Aktuelle Statistiken zeigen, dass mehr als 50% des Datenverkehrs von Mobilgeräten stammen. Schreiben wir es noch einmal: Menschen nutzen zum Betrachten Ihrer Website häufiger mobile Geräte als ihren Laptop oder Desktop.
Daher ist es von entscheidender Bedeutung, dass Ihre Website vollständig responsiv und für mobile Geräte optimiert ist. Die Website muss schnell laden und benutzerfreundlich sein. Alle Schriftarten und Leerzeichen müssen optimal sein.
Wir haben Citadela mit Blick auf Mobile-First entwickelt. Wir haben es vom Mobilgerät zum Desktop entworfen, nicht umgekehrt, wie es viele Designer tun.
Das Citadela Blocks-Plugin enthält zwei praktische Blöcke, mit denen Sie mit Typografie und Abständen spielen können.
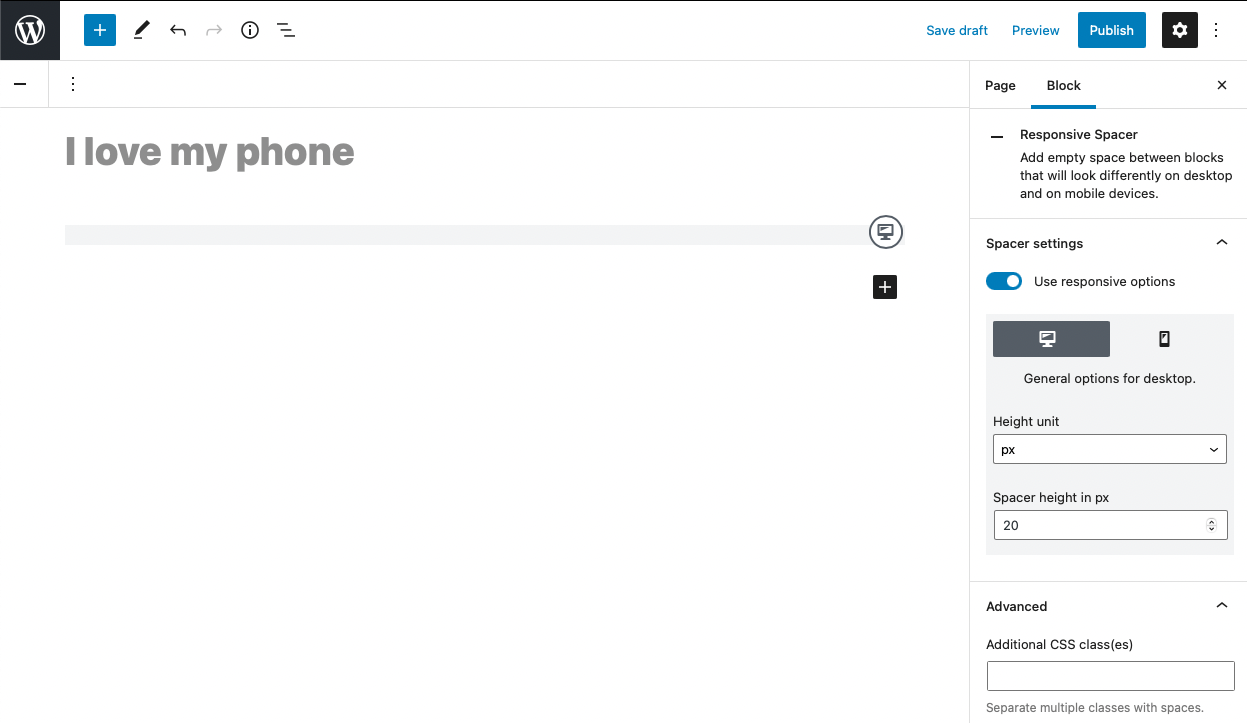
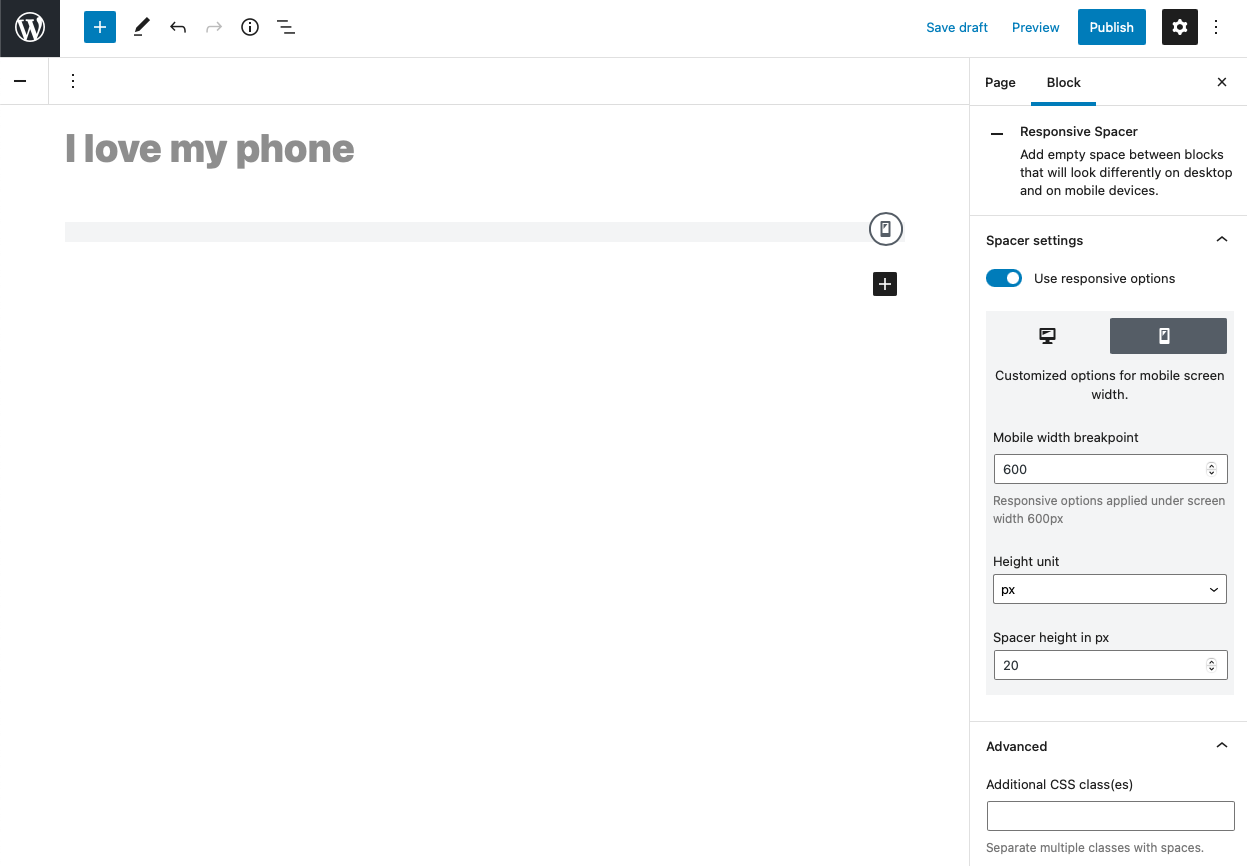
Reaktionsfreudiger Abstandshalter
Der Zweck des Responsive Spacer-Blocks besteht darin, den Abstand zwischen anderen Blöcken zu verwalten. Block verfügt über viele benutzerdefinierte Einstellungen, z. B. die Höhe in Einheiten wie px, vw, rem, em oder %. Dieser Block kann je nach Bildschirmauflösung unterschiedlich konfiguriert oder ausgeblendet werden.
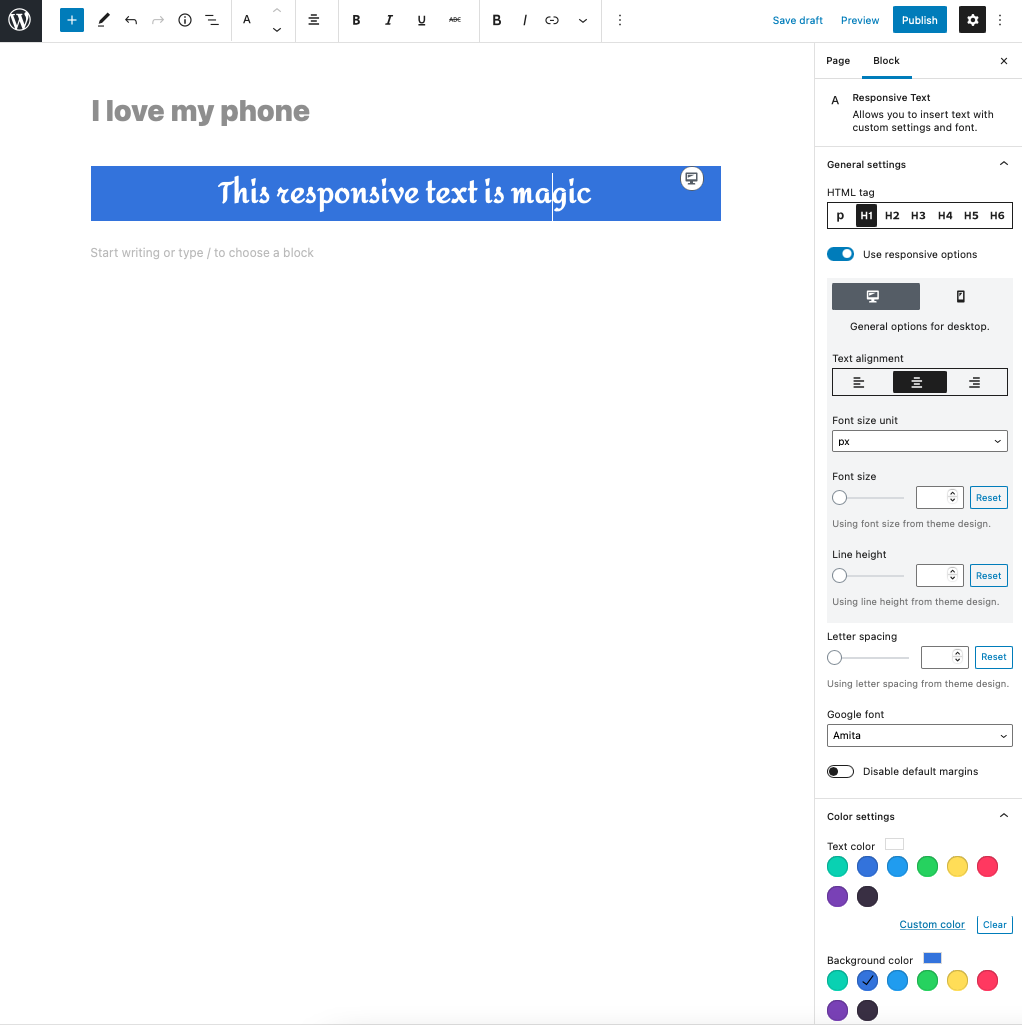
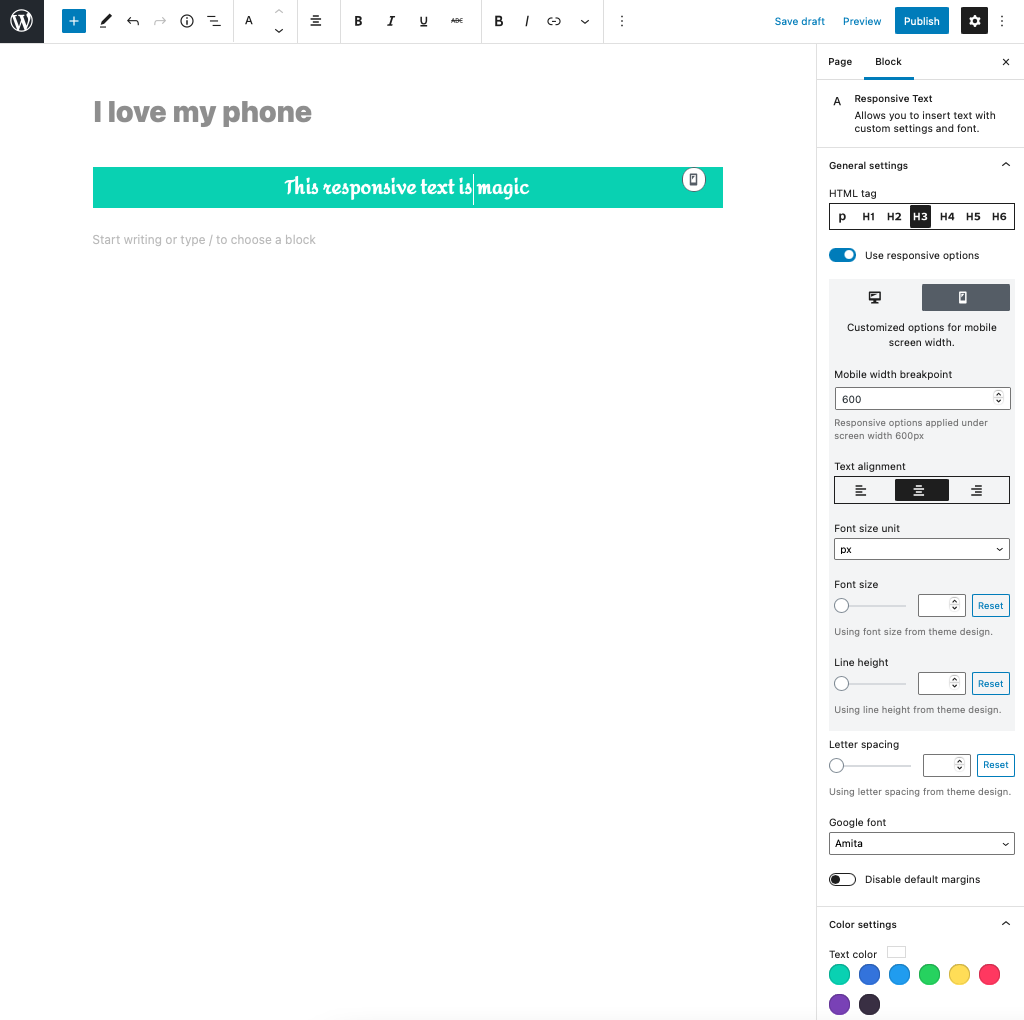
Responsiver Text
Der Responsive Text ermöglicht Ihnen die Arbeit mit Typografie auf Ihrer Website. Sie können einen Textabschnitt vollständig konfigurieren und dessen Schriftart, Größe und Abstand festlegen. Darüber hinaus können Sie diese Einstellungen für Desktop- und Mobilgeräte unterschiedlich festlegen. Responsive Text ist ein sehr leistungsfähiges Werkzeug für alle Designer. Sie können beeindruckende Präsentationen für Desktop- und Laptop-Benutzer erstellen, die auch auf Mobilgeräten gut aussehen.