최근 통계에 따르면 50% 이상의 트래픽이 모바일 기기에서 발생하는 것으로 나타났습니다. 다시 작성해 봅시다: 사람들은 웹사이트를 볼 때 노트북이나 데스크톱보다 모바일 기기를 더 많이 사용합니다.
따라서 웹사이트를 모바일 기기에 완벽하게 반응하고 최적화하는 것이 중요합니다. 웹사이트는 빠르게 로드되고 사용자 친화적이어야 합니다. 모든 글꼴과 공백은 최적이어야 합니다.
Citadela는 모바일 우선주의를 염두에 두고 제작했습니다. 많은 디자이너가 그렇듯이 모바일에서 데스크톱으로 디자인한 것이 아니라 그 반대 방향으로 디자인했습니다.
Citadela 블록 플러그인에는 타이포그래피와 간격을 가지고 놀 수 있는 두 개의 편리한 블록이 포함되어 있습니다.
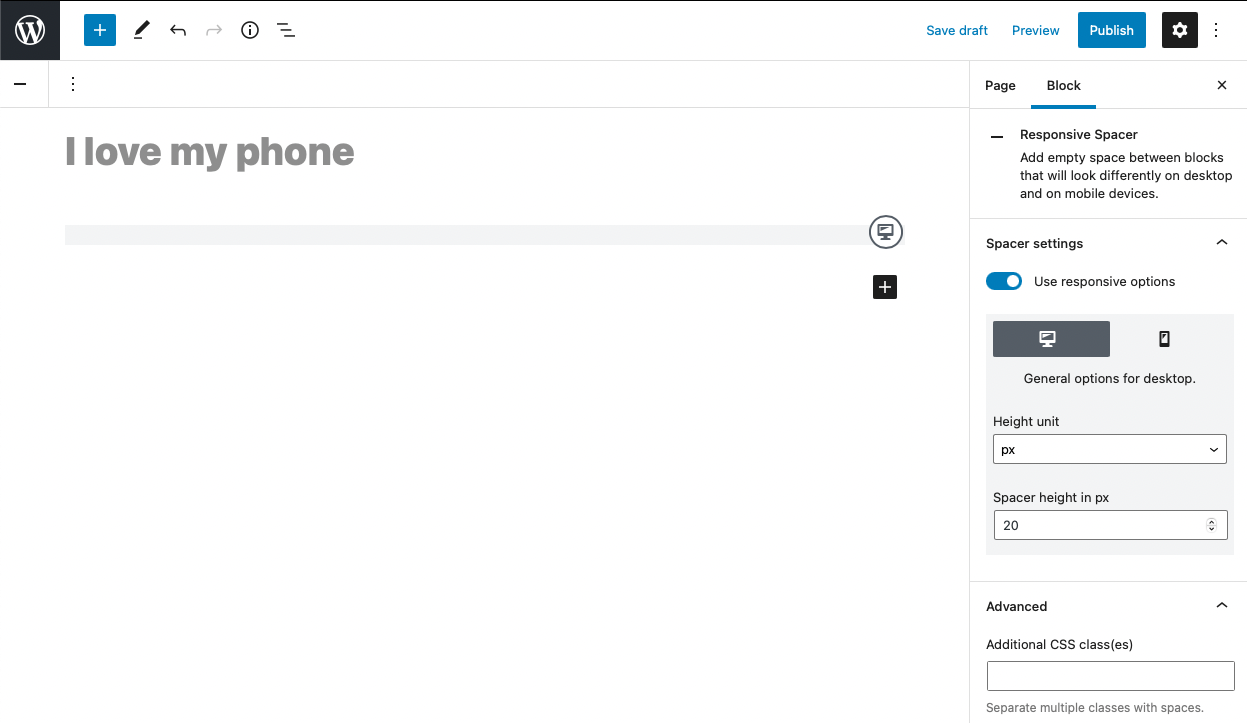
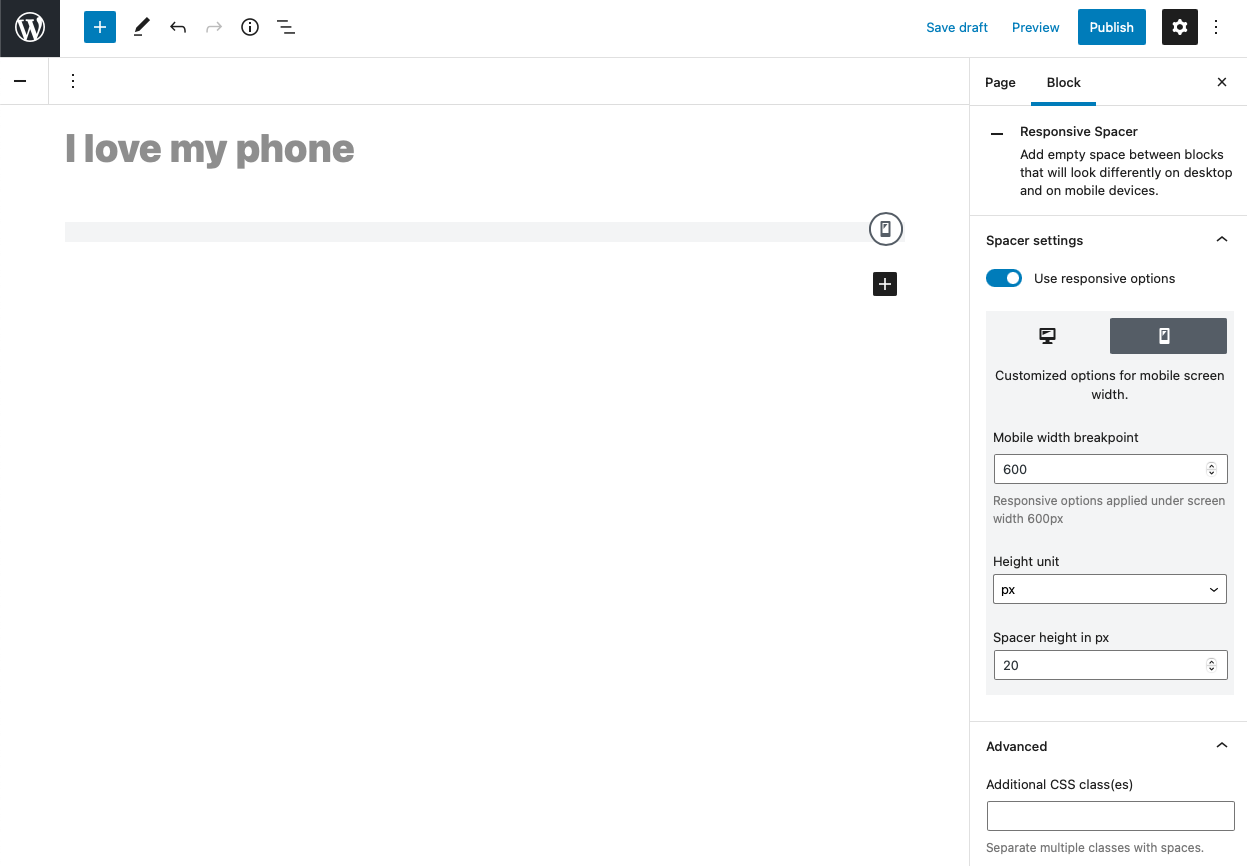
반응성 스페이서
반응형 스페이서 블록의 목적은 다른 블록 사이의 공간을 관리하는 것입니다. 블록에는 px, vw, rem, em 또는 %와 같은 단위의 높이와 같은 다양한 사용자 지정 설정이 있습니다. 이 블록은 화면 해상도에 따라 다르게 구성하거나 숨길 수 있습니다.
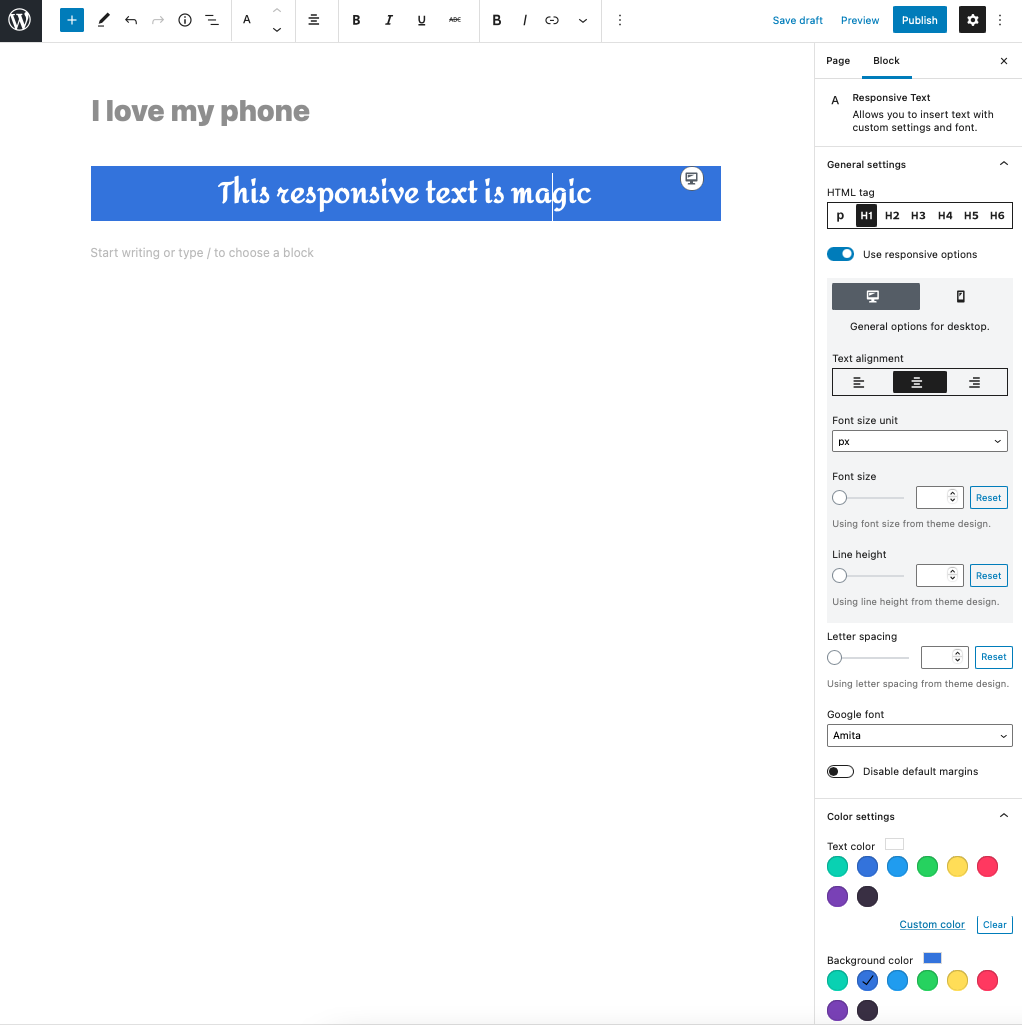
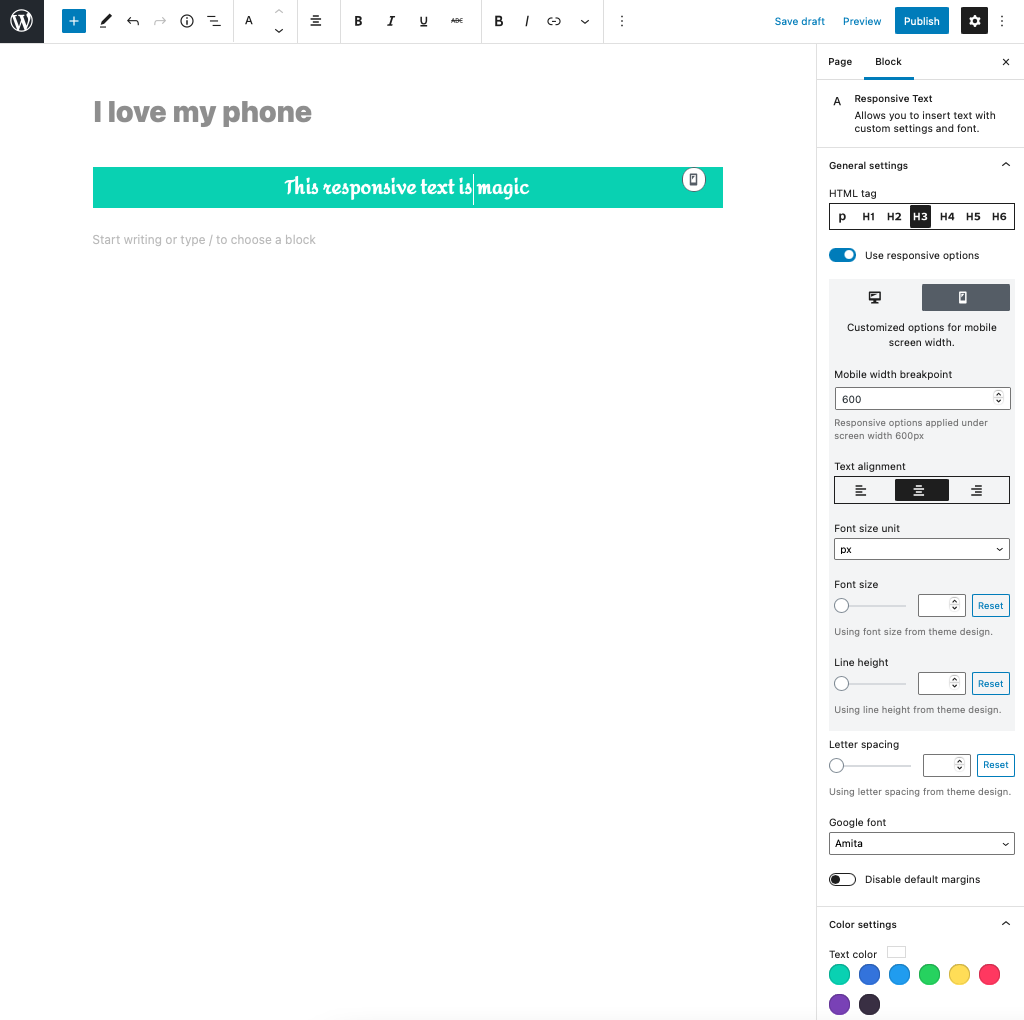
반응형 텍스트
반응형 텍스트를 사용하면 웹사이트에서 타이포그래피 작업을 할 수 있습니다. 텍스트의 한 섹션을 완전히 구성하고 글꼴, 크기 및 간격을 설정할 수 있습니다. 또한 이러한 설정을 데스크톱과 모바일 장치에 다르게 적용할 수 있습니다. 반응형 텍스트는 모든 디자이너에게 매우 강력한 도구입니다. 데스크톱 및 노트북 사용자를 위해 모바일에서도 멋지게 보이는 인상적인 프레젠테이션을 만들 수 있습니다.