目次
新しいコンテンツを投稿するときは、ページの見栄えを良くするだけではなく、全体的なグラフィック レイアウトに注意を払うことが重要です。特定のセクションを適切に強調表示すると、明瞭さが増し、コンテンツの重要な部分に訪問者の注意を引き付けることができます。その結果、ユーザーは記事全体を読まずにざっと目を通すだけでも、最も重要な情報を得ることができます。
今日は、WordPress エディターで引用符を使用してテキストを強調表示することに焦点を当てます。特定の状況でブロッククォートとプルクォートを実行する方法を示し、それらの違いについて説明します。
この記事は次の質問に答えます。
- ブロッククオートを使用する場合
- WordPressエディターでブロッククオートを挿入する方法
- Blockquote ブロックのブロック スタイルと書式設定
- 引用符を引く: いつ使用するか?
- プルクォートブロックを追加する方法
- ブロックのカスタマイズ
- 結論: QuoteブロックかPullquoteブロックか?
ブロッククオートを使用する場合
blockquote という用語は、このフレーズを短縮して作られました。 ブロック引用 これは、コンテンツの個々の部分 (ブロック) の引用であることを意味します。通常、これは記事自体から抽出されたテキストではありません。ブロック引用符は外部ソースを参照します。これらは次の引用として使用できます。
- 別の情報源と専門出版物
- 有名人の名言
- 満足したお客様からの声
ブロッククオートは、特定のコンテンツへの注目を集めます。コンテンツの他の部分と視覚的に区別することで、情報を重要なものとしてマークします。ブロック引用符は、多くの場合、引用符または逆カンマによって視覚的に示されます。ただし、最終的な外観は、使用している WordPress テーマによって異なります。
WordPressエディターでブロッククオートを挿入する方法
ページまたは投稿にブロック引用を挿入するための、Quote Block と呼ばれる特別なブロックがあります。ページに非常に簡単に追加できます。
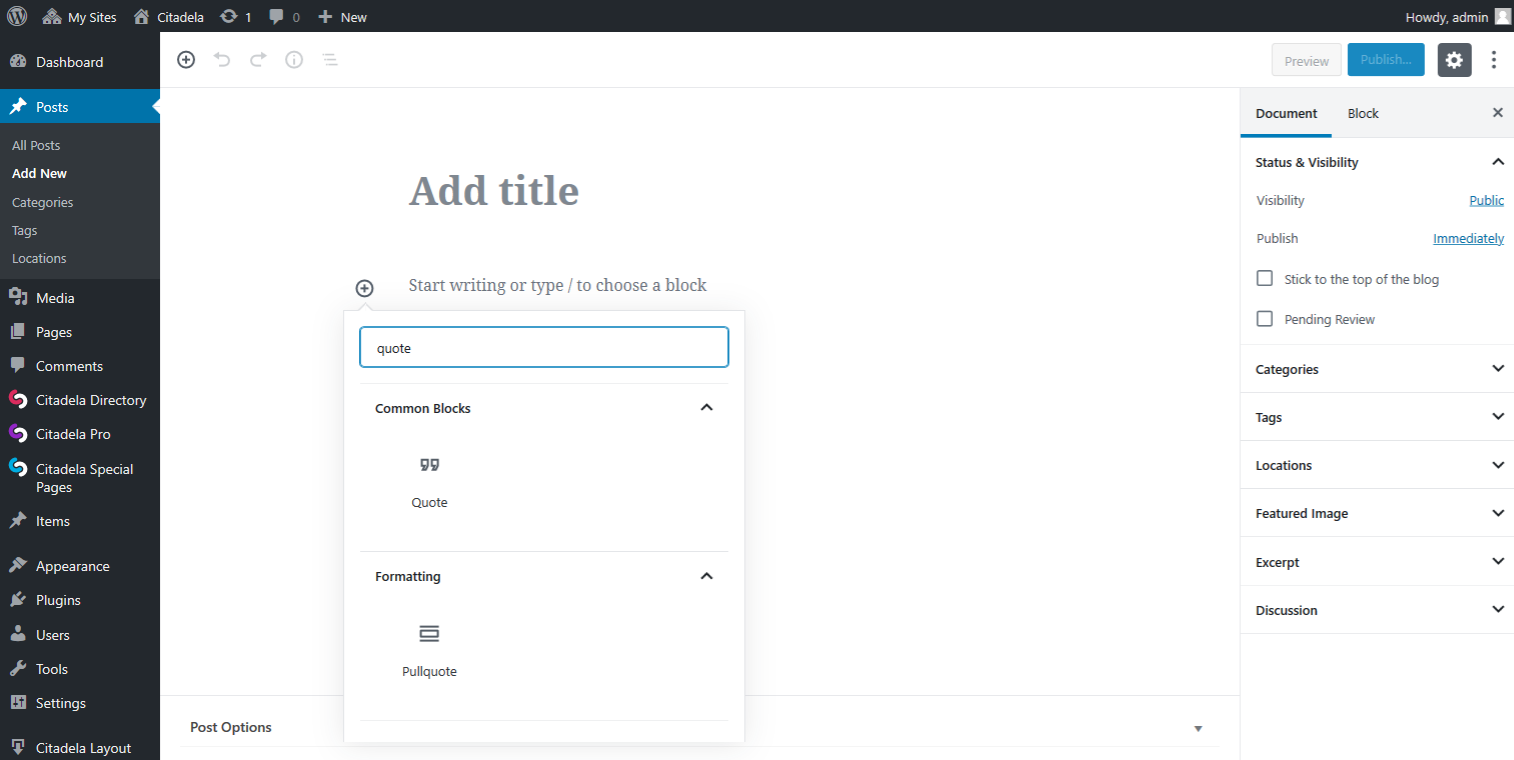
1. 最初のオプションは、上部バーまたはエディタ内のブロックを配置する場所にある「+」記号をクリックすることです。次に、検索バーで「quote」という単語を検索します。

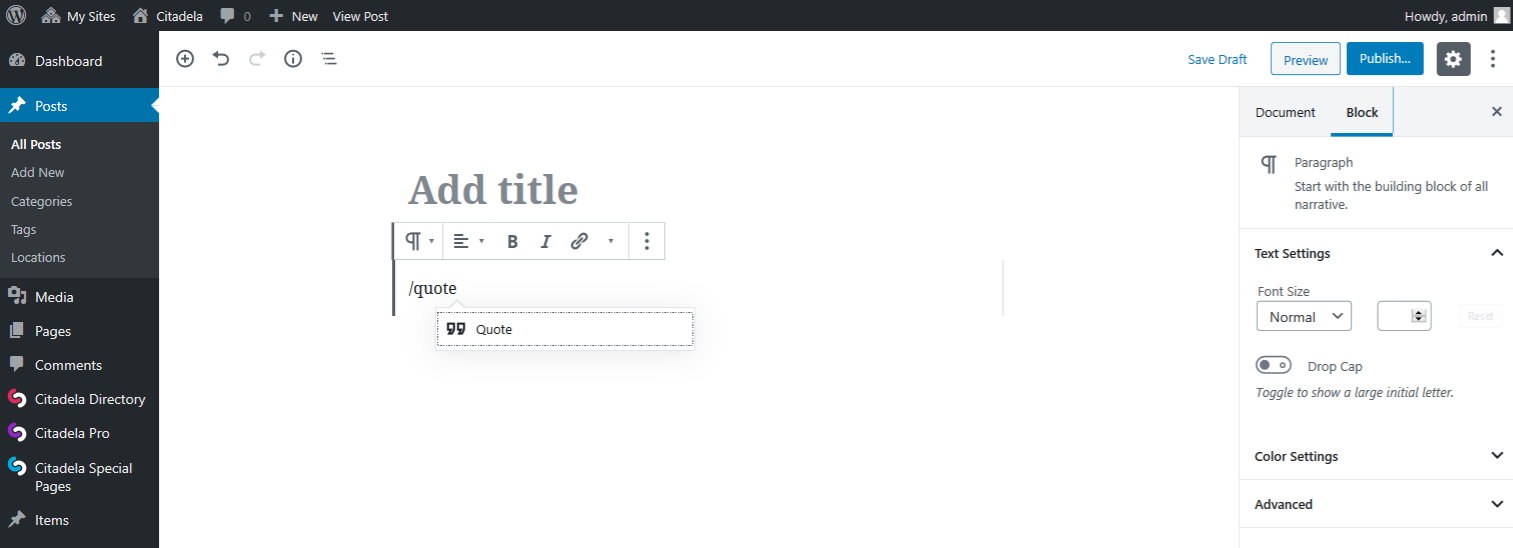
2. 2 番目のオプションは、スラッシュ「/」の後にブロックの名前を入力してブロックを検索することです。

すべて完了。プレースホルダーと「Write quote」というテキストを含むブロックが作成されました。
ブロックのスタイルと書式設定
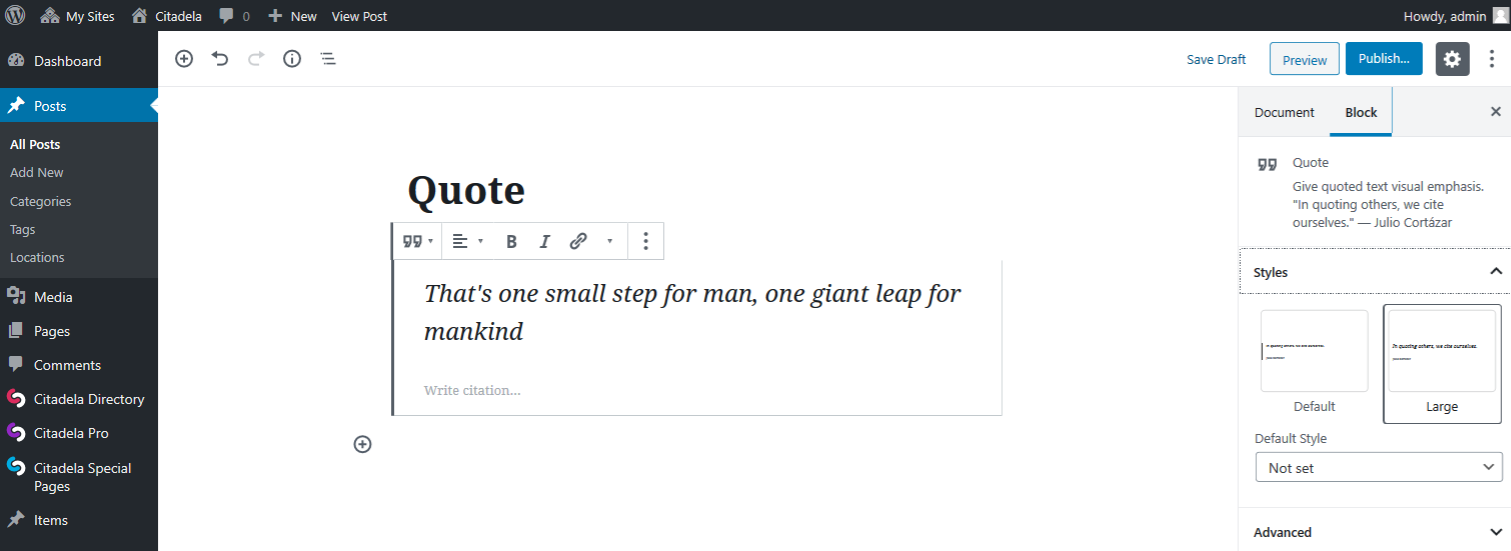
新しく追加された引用ブロックには、デフォルトのスタイルと書式が設定されています。引用部分を強調表示し、残りのコンテンツから区切るための垂直線があります。ただし、ツールバーの引用符 (") アイコンをクリックするか、右側のインスペクターで「スタイル」を選択すると、スタイルを「大」に変更できます。
[大きいスタイル] では、縦線が削除され、フォント サイズが大きくなり、斜体に変更されます。ただし、プレビュー ページ上の引用の最終的な外観は、使用している WordPress テーマのデザインによって異なります。

ブロック引用符の書式設定は、段落の書式設定と似ています。引用形式は太字または斜体に設定でき、引用内でハイパーリンク (URL) を使用することもできます。テキストの配置は、左、中央、または右にできます。 Quoteブロック自体は常にコンテンツの幅に固定されます。
Blockquote を別のブロックタイプに変換する
ワンクリックで blockquote を別のブロックタイプに変換できます。利点は、Quote ブロックから Pullqoute に、またはその逆に直接切り替えることができることです。選択できるすべての利用可能なブロックの完全なリストは次のとおりです。
- 段落
- プルクート
- 見出し
- リスト
引用符を引く: いつ使用するか?
ブロック引用符は外部ソースを参照しますが、プル引用符はページ上のコンテンツから直接抽出された最も重要な情報を強調表示します。これは、投稿またはページ内の特定の段落に注目を集め、その重要性を強調することを意味します。
プル引用符はどのように機能しますか?
- コンテンツとその構造を強化するグラフィック要素として
- ページをスクロールするときにユーザーの注意を引きます。
- ページの小見出しまたはヘッダーとして使用できます。
プルクォートブロックを追加する方法
WordPress ブロック エディター (バージョン 5.0 より前のバージョン) がリリースされる前は、CSS でプル引用符のスタイルを設定する必要がありました。 Pullquote ブロックのおかげで、数回クリックするだけで追加できるようになりました。 Pullquote ブロックをページに挿入することは、Quote ブロックを挿入することとまったく同じです。代わりに、検索するときにこのブロックの名前を使用してください。
Pullquoteブロックのカスタマイズ
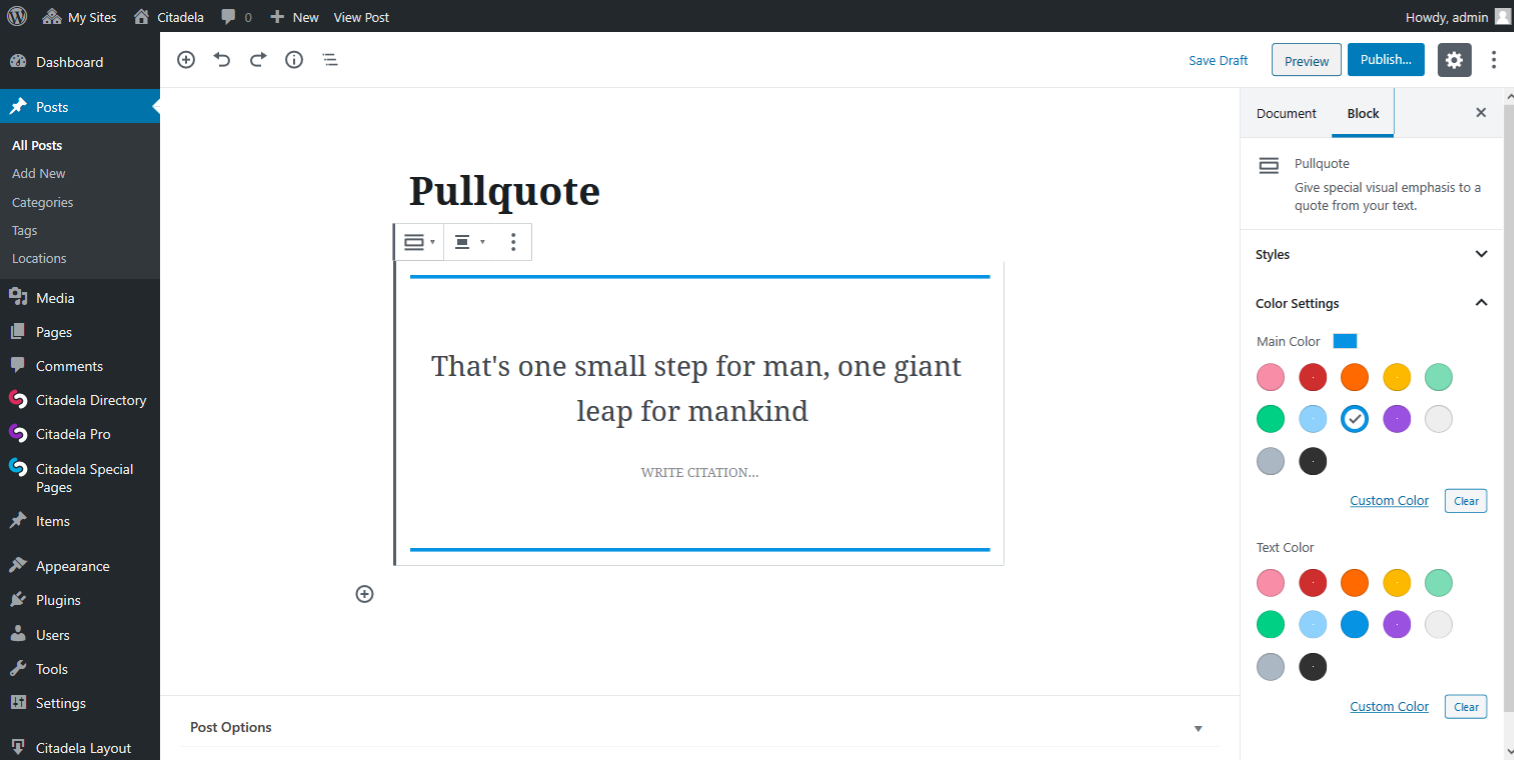
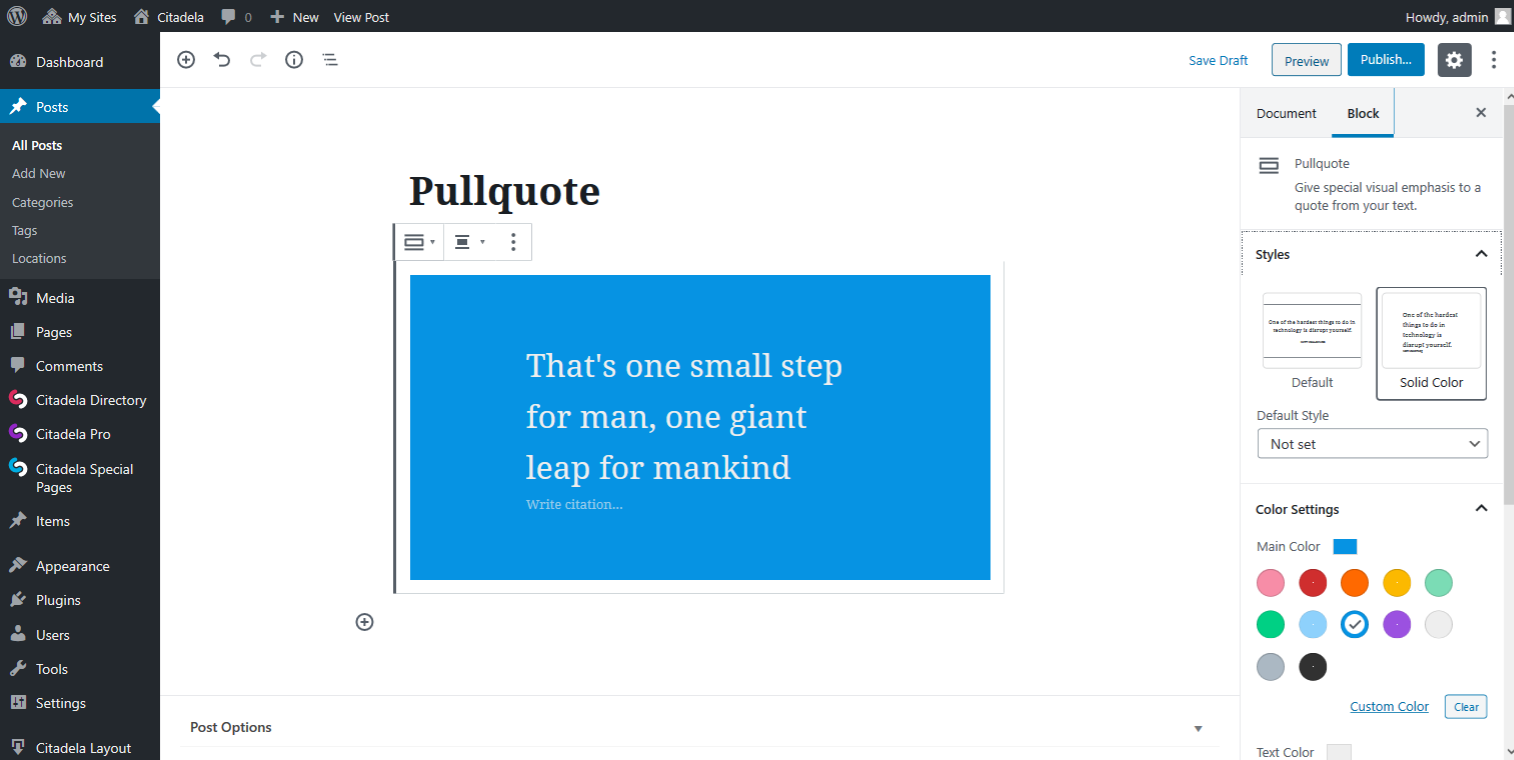
Pullqoute ブロックには、デフォルトと単色という 2 つの基本スタイルが用意されています。ツールバーまたはインスペクターでそれらを切り替えることができます。彼らはどのように見えますか?
デフォルトのスタイルの特徴は、 2本の水平線、引用文の上部と下部にあります。これら 2 つの線の色は変更できますが、背景は白のままです。

一方、ソリッドカラーは、よりシンプルなデザインのスタイルであり、 線なしで。デフォルト スタイルと比較して、フォント サイズがわずかに大きくなり、ソリッド カラー スタイルを使用する場合はブロック全体の背景色を選択できます。

どちらのスタイルを選択しても、どちらのスタイルでもフォントの色を変更できます。太字、斜体、URL の挿入など、標準の段落書式設定も利用できます。
高度な Pullqout ブロック配置オプション
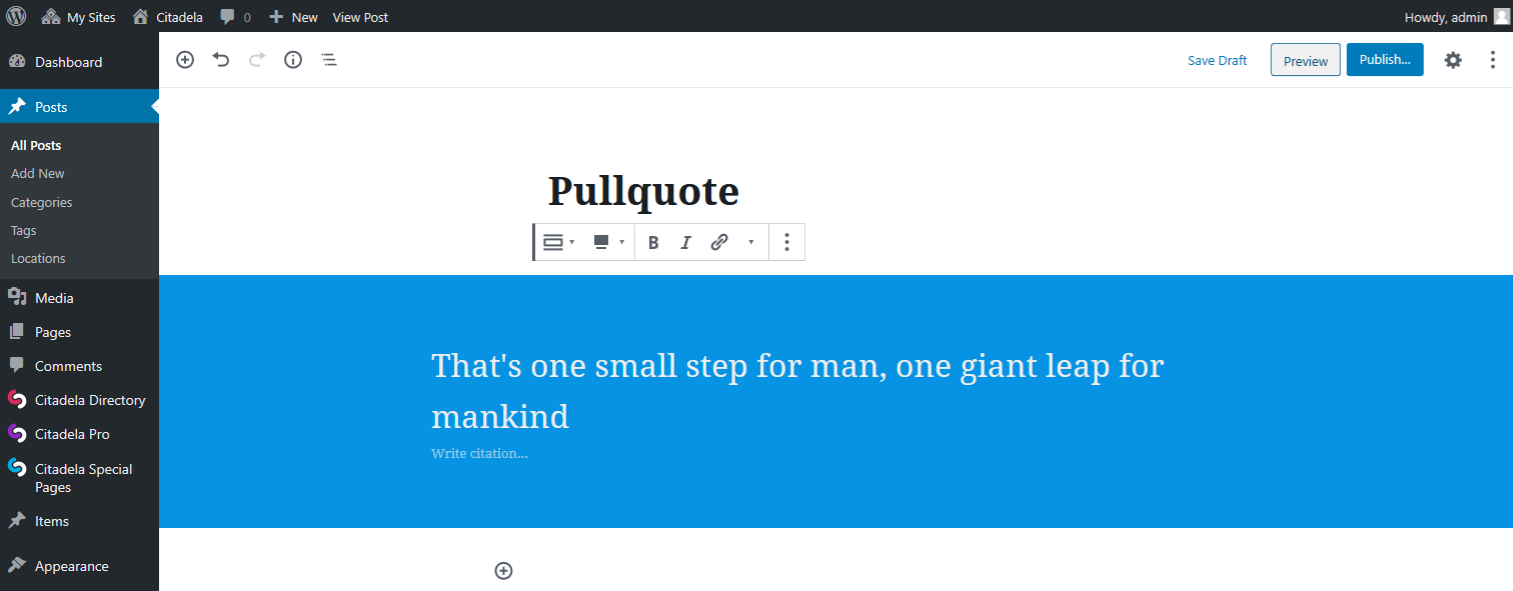
Quote ブロックとは異なり、Pullqoute ブロックでは、標準の配置 (左、右、中央) に加えて、幅広または全幅など、より多くの配置オプションが提供されます。
ワイドスクリーン表示のおかげで、pullqoute はヘッダーまたは小見出しとして使用できます。ページ上のコンテンツをうまく分割できるだけでなく、ユーザーがページの閲覧を続けるように誘導するクリフハンガーとしても機能します。 Pullquote の最終的な外観はテーマのデザインによって異なることに注意してください。すべてのテーマが高度な配置オプションをサポートしているわけではありません。

Citadela テーマでは、問題なくワイド幅または全幅を選択できます。
ダウンロードしてご自身の目で確かめてください!
別のブロックタイプへの変換
Pullquote ブロックは、別のタイプのブロックに変換できる可能性が限られています。実際、Pullquote ブロックは Quote ブロックにのみ変換できます。
結論: QuoteブロックかPullquoteブロックか?
Pullquote ブロックの代わりに Quote ブロックを使用する場合、またはその逆の場合はどうすればよいですか?
有名人の意見や引用を提示する場合、または外部ソースの引用を行う場合は、引用ブロックをお勧めします。引用は、ユーザーがページまたは投稿内で直接見つけられないテキストである必要があります。レビューを他のコンテンツからグラフィカルに分離できるため(デザインと書式の両方で、たとえば斜体を使用するなど)、お客様の声に最適です。それが引用であるため、強調する必要があることは一目でわかります。
Pullqoute ブロックは、ページ上のテキストから直接抽出された重要な情報を強調表示するために使用する必要があります。プルクォートはコンテンツの抜粋であるため、Web 訪問者は記事をよく読まなくても最も重要なメッセージを知ることができます。ただし、Pullquote ブロック内の情報が本当に魅力的であれば、訪問者がサイトでより多くの時間を費やすようになります。また、Pullqouteをヘッダーや字幕の代わりとして使用することもできます。


こんにちは、イヴィさん
wordpress blockquoteを正しい方法で使用するためのこのガイドに感謝します。テーマエディターから追加しようとしましたが、ほとんどすべてがクラッシュしました。再度、感謝します。
どの WordPress 目次プラグインを使用していますか?とても美しいので、ぜひ自分のサイトに導入したいと思っています。
ボラリサさん、こんにちは。
お褒めいただきありがとうございます。詳細については、https://www.ait-themes.club/create-table-in-wordpress-without-plugin-blog/ に掲載されている情報をご確認ください。
敬具!
ズラトコ
AITチーム
おい、
これは本当に良い読み物です。共有してくれてありがとう!
私の citadela pro プラグイン テーマのレイアウト サンプルでは、プル クオート内の写真を変更する方法が見つかりませんでした
https://prnt.sc/v26fce
こんにちは、
ご連絡いただきありがとうございます。ナレッジ ベースやビデオ チュートリアルのドキュメントをご確認ください。
https://www.ait-themes.club/ait-themes-documentation/
または、専用のサポート チケット システムに技術的な質問を直接投稿してください。 https://system.ait-themes.club/support/add-question からアカウントにログインしてください。
敬具!
ズラトコ
AITチーム