Estadísticas recientes muestran que más de 50% de tráfico proviene de dispositivos móviles. Escribámoslo de nuevo: las personas usan más los dispositivos móviles que sus computadoras portátiles o de escritorio para ver su sitio web.
Por lo tanto, es crucial que su sitio web responda completamente y esté optimizado para dispositivos móviles. El sitio web tiene que cargar rápido y ser fácil de usar. Todas las fuentes y espacios deben ser óptimos.
Construimos Citadela pensando primero en los dispositivos móviles. Lo diseñamos de móvil a escritorio, no al revés, como hacen muchos diseñadores.
El complemento Citadela Blocks incluye dos bloques útiles que le permiten jugar con la tipografía y el espaciado.
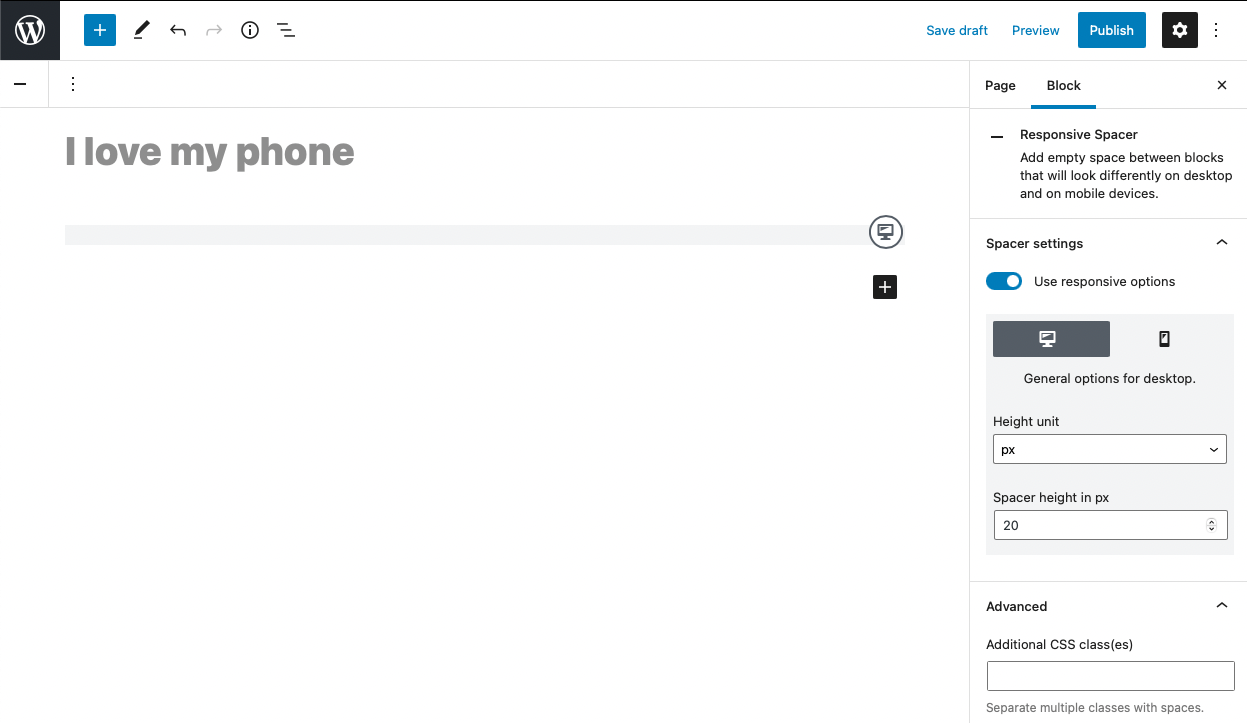
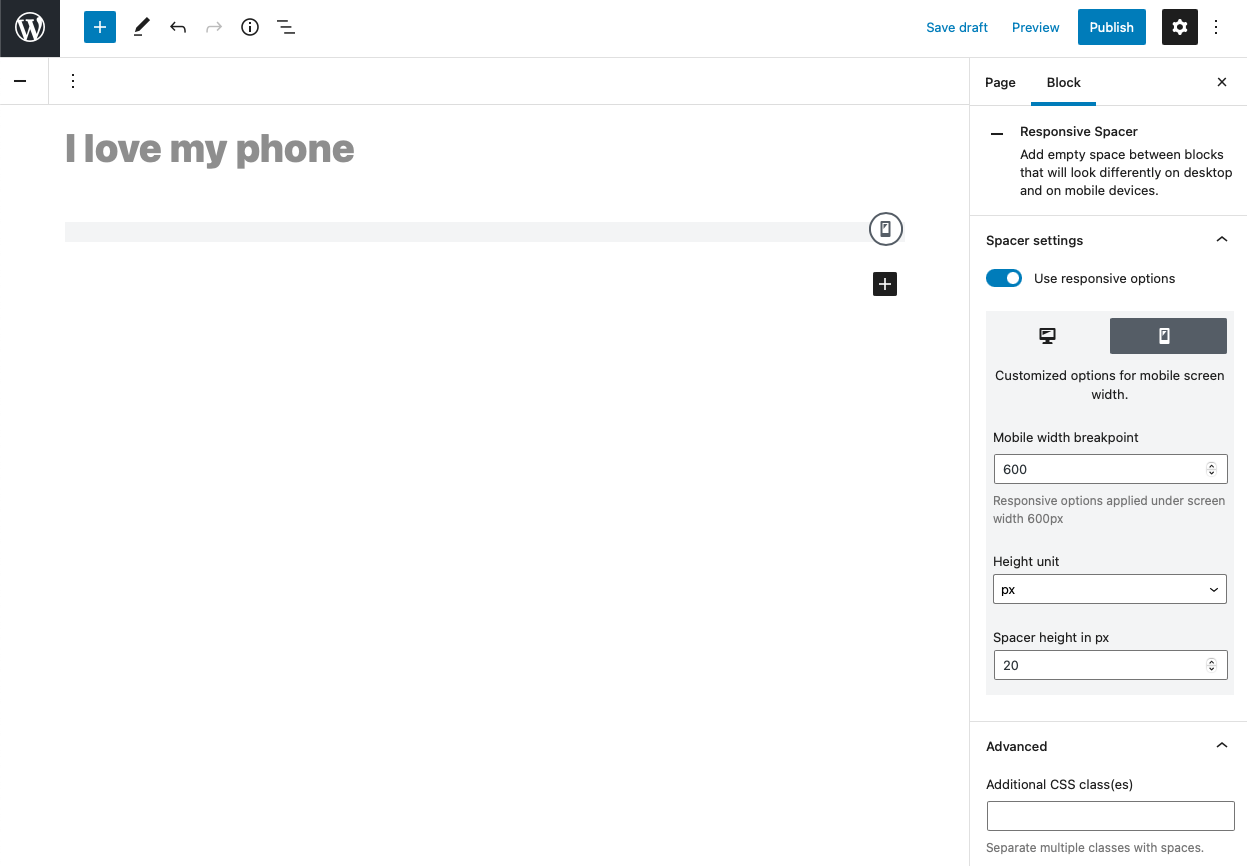
Espaciador receptivo
El propósito del bloque Responsive Spacer es administrar el espacio entre otros bloques. Block tiene muchas configuraciones personalizadas, como la altura en unidades como px, vw, rem, em o %. Este bloque se puede configurar de manera diferente u ocultar según la resolución de la pantalla.
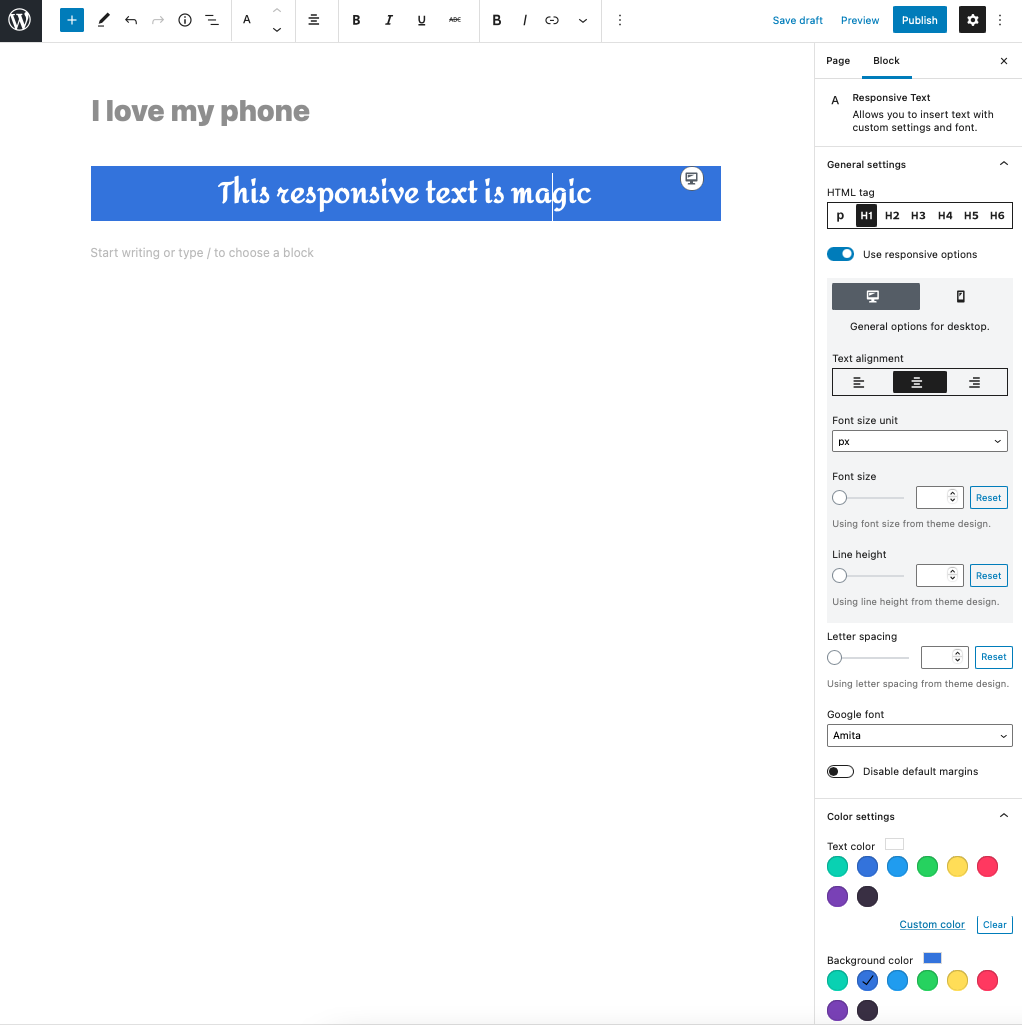
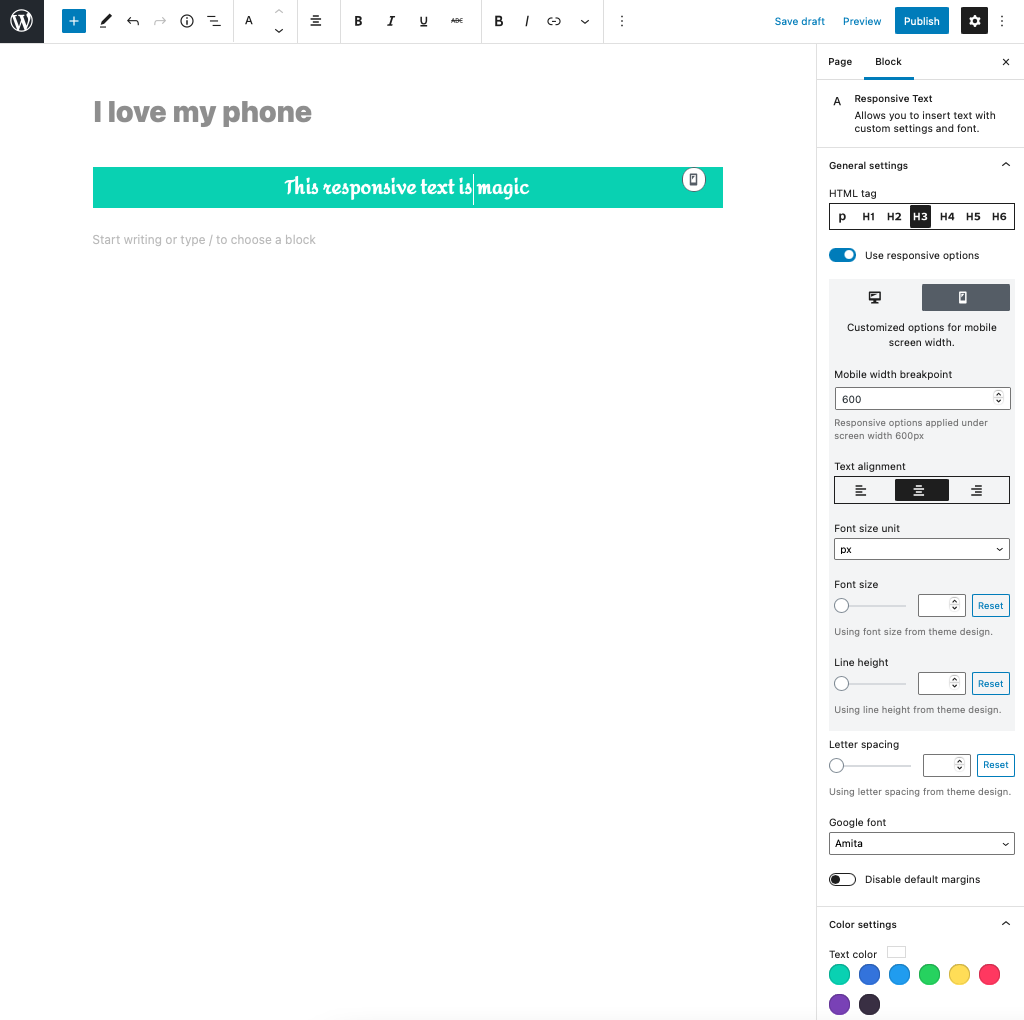
Texto receptivo
El Responsive Text te permite trabajar con tipografía en tu sitio web. Puede configurar completamente una sección del texto, establecer su fuente, tamaño y espaciado. Además, puede establecer estas configuraciones de manera diferente para dispositivos móviles y de escritorio. Responsive Text es una herramienta muy poderosa para todos los diseñadores. Puede crear presentaciones impresionantes para usuarios de computadoras de escritorio y portátiles que también se verán bien en dispositivos móviles.