Inhoudsopgave
Wanneer je een nieuw stuk inhoud plaatst, is het belangrijk om aandacht te besteden aan de algehele grafische lay-out - niet alleen om de pagina er goed uit te laten zien. Het op de juiste manier benadrukken van bepaalde secties verhoogt de duidelijkheid en trekt de aandacht van de bezoeker naar de belangrijkste delen van je inhoud. Het resultaat is dat de gebruiker de meest essentiële informatie krijgt, zelfs als hij niet het hele artikel leest en er alleen maar doorheen bladert.
Vandaag richten we ons op het markeren van tekst in WordPress editor met aanhalingstekens. We laten je zien hoe je blok- en pullquotes kunt gebruiken in specifieke situaties en leggen het verschil tussen beide uit.
Het artikel beantwoordt de volgende vragen:
- Wanneer blockquote gebruiken
- Hoe voeg je een blokcitaat in WordPress editor in?
- Blokstijlen & opmaak van het blok Blokcitaat
- Aanhalingstekens trekken: Wanneer gebruik je ze?
- Een pullquote-blok toevoegen
- Blok aanpassen
- Conclusie: Quote-blok of Pullquote-blok?
Wanneer de blokcitaat gebruiken
De term blockquote is ontstaan door het inkorten van de zin blok citaten wat betekent dat het een citaat is van een individueel stuk (blok) inhoud. Meestal is het niet de tekst uit het artikel zelf. Blokcitaten verwijzen naar externe bronnen. Je kunt ze gebruiken als citaat van:
- Een andere bron en professionele publicaties
- Citaten van beroemde mensen
- Getuigenissen van tevreden klanten
Blokletters vestigen de aandacht op een bepaald stuk inhoud. Ze markeren de informatie als belangrijk door het grafisch te onderscheiden van de rest van de inhoud. Bloknotes worden vaak visueel aangegeven door aanhalingstekens of aanhalingstekens. Het uiteindelijke uiterlijk hangt echter af van het WordPress thema dat je gebruikt.
Hoe voeg je een blokcitaat in WordPress editor in?
Er is een speciaal blok voor het invoegen van een blockquote in een pagina of bericht, genaamd Quote Block. Het kan heel eenvoudig aan je pagina worden toegevoegd:
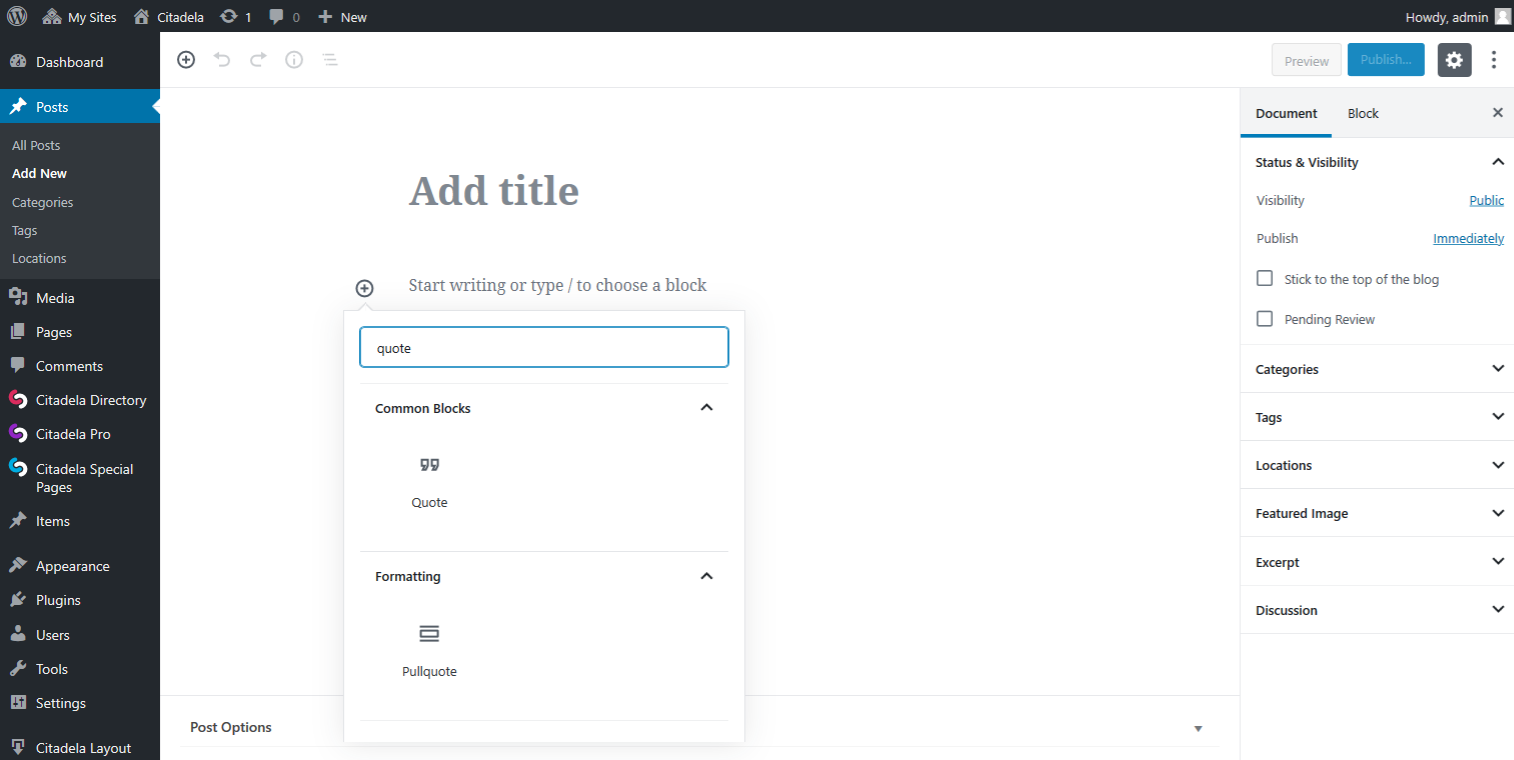
1. De eerste optie is om op het "+" symbool te klikken in de bovenste balk of in de editor waar je het blok wilt plaatsen. Zoek vervolgens het woord "citaat" op in de zoekbalk.

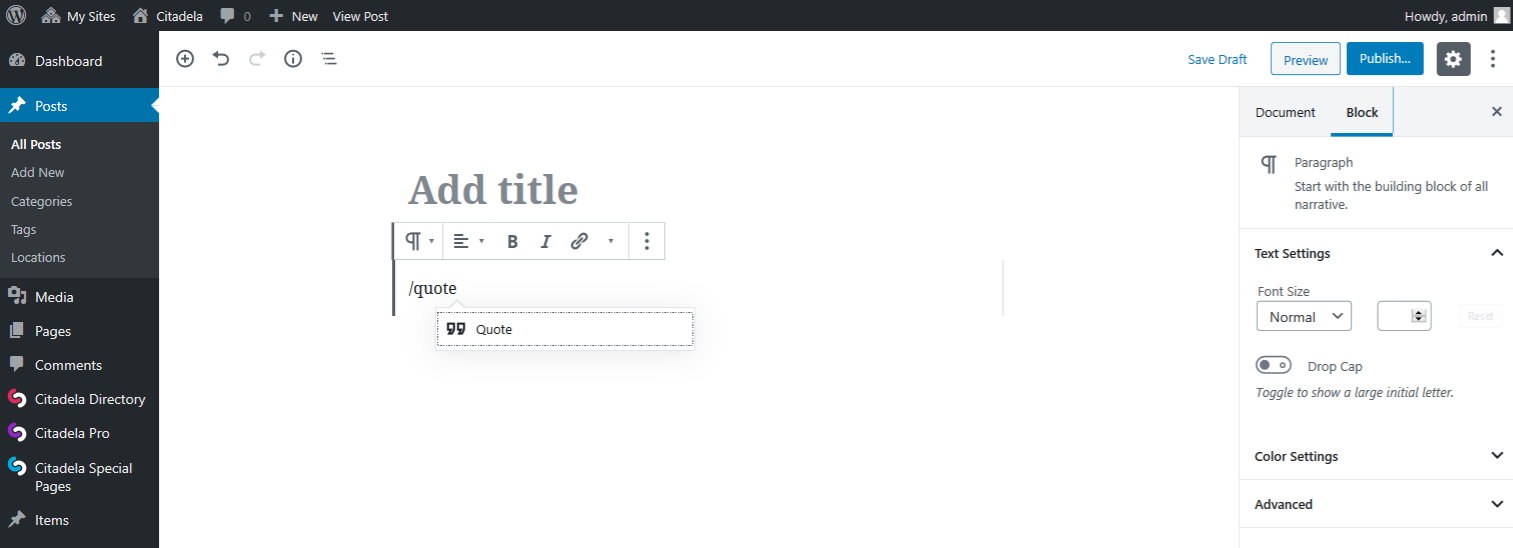
2. De tweede optie is om naar een blok te zoeken door de naam in te typen na een forward slash "/".

Klaar. Je hebt een blok gemaakt met een plaatshouder en met de tekst "Schrijf citaat".
Blokstijlen en opmaak
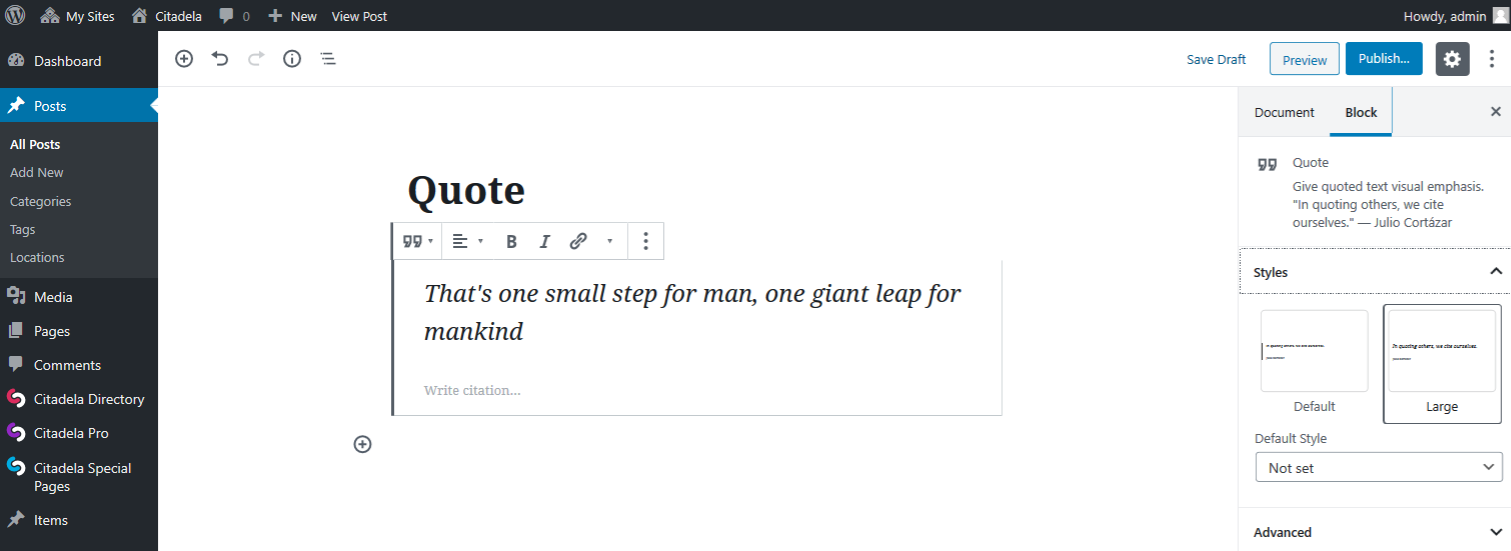
Het nieuw toegevoegde citaatblok heeft een standaardstijl en -opmaak. Er is een verticale lijn om het citaat te markeren en te scheiden van de rest van de inhoud. U kunt de stijl echter wijzigen in "Groot" door te klikken op het pictogram aanhalingstekens (") in de werkbalk of door "Stijlen" te kiezen in de Inspecteur aan de rechterkant.
Grote Stijl verwijdert de verticale lijn, vergroot het lettertype en verandert het in Cursief. Hoewel het uiteindelijke uiterlijk van de quote op de voorbeeldpagina afhangt van het ontwerp van het WordPress-thema dat je gebruikt.

De opmaak van blokcitaten is vergelijkbaar met de opmaak van een alinea. De opmaak van citaten kan worden ingesteld op Vet of Cursief, je kunt zelfs een hyperlink (URL) gebruiken in een citaat. Tekstuitlijning kan links, in het midden of rechts zijn. Het citaatblok zelf wordt altijd vastgezet op de breedte van de inhoud.
Transformeer Blockquote naar een ander bloktype
Je kunt blockquote met één klik transformeren naar een ander bloktype. Het voordeel is dat je direct kunt overschakelen van een Quote-blok naar een Pullqoute en omgekeerd. Hier is een volledige lijst van alle beschikbare blokken waaruit je kunt kiezen:
- Paragraaf
- Pullqoute
- Rubriek
- Lijst
Aanhalingstekens trekken: Wanneer gebruik je ze?
Terwijl blockqoutes verwijzen naar externe bronnen, benadrukken pull quotes de belangrijkste informatie die rechtstreeks uit de inhoud op je pagina is gehaald. Dit betekent dat ze de aandacht vestigen op een specifieke alinea in je bericht of pagina en het belang ervan benadrukken.
Hoe werken de Pull-quotes?
- Als grafisch element dat de inhoud en de structuur ervan verbetert
- Ze trekken de aandacht van de gebruiker bij het scrollen van de pagina
- Ze kunnen worden gebruikt als subkoppen of koppen op een pagina
Een pullquote-blok toevoegen
Voordat de blok-editor van WordPress werd uitgebracht (versies lager dan 5.0) was het nodig om de pull quotes te stijlen in CSS. Nu, dankzij het Pullquote blok, kun je ze met een paar klikken toevoegen. Het invoegen van het blok Pullquote in de pagina is precies hetzelfde als het invoegen van het blok Quote. In plaats daarvan gebruik je gewoon de naam van dit blok bij het zoeken.
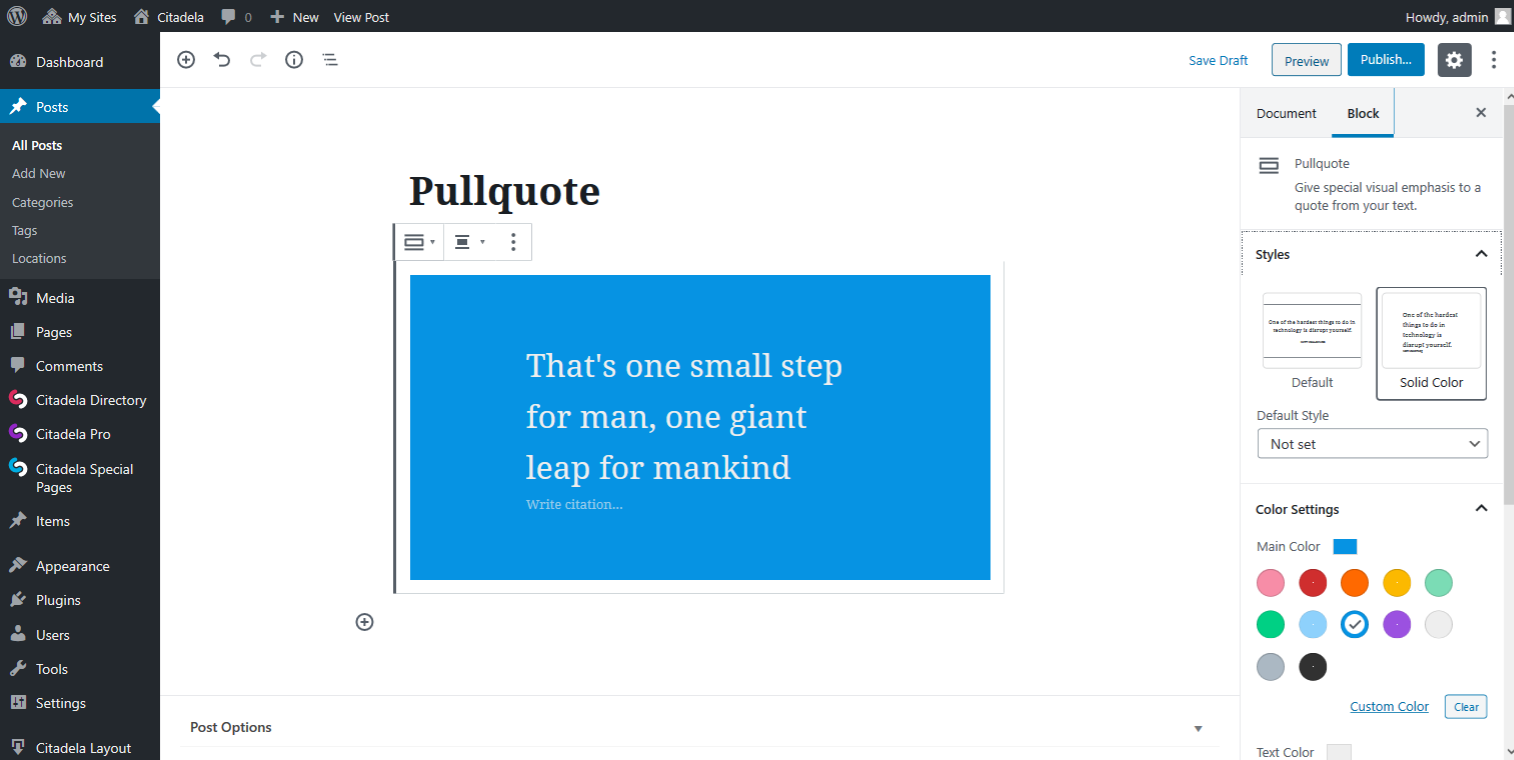
Aanpassen van Pullquote-blok
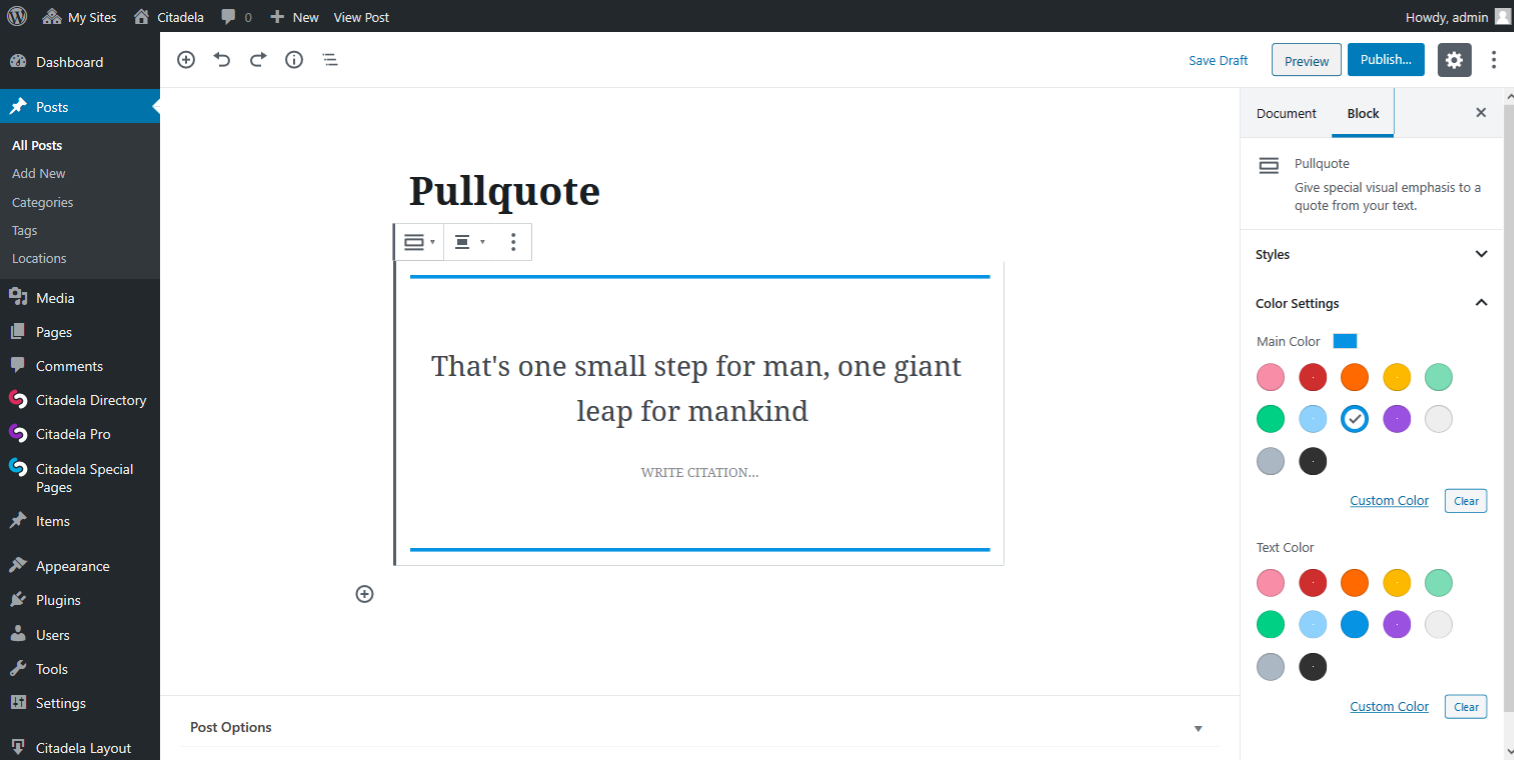
Het Pullqoute-blok biedt 2 basisstijlen - Standaard en effen kleur. Je kunt ertussen wisselen in de werkbalk of in de Inspector. Hoe zien ze eruit?
De standaardstijl wordt gekenmerkt door twee horizontale lijnenBovenaan en onderaan het citaat. Je kunt de kleur van deze twee regels veranderen, hoewel de achtergrond wit blijft.

Aan de andere kant is effen kleur een stijl met een eenvoudiger ontwerp en zonder lijnen. Vergeleken met de standaardstijl is de lettergrootte iets groter en kun je de achtergrondkleur van het hele blok kiezen als je een effen kleurstijl gebruikt.

Het maakt niet uit welke stijl je kiest, je kunt de kleur van het lettertype in beide veranderen. Er is ook een standaard alineaopmaak beschikbaar, zoals Vet, Cursief of URL invoegen.
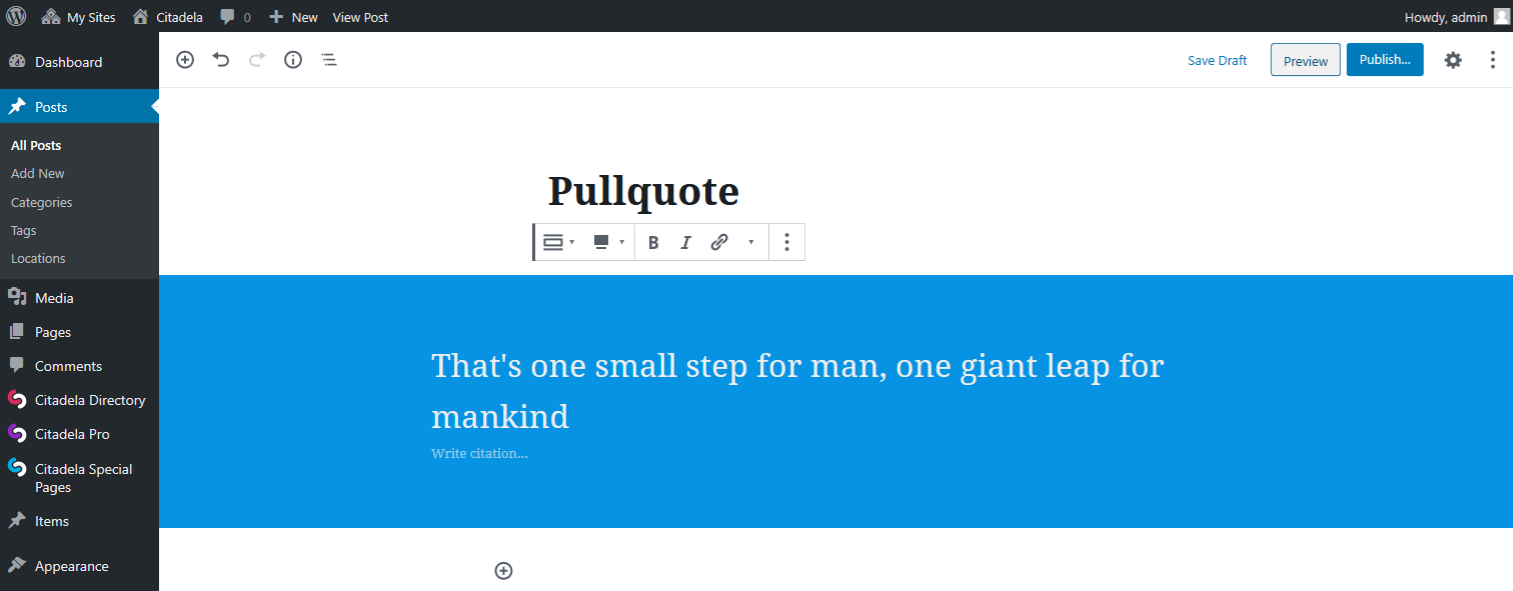
Geavanceerde Pullqoute opties voor blokuitlijning
In tegenstelling tot het Quote-blok biedt het Pullqoute-blok meer uitlijningsopties: wide width of full width, naast de standaard uitlijning (links, rechts, midden).
Dankzij de breedbeeldweergave kan de pullqoute worden gebruikt als kop of subkop. Niet alleen kan het de inhoud op de pagina mooi verdelen, het dient ook als een cliffhanger om de gebruiker te verleiden verder te bladeren op de pagina. Vergeet niet dat het uiteindelijke uiterlijk van je Pullquote afhangt van het ontwerp van je thema. Niet alle thema's ondersteunen geavanceerde uitlijnopties.

Met het Citadela-thema kun je zonder problemen kiezen voor brede of volledige breedte.
Download het en ontdek het zelf!
Transformeren naar een ander type blok
Pullquote-blok heeft beperkte mogelijkheden voor transformatie naar een ander type blok. Het Pullquote-blok kan alleen worden getransformeerd naar het Quote-blok.
Conclusie: Quote-blok of Pullquote-blok?
Wanneer gebruik je een Quote-blok in plaats van een Pullquote-blok en omgekeerd?
We raden het Quote-blok aan voor meningen en citaten van beroemde mensen of voor een citaat van externe bronnen. Een citaat moet een tekst zijn die gebruikers niet direct binnen Pagina of Post kunnen vinden. Het is perfect voor getuigenissen, omdat ze de beoordelingen grafisch scheiden van andere inhoud (zowel in ontwerp als opmaak - bijvoorbeeld door cursief te gebruiken). Het is op het eerste gezicht duidelijk dat het om een citaat gaat en daarom moet het worden benadrukt.
Pullqouteblokken moeten worden gebruikt om de belangrijkste informatie uit de tekst op de pagina direct te benadrukken. Omdat Pullquotes uittreksels van de inhoud zijn, stellen ze je webbezoekers in staat om de belangrijkste boodschap te leren zonder het artikel grondig te lezen. Maar als de informatie in een Pullquote-blok echt aantrekkelijk is, zal het de bezoeker aanmoedigen om meer tijd op je site door te brengen. Bovendien kunt u Pullqoute ook gebruiken als koptekst of als vervanging voor ondertitels.


















Hoi Ivi,
Bedankt voor deze gids over het gebruik van wordpress blockquote op de juiste manier, ik probeerde het toe te voegen via mijn thema-editor en ik crashte bijna alles. Nogmaals bedankt.
Welke WordPress inhoudstafel plugin gebruik je? Het is prachtig en ik zou het graag op mijn site implementeren.
Hallo Bolarisa,
Bedankt voor uw compliment. Bekijk de gedetailleerde informatie op: https://www.ait-themes.club/create-table-in-wordpress-without-plugin-blog/
Vriendelijke groeten!
Zlatko
AIT-team
Hé,
Dit is echt goed om te lezen. Bedankt voor het delen!
In mijn citadela pro plugins thema's lay-out voorbeeld, kon ik niet vinden hoe de foto in de pull quote te wijzigen
https://prnt.sc/v26fce
Hallo daar,
Bedankt voor het schrijven. We willen je vriendelijk vragen om onze kennisbank en/of documentatie met video tutorials te bekijken:
https://www.ait-themes.club/ait-themes-documentation/
Of stel uw technische vraag direct in ons speciale supportticketsysteem. Log in op uw account op https://system.ait-themes.club/support/add-question.
Vriendelijke groeten!
Zlatko
AIT-team