最近の統計によると、50% を超えるトラフィックがモバイル デバイスから送信されています。もう一度書いてみましょう: 人々はあなたの Web サイトを閲覧するためにラップトップやデスクトップよりもモバイル デバイスを使用することが多くなります。
したがって、Web サイトの応答性を完全に高め、モバイル デバイス向けに最適化することが重要です。 Web サイトは高速に読み込まれ、ユーザーフレンドリーである必要があります。すべてのフォントとスペースは最適である必要があります。
私たちはモバイルファーストを念頭に置いて Citadela を構築しました。私たちはモバイルからデスクトップへのデザインを行っており、多くのデザイナーのようにその逆ではありません。
Citadela Blocks プラグインには、タイポグラフィーとスペースを調整できる 2 つの便利なブロックが含まれています。
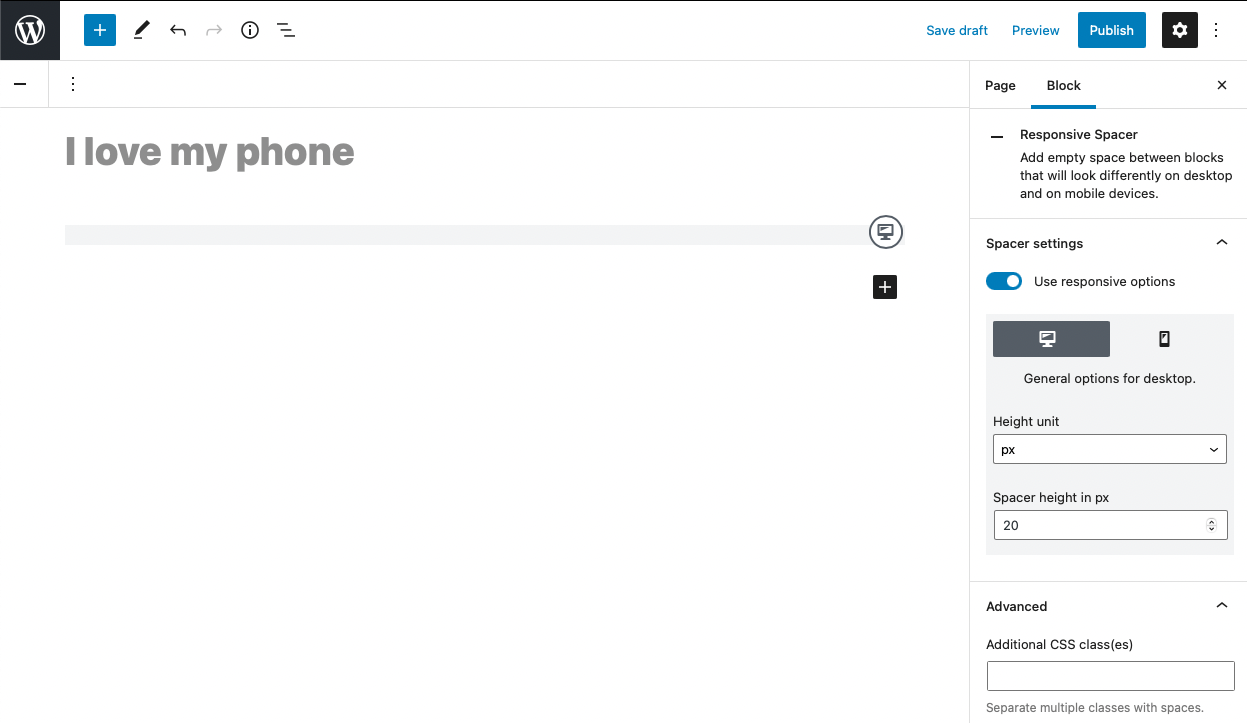
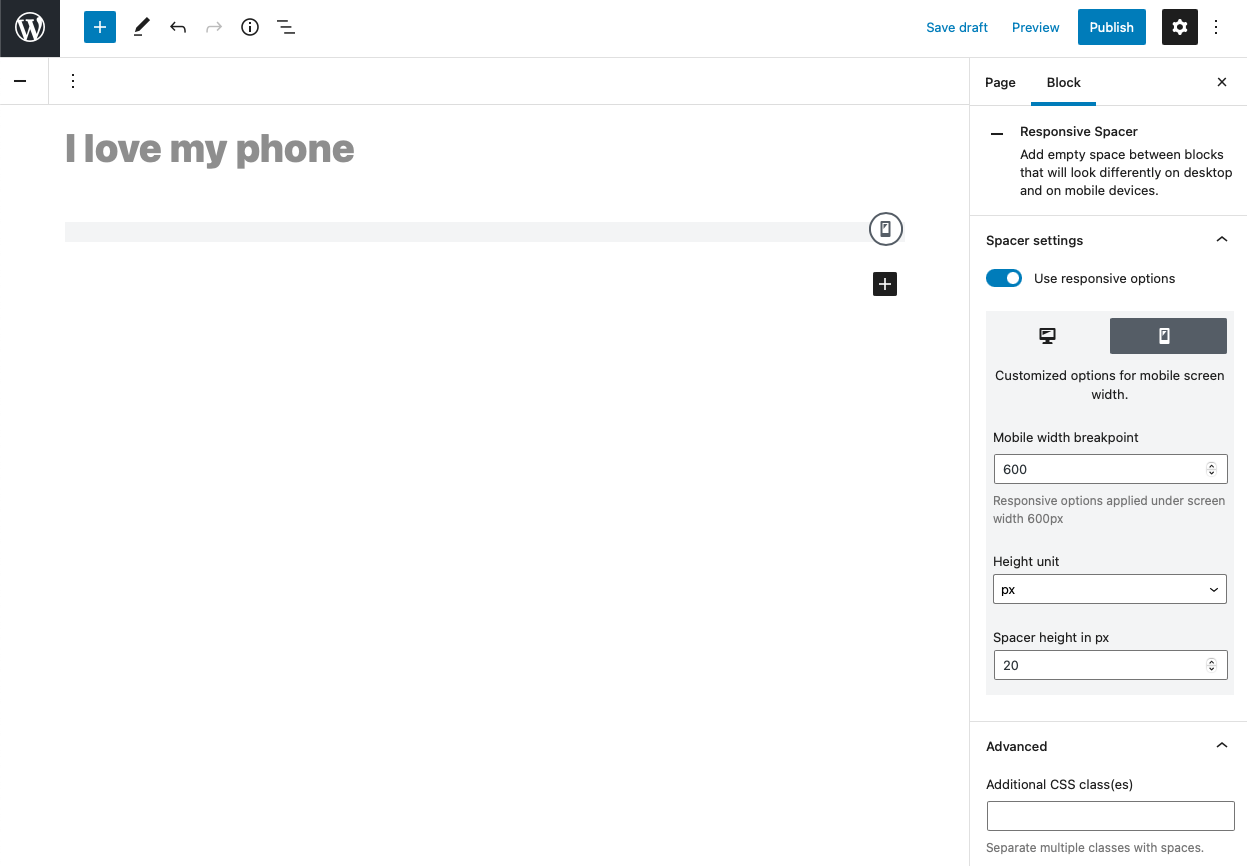
レスポンシブスペーサー
Responsive Spacer ブロックの目的は、他のブロック間のスペースを管理することです。ブロックには、px、vw、rem、em、% などの単位での高さなど、多くのカスタム設定があります。このブロックは、画面解像度に基づいて別の構成または非表示にすることができます。
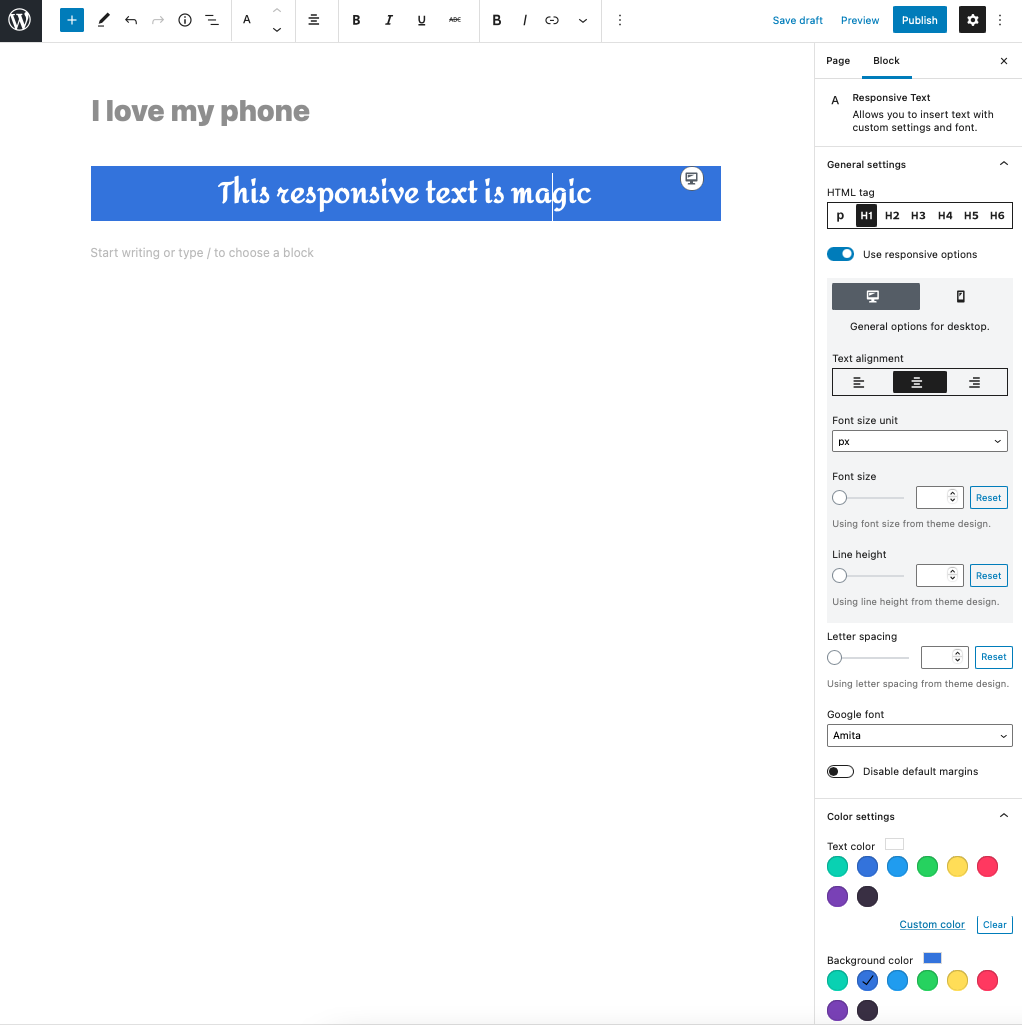
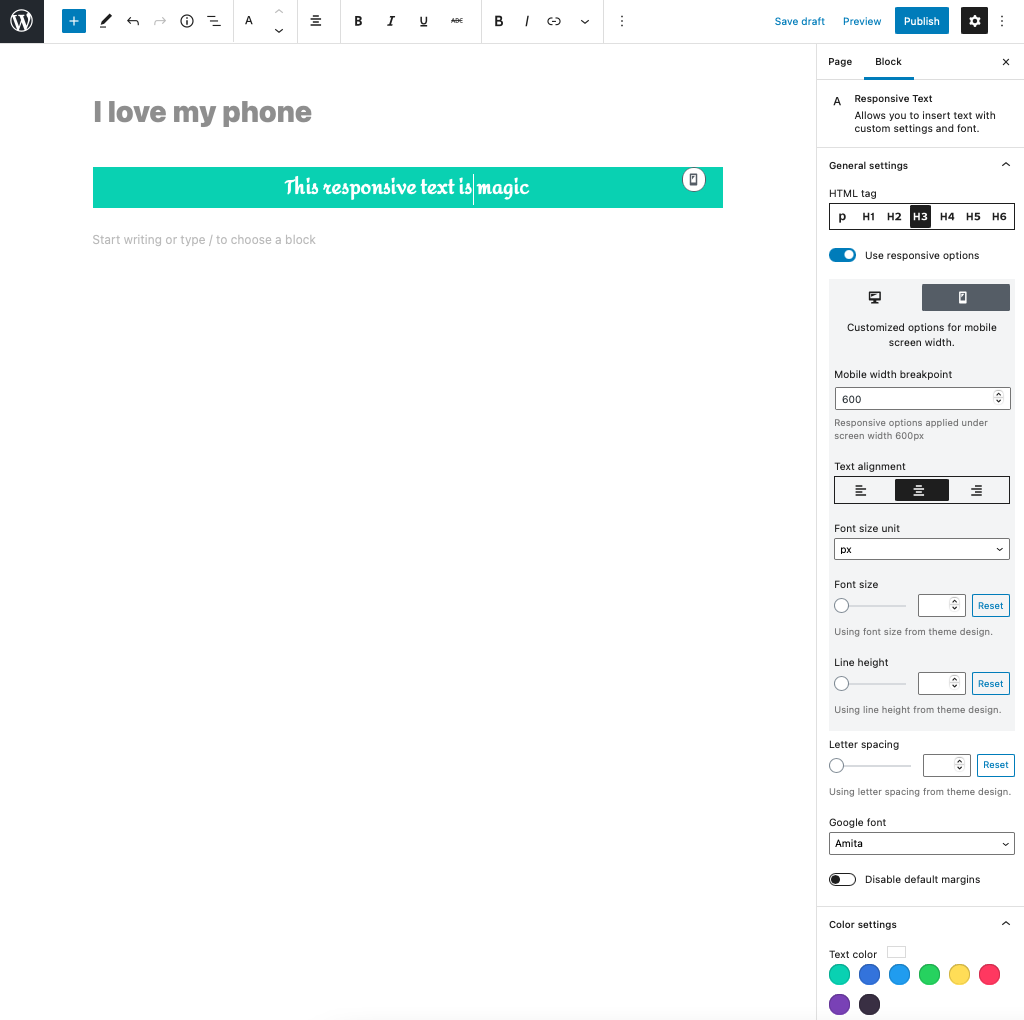
レスポンシブテキスト
レスポンシブ テキストを使用すると、Web サイト上でタイポグラフィを操作できます。テキストの 1 つのセクションを完全に構成し、そのフォント、サイズ、間隔を設定できます。さらに、これらの設定をデスクトップとモバイル デバイスで異なるように設定することもできます。レスポンシブ テキストは、すべてのデザイナーにとって非常に強力なツールです。モバイルでも見栄えの良い、デスクトップおよびラップトップ ユーザー向けの印象的なプレゼンテーションを作成できます。