Daftar isi
Saat memposting konten baru, penting untuk memperhatikan tata letak grafisnya secara keseluruhan – bukan hanya untuk membuat halaman terlihat bagus. Penyorotan yang tepat pada bagian tertentu meningkatkan kejelasan dan menarik perhatian pengunjung ke bagian utama konten Anda. Akibatnya, pengguna akan mendapatkan informasi yang paling penting bahkan jika dia tidak membaca seluruh artikel dan hanya membaca sepintas saja.
Hari ini kita akan fokus menyoroti teks di editor WordPress menggunakan tanda kutip. Kami akan menunjukkan kepada Anda bagaimana melakukan block quotes dan pullquotes dalam situasi tertentu dan menjelaskan perbedaan di antara keduanya.
Artikel tersebut menjawab pertanyaan-pertanyaan berikut:
- Kapan menggunakan blockquote
- Cara memasukkan blockquote di editor WordPress
- Gaya blok & Pemformatan blok Blockquote
- Tarik kutipan: Kapan menggunakannya?
- Bagaimana cara menambahkan blok Pullquote
- Blokir kustomisasi
- Kesimpulan: Blok kutipan atau blok Pullquote?
Kapan menggunakan blockquote
Istilah blockquote dibuat dengan memperpendek frasa blok kutipan yang menyiratkan bahwa itu adalah kutipan dari satu bagian (blok) konten. Biasanya itu bukan teks yang diambil dari artikel itu sendiri. Blockquote mengacu pada sumber eksternal. Anda dapat menggunakannya sebagai kutipan dari:
- Sumber lain dan publikasi profesional
- Kutipan dari orang-orang terkenal
- Testimonial dari pelanggan yang puas
Blockquotes mendorong perhatian ke konten tertentu. Mereka menandai informasi sebagai penting dengan membedakannya secara grafis dari konten lainnya. Blockquotes sering secara visual ditunjukkan dengan tanda kutip atau koma terbalik. Namun, tampilan akhirnya bergantung pada tema WordPress yang Anda gunakan.
Cara memasukkan blockquote di editor WordPress
Ada blok khusus untuk memasukkan blockquote ke Halaman atau Posting yang disebut Blok Kutipan. Itu dapat ditambahkan ke halaman Anda dengan sangat mudah:
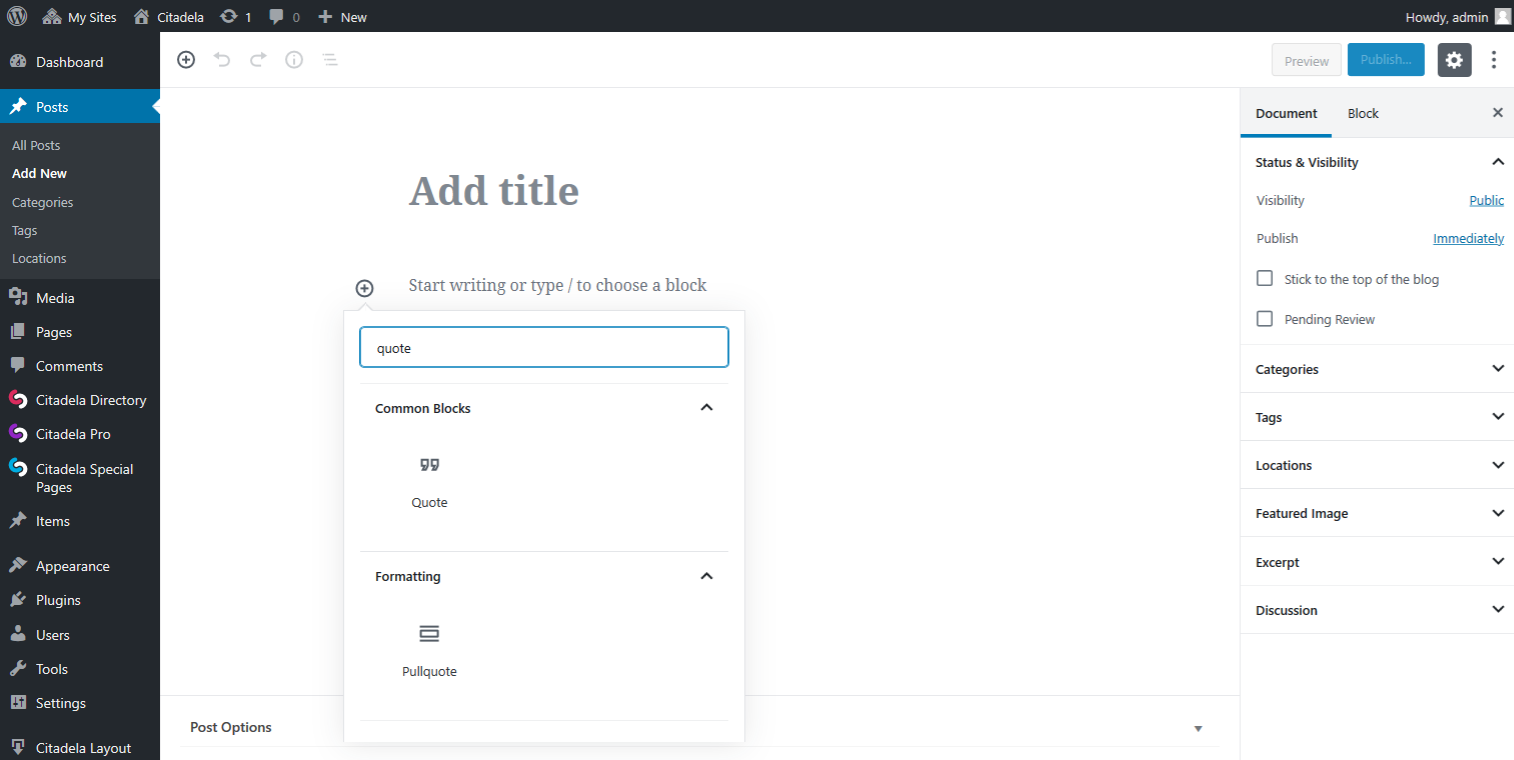
1. Opsi pertama adalah mengklik simbol "+" di bilah atas atau di dalam editor tempat Anda ingin meletakkan blok. Kemudian cari kata "kutipan" di bilah pencarian.

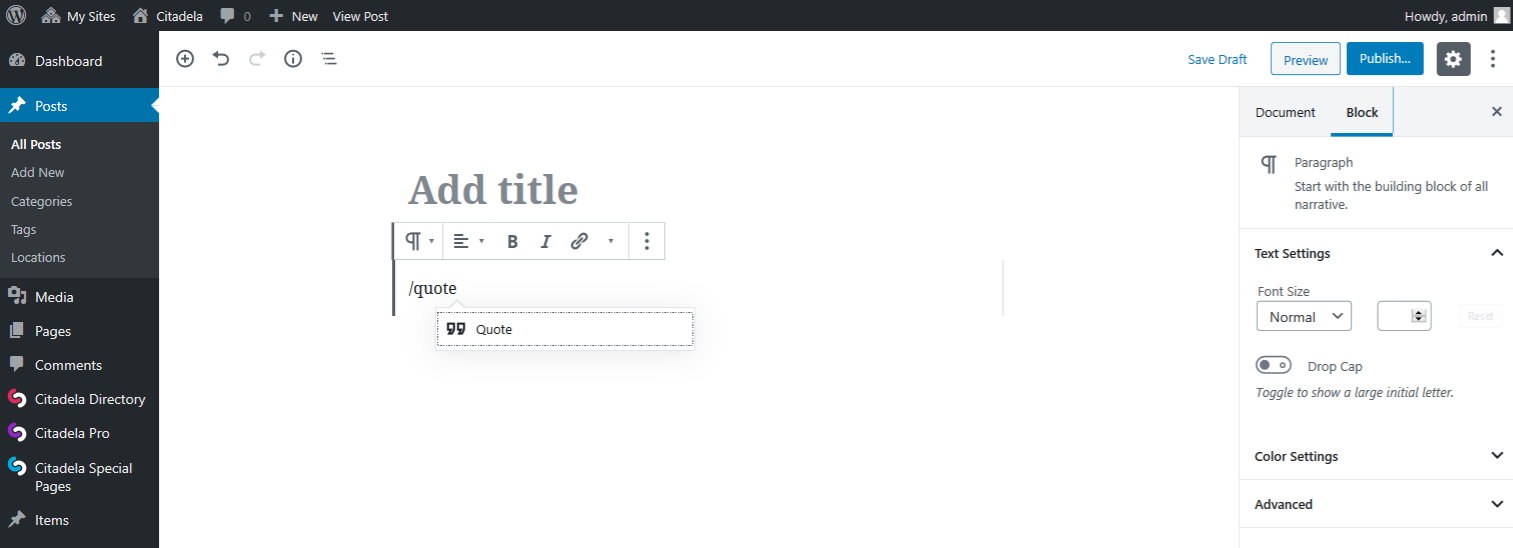
2. Opsi kedua adalah mencari blok dengan mengetikkan namanya setelah garis miring “/”.

Semua selesai. Anda telah membuat blok dengan placeholder dan dengan teks "Tulis kutipan".
Blokir gaya dan pemformatan
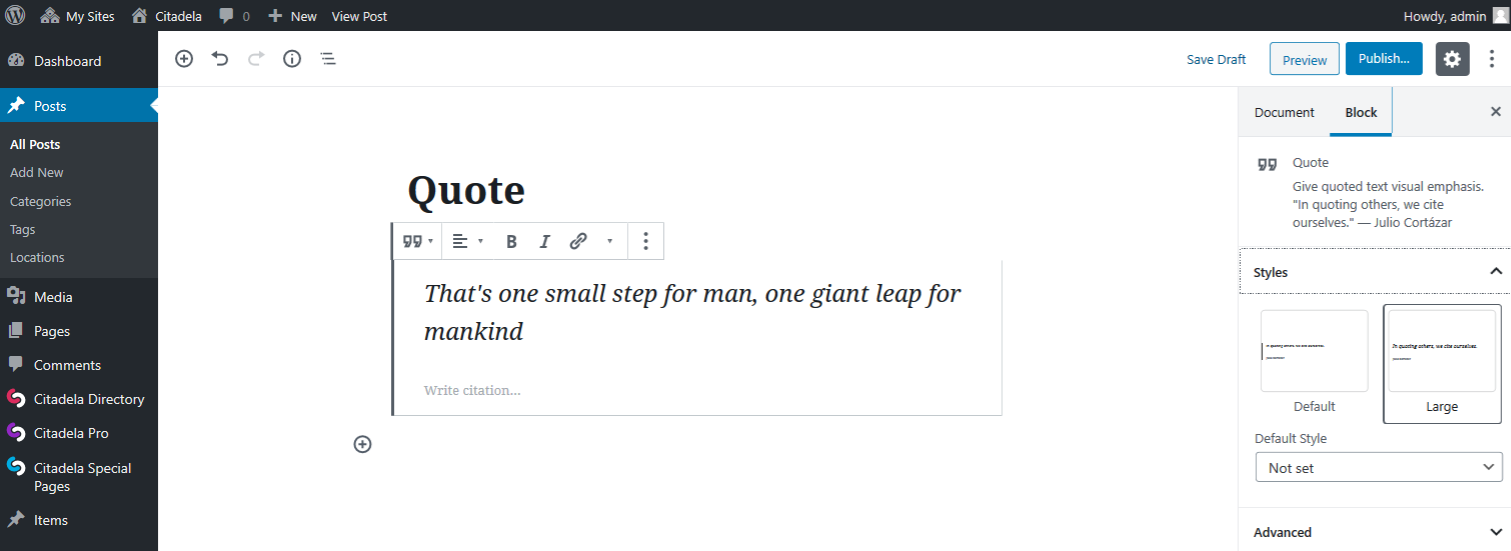
Blok Kutipan yang baru ditambahkan memiliki gaya dan pemformatan default. Ada garis vertikal untuk menyorot kutipan dan memisahkannya dari konten Anda yang lain. Namun, Anda dapat mengubah gaya menjadi “Besar” dengan mengeklik ikon tanda kutip (“) di bilah alat atau memilih “Gaya” di Inspektur di sisi kanan.
Gaya Besar menghapus garis vertikal, memperbesar ukuran font, dan mengubahnya menjadi Miring. Meskipun tampilan akhir dari kutipan di halaman pratinjau tergantung pada desain tema WordPress yang Anda gunakan.

Pemformatan blockquotes mirip dengan pemformatan paragraf. Format kutipan dapat diatur ke Bold atau Italic, Anda bahkan dapat menggunakan hyperlink (URL) di dalam kutipan. Perataan teks bisa kiri, tengah, atau kanan. Blok Kutipan itu sendiri selalu disesuaikan dengan lebar konten.
Ubah Blockquote ke jenis blok lain
Anda dapat mengubah blockquote ke jenis blok lain dengan satu klik. Keuntungannya adalah Anda dapat beralih langsung dari blok Quote ke Pullqoute dan sebaliknya. Berikut daftar lengkap semua blok yang tersedia untuk dipilih:
- Gugus kalimat
- Pullqoute
- Menuju
- Daftar
Tarik kutipan: Kapan menggunakannya?
Sementara blockqoutes merujuk ke sumber eksternal, tarik tanda kutip menyoroti informasi paling penting yang diambil langsung dari konten di halaman Anda. Ini berarti bahwa mereka mengarahkan perhatian ke paragraf tertentu dalam Postingan atau Halaman Anda dan menekankan signifikansinya.
Bagaimana cara kerja kutipan Tarik?
- Sebagai elemen grafis yang menyempurnakan konten dan strukturnya
- Mereka menarik perhatian pengguna saat menggulir halaman
- Mereka dapat digunakan sebagai subjudul atau tajuk pada halaman
Bagaimana cara menambahkan blok Pullquote
Sebelum rilis editor blok WordPress (versi lebih rendah dari 5.0), perlu untuk memberi gaya tanda kutip tarik di CSS. Sekarang, berkat blok Pullquote, Anda dapat menambahkannya dengan beberapa klik. Memasukkan blok Pullquote ke dalam halaman sama persis dengan memasukkan blok Quote. Cukup gunakan nama blok ini saat mencari.
Kustomisasi blok Pullquote
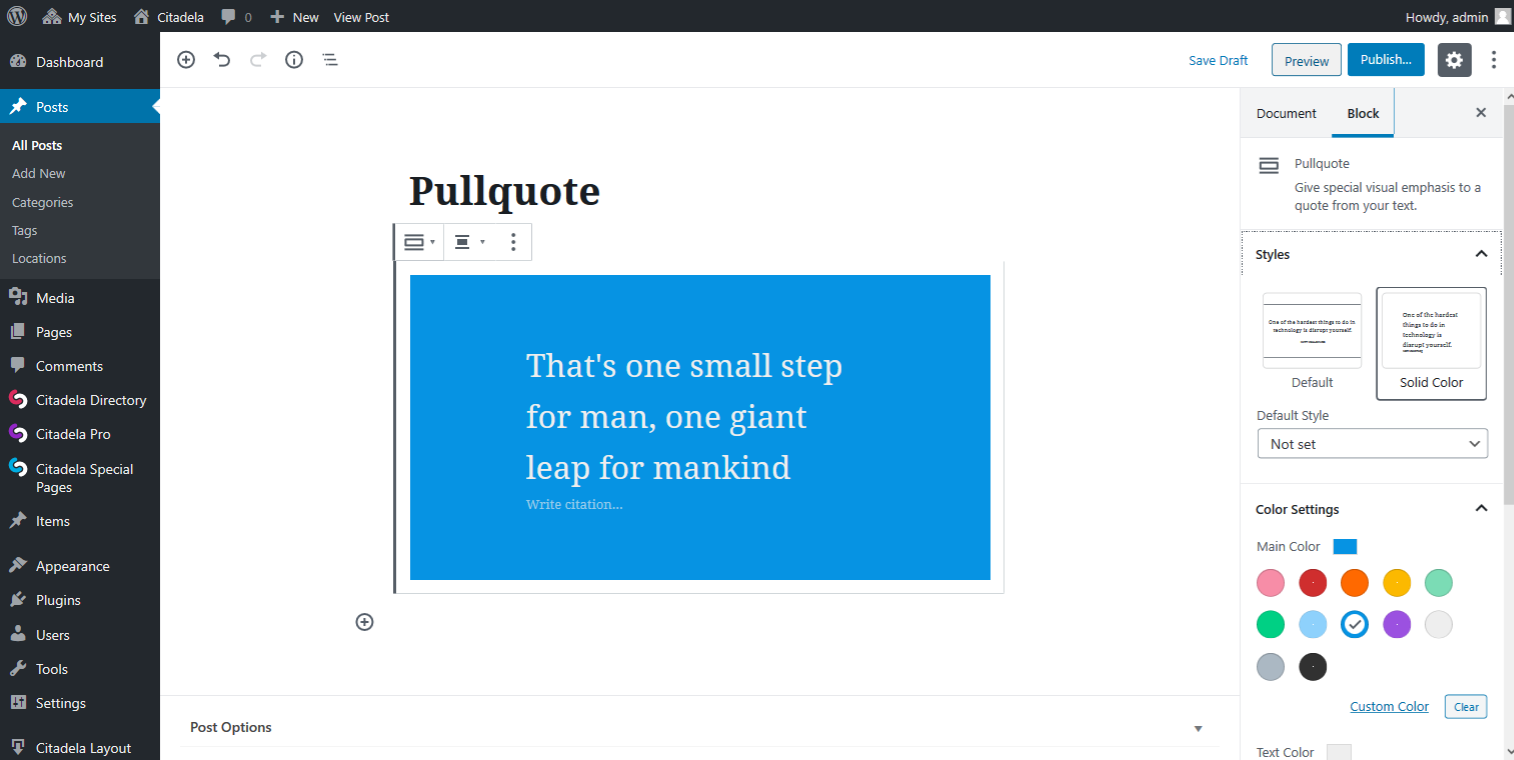
Blok Pullqoute menawarkan 2 gaya dasar – Default dan Warna Solid. Anda dapat beralih di antara mereka di bilah alat atau di Inspektur. Bagaimana penampilan mereka?
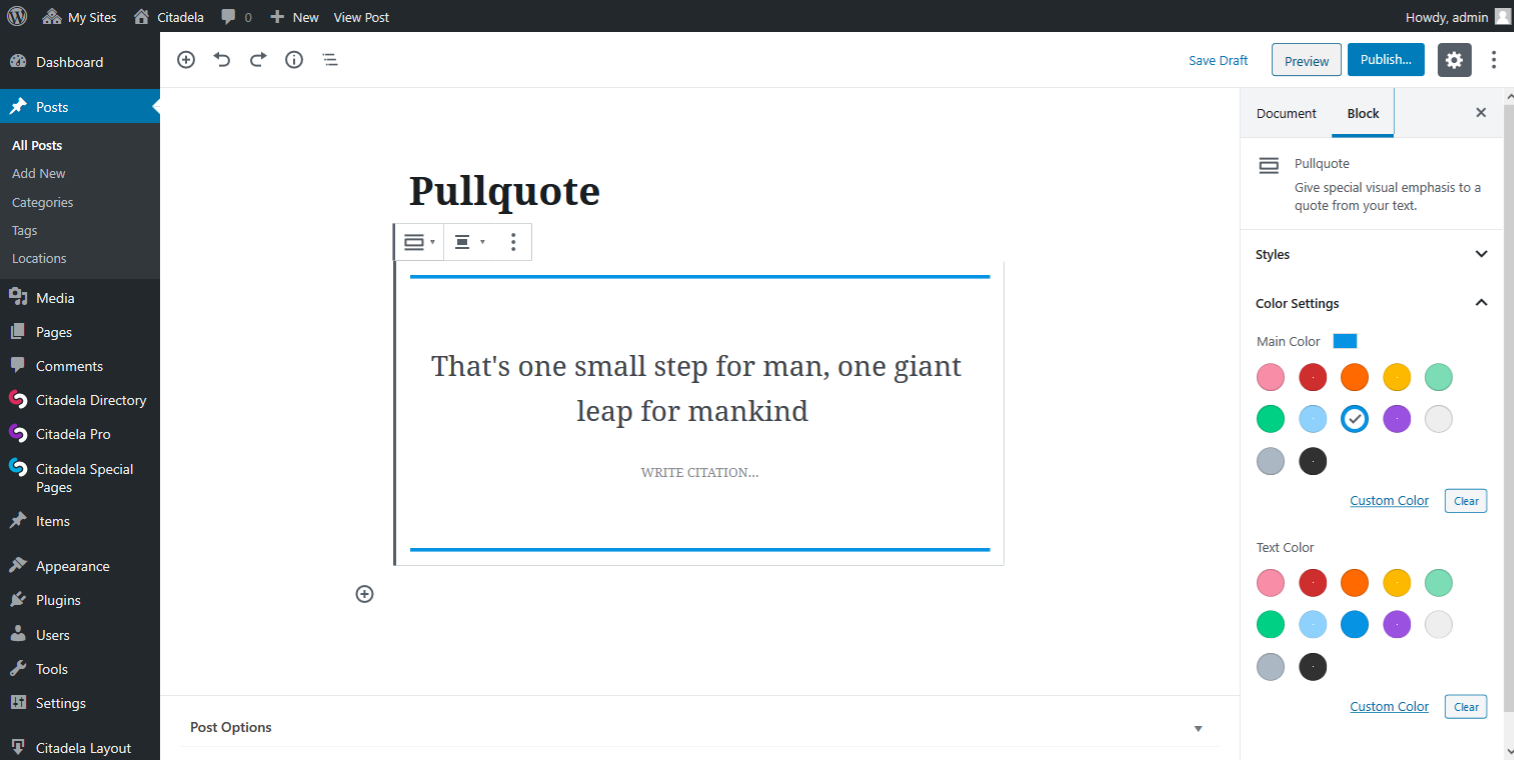
Gaya default dicirikan oleh dua garis mendatar, di bagian atas dan bawah kutipan. Anda dapat mengubah warna kedua garis tersebut, meskipun latar belakangnya akan tetap putih.

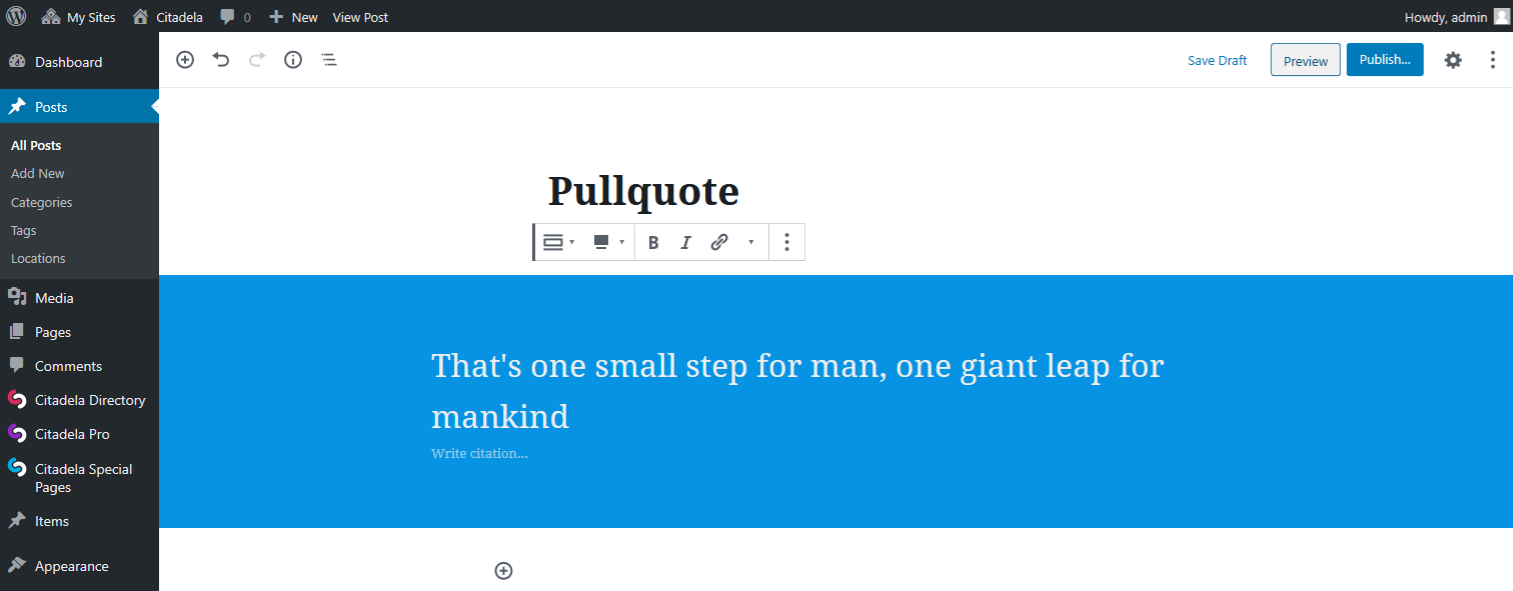
Di sisi lain, Warna Solid adalah gaya dalam desain yang lebih sederhana dan tanpa garis apapun. Dibandingkan dengan gaya Default, ukuran font sedikit lebih besar dan Anda dapat memilih warna latar belakang seluruh blok saat menggunakan gaya Warna Solid.

Apa pun gaya yang Anda pilih, Anda dapat mengubah warna font pada keduanya. Tersedia juga pemformatan paragraf standar, seperti Bold, Italic, atau penyisipan URL.
Opsi penyelarasan blok Pullqoute lanjutan
Berbeda dengan blok Quote, blok Pullqoute menawarkan lebih banyak opsi perataan: lebar lebar atau lebar penuh, selain perataan standar (kiri, kanan, tengah).
Berkat tampilan layar lebar, pullqoute dapat digunakan sebagai header atau subheading. Tidak hanya dapat membagi konten pada halaman dengan baik, itu juga berfungsi sebagai cliffhanger untuk memikat pengguna agar terus menjelajahi halaman tersebut. Harap diingat bahwa tampilan akhir Pullquote Anda bergantung pada desain tema Anda. Tidak semua tema juga mendukung opsi penyelarasan lanjutan.

Tema Citadela memungkinkan Anda memilih lebar lebar atau lebar penuh tanpa kesulitan.
Unduh dan lihat sendiri!
Mengubah ke jenis Blok lain
Blok pullquote memiliki kemungkinan transformasi terbatas ke jenis blok lain. Faktanya, blok Pullquote hanya dapat diubah menjadi blok Quote.
Kesimpulan: Blok kutipan atau blok Pullquote?
Kapan menggunakan blok Kutipan daripada blok Pullquote dan sebaliknya?
Kami merekomendasikan blok Kutipan saat menyajikan pendapat dan kutipan dari orang terkenal atau untuk kutipan dari sumber eksternal. Kutipan harus berupa teks yang tidak akan ditemukan pengguna di dalam Halaman atau Postingan secara langsung. Ini sempurna untuk testimonial, karena memisahkan ulasan dari konten lain secara grafis (baik dalam desain maupun format – misalnya dengan menggunakan huruf miring). Sepintas jelas bahwa itu adalah kutipan dan karena itu sesuatu yang perlu ditekankan.
Blok Pullqoute harus digunakan untuk menyorot informasi kunci yang diambil dari teks pada halaman secara langsung. Karena Pullquotes adalah kutipan dari konten, mereka memungkinkan pengunjung web Anda mempelajari pesan terpenting tanpa membaca artikel secara menyeluruh. Namun, jika informasi di blok Pullquote benar-benar menarik, ini akan mendorong pengunjung untuk menghabiskan lebih banyak waktu di situs Anda. Selain itu, Anda juga bisa menggunakan Pullqoute sebagai header atau sebagai pengganti subtitle.


















Hai Ivi,
terima kasih untuk panduan ini menggunakan wordpress blockquote dengan cara yang benar, saya mencoba menambahkannya melalui editor tema saya dan saya hampir menabrak semuanya. Terima kasih lagi.
Tolong, plugin tabel konten WordPress apa yang Anda gunakan? Itu indah dan saya ingin menerapkannya di situs saya.
Halo Bolarisa,
terima kasih atas pujianmu. Silakan periksa info terperinci yang diposting di: https://www.ait-themes.club/create-table-in-wordpress-without-plugin-blog/
Salam Hormat!
Zlatko
tim AIT
Hai,
Ini bacaan yang sangat bagus. Terima kasih telah berbagi!
Dalam sampel tata letak tema plugin citadela pro saya, saya tidak dapat menemukan cara mengubah foto dalam kutipan tarik
https://prnt.sc/v26fce
Halo yang disana,
terima kasih telah menulis. Kami ingin meminta Anda untuk memeriksa basis pengetahuan dan/atau dokumentasi kami dengan tutorial video:
https://www.ait-themes.club/ait-themes-documentation/
Atau jangan ragu untuk mengirimkan pertanyaan teknis langsung di sistem tiket dukungan khusus kami. Silakan masuk ke akun Anda di https://system.ait-themes.club/support/add-question.
Salam Hormat!
Zlatko
tim AIT