目錄
您肯定已經註意到 WordPress 編輯器看起來完全不同。自 WordPress 5 以來,構建網站已經發生了巨大的變化。在 WordPress 中構建圖片庫也發生了變化。現在還有其他好消息——在將系統更新到 WP 5.3 後,編輯器中添加了新功能。例如,您可以注意到與 WordPress 圖片庫相關的重大變化。
今天我們就來談談這些新變化。我們將向您展示如何使用新功能來實現最佳目標。在我們的 WordPress 畫廊中工作 WordPress 攝影主題 現在比以往任何時候都更方便。
在這篇博文中,我們還將介紹:
如果您仍然使用舊版本的 WordPress 或過時的主題,我們建議您安裝最新版本以便能夠使用新的塊編輯器。
通過 Gallery 塊添加 WordPress 圖片庫
在新的 WordPress 編輯器中添加圖庫比以前簡單得多。您可以使用圖庫塊輕鬆創建圖庫。它是在 WordPress 核心中直接實現的塊,您可以在 WordPress 5.0 或更高版本中自動獲取它。
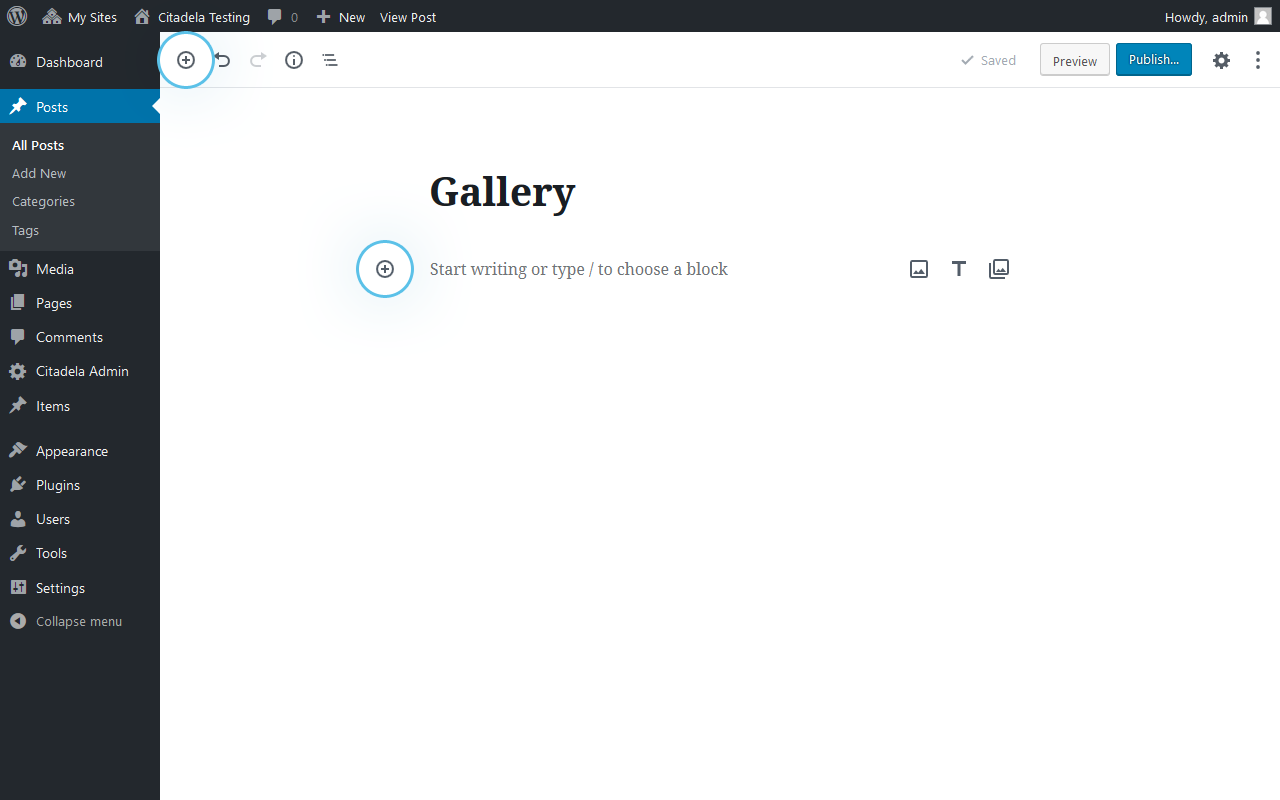
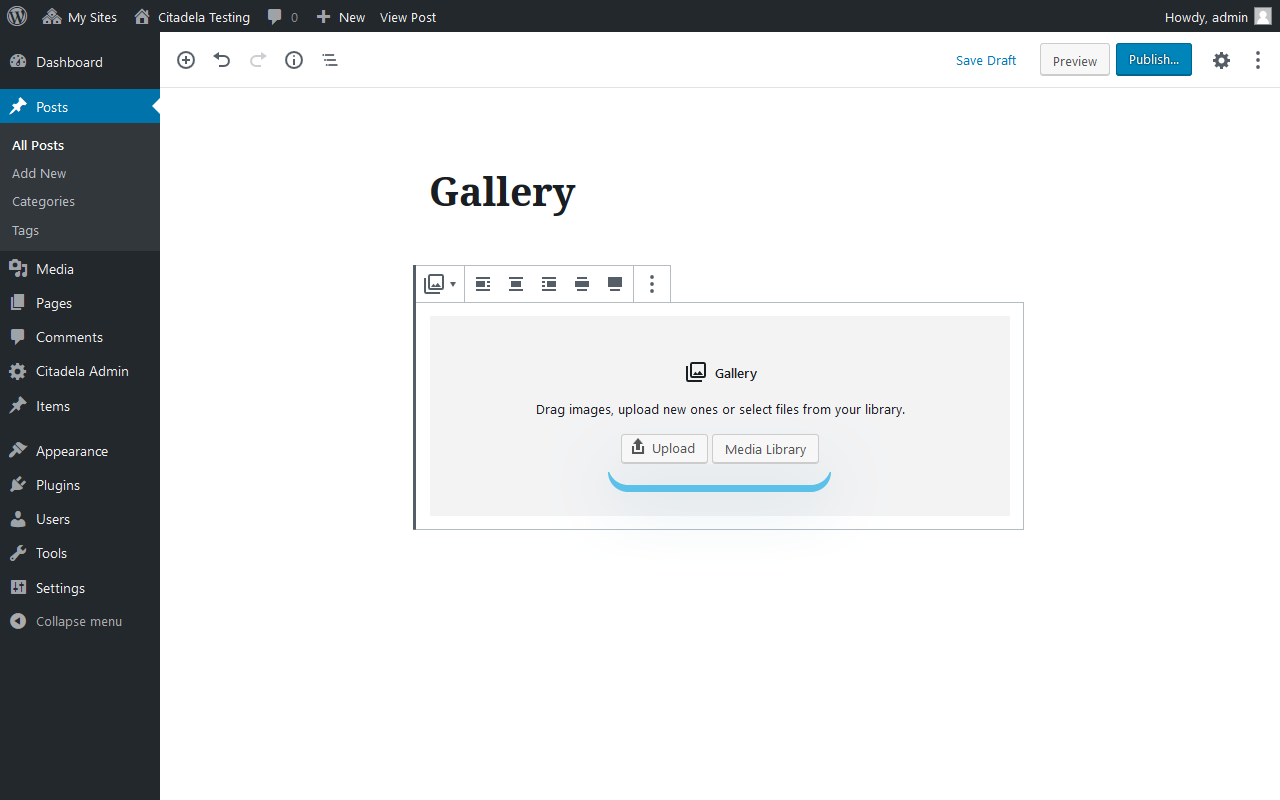
1.圖庫可以添加到帖子和頁面。首先,您決定要在哪裡添加 WordPress Gallery 塊。
2. 單擊頂部欄或內容右側的“+”。然後選擇“圖庫塊”
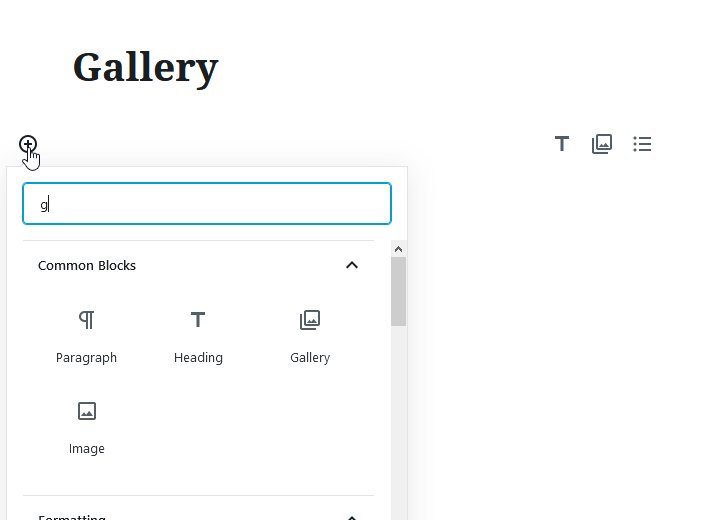
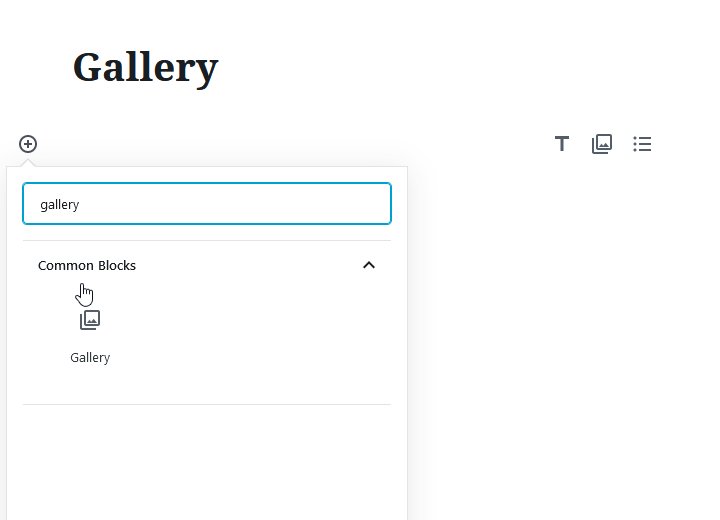
您還可以使用搜索欄查找任何塊。只需寫“畫廊”即可。
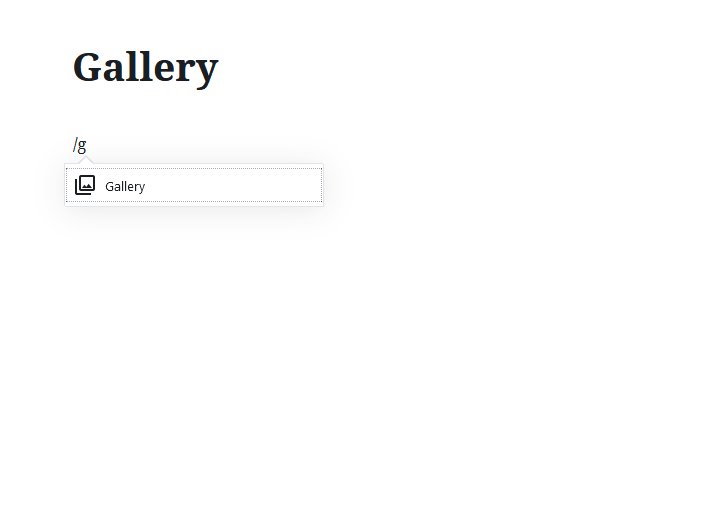
也可以使用斜杠“/”來查找塊。您將獲得可用塊的列表,只需開始編寫“圖庫”即可。
如何添加圖像
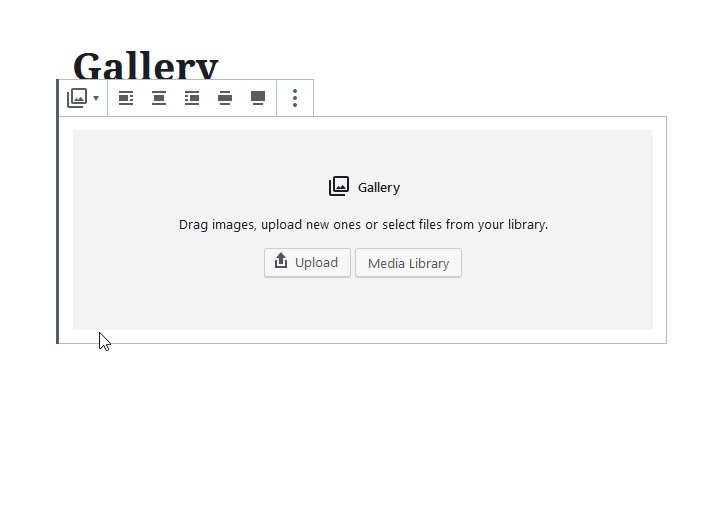
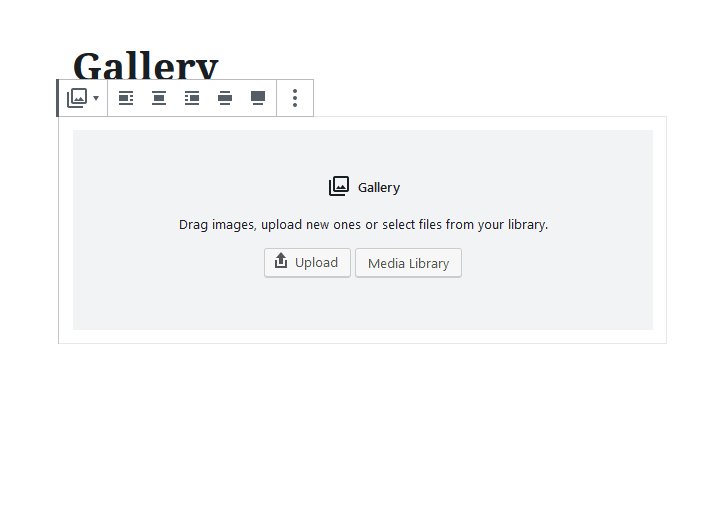
插入圖像 - 創建圖庫塊後,您可以上傳新圖像、一次選擇多個圖像或使用媒體庫。
媒體庫的工作方式與以前的 WordPress 版本相同。您可以找到您過去已經上傳的圖像。
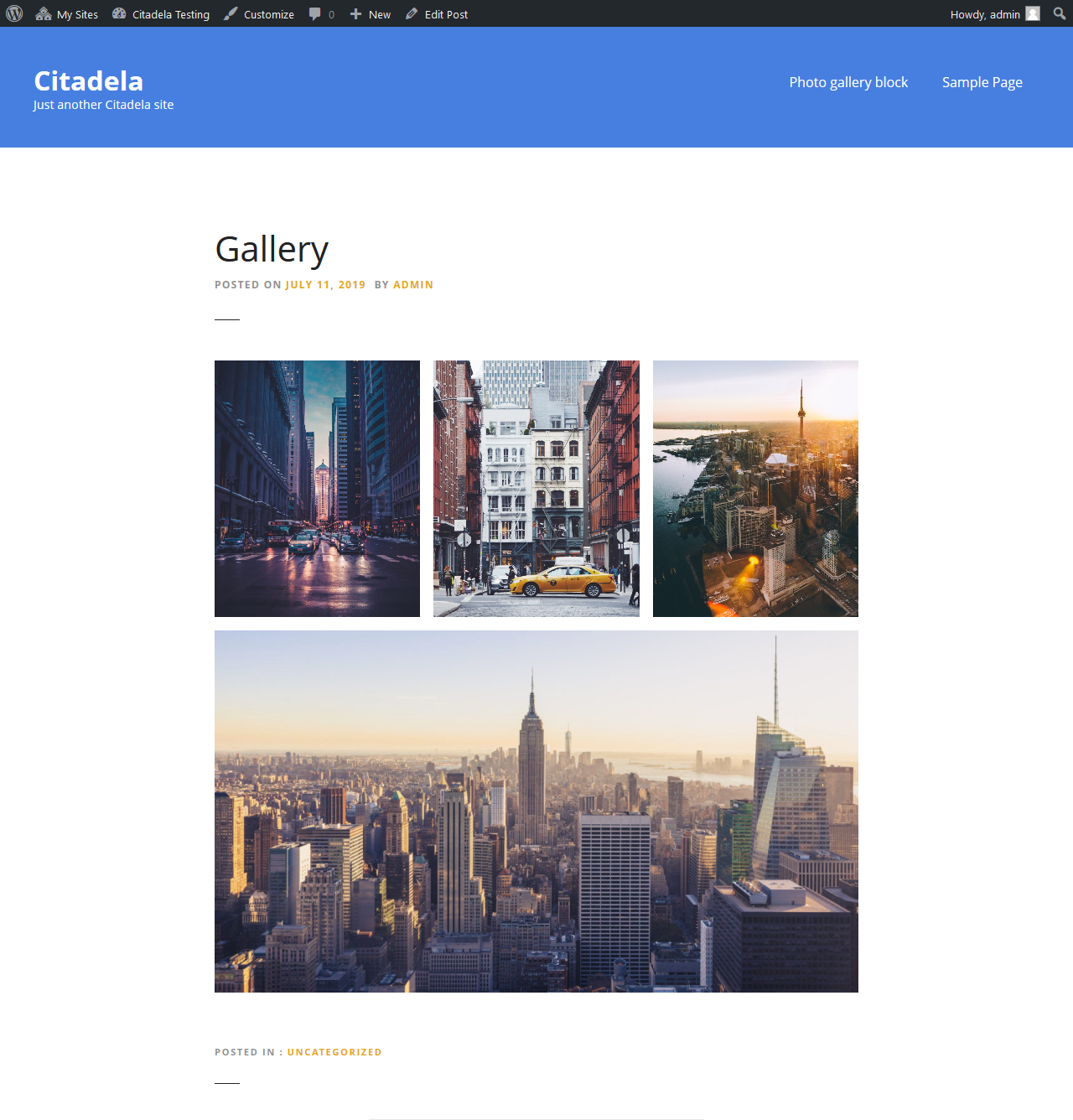
3. 完成了。您的新畫廊已準備就緒。
您可以探索我們新的 Citadela 主題,它允許您以這種方式與畫廊合作。
編輯您的畫廊
WordPress 5.0 及更高版本不僅可以更好地添加畫廊,還可以更好地編輯畫廊。與舊編輯器相比,新的 WordPress 編輯器看起來完全不同。如果要編輯圖庫塊,請用鼠標選擇它。您將獲得圖庫設置的頂部工具欄和側面菜單。
部分設置可以在圖庫塊工具欄中找到,其他設置可以在側邊欄的右側找到。乍一聽上去可能有點複雜,但在使用新的 WordPress 編輯器一段時間後,您就會發現所有的可能性。您可以插入圖庫塊,然後輕鬆編輯。優點主要在於各種設置和簡化的圖庫圖像管理。
WordPress 圖片庫內的圖像排列(從 WP 5.0 開始)
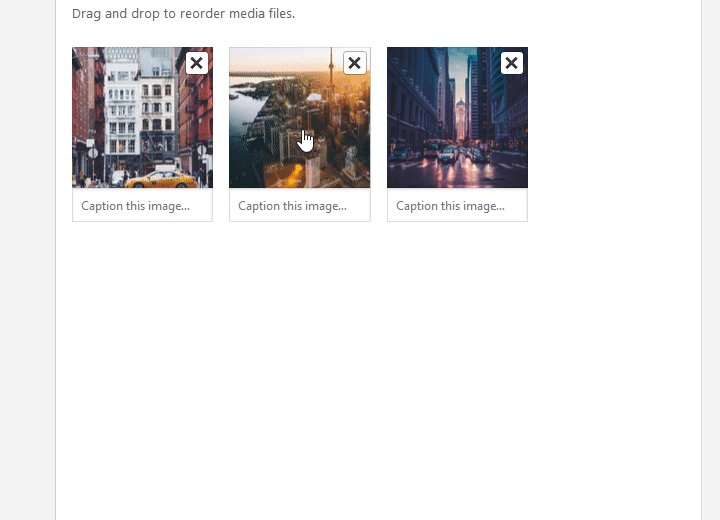
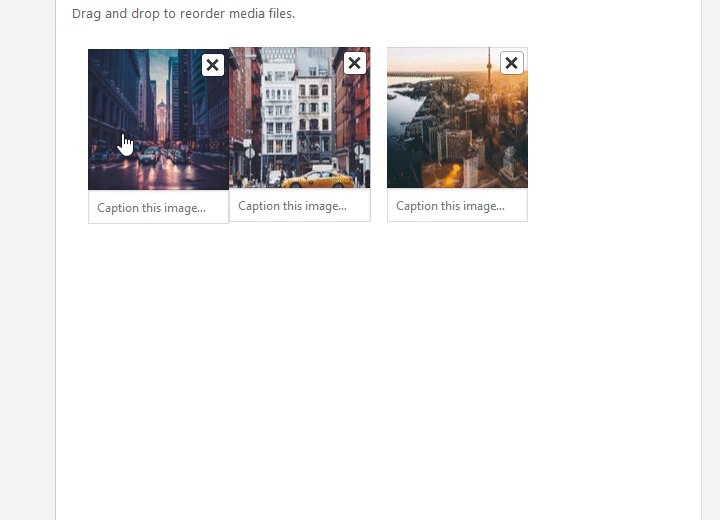
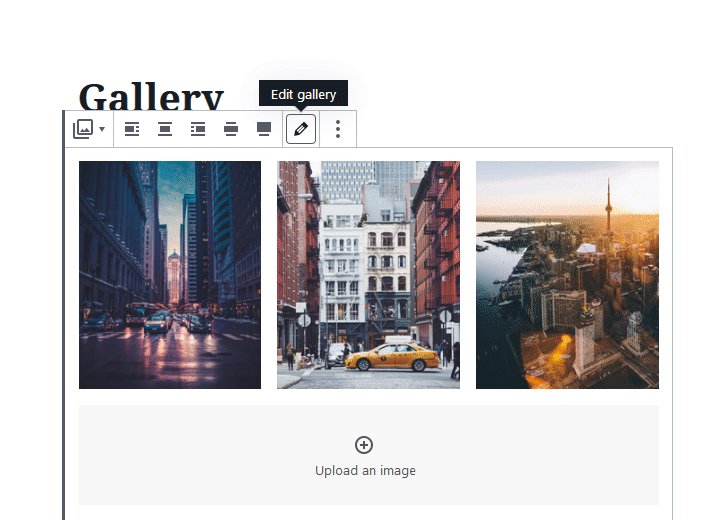
WordPress 5 帶來的第一個變化是通過 WordPress Gallery 塊更平滑地添加、刪除和重新排序圖像。單擊“編輯圖庫”圖標後,將顯示彈出窗口,然後您可以使用拖放來重新排序圖像。
WordPress 5.3 中缺少彈出窗口
如果您的 WordPress 已更新到 5.3,則重新排序圖像的方式會有所不同。現在缺少“編輯圖庫”圖標以及用於編輯的模式窗口。如果您想重新排序照片,可以直接從內容區域(在 WordPress 圖庫塊中)執行此操作。
WordPress 照片庫的新功能:圖像內聯重新排序
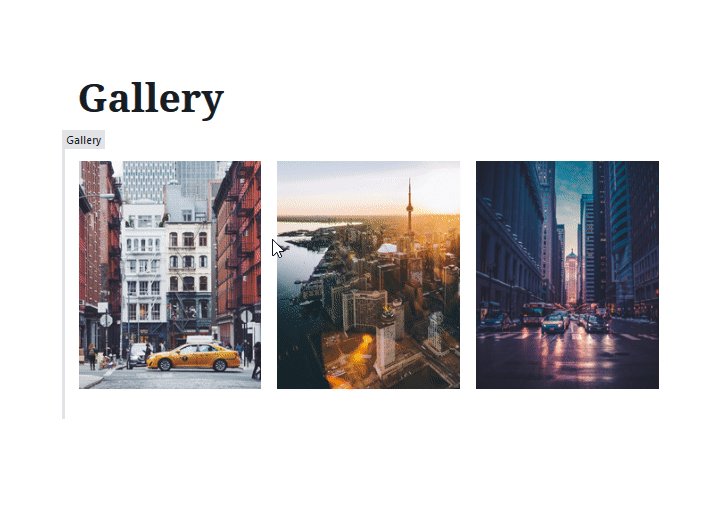
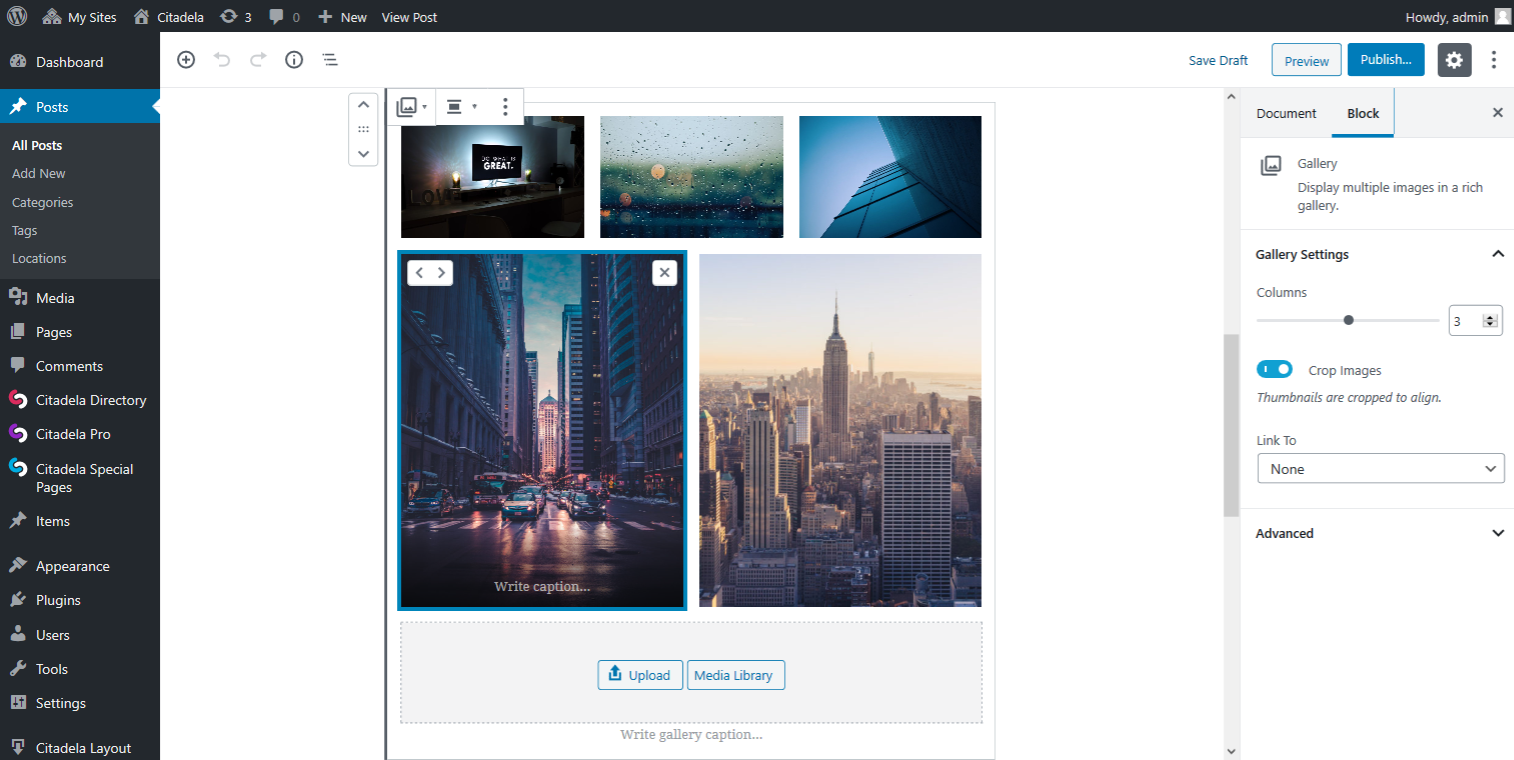
您可以直接從插入的圖庫塊組織圖像,這是很有好處的。不再進入模態窗口。從 WordPress 5.3 開始,您需要選擇要移動的圖像。然後箭頭出現在其左角。按一下向前或向後箭頭,圖像就會移動。
要重新排序圖庫,您無法抓取第一張圖像並移動到圖庫的末尾。你必須點擊箭頭並通過一個又一個位置。
要刪除任何圖像,您還需要一張一張地執行。選擇一個並導航到右上角。按“x”按鈕從圖庫中刪除圖像 - 它保留在您的媒體庫存儲中。

WP 5.0 中的拖放重新排序功能又如何呢?
當前版本不支持此功能。您需要使用箭頭(但這也是編輯 WordPress 圖片庫的便捷方法)。然而,根據我們的信息,WordPress 開發人員正在考慮在不久的將來支持拖放。
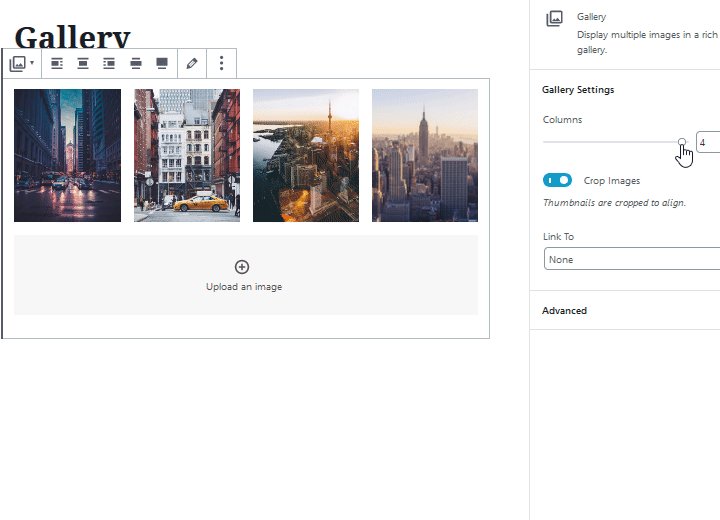
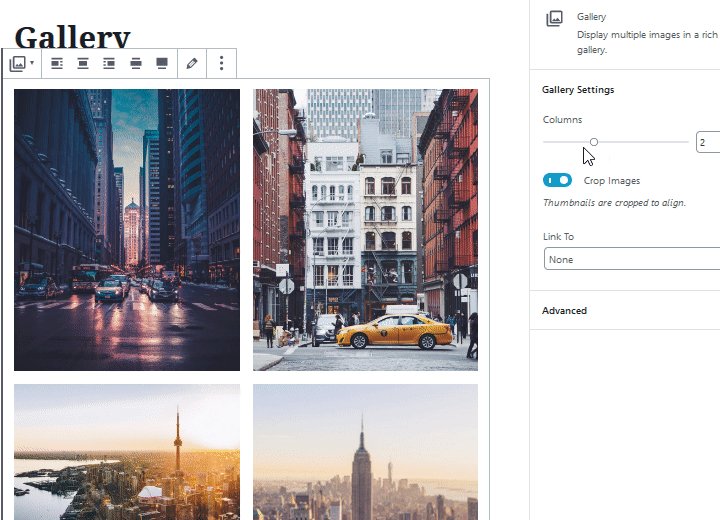
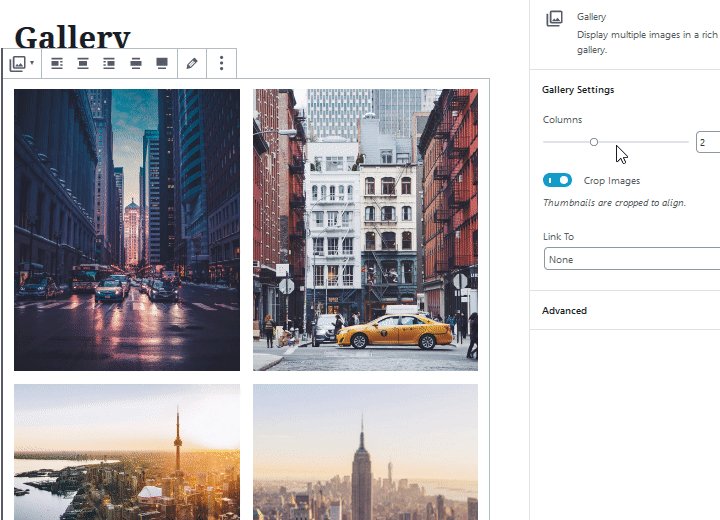
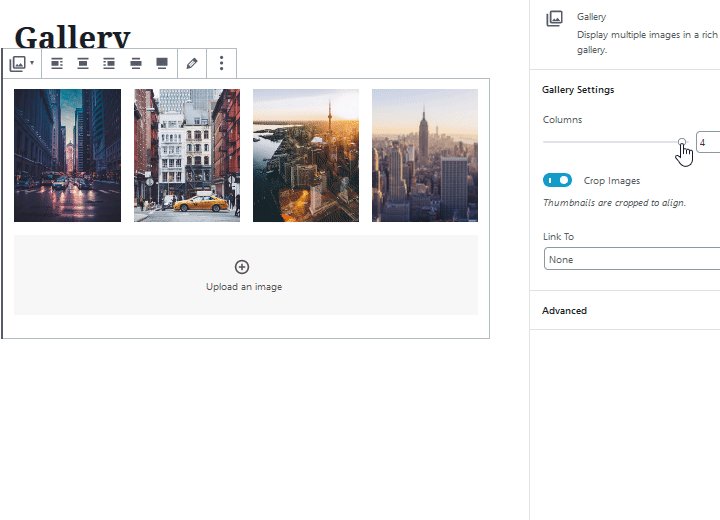
右側邊欄設置圖像
選擇畫廊的列數。該圖像可以鏈接到媒體文件,這將導致在燈箱中打開圖像。如果您有不同尺寸的圖像,可以使用裁剪圖像功能使它們看起來相同。裁剪圖像功能的尺寸取自最小的圖像。
Gallery 中的圖像管理比舊版 WordPress 更容易、更快。圖庫塊也可以排序,這意味著您可以將其拖放到其他塊之間的內容中的任何位置。
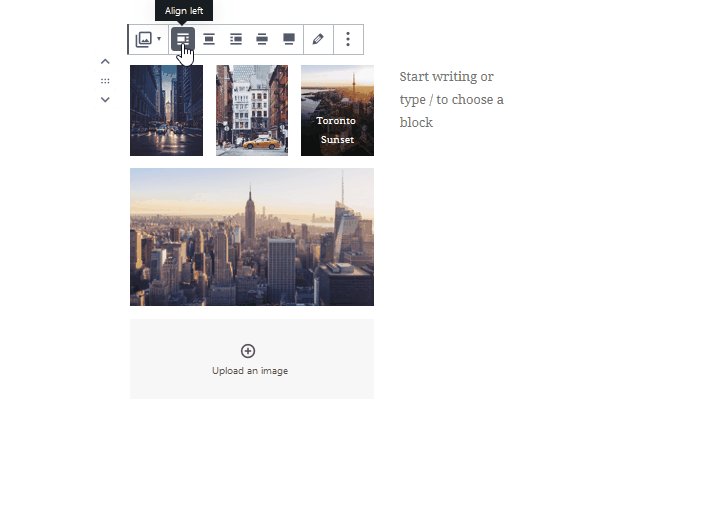
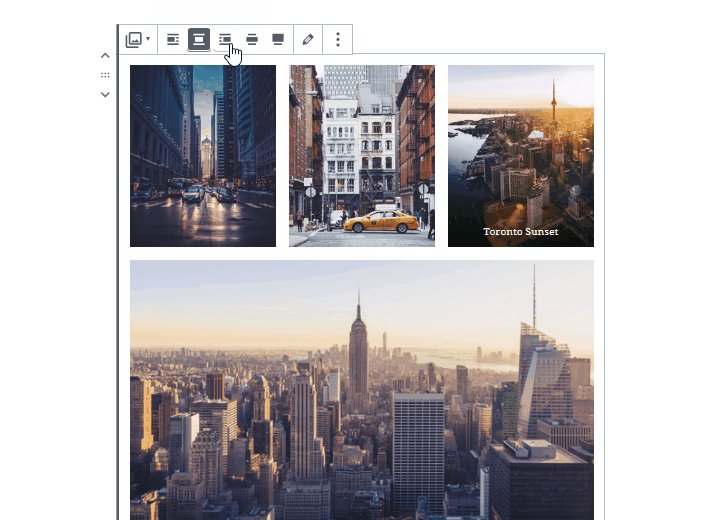
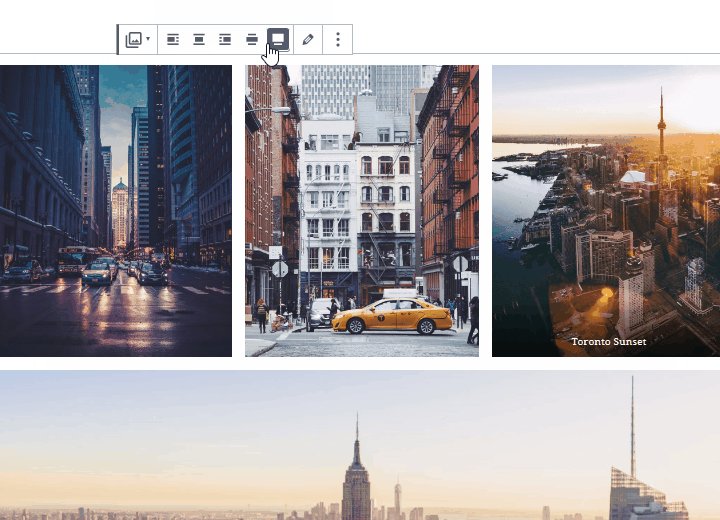
圖片庫的位置和對齊方式
圖像和圖庫可以對齊。在圖庫塊的頂部,有一個帶有各種選項的工具欄。您可以在那裡進行更改,例如圖庫對齊方式或使圖庫在整個內容寬度上可見。嘗試一下設置。添加更多文本或圖像以使您的網站看起來更好。
添加了新的自動保存功能
這是一個非常有用的功能,在將平台更新到當前版本 5.3 後出現在 WordPress 帖子和頁面中。以前,您必須手動將添加的數據保存在草稿或已發布的內容中,現在系統將自行完成。自動保存功能可確保您在互聯網連接失敗時不會丟失任何更改。
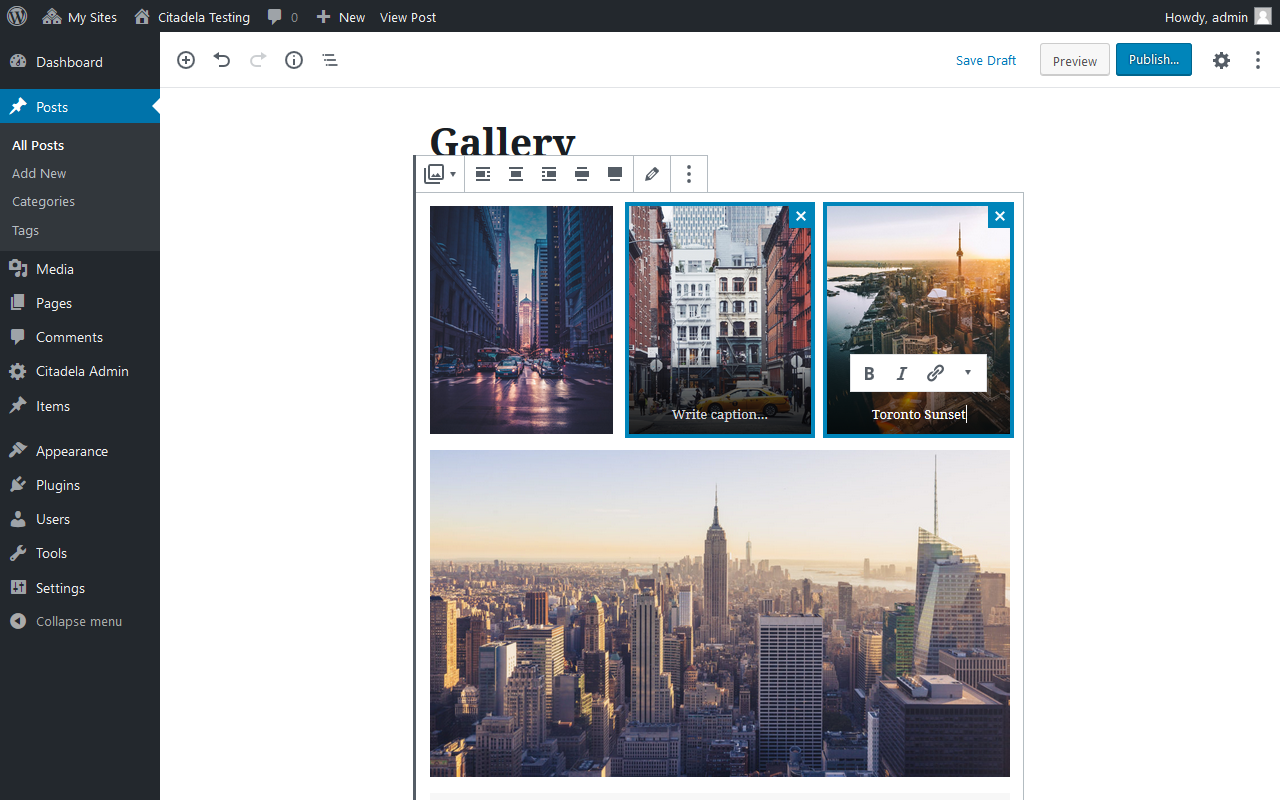
如何在 WordPress 圖片庫中添加標題
為圖庫圖像添加標題從未如此簡單。如果您還記得在舊版 WordPress 中,您必須在編輯圖像設置中單獨編輯每個標題。現在您可以在圖像中添加圖像標題。只需單擊圖像的底部並寫下標題即可。就是這樣。
此外,最新的更新還帶來了一個額外的字幕選項。現在,不僅可以為特定圖像輸入標題,還可以為整個圖庫塊輸入標題。您可以在塊內插入的圖像下找到此選項。有一個佔位符“寫畫廊標題……” 在底部。
額外提示:如何將圖庫添加到列中
正如我們上面已經提到的,您可以將 WordPress 圖片庫添加到帖子和頁面中。您可以單獨創建圖庫塊。您還可以將其與其他 WordPress 塊一起添加到列塊中。
處理列數時要小心。降級其計數將刪除創建的圖庫。
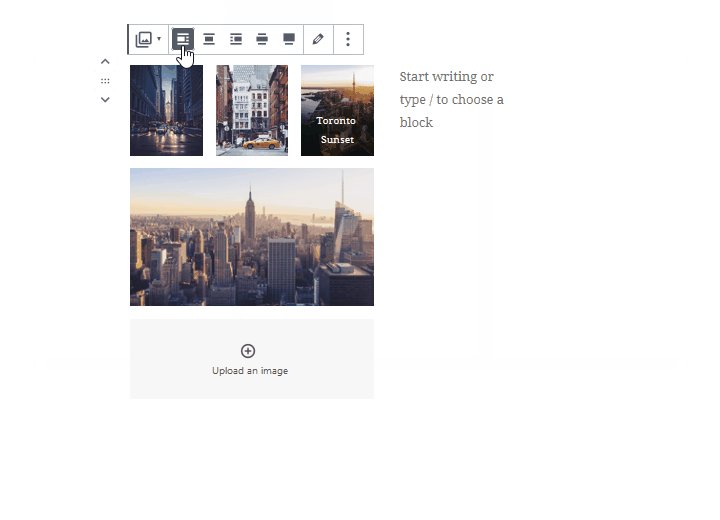
最後提示: 簡單地將照片庫切換為圖像。導航到上部工具欄菜單並單擊第一個圖標。畫廊圖像將被分成一張圖像在另一張圖像下。
你是攝影師嗎?看看我們精選的精選作品 WordPress 攝影師主題。這些主題包括您開始使用 WordPress 網站庫所需的一切。