Ostatnie statystyki pokazują, że ponad 50% ruchu pochodzi z urządzeń mobilnych. Napiszmy to jeszcze raz: osób korzysta z urządzeń mobilnych częściej niż z laptopów czy komputerów stacjonarnych.
Dlatego tak ważne jest, aby witryna była w pełni responsywna i zoptymalizowana pod kątem urządzeń mobilnych. Strona musi ładować się szybko i być przyjazna dla użytkownika. Wszystkie czcionki i spacje muszą być optymalne.
Zbudowaliśmy Citadela z myślą o urządzeniach mobilnych. Zaprojektowaliśmy go od wersji mobilnej do desktopowej, a nie odwrotnie, jak robi to wielu projektantów.
Wtyczka Citadela Blocks zawiera dwa przydatne bloki, które pozwalają bawić się typografią i odstępami.
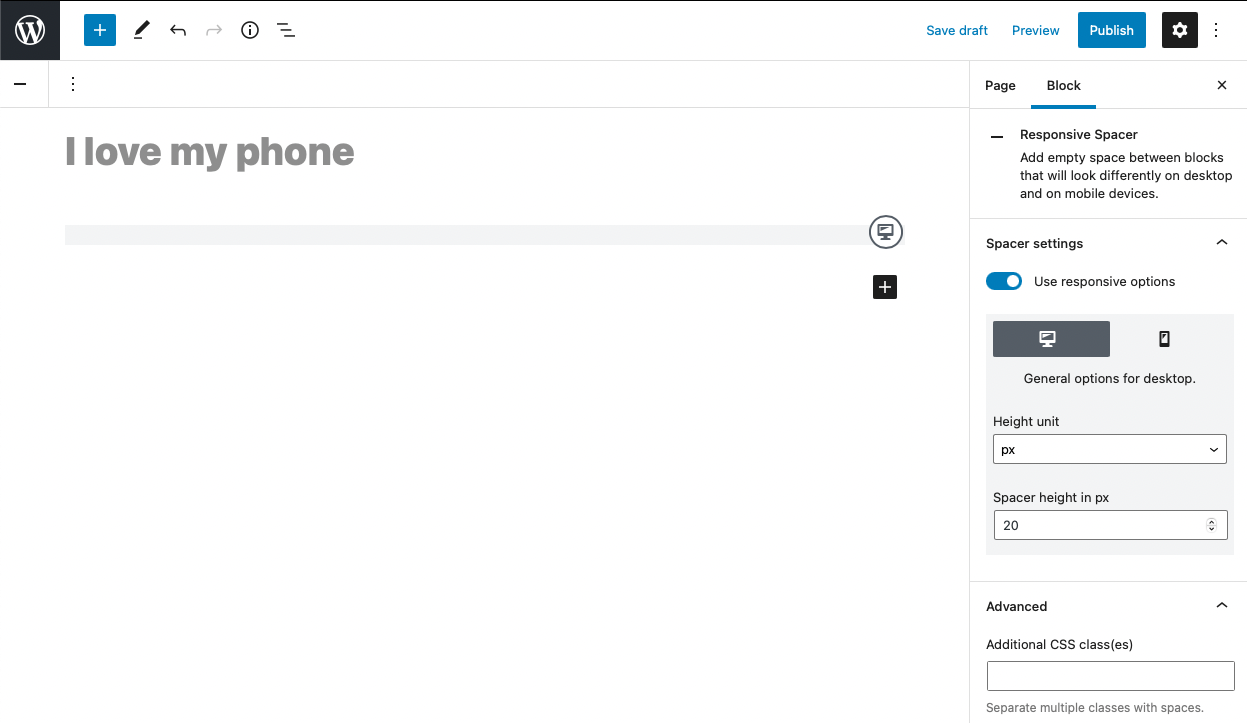
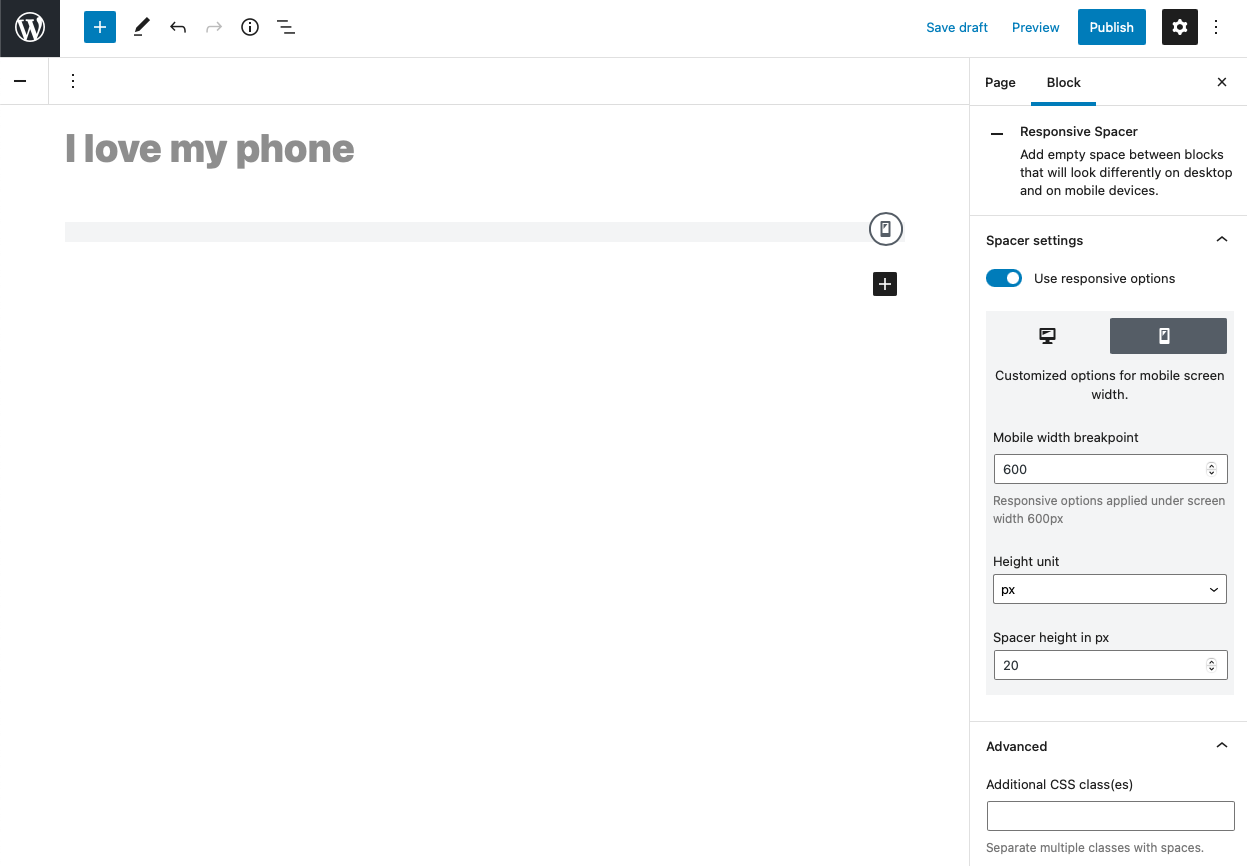
Responsywny element dystansowy
Celem bloku Responsive Spacer jest zarządzanie przestrzenią pomiędzy innymi blokami. Blok ma wiele niestandardowych ustawień, takich jak wysokość w jednostkach takich jak px, vw, rem, em lub %. Blok ten można skonfigurować inaczej lub ukryć w zależności od rozdzielczości ekranu.
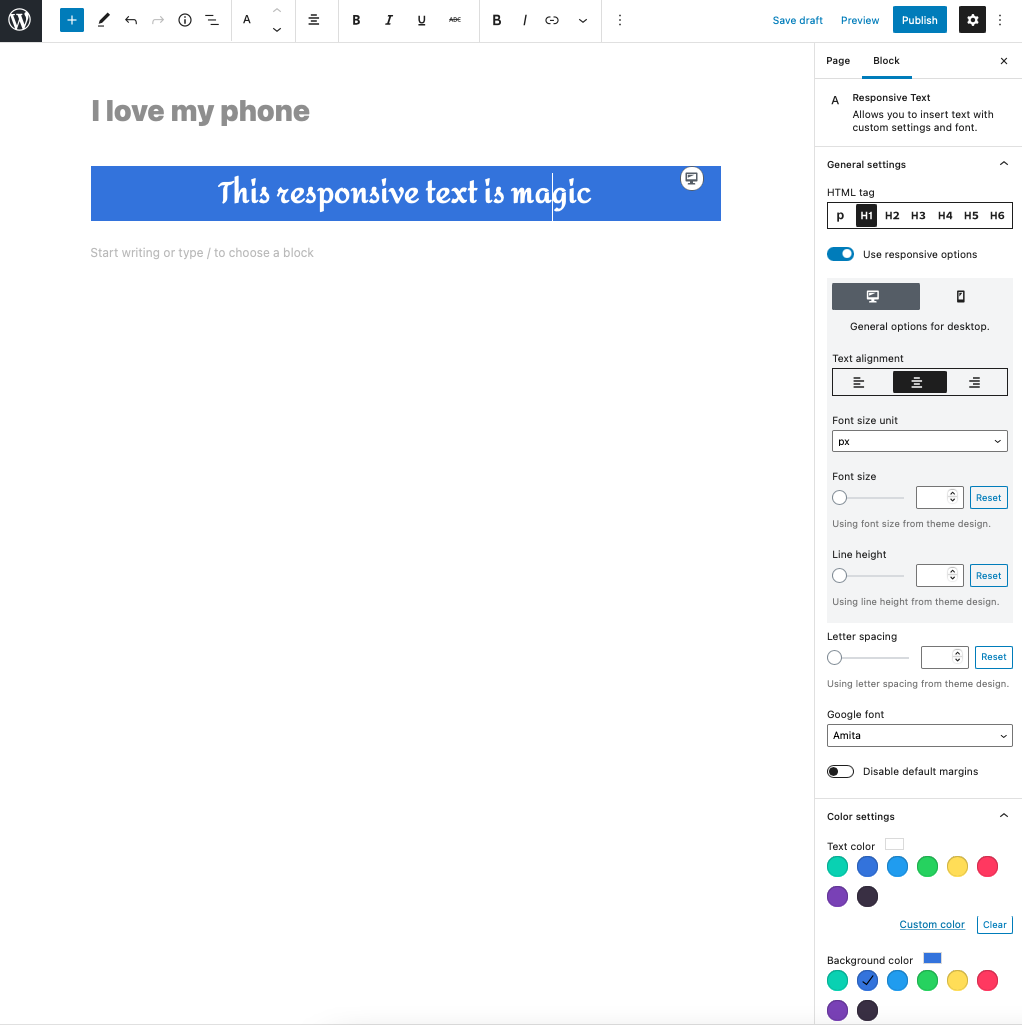
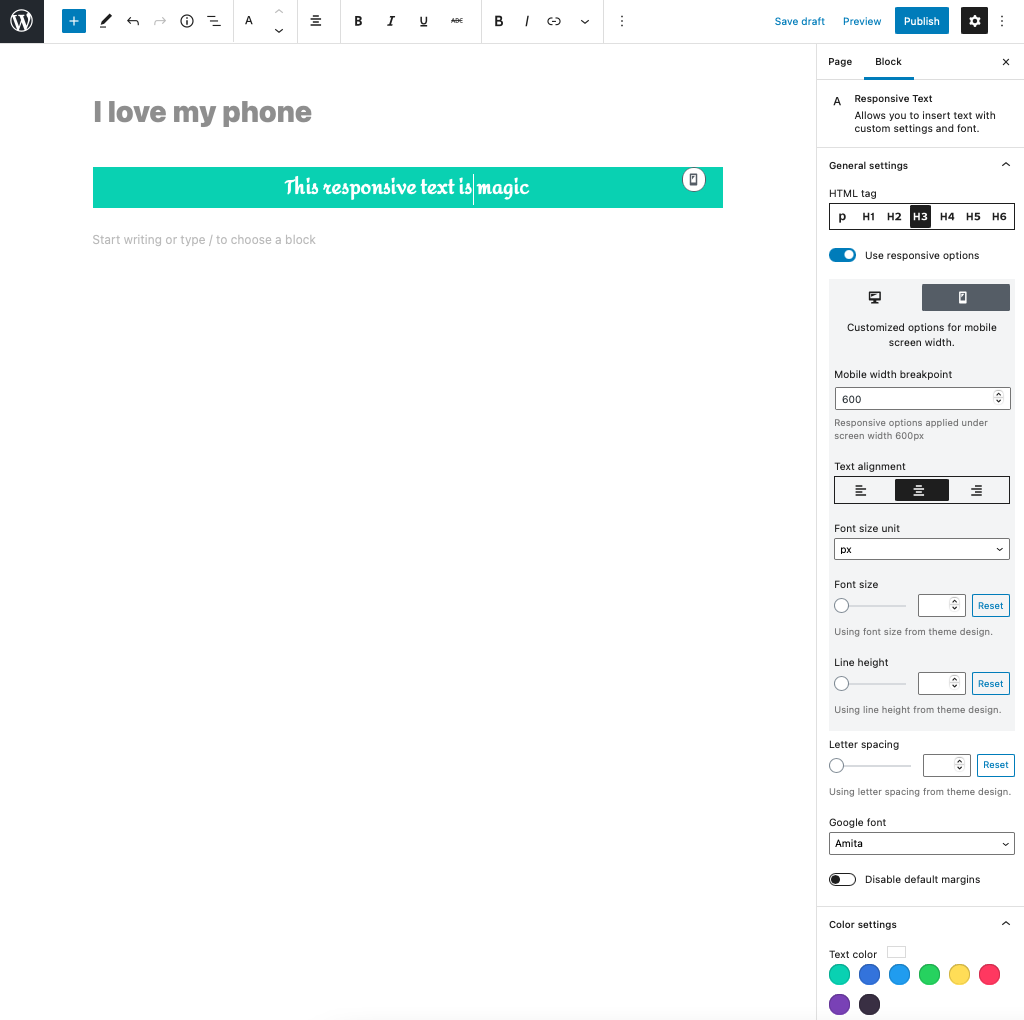
Tekst responsywny
Responsive Text umożliwia pracę z typografią na stronie internetowej. Możesz w pełni skonfigurować jedną sekcję tekstu, ustawić jej czcionkę, rozmiar i odstępy. Co więcej, możesz ustawić te ustawienia inaczej dla komputerów stacjonarnych i urządzeń mobilnych. Tekst responsywny to bardzo potężne narzędzie dla wszystkich projektantów. Możesz tworzyć imponujące prezentacje dla użytkowników komputerów stacjonarnych i laptopów, które będą również ładnie wyglądać na urządzeniach mobilnych.