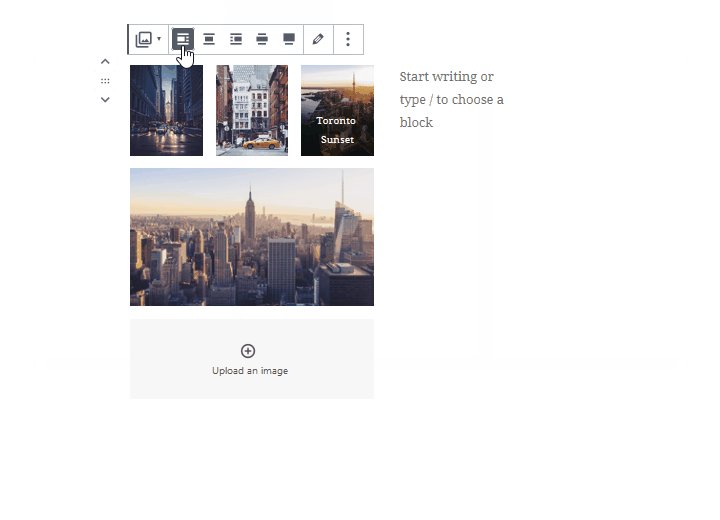
Final tip: switch photo gallery to images simply. Navigate to upper toolbar menu and click on the first icon. Gallery images are going to be split into one image under another.
Are you a photographer? Have a look at our collection of best WordPress Photographer themes. These themes include everything for you to get started with your WordPress website gallery.