Cuprins
Cu siguranță ați observat că editorul WordPress arată complet diferit. Construirea unui site web s-a schimbat dramatic de la WordPress 5. Construirea galeriei de imagini în WordPress s-a schimbat și ea. Acum există o altă veste grozavă - noi caracteristici au fost adăugate la editor după actualizarea sistemului la WP 5.3. De exemplu, puteți observa schimbări semnificative legate de galeria de imagini WordPress.
Astăzi vom vorbi despre aceste noi modificări. Vă vom arăta cum să lucrați cu noile caracteristici pentru a atinge cele mai bune obiective. Lucrul cu galeria WordPress în galeria noastră WordPress Fotografie teme este acum mai convenabil ca niciodată.
În această postare pe blog vom acoperi, de asemenea,:
- Cum se adaugă galeria de imagini WordPress
- Cum să adăugați imagini în text sau să creați o galerie de imagini
- Cum să editați și să formatați galeria foto
- Cum să schimbați poziția galeriei pe site-ul dvs.
- Sfaturi suplimentare la final
Dacă încă mai folosiți o versiune veche de WordPress sau o temă depășită, vă recomandăm să instalați cele mai noi versiuni pentru a putea lucra cu noul editor de blocuri.
Adăugați galeria de imagini WordPress prin intermediul blocului Gallery
Adăugarea unei galerii în noul editor WordPress este mult mai simplă decât era înainte. Puteți crea o galerie cu ușurință folosind blocul Gallery. Este un bloc implementat chiar în nucleul WordPress și îl primiți automat în versiunea 5.0 sau mai recentă a WordPress.
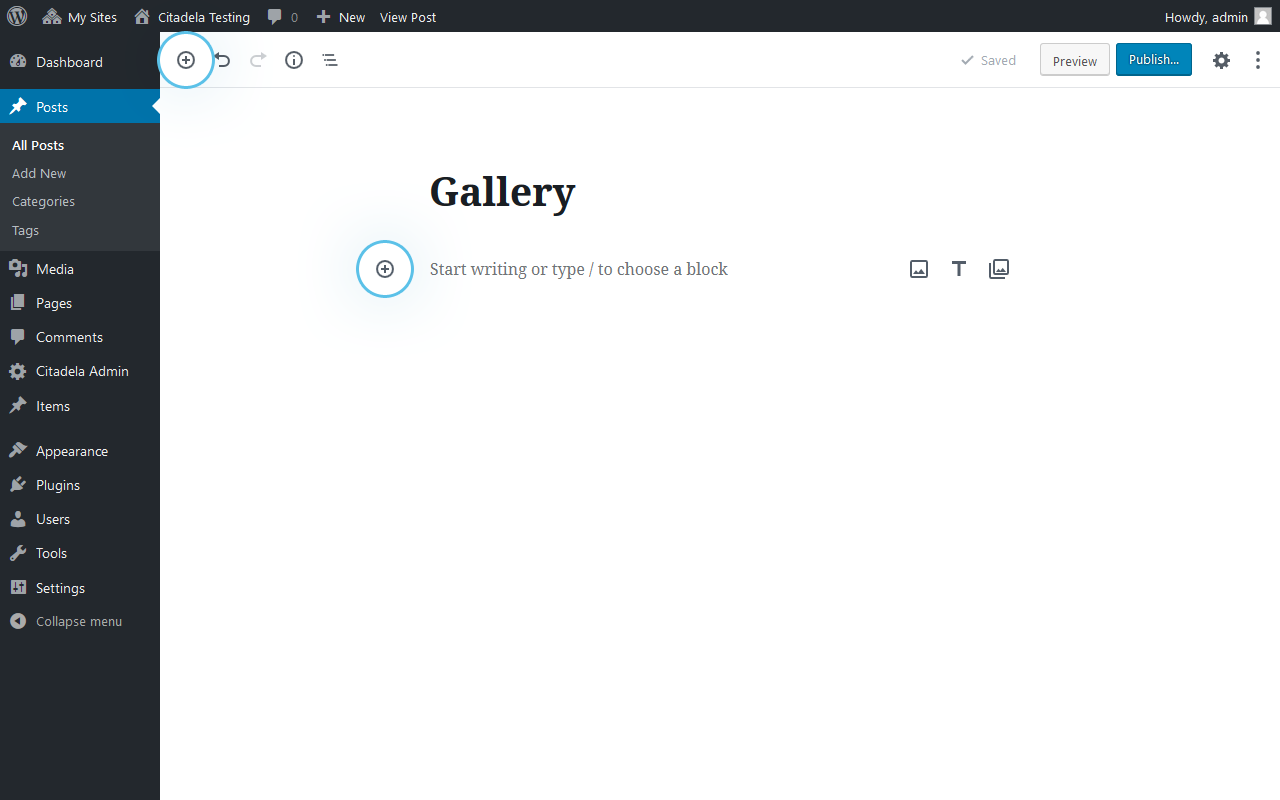
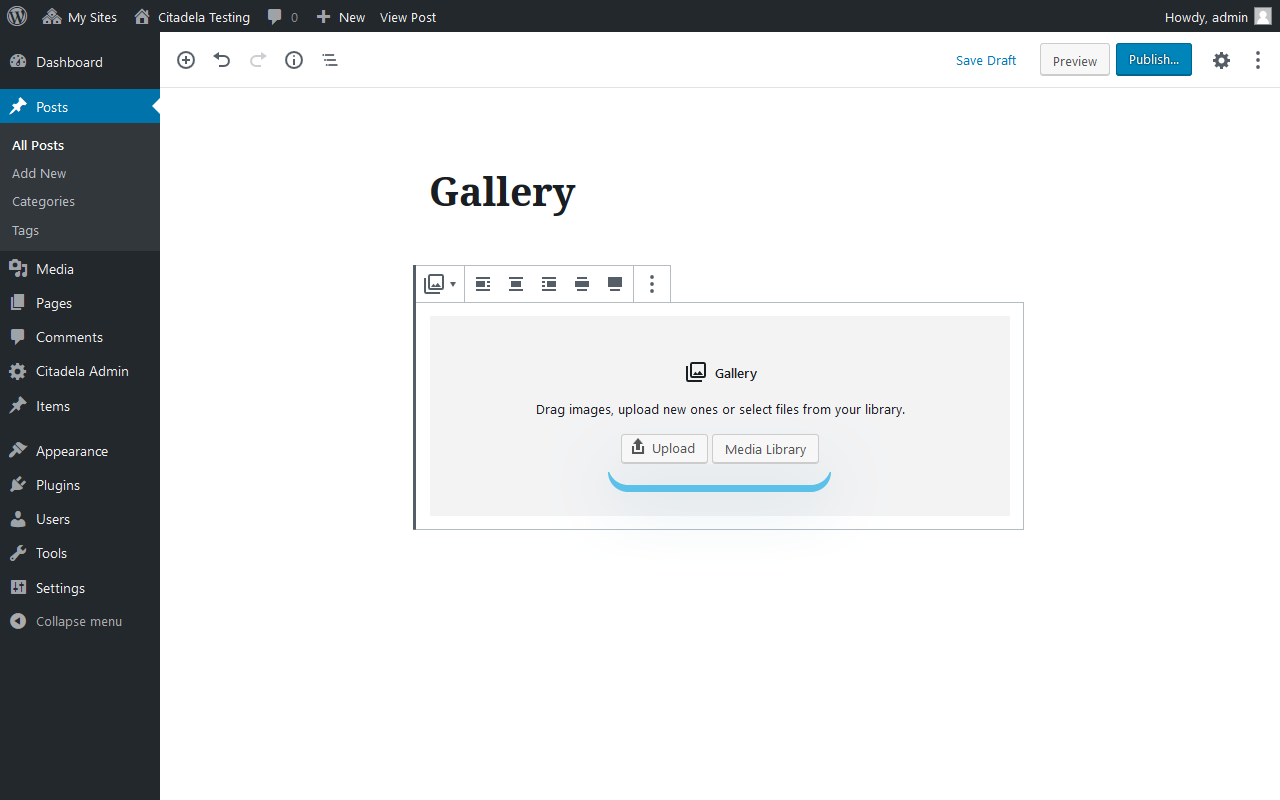
1. Galeria poate fi adăugată la postări și pagini. În primul rând, trebuie să decideți unde doriți să adăugați blocul WordPress Gallery.
2. Faceți clic pe "+" în bara de sus sau în dreapta în conținut. Apoi selectați "Bloc galerie"
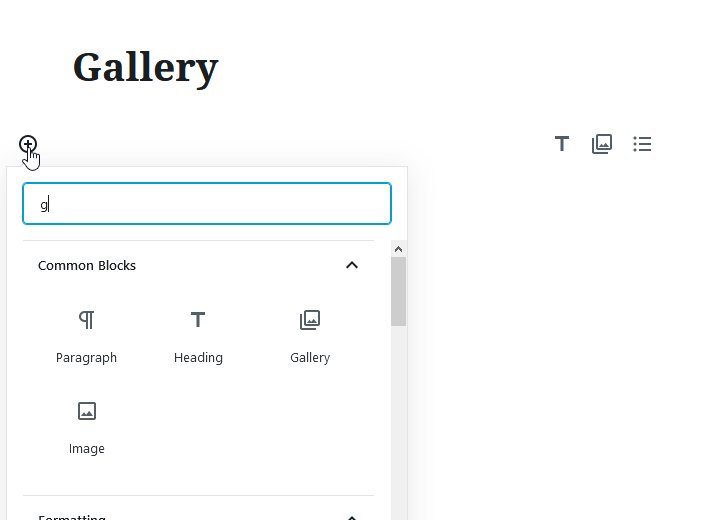
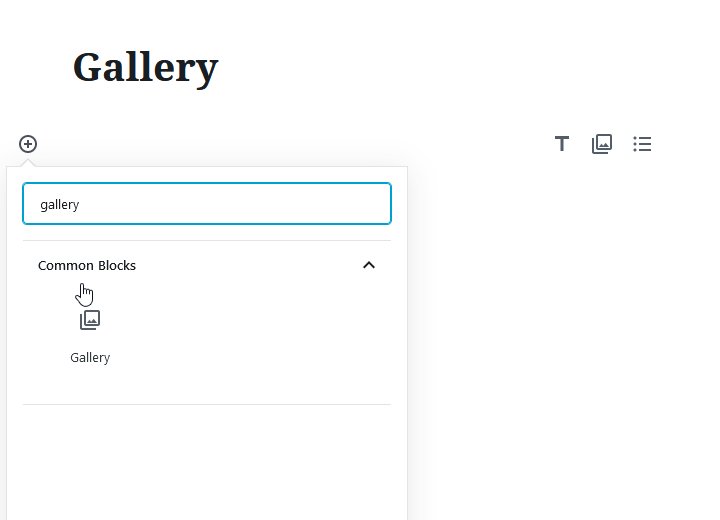
De asemenea, puteți găsi orice bloc folosind bara de căutare. Scrieți doar "gallery".
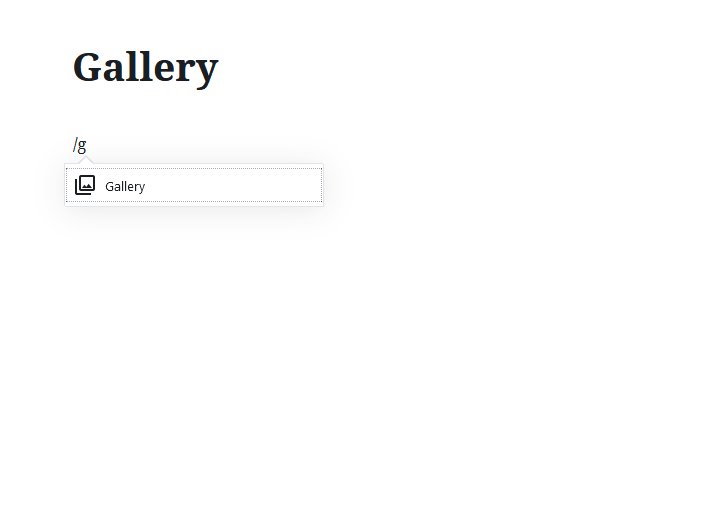
Blocurile pot fi găsite, de asemenea, folosind slash "/". Veți obține o listă de blocuri disponibile, doar începeți să scrieți "gallery".
Cum să adăugați imagini
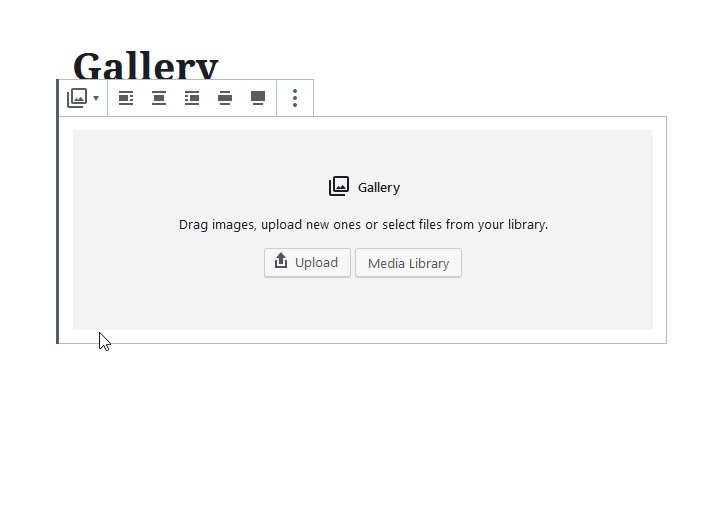
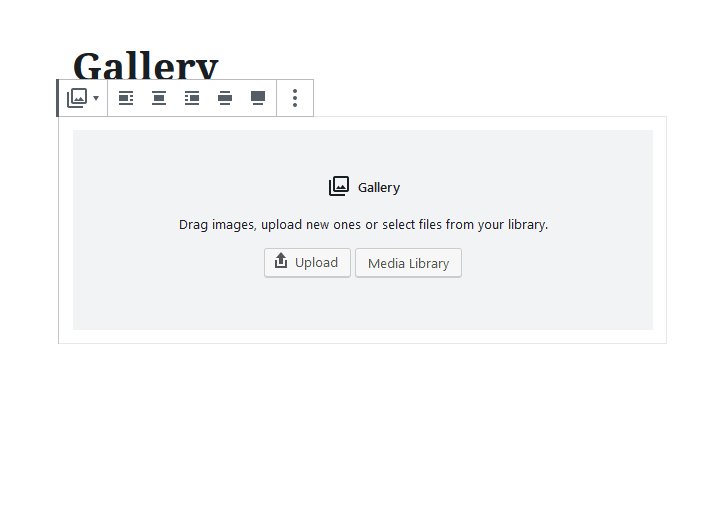
Inserarea imaginilor - după crearea blocului Galerie puteți încărca noi imagini, puteți selecta mai multe imagini deodată sau puteți utiliza Biblioteca media.
Biblioteca media funcționează la fel ca în versiunile anterioare ale WordPress. Puteți găsi acolo imagini pe care le-ați încărcat deja în trecut.
3. Este gata. Noua ta galerie este gata.
Puteți explora noua noastră temă Citadela care vă permite să lucrați cu galerii în acest mod.
Editează-ți galeria
WordPress 5.0 și versiunile ulterioare au îmbunătățit nu numai adăugarea, ci și editarea galeriilor. Noul editor WordPress arată complet diferit în comparație cu vechiul editor. Dacă doriți să editați un bloc de galerie, selectați-l cu mouse-ul. Veți obține o bară de instrumente superioară și un meniu lateral pentru setările galeriei.
O parte din setări pot fi găsite în bara de instrumente a blocului Gallery, iar alte setări în partea dreaptă, în bara laterală. La început poate părea puțin complicat, dar după puțin timp de joacă cu noul editor WordPress, veți descoperi toate posibilitățile. Puteți să inserați blocul Gallery și apoi să editați cu ușurință. Avantajele constau în principal în diversele setări și în administrarea simplificată a imaginilor din galerie.
Aranjarea imaginilor în galeria de imagini WordPress (de la WP 5.0)
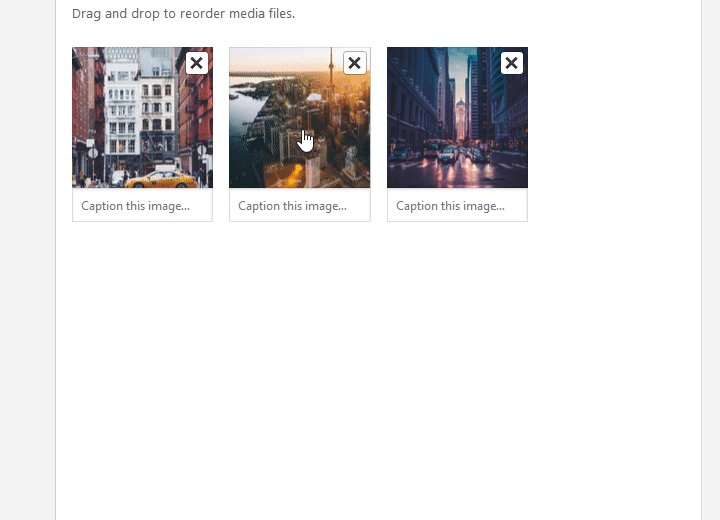
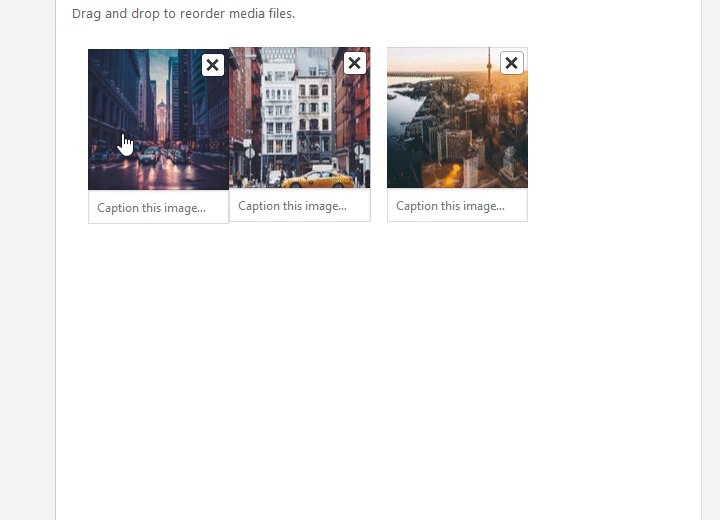
Prima schimbare adusă de WordPress 5 a fost adăugarea, ștergerea și reordonarea mai ușoară a imaginilor prin intermediul blocului WordPress Gallery. După ce făceai clic pe pictograma Edit Gallery era afișată fereastra pop-up și apoi foloseai funcția drag and drop pentru a reordona imaginile.
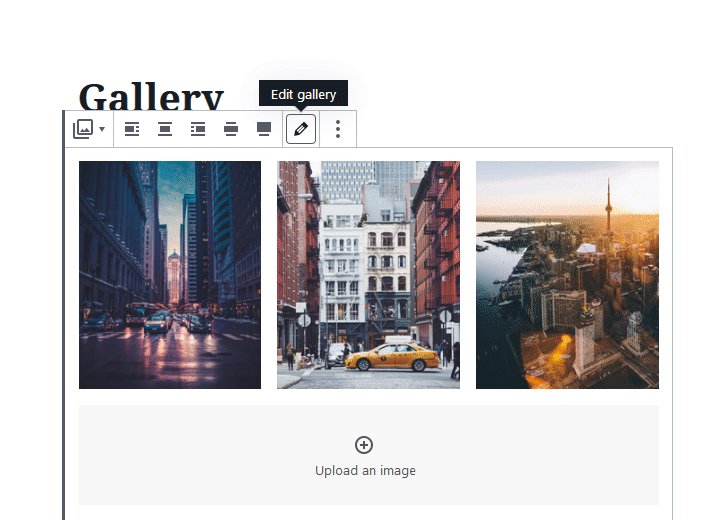
Fereastra pop-up lipsă în WordPress 5.3
Dacă ați actualizat WordPress la versiunea 5.3, modul în care reordonați imaginile este diferit. Pictograma Edit Gallery lipsește acum, precum și o fereastră modală pentru editare. Dacă doriți să reordonați fotografiile, puteți face acest lucru direct din zona de conținut (în blocul WordPress Gallery).
O nouă funcție în galeria foto WordPress: Reordonarea în linie a imaginilor
Este benefic faptul că puteți organiza imaginile direct din blocul de galerie inserat. Fără a mai merge la o fereastră modală. Începând cu WordPress 5.3, trebuie să selectați o imagine pe care doriți să o mutați. Apoi apar săgeți în colțul din stânga acesteia. Apăsați clic pe săgeata înainte sau înapoi și imaginea se mută.
Pentru a reordona galeria, nu puteți să luați prima imagine și să vă deplasați la sfârșitul galeriei. Trebuie să dați clic pe săgeată și să treceți una câte una poziția.
Pentru a șterge orice imagine, trebuie să o faceți una câte una. Alegeți una și navigați în colțul din dreapta sus. Apăsați butonul "x" pentru a șterge imaginea din galerie - aceasta rămâne în memoria Media Library (Biblioteca media).

Și cum rămâne cu reordonarea prin tragere și fixare disponibilă în WP 5.0?
Această caracteristică nu este acceptată în versiunea actuală. Trebuie să folosiți săgețile în schimb (dar este, de asemenea, o modalitate convenabilă de a edita galeria de imagini WordPress). Cu toate acestea, conform informațiilor noastre, dezvoltatorii WordPress au în vedere să ofere suport pentru drag & drop în viitorul apropiat.
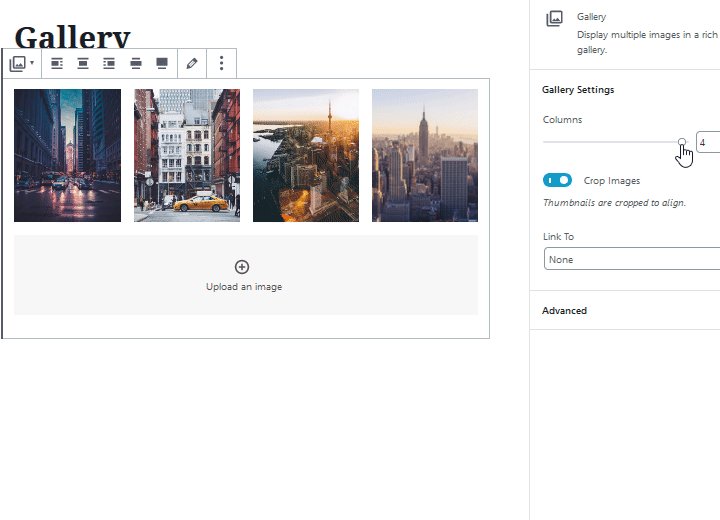
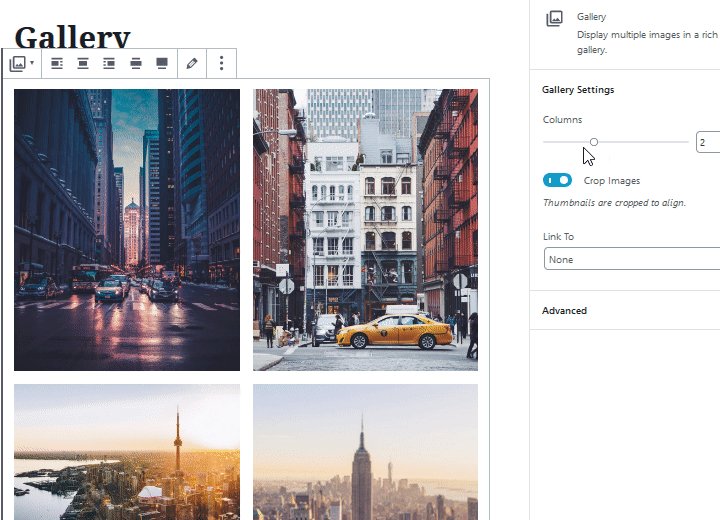
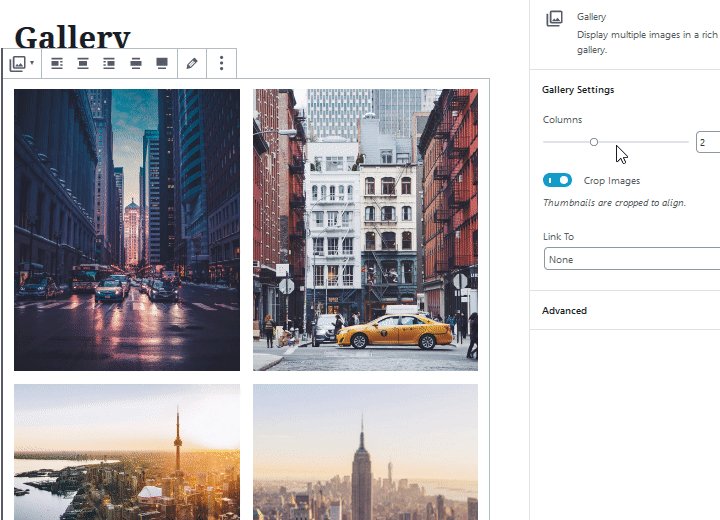
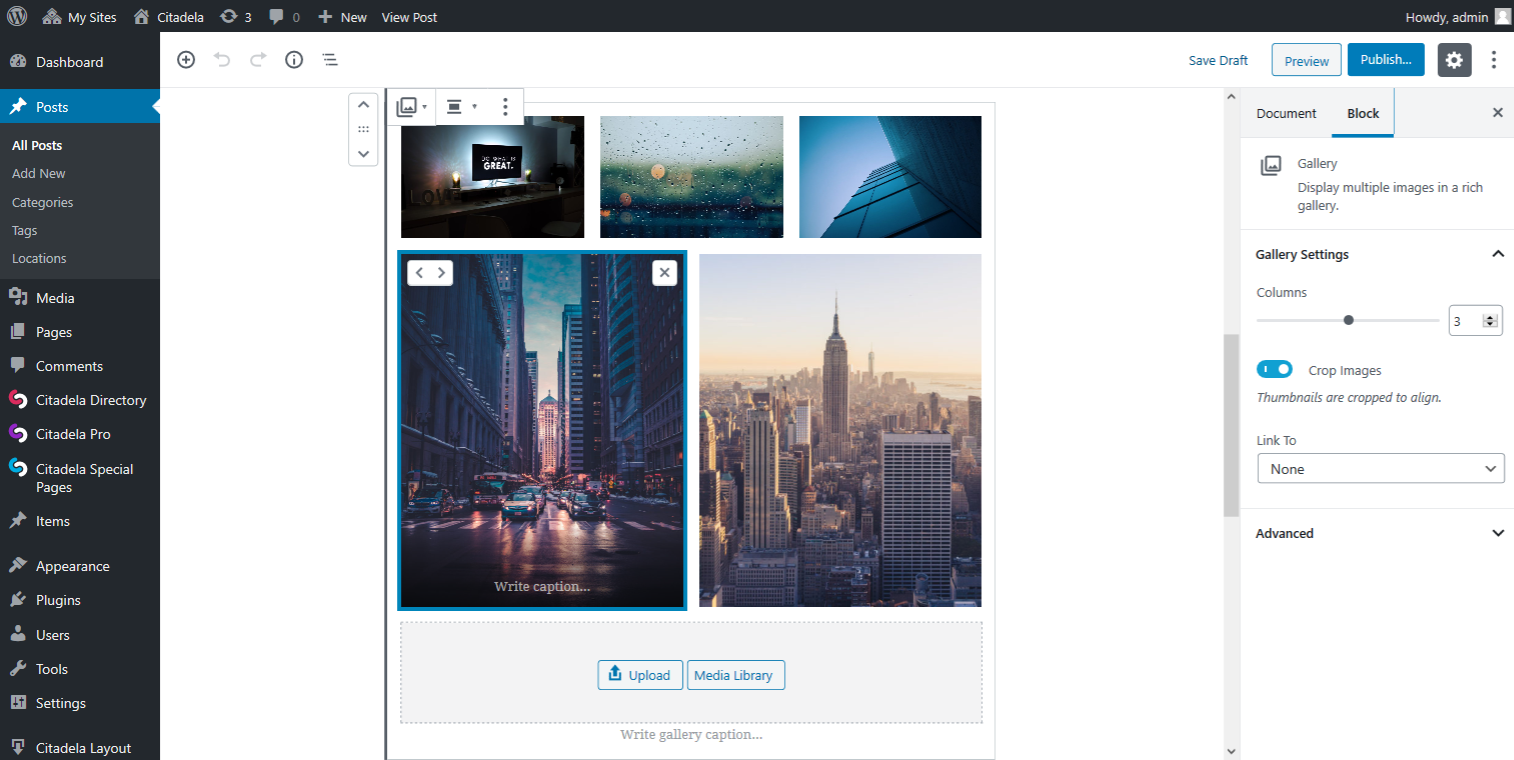
Bara laterală din dreapta Setări Imagini
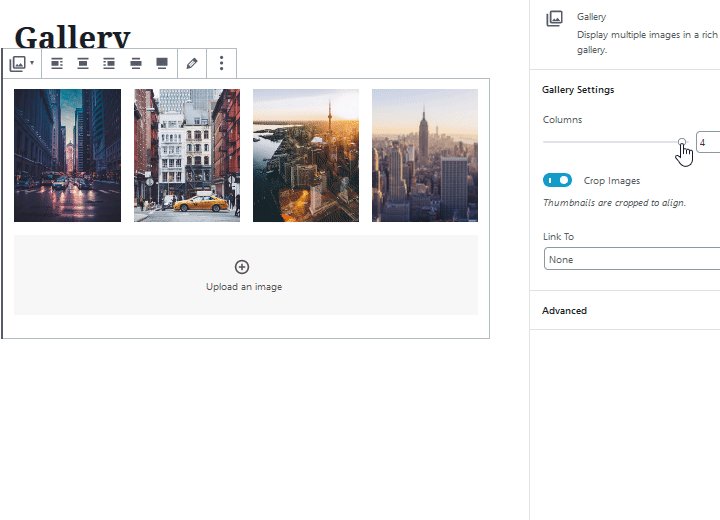
Alegeți numărul de coloane pentru galeria dumneavoastră. Imaginea poate fi legată de un fișier media care va duce la deschiderea imaginii într-o cutie luminoasă. Dacă aveți imagini de dimensiuni diferite, puteți utiliza funcția Crop Images (Tăiați imaginile) pentru a le face să arate la fel. Dimensiunile pentru funcția Crop Images sunt luate de la cele mai mici imagini.
Administrarea imaginilor în blocurile de galerii este mai ușoară și mai rapidă decât era în versiunile mai vechi ale WordPress. Blocul Galerie poate fi, de asemenea, ordonat, ceea ce înseamnă că îl puteți glisa și plasa oriunde în conținut, între alte blocuri.
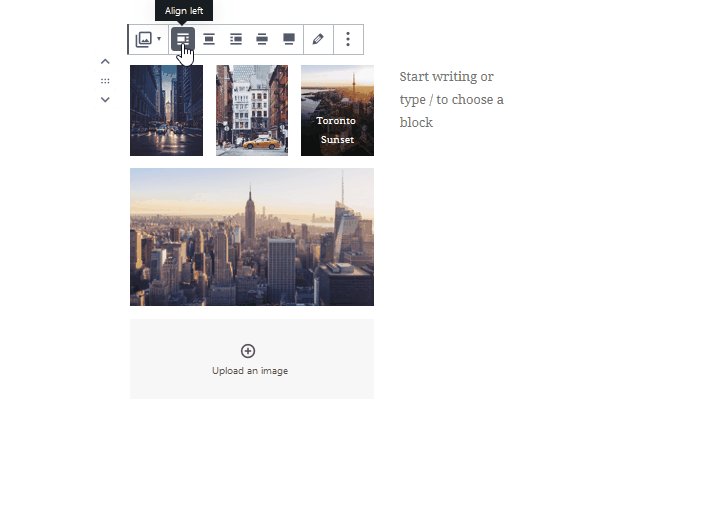
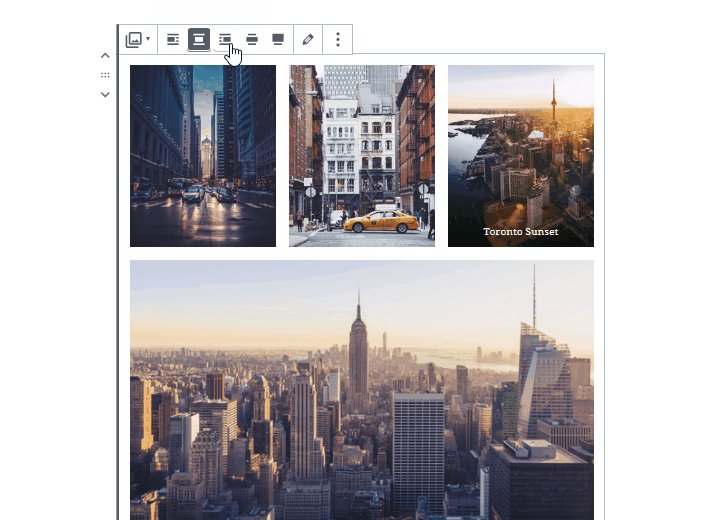
Poziția și alinierea galeriei de imagini
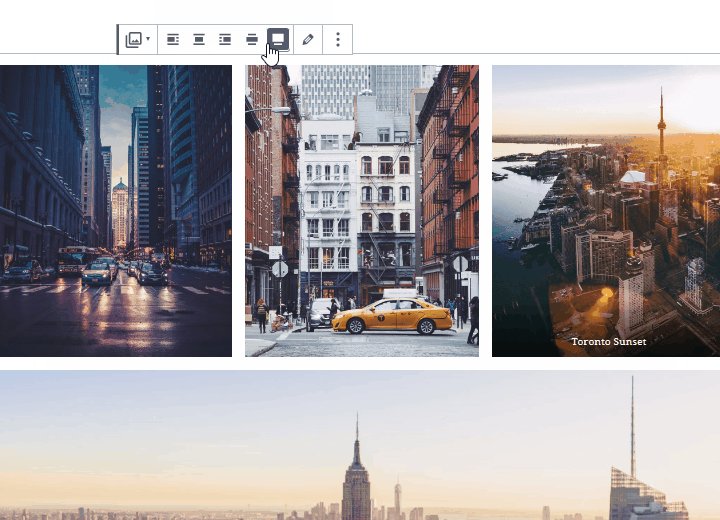
Imaginile și galeria pot fi aliniate. În partea de sus a blocului Galerie, există o bară de instrumente cu diverse opțiuni. Acolo puteți schimba, de exemplu, alinierea galeriei sau puteți face galeria vizibilă pe toată lățimea conținutului. Jucați-vă cu setările. Adăugați mai mult text sau imagini pentru a face ca site-ul dvs. să arate mai frumos.
A fost adăugată o nouă funcție de salvare automată
Aceasta este o caracteristică foarte utilă care a apărut în postările și paginile WordPress după actualizarea platformei la versiunea actuală 5.3. Anterior, trebuia să salvați manual datele adăugate într-un proiect sau într-un conținut publicat, acum sistemul o va face singur. Funcția de salvare automată vă asigură că nu veți pierde nicio modificare în cazul în care conexiunea la internet eșuează.
Cum se adaugă o legendă în galeria de imagini WordPress
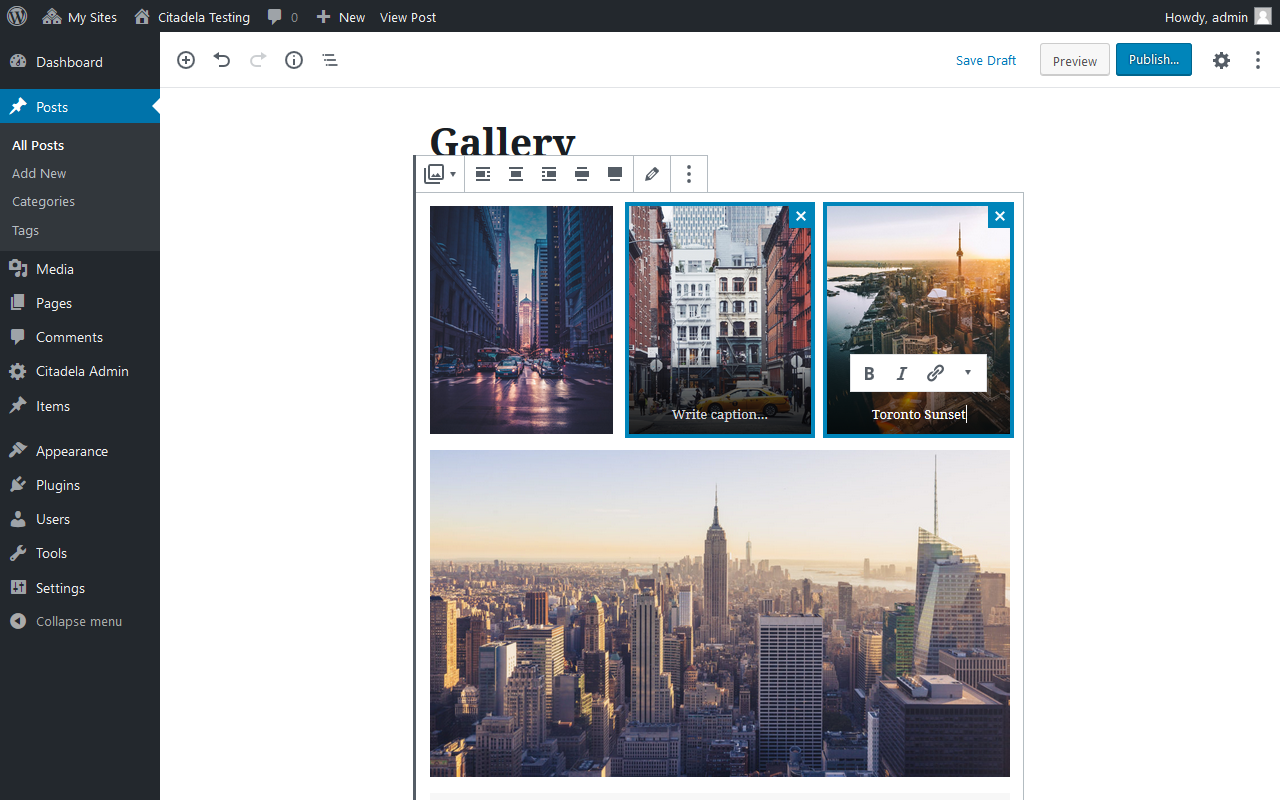
Adăugarea de legende pentru imaginile din galerii nu a fost niciodată mai simplă. Dacă vă amintiți că în versiunile mai vechi ale WordPress trebuia să editați fiecare legendă separat în setările de editare a imaginii. Acum puteți adăuga legendele imaginilor chiar în cadrul imaginilor. Pur și simplu faceți clic pe partea de jos a imaginii și scrieți o legendă. Asta este tot.
În plus, cea mai recentă actualizare a adus o opțiune suplimentară pentru subtitrare. Acum este disponibilă introducerea unei legende nu numai pentru anumite imagini, ci și pentru întregul bloc Gallery. Puteți găsi această opțiune în cadrul imaginilor inserate în interiorul blocului. Există un spațiu rezervat "Scrieți legenda galeriei..." în partea de jos.
Sfat suplimentar: Cum să adăugați o galerie în coloane
După cum am menționat deja mai sus, puteți adăuga galeria de imagini WordPress în postări și pagini. Puteți crea blocul Galerie de sine stătător. De asemenea, îl puteți adăuga în blocul Columns împreună cu alte blocuri WordPress.
Aveți grijă când vă jucați cu numărul de coloane. Reducerea numărului acestora va șterge galeria creată.
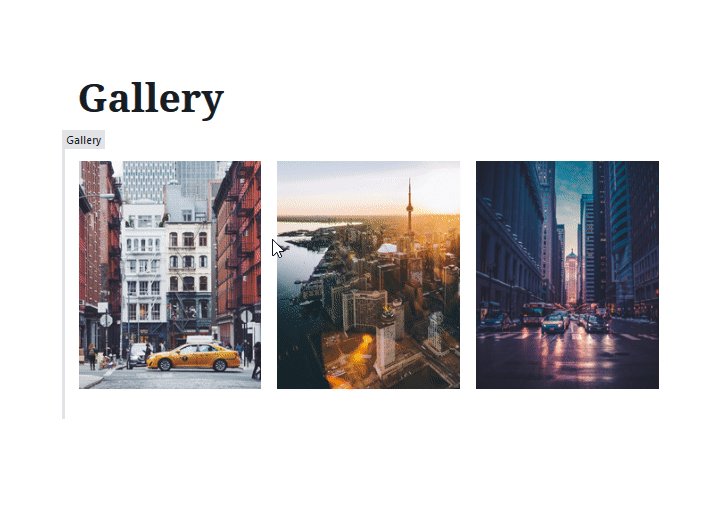
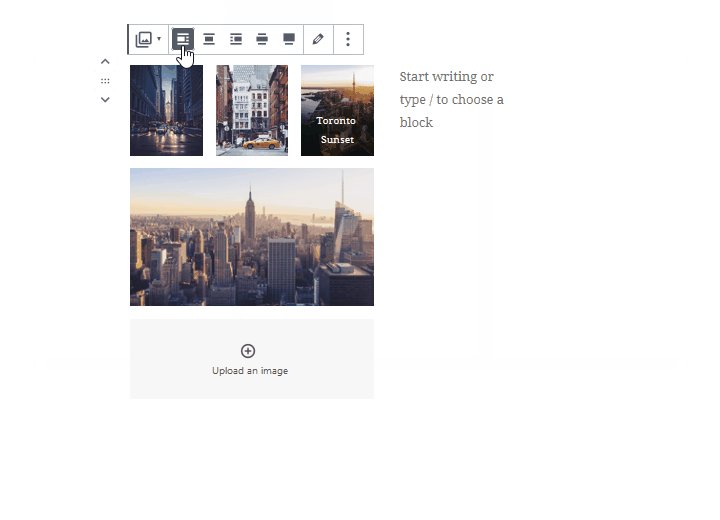
Sfat final: comutați galeria foto la imagini pur și simplu. Navigați în meniul superior al barei de instrumente și faceți clic pe prima pictogramă. Imaginile din galerie vor fi împărțite într-o imagine sub alta.
Sunteți fotograf? Aruncă o privire la colecția noastră de cele mai bune Teme pentru fotografi WordPress. Aceste teme includ totul pentru ca tu să începi cu galeria site-ului tău WordPress.