Оглавление
При размещении нового контента важно обращать внимание на его общий графический макет, а не только на то, чтобы страница выглядела хорошо. Правильное выделение определенных разделов повышает ясность и привлекает внимание посетителей к ключевым частям вашего контента. В результате пользователь получит самую важную информацию, даже если он не прочитает всю статью, а лишь пробежится по ней.
Сегодня мы сосредоточимся на выделении текста в редакторе WordPress с помощью кавычек. Мы покажем вам, как делать блочные и вытягивающие кавычки в конкретных ситуациях, и объясним разницу между ними.
Статья отвечает на следующие вопросы:
- Когда использовать цитату
- Как вставить цитату в редакторе WordPress
- Стили блока и форматирование блока цитаты
- Цитаты: когда их использовать?
- Как добавить блок Pullquote
- Настройка блока
- Вывод: блок цитаты или блок цитаты?
Когда использовать цитату
Термин «блочная цитата» был создан путем сокращения фразы блочные котировки что подразумевает, что это цитирование отдельного фрагмента (блока) контента. Обычно это не текст, извлеченный из самой статьи. Цитаты относятся к внешним источникам. Вы можете использовать их как цитату:
- Другой источник и профессиональные публикации
- Цитаты известных людей
- Отзывы довольных клиентов
Цитаты привлекают внимание к определенному фрагменту контента. Они помечают информацию как важную, графически отделяя ее от остального контента. Цитаты часто визуально обозначаются кавычками или кавычками. Однако их окончательный вид зависит от используемой вами темы WordPress.
Как вставить цитату в редакторе WordPress
Существует специальный блок для вставки цитаты на страницу или в пост, называемый блоком цитат. Его очень легко добавить на вашу страницу:
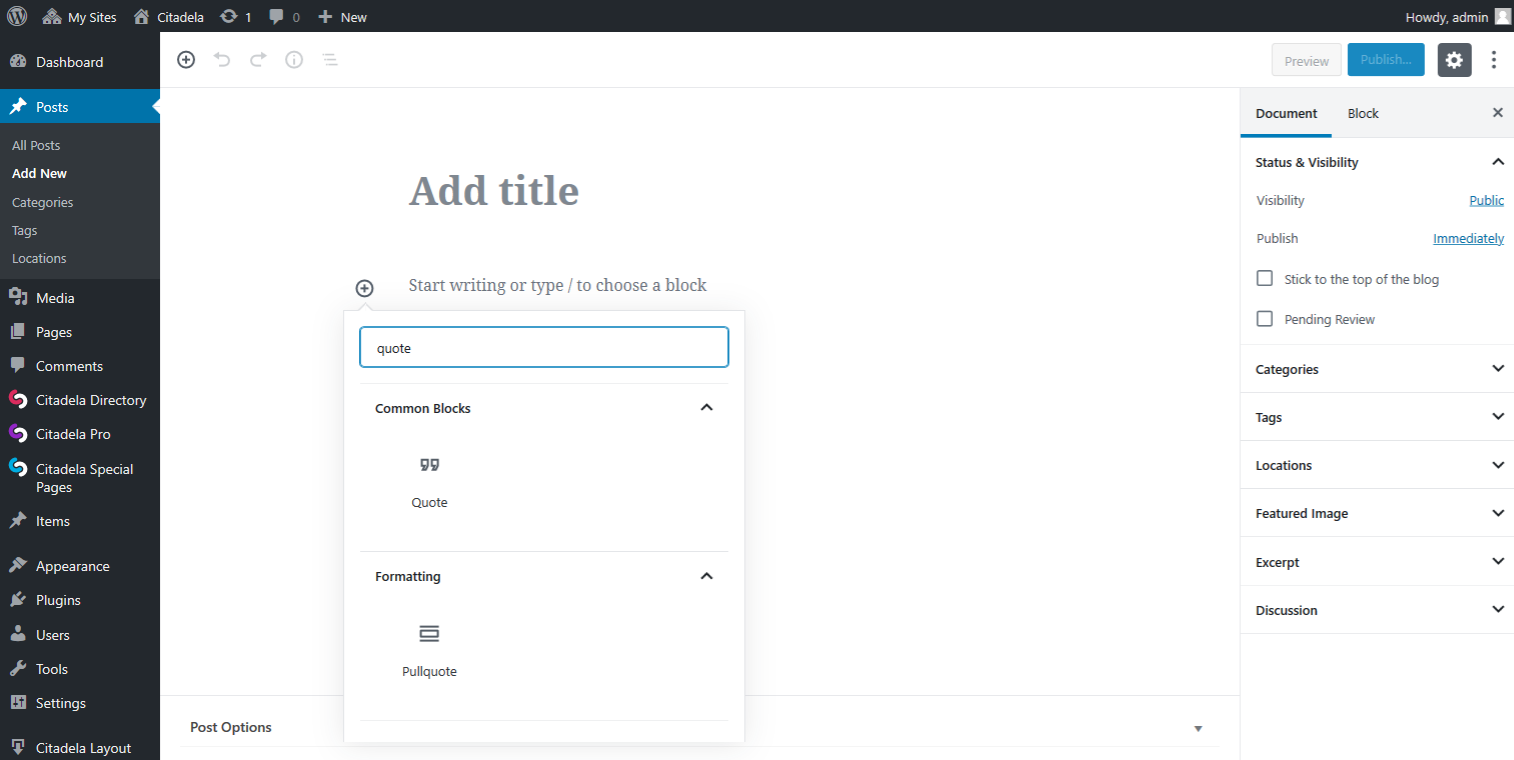
1. Первый вариант — щелкнуть символ «+» в верхней панели или в редакторе, где вы хотите разместить блок. Затем найдите слово «цитата» в строке поиска.

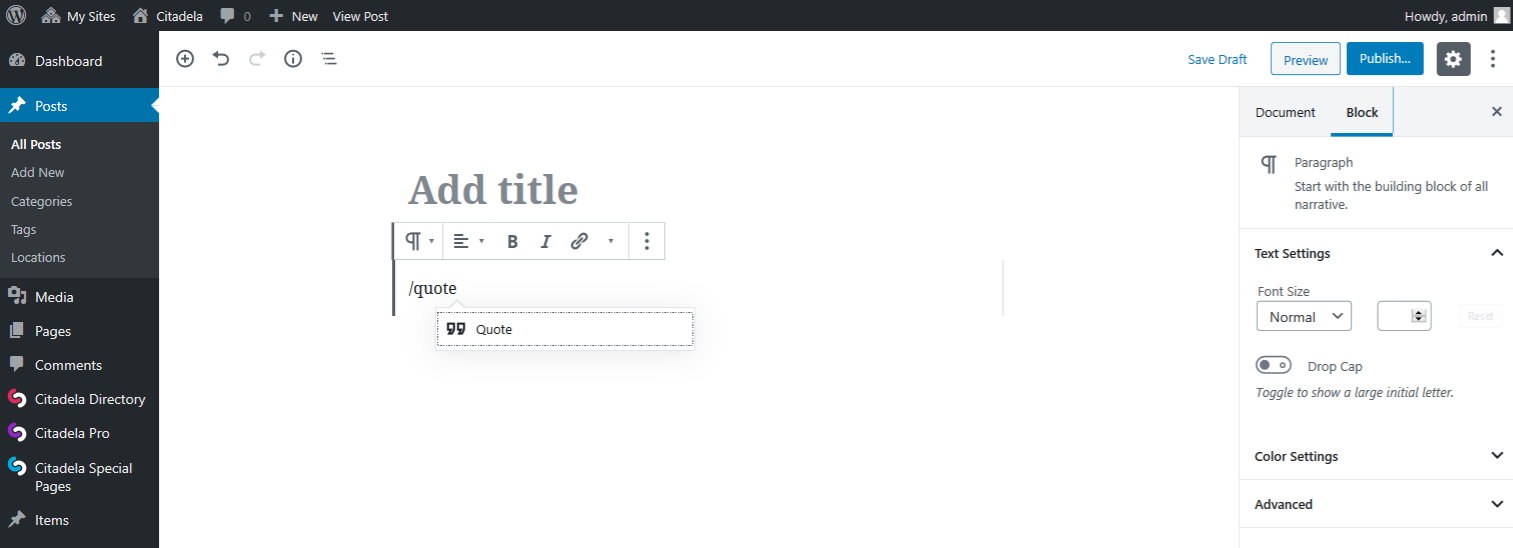
2. Второй вариант — искать блок, введя его имя после косой черты «/».

Все сделано. Вы создали блок с заполнителем и с текстом «Написать цитату».
Стили блоков и форматирование
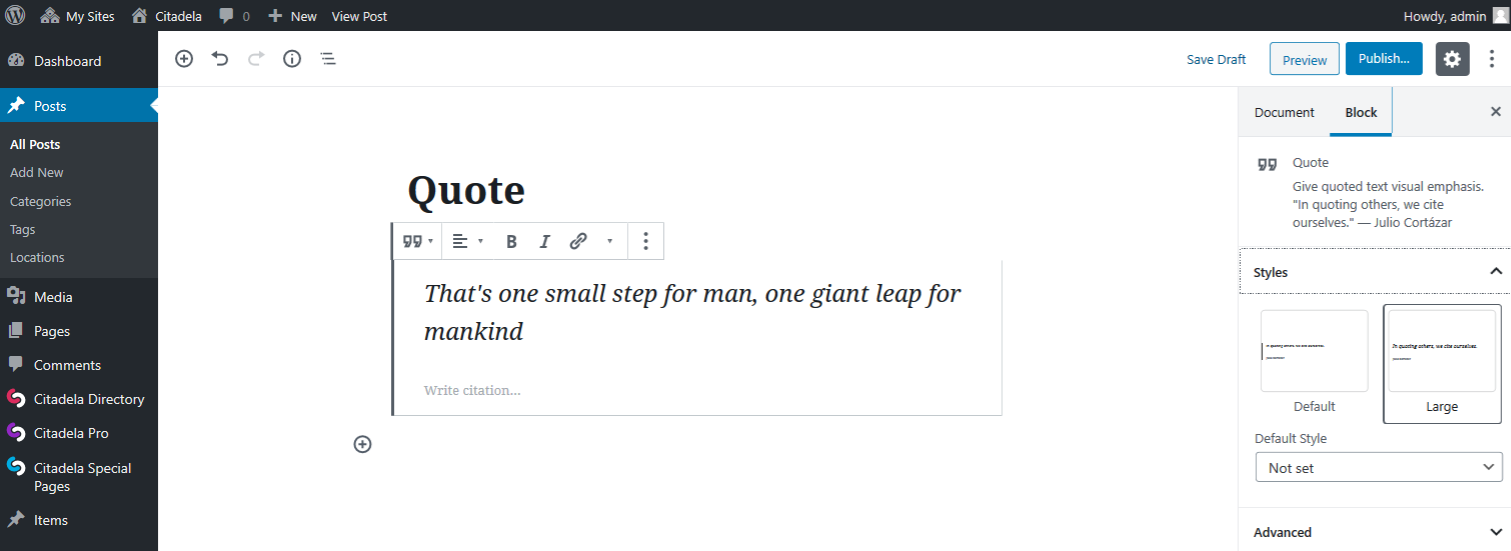
Недавно добавленный блок цитат имеет стиль и форматирование по умолчанию. Есть вертикальная линия, чтобы выделить цитату и отделить ее от остального контента. Однако вы можете изменить стиль на «Большой», щелкнув значок кавычек («) на панели инструментов или выбрав «Стили» в Инспекторе с правой стороны.
Большой стиль удаляет вертикальную линию, увеличивает размер шрифта и меняет его на курсив. Хотя окончательный вид цитаты на странице предварительного просмотра зависит от дизайна используемой вами темы WordPress.

Форматирование цитат аналогично форматированию абзаца. Формат цитаты может быть установлен жирным шрифтом или курсивом, вы даже можете использовать гиперссылку (URL) внутри цитаты. Выравнивание текста может быть по левому краю, по центру или по правому краю. Сам блок Quote всегда фиксируется по ширине содержимого.
Преобразование Blockquote в другой тип блока
Вы можете преобразовать цитату в другой тип блока одним щелчком мыши. Преимущество в том, что вы можете напрямую переключаться с блока Quote на Pullqoute и наоборот. Вот полный список всех доступных блоков на выбор:
- Параграф
- Пулкот
- Заголовок
- Список
Цитаты: когда их использовать?
В то время как блок-кавычки относятся к внешним источникам, кавычки выделяют наиболее важную информацию, извлеченную непосредственно из контента на вашей странице. Это означает, что они привлекают внимание к определенному абзацу в вашем посте или на странице и подчеркивают его значимость.
Как работают котировки Pull?
- В качестве графического элемента, улучшающего содержание и его структуру
- Они привлекают внимание пользователя при прокрутке страницы.
- Их можно использовать в качестве подзаголовков или заголовков на странице.
Как добавить блок Pullquote
Перед выпуском блочного редактора WordPress (версии ниже 5.0) необходимо было стилизовать кавычки в CSS. Теперь, благодаря блоку Pullquote, вы можете добавлять их в несколько кликов. Вставка блока Pullquote на страницу точно такая же, как вставка блока Quote. Вместо этого просто используйте имя этого блока при поиске.
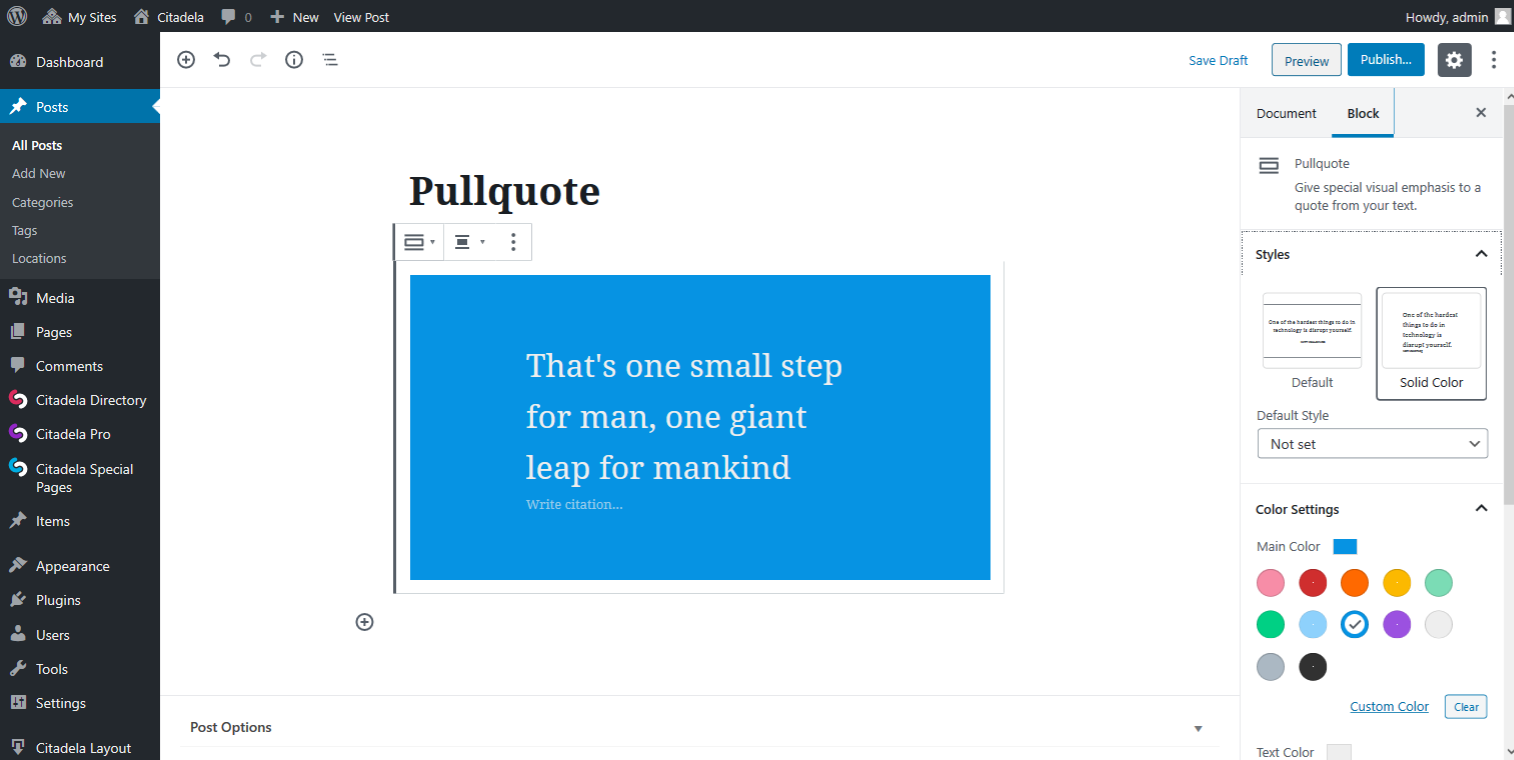
Настройка блока Pullquote
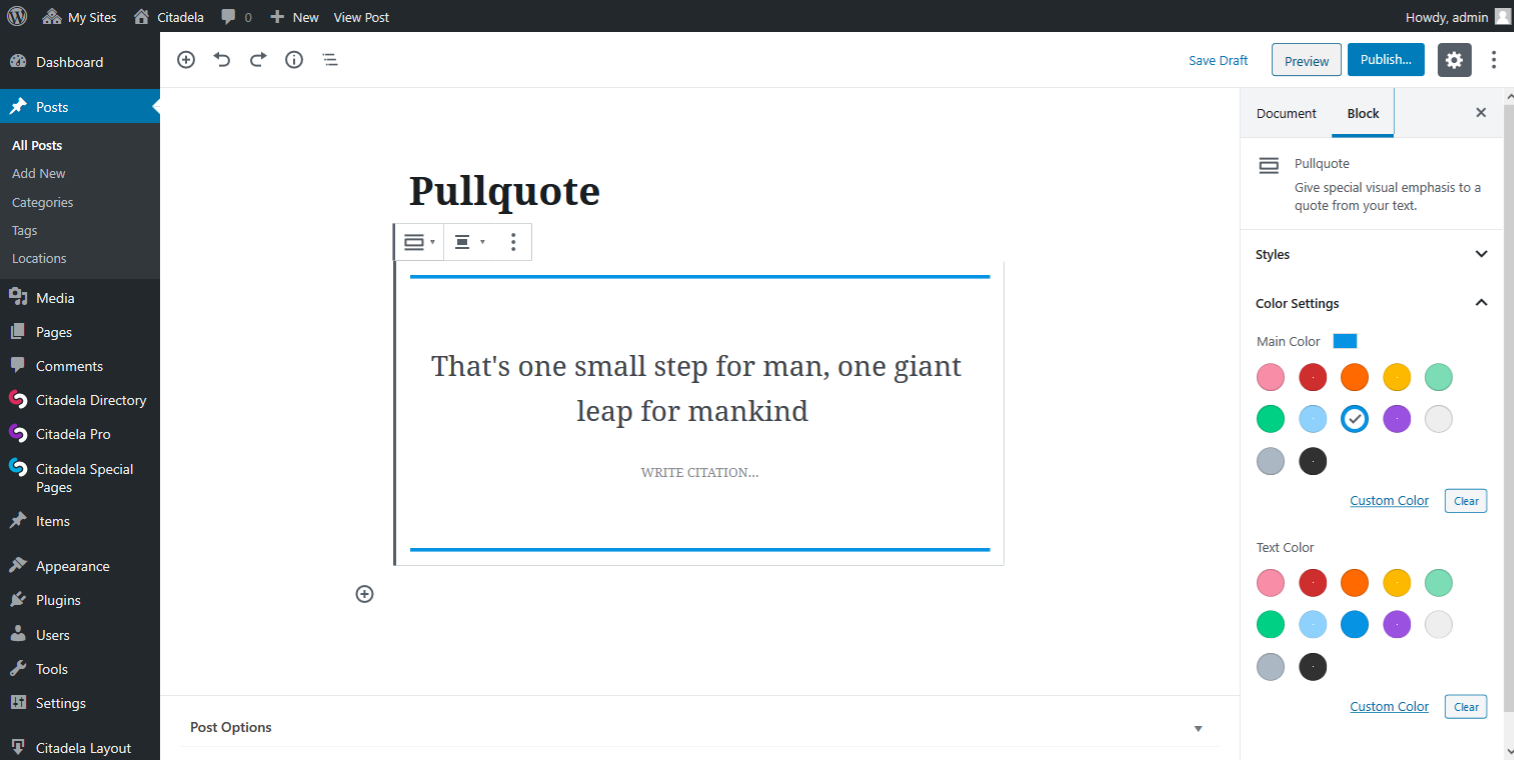
Блок Pullqoute предлагает 2 основных стиля — «По умолчанию» и «Сплошной цвет». Вы можете переключаться между ними на панели инструментов или в Инспекторе. Как они выглядят?
Стиль по умолчанию характеризуется две горизонтальные линии, вверху и внизу цитаты. Вы можете изменить цвет этих двух линий, хотя фон останется белым.

С другой стороны, сплошной цвет — это стиль в более простом дизайне и без линий. По сравнению со стилем по умолчанию размер шрифта немного больше, и вы можете выбрать цвет фона всего блока при использовании стиля сплошного цвета.

Неважно, какой стиль вы выберете, вы можете изменить цвет шрифта в обоих из них. Также доступно стандартное форматирование абзаца, например жирный шрифт, курсив или вставка URL.
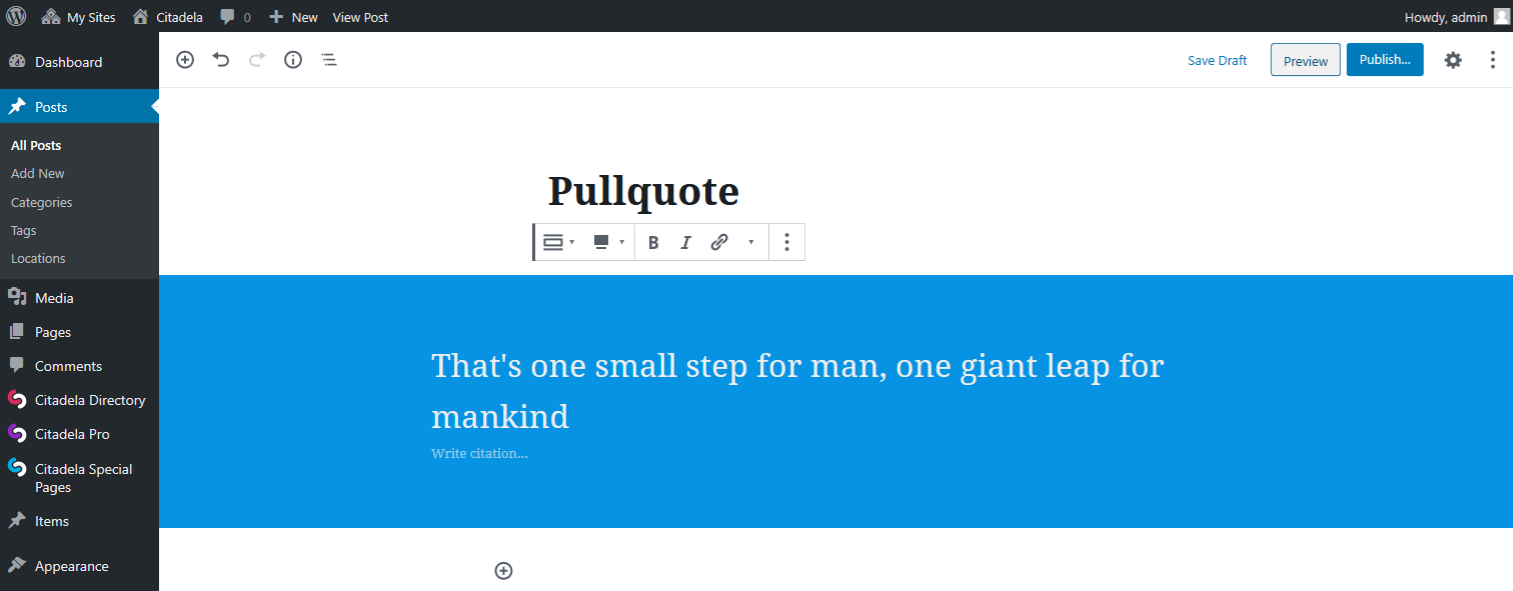
Дополнительные параметры выравнивания блоков Pullqoute
В отличие от блока Quote, блок Pullqoute предлагает больше вариантов выравнивания: по ширине или по ширине, в дополнение к стандартному выравниванию (слева, справа, по центру).
Благодаря широкоэкранному виду, pullqoute можно использовать как заголовок или подзаголовок. Он не только может красиво разделить контент на странице, но также служит захватывающим моментом, побуждающим пользователя продолжить просмотр страницы. Пожалуйста, помните, что окончательный вид вашей цитаты зависит от дизайна вашей темы. Не все темы также поддерживают расширенные параметры выравнивания.

Тема Citadela позволяет без проблем выбрать широкую или полную ширину.
Скачайте его и убедитесь сами!
Преобразование в другой тип блока
Блок Pullquote имеет ограниченные возможности преобразования в другой тип блока. На самом деле блок Pullquote можно преобразовать только в блок Quote.
Вывод: блок цитаты или блок цитаты?
Когда использовать блок Quote вместо блока Pullquote и наоборот?
Мы рекомендуем блок Цитата при представлении мнений и цитат известных людей или для цитирования внешних источников. Цитата должна быть текстом, который пользователи не найдут непосредственно на странице или в публикации. Он идеально подходит для отзывов, так как они графически отделяют отзывы от другого контента (как по дизайну, так и по форматированию — например, используя курсив). С первого взгляда ясно, что это цитата, а значит, что-то, что нужно подчеркнуть.
Блок pullqoute следует использовать для выделения ключевой информации, взятой непосредственно из текста на странице. Поскольку цитаты — это выдержки из контента, они позволяют вашим посетителям узнать самое важное сообщение, не читая статью полностью. Однако, если информация в блоке Pullquote действительно привлекательна, это побудит посетителя проводить больше времени на вашем сайте. Кроме того, вы также можете использовать Pullqoute в качестве заголовка или вместо субтитров.


Привет Иви,
спасибо за это руководство по правильному использованию блок-цитата WordPress, я попытался добавить его через редактор тем, и я почти все разбил. Еще раз спасибо.
Пожалуйста, какой плагин таблицы содержания WordPress вы используете? Это красиво, и я хотел бы реализовать это на своем сайте.
Здравствуйте, Болариша.
Спасибо за комплимент. Пожалуйста, ознакомьтесь с подробной информацией, размещенной по адресу: https://www.ait-themes.club/create-table-in-wordpress-without-plugin-blog/
С уважением!
Златко
команда МТА
Привет,
Это действительно хорошее чтение. Спасибо, что поделился!
В моем образце макета темы плагинов Citadela Pro я не смог найти, как изменить фотографию в цитате.
https://prnt.sc/v26fce
Привет,
спасибо, что написали. Мы хотели бы попросить вас проверить нашу базу знаний и/или документацию с видеоуроками:
https://www.ait-themes.club/ait-themes-documentation/
Или задайте технический вопрос прямо в нашей специальной системе поддержки. Пожалуйста, войдите в свою учетную запись на странице https://system.ait-themes.club/support/add-question.
С уважением!
Златко
команда МТА