Statisticile recente arată că mai mult de 50% din trafic provine de pe dispozitive mobile. Să o scriem din nou: oamenii folosesc dispozitivele mobile mai mult decât laptopul sau computerul de birou pentru a vizualiza site-ul dvs. web.
Prin urmare, este esențial ca site-ul dvs. să fie complet receptiv și optimizat pentru dispozitivele mobile. Site-ul trebuie să se încarce rapid și să fie ușor de utilizat. Toate fonturile și spațiile trebuie să fie optime.
Am construit Citadela cu gândul la mobil mai întâi. L-am proiectat de la mobil la desktop, nu invers, așa cum fac mulți designeri.
Plugin-ul Citadela Blocks include două blocuri utile care vă permit să vă jucați cu tipografia și spațierea.
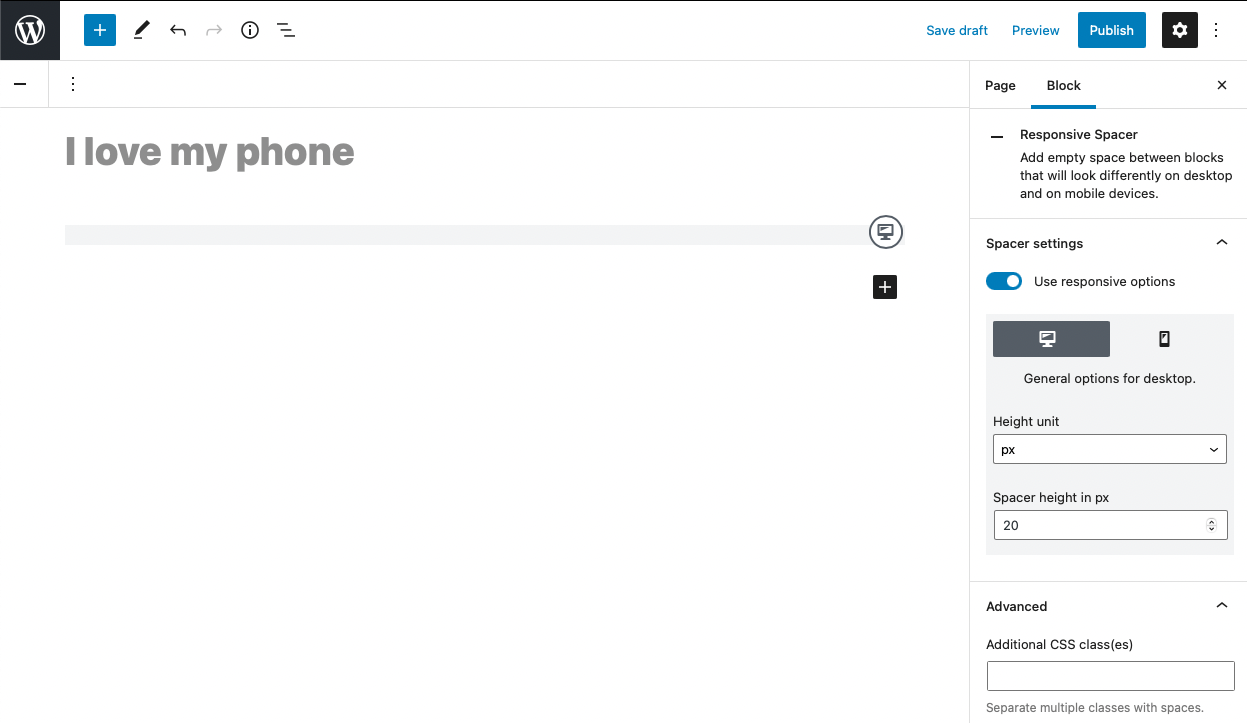
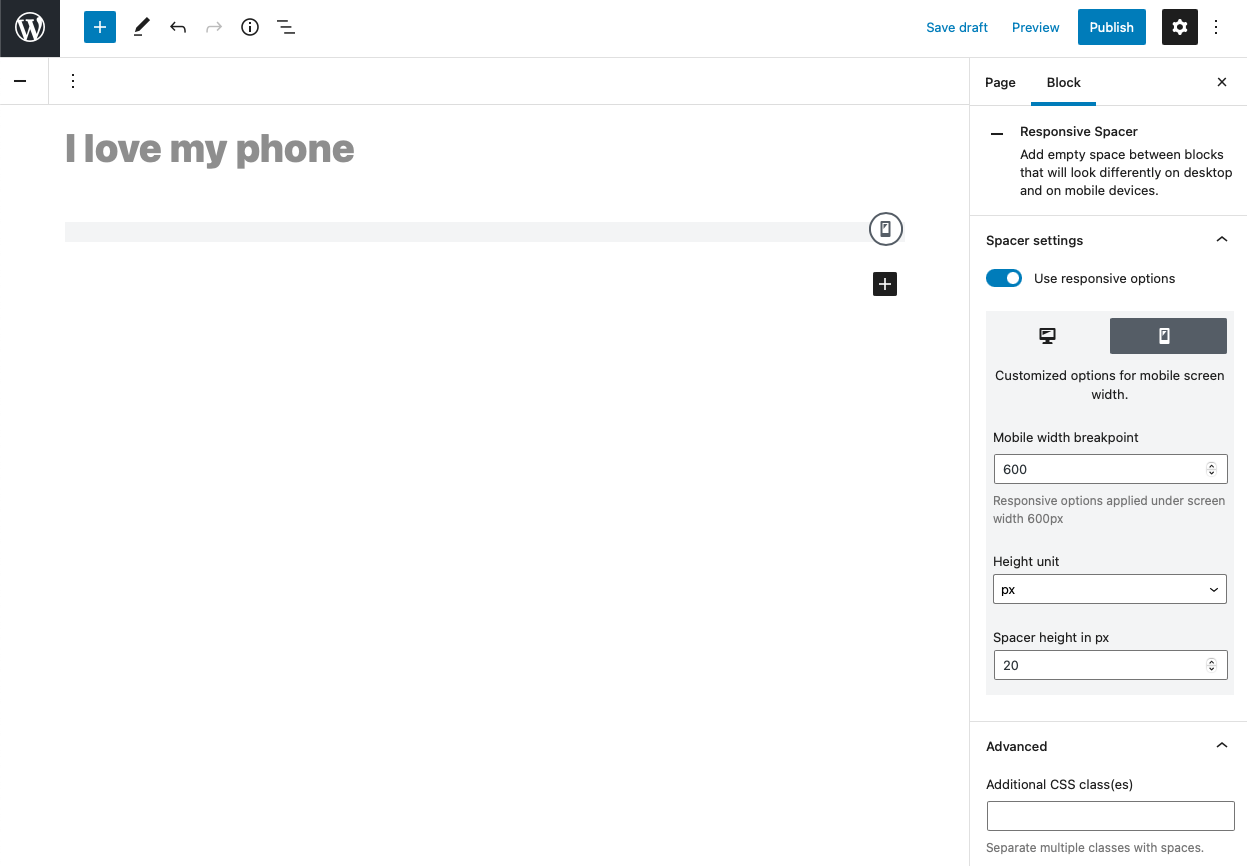
Distanțiere receptivă
Scopul blocului Responsive Spacer este de a gestiona spațiul dintre alte blocuri. Blocul are multe setări personalizate, cum ar fi înălțimea în unități precum px, vw, rem, em sau %. Acest bloc poate fi configurat diferit sau ascuns în funcție de rezoluția ecranului.
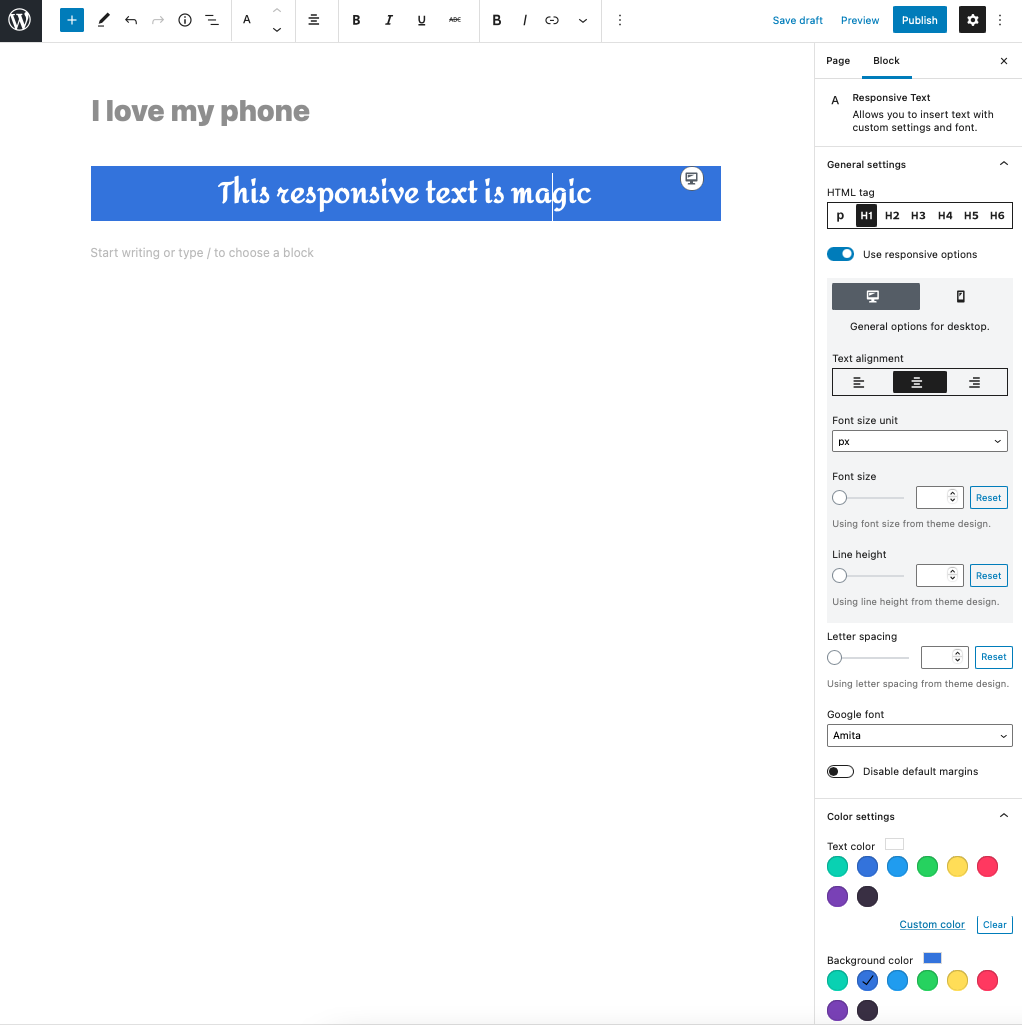
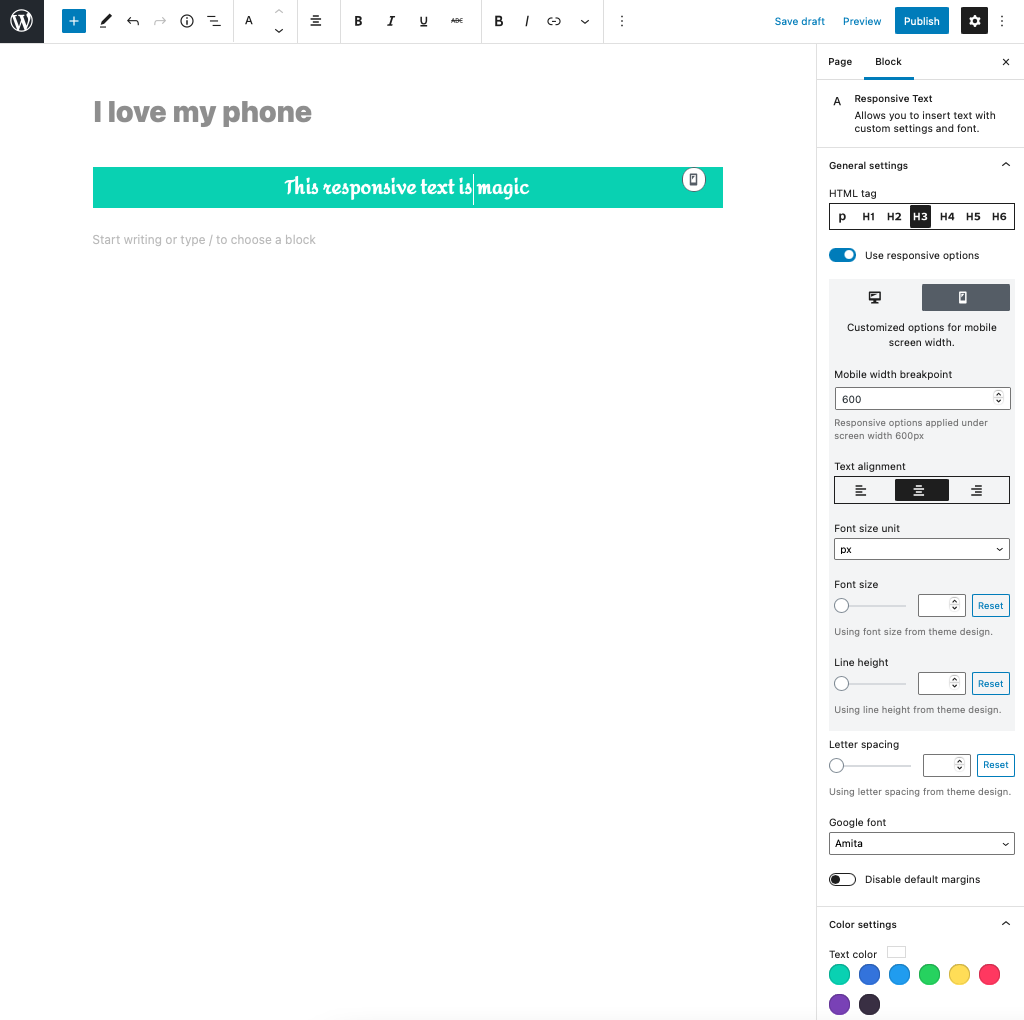
Text receptiv
Responsive Text vă permite să lucrați cu tipografia pe site-ul dumneavoastră. Puteți configura complet o secțiune a textului, îi puteți seta fontul, dimensiunea și spațierea. Mai mult, puteți pune aceste setări în mod diferit pentru dispozitivele desktop și mobile. Responsive Text este un instrument foarte puternic pentru toți designerii. Puteți crea prezentări impresionante pentru utilizatorii de desktop și laptop, care vor arăta bine și pe mobil.