Innholdsfortegnelse
Når du legger ut nytt innhold, er det viktig å ta hensyn til den grafiske layouten - ikke bare for å få siden til å se bra ut. Riktig utheving av visse deler øker tydeligheten og tiltrekker den besøkendes oppmerksomhet til de viktigste delene av innholdet ditt. Dermed får brukeren den viktigste informasjonen selv om han eller hun ikke leser hele artikkelen, men bare skumleser den.
I dag skal vi fokusere på utheving av tekst i WordPress-editoren ved hjelp av anførselstegn. Vi viser deg hvordan du kan bruke anførselstegn og sitatstrek i bestemte situasjoner, og forklarer forskjellen mellom dem.
Artikkelen gir svar på følgende spørsmål:
- Når du bør bruke blockquote
- Slik setter du inn et blokksitat i WordPress-redigeringsprogrammet
- Blokkstiler og formatering av Blockquote-blokken
- Anførselstegn: Når skal man bruke dem?
- Slik legger du til en Pullquote-blokk
- Tilpasning av blokker
- Konklusjon: Sitatblokk eller Pullquote-blokk?
Når du skal bruke blokksitater
Begrepet blockquote ble skapt ved å forkorte uttrykket blokk sitater noe som innebærer at det er en sitering av en individuell del (blokk) av innholdet. Vanligvis er det ikke teksten som er hentet fra selve artikkelen. Blokksitater refererer til eksterne kilder. Du kan bruke dem som et sitat av:
- En annen kilde og fagpublikasjoner
- Sitater av kjente personer
- Uttalelser fra fornøyde kunder
Anførselstegn retter oppmerksomheten mot et bestemt stykke innhold. De markerer at informasjonen er viktig ved å skille den grafisk fra resten av innholdet. Anførselstegn markeres ofte visuelt med anførselstegn eller anførselstegn med anførselstegn. Det endelige utseendet avhenger imidlertid av WordPress-temaet du bruker.
Slik setter du inn et blokksitat i WordPress-redigeringsprogrammet
Det finnes en spesiell blokk for å sette inn et blokksitat på en side eller i et innlegg, kalt sitatblokk. Den kan enkelt legges til på siden din:
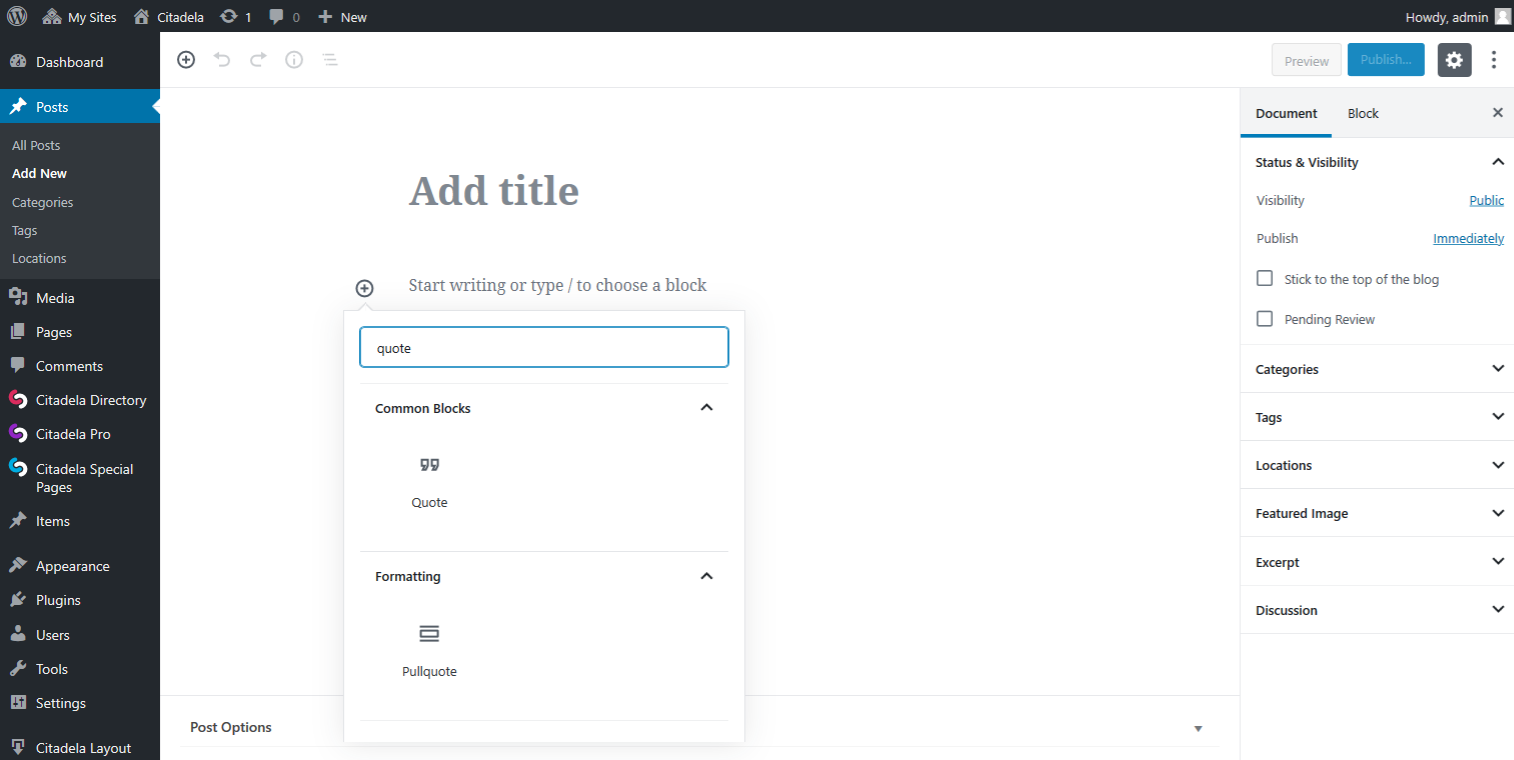
1. Det første alternativet er å klikke på "+"-symbolet i den øverste linjen eller i redigeringsverktøyet der du vil plassere blokken. Slå deretter opp ordet "sitat" i søkefeltet.

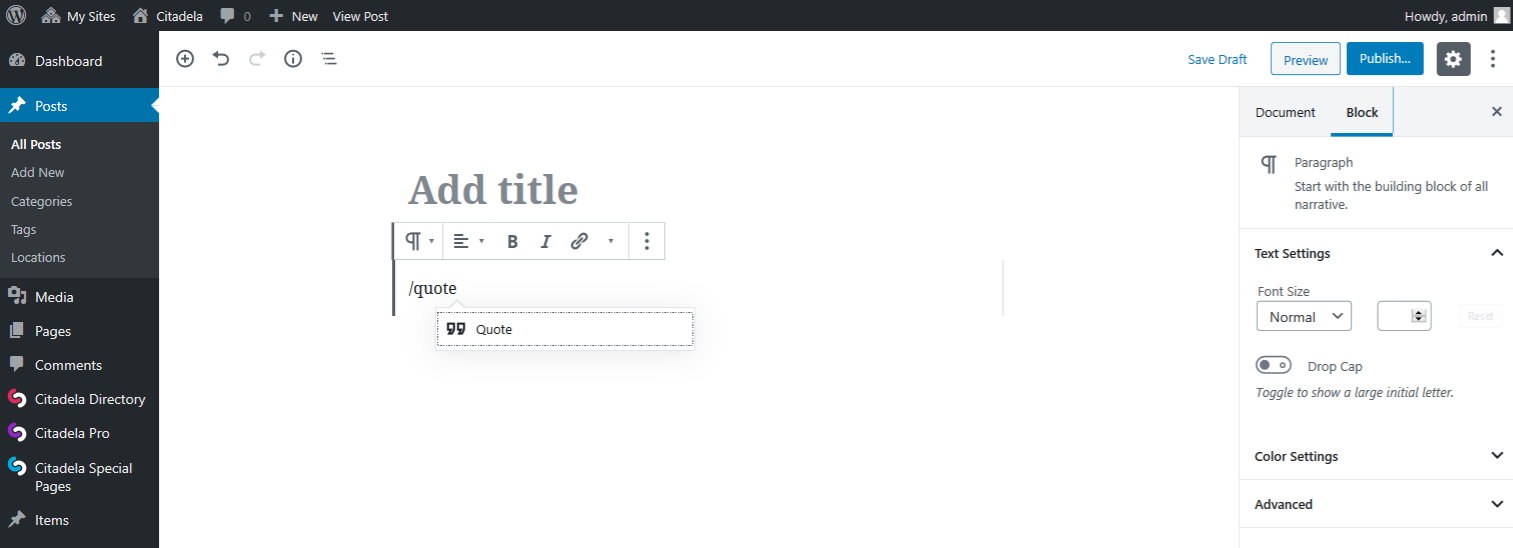
2. Det andre alternativet er å søke etter en blokk ved å skrive inn navnet etter en skråstrek "/".

Alt er gjort. Du har opprettet en blokk med en plassholder og teksten "Skriv sitat".
Blokkstiler og formatering
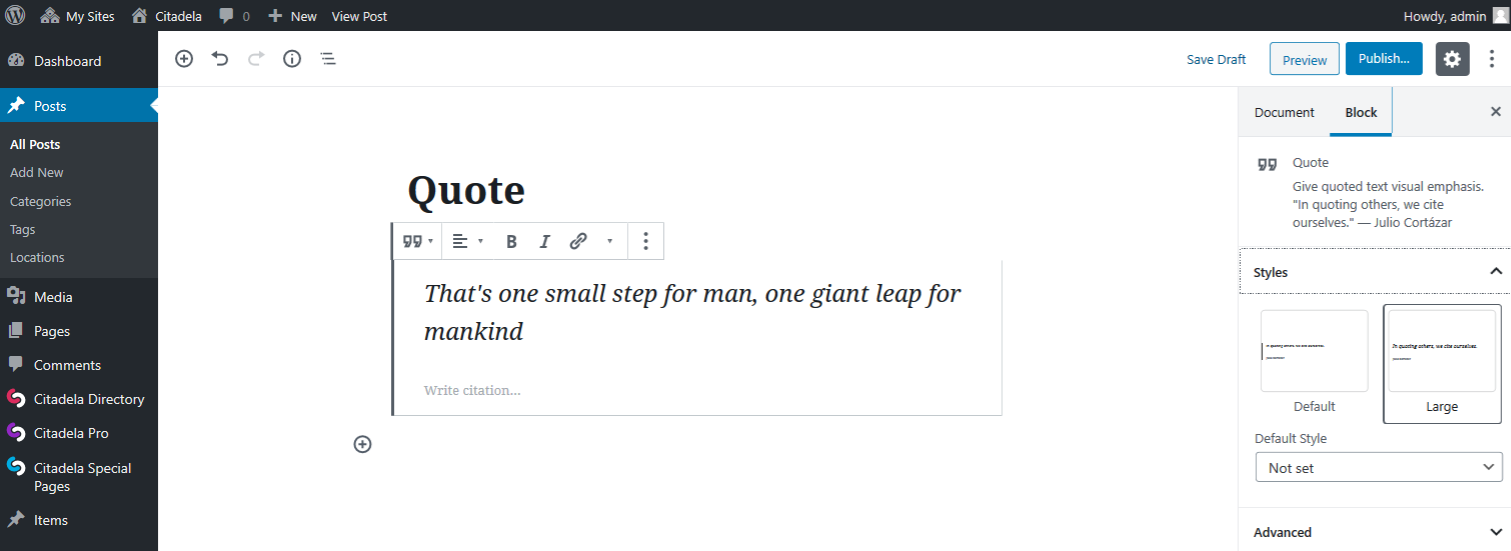
Den nye sitatblokken har en standard stil og formatering. Det er en vertikal linje for å markere sitatet og skille det fra resten av innholdet. Du kan imidlertid endre stilen til "Large" ved å klikke på anførselstegn-ikonet (") i verktøylinjen eller velge "Styles" i Inspector på høyre side.
Large Style fjerner den vertikale linjen, øker skriftstørrelsen og endrer den til kursiv. Selv om det endelige utseendet på sitatet på forhåndsvisningssiden avhenger av designet på WordPress-temaet du bruker.

Formateringen av sitater ligner på formateringen av et avsnitt. Sitatformatet kan settes til fet eller kursiv, og du kan til og med bruke en hyperkobling (URL) i et sitat. Teksten kan justeres til venstre, midt på eller til høyre. Selve sitatblokken er alltid tilpasset bredden på innholdet.
Transformer Blockquote til en annen blokktype
Du kan forvandle blockquote til en annen blokktype med ett klikk. Fordelen er at du kan bytte direkte fra Quote-blokk til Pullqoute og omvendt. Her er en komplett liste over alle tilgjengelige blokker du kan velge mellom:
- Paragraf
- Pullqoute
- Overskrift
- Liste
Anførselstegn: Når skal man bruke dem?
Mens blockqoutes henviser til eksterne kilder, fremhever pull quotes den viktigste informasjonen som er hentet direkte fra innholdet på siden din. Det betyr at de retter oppmerksomheten mot et spesifikt avsnitt i innlegget eller på siden din og understreker betydningen av det.
Hvordan fungerer Pull-tilbudene?
- Som et grafisk element som forsterker innholdet og strukturen
- De fanger brukerens oppmerksomhet når han eller hun blar på siden
- De kan brukes som underoverskrifter eller overskrifter på en side
Slik legger du til en Pullquote-blokk
Før utgivelsen av WordPress block editor (versjoner lavere enn 5.0) var det nødvendig å style anførselstegnene i CSS. Nå, takket være Pullquote-blokken, kan du legge dem til med noen få klikk. Å sette inn Pullquote-blokken på siden er nøyaktig det samme som å sette inn Quote-blokken. Bare bruk navnet på denne blokken når du søker i stedet.
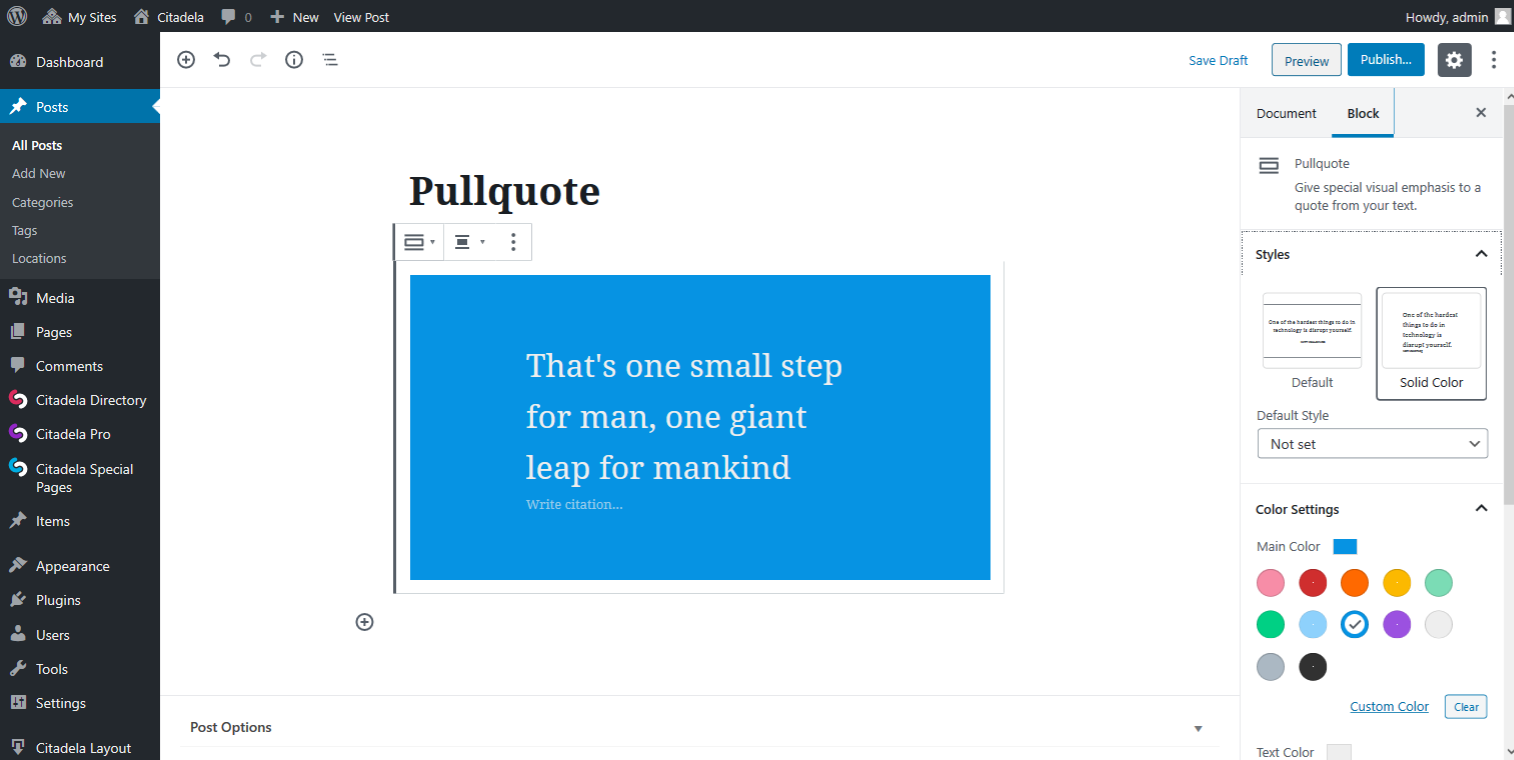
Tilpasning av Pullquote-blokken
Pullqoute-blokken har to grunnleggende stiler - Standard og Ensfarget. Du kan bytte mellom dem i verktøylinjen eller i Inspektøren. Hvordan ser de ut?
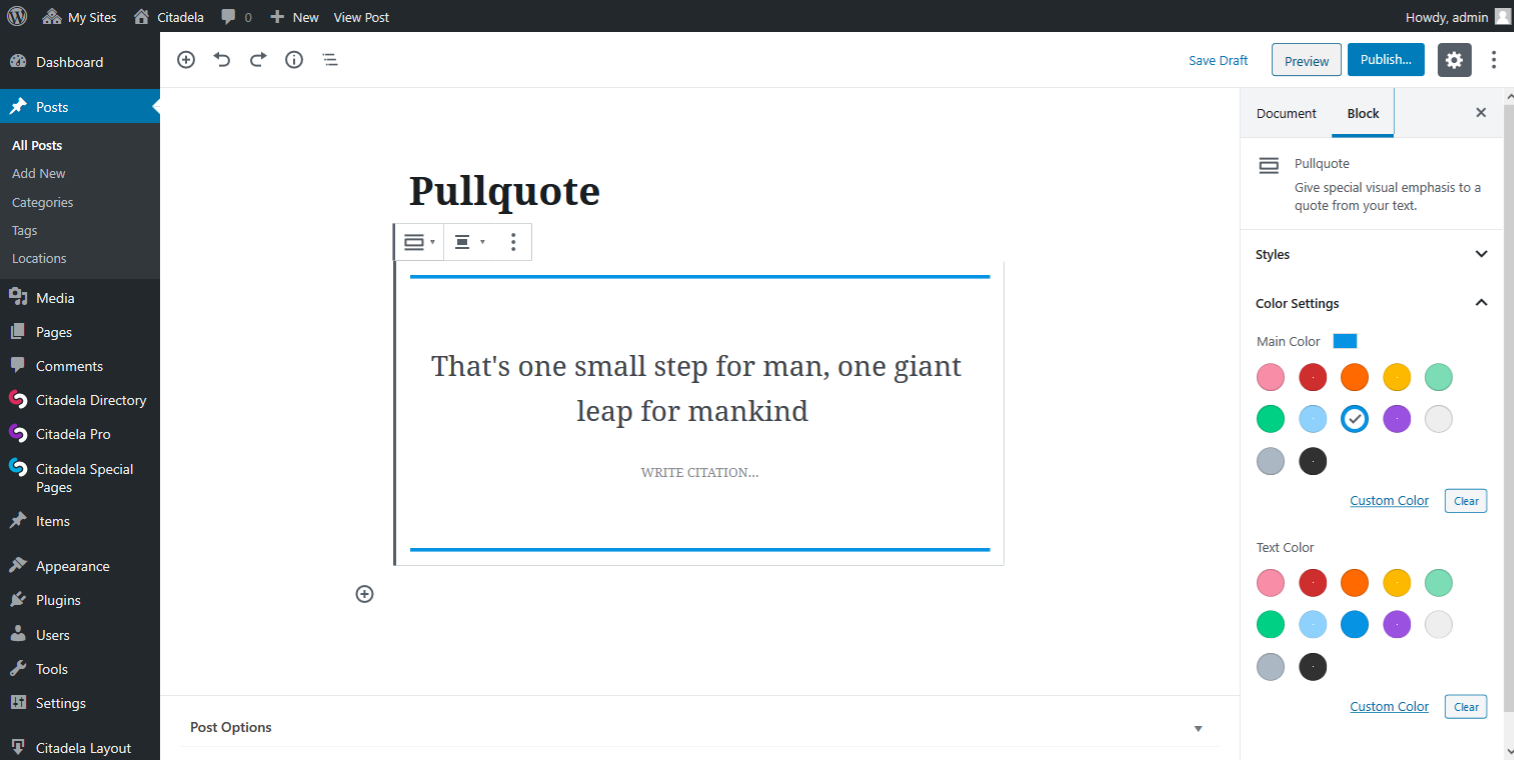
Standardstilen kjennetegnes av to horisontale linjer, øverst og nederst i sitatet. Du kan endre fargen på disse to linjene, selv om bakgrunnen forblir hvit.

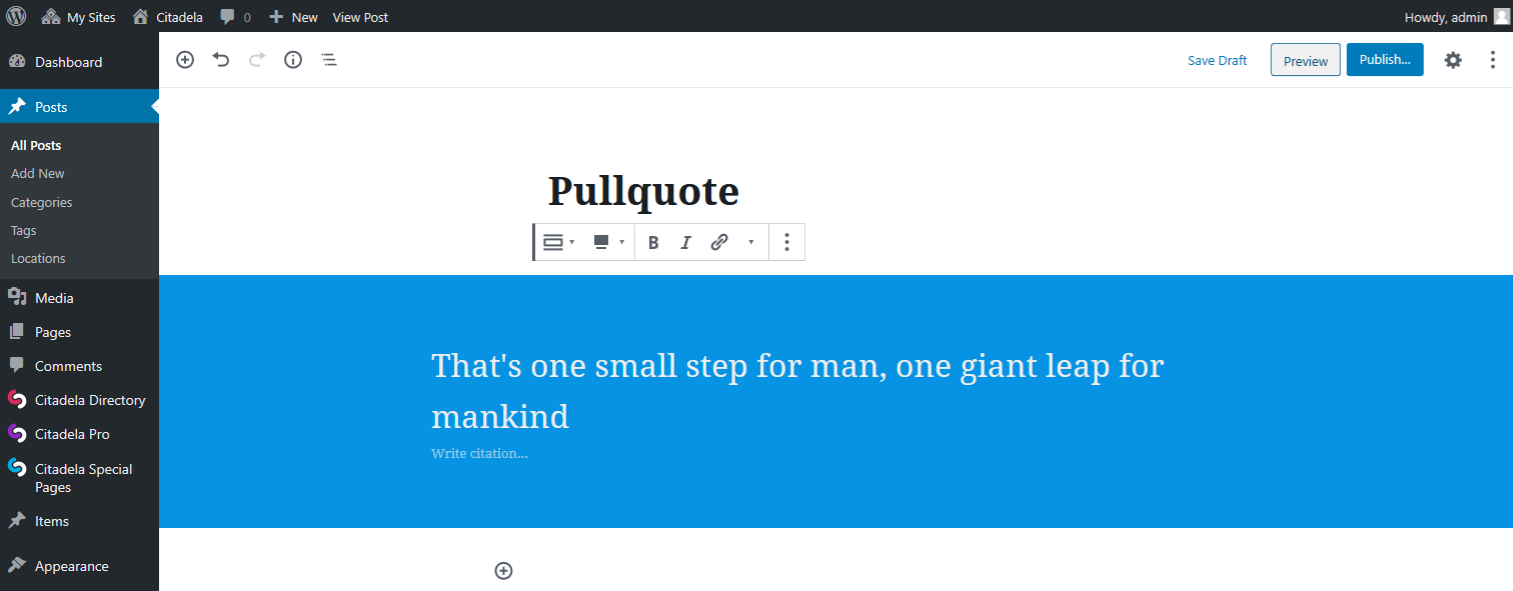
Solid Color er derimot en stil i et enklere design og uten noen linjer. Sammenlignet med standardstilen er skriftstørrelsen litt større, og du kan velge bakgrunnsfarge for hele blokken når du bruker en ensfarget stil.

Det spiller ingen rolle hvilken stil du velger, du kan endre skriftfargen i begge. Du kan også bruke standard avsnittsformatering, for eksempel fet skrift, kursiv eller sette inn URL.
Avanserte alternativer for justering av Pullqoute-blokker
I motsetning til Quote-blokken tilbyr Pullqoute-blokken flere justeringsalternativer: bred bredde eller full bredde, i tillegg til standardjustering (venstre, høyre, midt).
Takket være widescreen-visningen kan pullqoute brukes som overskrift eller underoverskrift. Ikke bare kan den dele opp innholdet på siden på en fin måte, den fungerer også som en cliffhanger for å lokke brukeren til å fortsette å bla gjennom siden. Husk at det endelige utseendet på Pullquote avhenger av hvordan temaet ditt er utformet. Det er heller ikke alle temaer som støtter avanserte justeringsalternativer.

Citadela-temaet lar deg velge bred bredde eller full bredde uten problemer.
Last den ned og se selv!
Transformering til en annen blokktype
Pullquote-blokken har begrensede muligheter for å bli transformert til en annen type blokk. Faktisk kan Pullquote-blokken bare transformeres til Quote-blokken.
Konklusjon: Sitatblokk eller Pullquote-blokk?
Når skal man bruke sitatblokk i stedet for pullquote-blokk og omvendt?
Vi anbefaler sitatblokken når du presenterer meninger og sitater fra kjente personer eller for å sitere eksterne kilder. Sitat bør være en tekst som brukerne ikke finner direkte på siden eller i innlegget. Den er perfekt for attester, ettersom de skiller anmeldelser grafisk fra annet innhold (både i design og formatering - for eksempel ved å bruke kursiv). Det er tydelig ved første øyekast at det er et sitat og derfor noe som må fremheves.
Pullqoute-blokken bør brukes til å fremheve nøkkelinformasjonen som er hentet direkte fra teksten på siden. Siden Pullquotes er utdrag av innhold, gjør de det mulig for de besøkende å få med seg det viktigste budskapet uten å lese artikkelen grundig. Hvis informasjonen i en Pullquote-blokk er veldig attraktiv, vil den imidlertid oppmuntre den besøkende til å bruke mer tid på nettstedet ditt. I tillegg kan du også bruke Pullqoute som overskrift eller som erstatning for undertekster.


















Hei, Ivi,
takk for denne guiden om bruk av wordpress blockquote på riktig måte, jeg prøvde å legge den til gjennom temaredigereren min, og jeg krasjet nesten alt. Takk igjen.
Vennligst hvilken WordPress innholdsfortegnelse plugin bruker du? Det er vakkert, og jeg vil gjerne implementere det på nettstedet mitt.
Hei, Bolarisa,
Takk for komplimenten. Vennligst sjekk ut den detaljerte informasjonen som er lagt ut på: https://www.ait-themes.club/create-table-in-wordpress-without-plugin-blog/
Med vennlig hilsen!
Zlatko
AIT-team
Hei, du,
Dette er virkelig god lesning. Takk for at du deler!
I citadela pro plugins-temaene mine, kunne jeg ikke finne ut hvordan jeg kunne endre bildet i sitatet
https://prnt.sc/v26fce
Hei på dere,
Takk for at du skrev inn. Vi vil gjerne be deg om å sjekke vår kunnskapsbase og/eller dokumentasjon med videoveiledninger:
https://www.ait-themes.club/ait-themes-documentation/
Du kan også sende inn tekniske spørsmål direkte i vårt dedikerte supportsystem. Vennligst logg inn på kontoen din på https://system.ait-themes.club/support/add-question.
Med vennlig hilsen!
Zlatko
AIT-team