विषयसूची
सामग्री का एक नया टुकड़ा पोस्ट करते समय, उसके समग्र ग्राफिक लेआउट पर ध्यान देना महत्वपूर्ण है - न कि केवल पृष्ठ को अच्छा दिखाने के लिए। कुछ अनुभागों को उचित रूप से हाइलाइट करने से स्पष्टता बढ़ती है और विज़िटर का ध्यान आपकी सामग्री के प्रमुख भागों की ओर आकर्षित होता है। परिणामस्वरूप, उपयोगकर्ता को सबसे आवश्यक जानकारी मिलेगी, भले ही वह पूरा लेख न पढ़े और इसके बजाय केवल उसे सरसरी तौर पर पढ़े।
आज हम उद्धरण चिह्नों का उपयोग करके वर्डप्रेस संपादक में टेक्स्ट को हाइलाइट करने पर ध्यान केंद्रित करेंगे। हम आपको दिखाएंगे कि विशिष्ट परिस्थितियों में ब्लॉक कोट्स और पुलकोट्स कैसे करें और उनके बीच का अंतर समझाएं।
लेख निम्नलिखित प्रश्नों का उत्तर देता है:
- ब्लॉककोट का उपयोग कब करें
- वर्डप्रेस एडिटर में ब्लॉककोट कैसे डालें
- ब्लॉक शैलियाँ और ब्लॉककोट ब्लॉक का स्वरूपण
- उद्धरण खींचें: उनका उपयोग कब करें?
- पुलकोट ब्लॉक कैसे जोड़ें
- ब्लॉक अनुकूलन
- निष्कर्ष: कोटेशन ब्लॉक या पुलकोट ब्लॉक?
ब्लॉककोट का उपयोग कब करें
ब्लॉककोट शब्द वाक्यांश को छोटा करके बनाया गया था कोटेशन ब्लॉक करें जिसका तात्पर्य यह है कि यह सामग्री के एक व्यक्तिगत टुकड़े (ब्लॉक) का उद्धरण है। आमतौर पर यह आलेख से निकाला गया पाठ नहीं होता है। ब्लॉककोट बाहरी स्रोतों को संदर्भित करता है। आप इन्हें उद्धरण के रूप में उपयोग कर सकते हैं:
- एक अन्य स्रोत और पेशेवर प्रकाशन
- प्रसिद्ध लोगों के उद्धरण
- खुश ग्राहकों से प्रशंसापत्र
ब्लॉककोट्स सामग्री के एक निश्चित हिस्से पर ध्यान आकर्षित करते हैं। वे जानकारी को ग्राफिक रूप से बाकी सामग्री से अलग करके महत्वपूर्ण के रूप में चिह्नित करते हैं। ब्लॉककोट्स को अक्सर उद्धरण चिह्नों या उल्टे अल्पविरामों द्वारा दर्शाया जाता है। हालाँकि, उनका अंतिम स्वरूप आपके द्वारा उपयोग किए जा रहे वर्डप्रेस थीम पर निर्भर करता है।
वर्डप्रेस एडिटर में ब्लॉककोट कैसे डालें
किसी पेज या पोस्ट में ब्लॉककोट डालने के लिए एक विशेष ब्लॉक होता है जिसे कोट ब्लॉक कहा जाता है। इसे आपके पेज पर बहुत आसानी से जोड़ा जा सकता है:
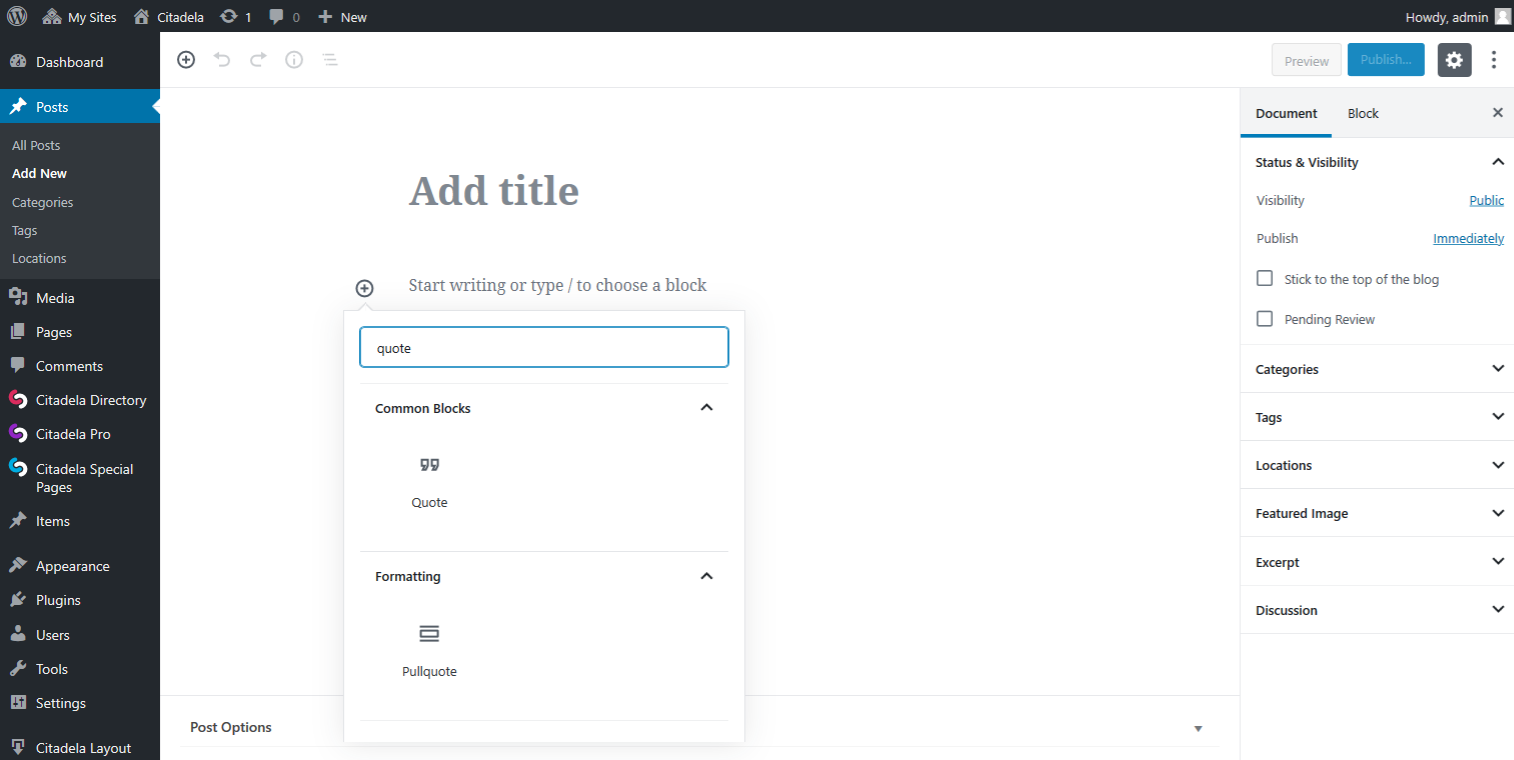
1. पहला विकल्प शीर्ष बार में या संपादक के भीतर "+" प्रतीक पर क्लिक करना है जहां आप ब्लॉक रखना चाहते हैं। फिर खोज बार में "उद्धरण" शब्द देखें।

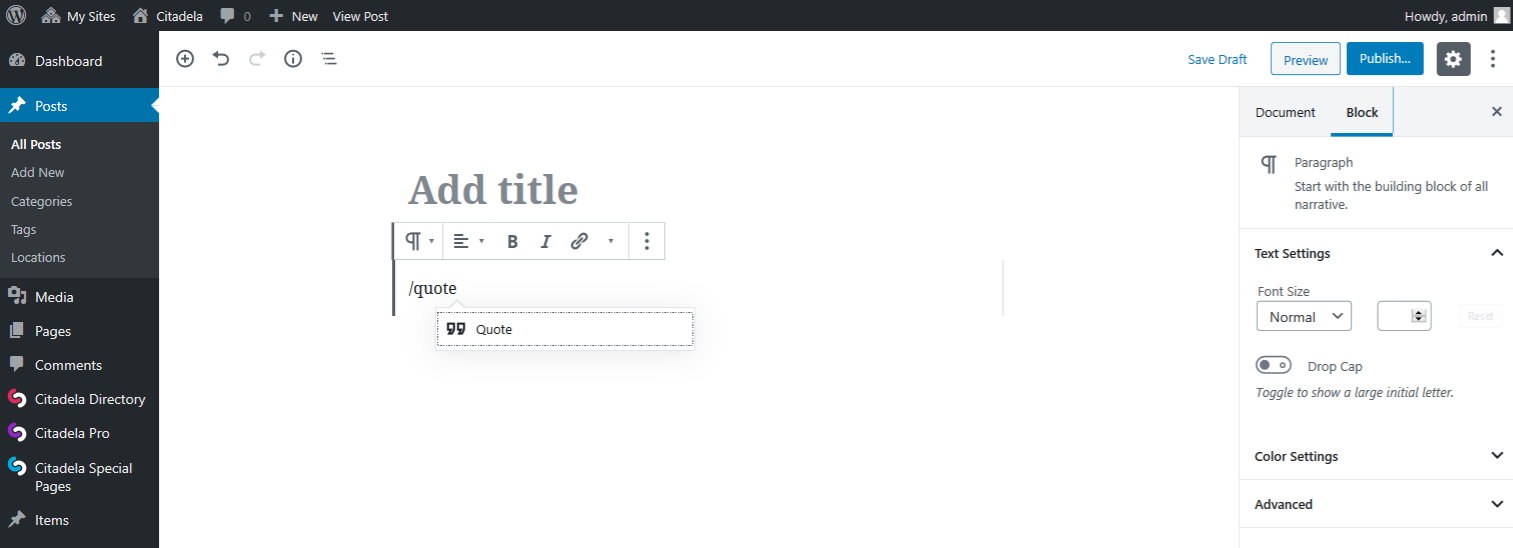
2. दूसरा विकल्प फॉरवर्ड स्लैश "/" के बाद किसी ब्लॉक का नाम टाइप करके उसे खोजना है।

सब कुछ कर दिया। आपने प्लेसहोल्डर और "उद्धरण लिखें" टेक्स्ट के साथ एक ब्लॉक बनाया है।
शैलियों और स्वरूपण को ब्लॉक करें
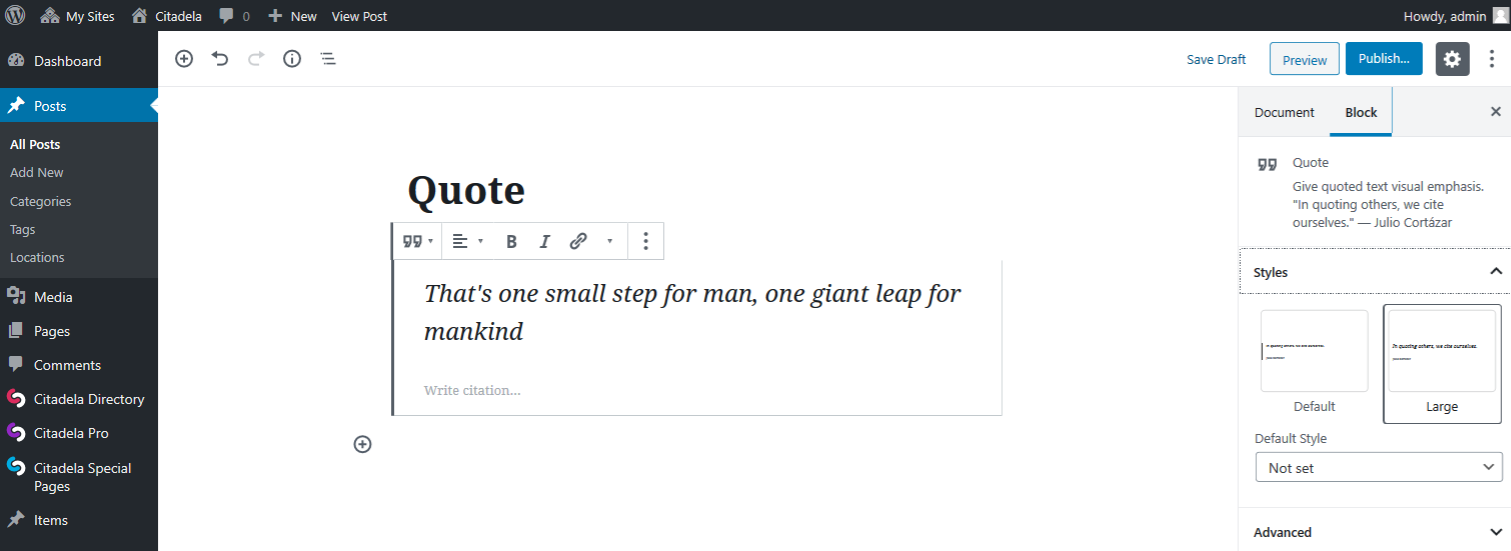
नए जोड़े गए कोट ब्लॉक में एक डिफ़ॉल्ट शैली और फ़ॉर्मेटिंग है। उद्धरण को हाइलाइट करने और इसे आपकी बाकी सामग्री से अलग करने के लिए एक लंबवत रेखा है। हालाँकि, आप टूलबार में उद्धरण चिह्न (") आइकन पर क्लिक करके या दाईं ओर इंस्पेक्टर के अंदर "शैलियाँ" चुनकर शैली को "बड़े" में बदल सकते हैं।
लार्ज स्टाइल ऊर्ध्वाधर रेखा को हटाता है, फ़ॉन्ट आकार बढ़ाता है और इसे इटैलिक में बदल देता है। हालाँकि पूर्वावलोकन पृष्ठ पर उद्धरण की अंतिम उपस्थिति आपके द्वारा उपयोग किए जा रहे वर्डप्रेस थीम के डिज़ाइन पर निर्भर करती है।

ब्लॉककोट्स फ़ॉर्मेटिंग एक पैराग्राफ को फ़ॉर्मेट करने के समान है। उद्धरण प्रारूप को बोल्ड या इटैलिक में सेट किया जा सकता है, आप उद्धरण के भीतर हाइपरलिंक (यूआरएल) का भी उपयोग कर सकते हैं। पाठ संरेखण बाएँ, मध्य या दाएँ हो सकता है। कोट ब्लॉक हमेशा सामग्री की चौड़ाई पर तय होता है।
ब्लॉककोट को दूसरे ब्लॉक प्रकार में बदलें
आप एक क्लिक से ब्लॉककोट को दूसरे ब्लॉक प्रकार में बदल सकते हैं। फायदा यह है कि आप सीधे कोट ब्लॉक से पुल्क्वाउट पर स्विच कर सकते हैं और इसके विपरीत। यहां चुनने के लिए सभी उपलब्ध ब्लॉकों की पूरी सूची दी गई है:
- अनुच्छेद
- पुलकोटे
- शीर्षक
- सूची
उद्धरण खींचें: उनका उपयोग कब करें?
जबकि ब्लॉककोट्स बाहरी स्रोतों को संदर्भित करते हैं, पुल कोट्स आपके पृष्ठ की सामग्री से सीधे निकाली गई सबसे महत्वपूर्ण जानकारी को उजागर करते हैं। इसका मतलब यह है कि वे आपके पोस्ट या पेज के विशिष्ट पैराग्राफ पर ध्यान आकर्षित करते हैं और उसके महत्व पर जोर देते हैं।
पुल उद्धरण कैसे काम करते हैं?
- एक ग्राफिक तत्व के रूप में जो सामग्री और उसकी संरचना को बढ़ाता है
- पृष्ठ स्क्रॉल करते समय वे उपयोगकर्ता का ध्यान आकर्षित करते हैं
- इन्हें किसी पृष्ठ पर उपशीर्षक या शीर्षलेख के रूप में उपयोग किया जा सकता है
पुलकोट ब्लॉक कैसे जोड़ें
वर्डप्रेस ब्लॉक एडिटर (5.0 से कम संस्करण) के रिलीज़ होने से पहले सीएसएस में पुल कोट्स को स्टाइल करना आवश्यक था। अब, पुलकोट ब्लॉक के लिए धन्यवाद, आप उन्हें कुछ क्लिक के साथ जोड़ सकते हैं। पुलकोट ब्लॉक को पेज में डालना बिल्कुल कोट ब्लॉक डालने जैसा ही है। इसके बजाय खोजते समय बस इस ब्लॉक के नाम का उपयोग करें।
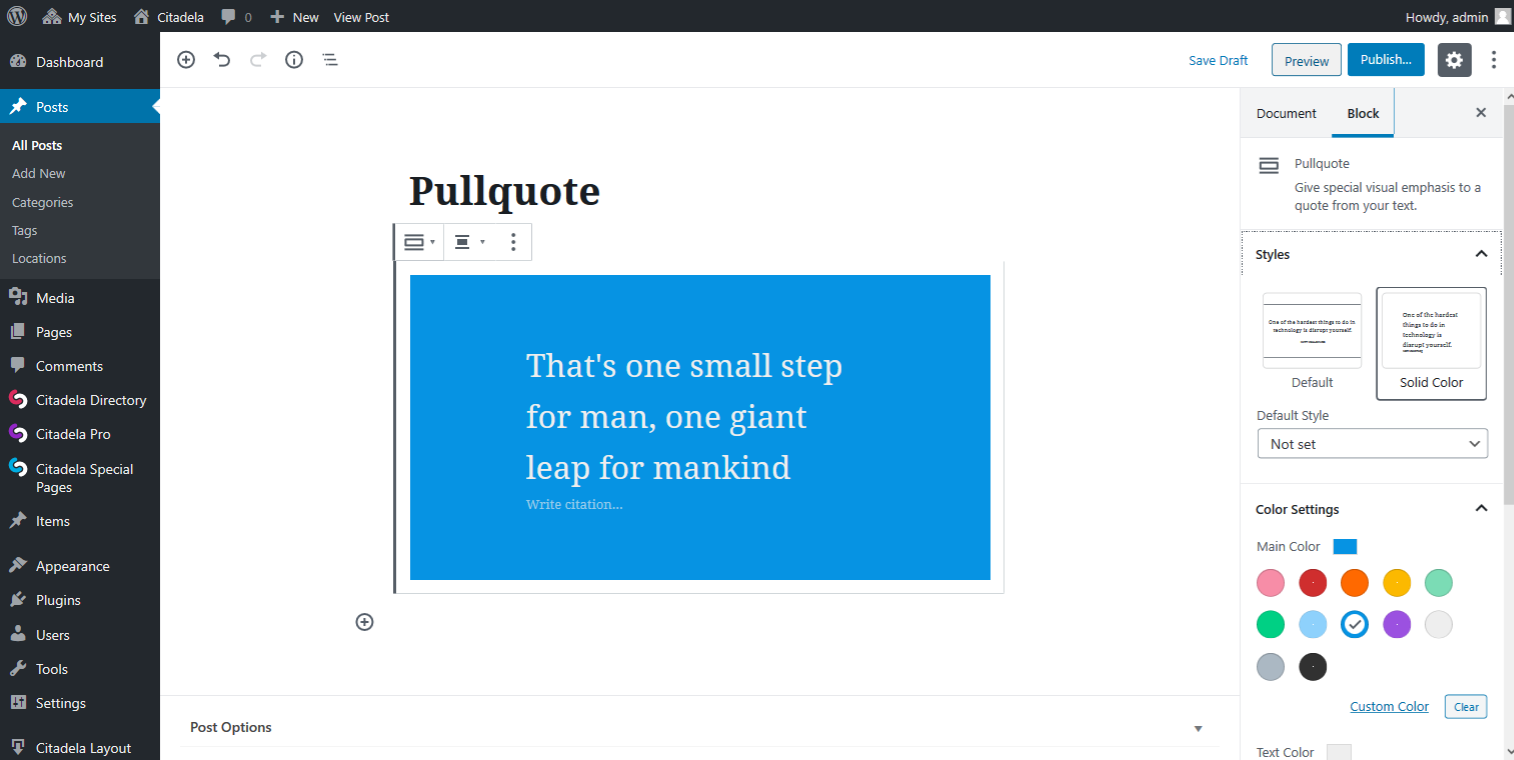
पुलकोट ब्लॉक का अनुकूलन
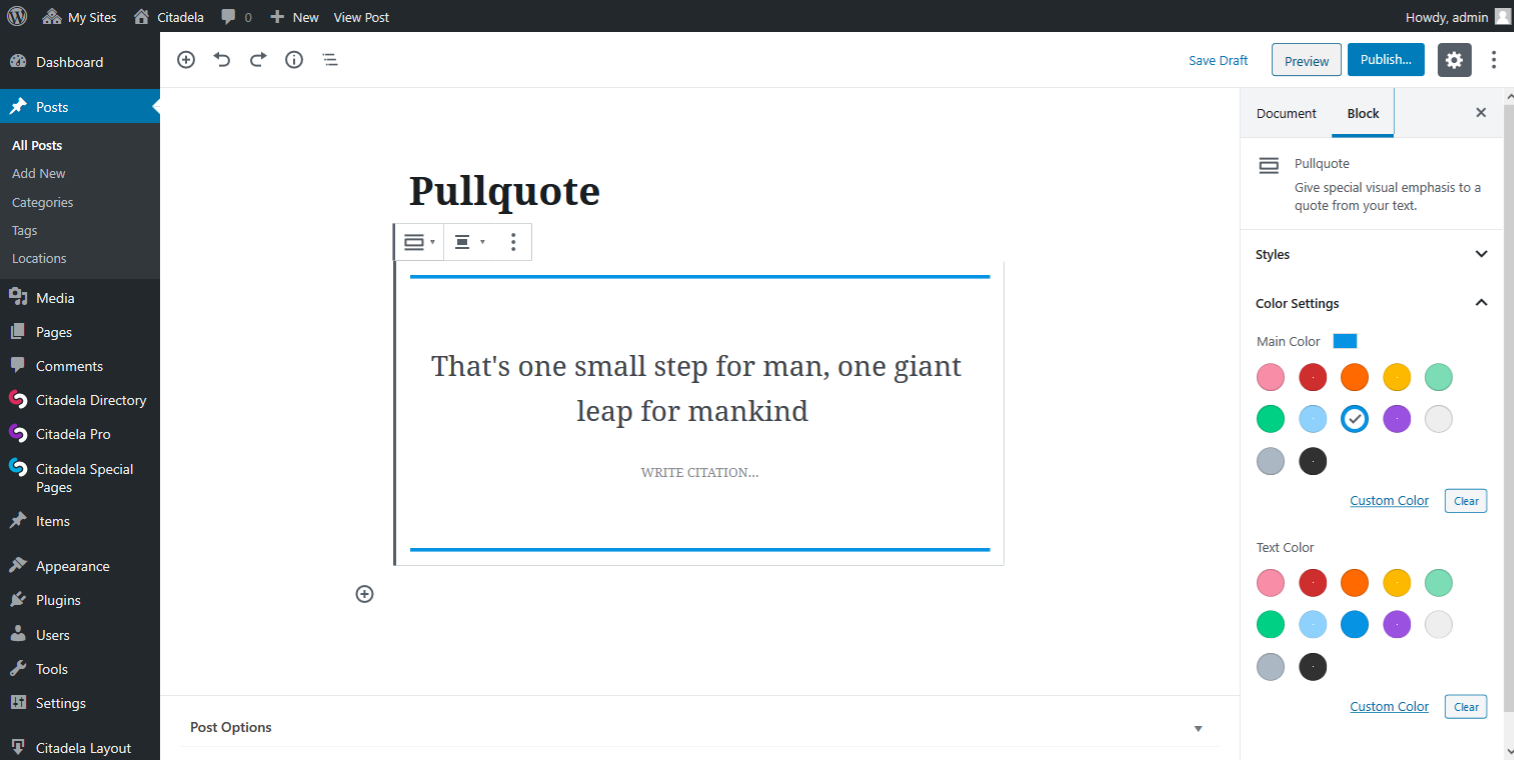
पुलकौटे ब्लॉक 2 मूल शैलियाँ प्रदान करता है - डिफ़ॉल्ट और ठोस रंग। आप टूलबार में या इंस्पेक्टर में उनके बीच स्विच कर सकते हैं। वे कैसे दिखते हैं?
डिफ़ॉल्ट शैली की विशेषता है दो क्षैतिज रेखाएँ, उद्धरण के ऊपर और नीचे। आप उन दो पंक्तियों का रंग बदल सकते हैं, हालाँकि पृष्ठभूमि सफ़ेद ही रहेगी।

दूसरी ओर, सॉलिड कलर एक सरल डिज़ाइन वाली शैली है बिना किसी लाइन के. डिफ़ॉल्ट शैली की तुलना में, फ़ॉन्ट आकार थोड़ा बड़ा है और आप सॉलिड कलर शैली का उपयोग करते समय पूरे ब्लॉक का पृष्ठभूमि रंग चुन सकते हैं।

इससे कोई फर्क नहीं पड़ता कि आप कौन सी शैली चुनते हैं, आप दोनों में फ़ॉन्ट का रंग बदल सकते हैं। बोल्ड, इटैलिक या यूआरएल डालने जैसी मानक पैराग्राफ़ फ़ॉर्मेटिंग भी उपलब्ध है।
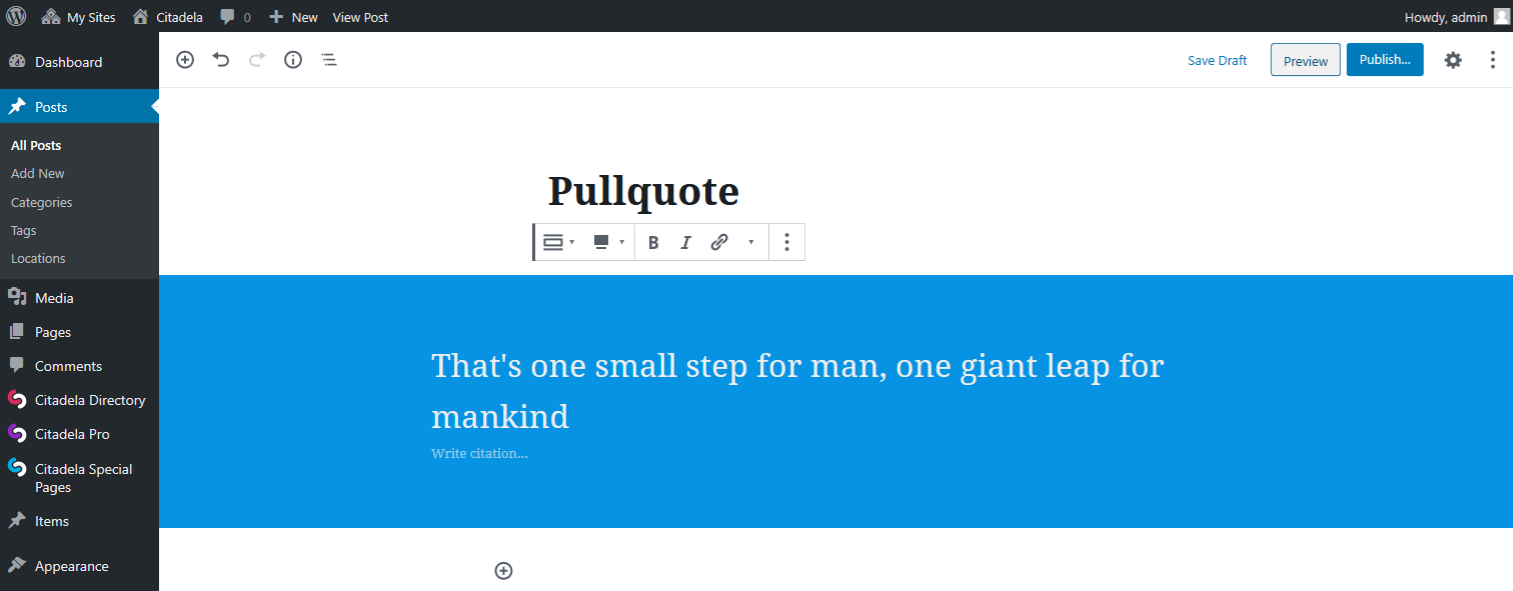
उन्नत पुलकाउट ब्लॉक संरेखण विकल्प
कोट ब्लॉक के विपरीत, पुल्क्वाउट ब्लॉक अधिक संरेखण विकल्प प्रदान करता है: मानक संरेखण (बाएं, दाएं, केंद्र) के अलावा, चौड़ी चौड़ाई या पूरी चौड़ाई।
वाइडस्क्रीन दृश्य के लिए धन्यवाद, पुलकाउट का उपयोग हेडर या सबहेडिंग के रूप में किया जा सकता है। यह न केवल पृष्ठ पर सामग्री को अच्छी तरह से विभाजित कर सकता है, बल्कि यह उपयोगकर्ता को पृष्ठ ब्राउज़ करना जारी रखने के लिए लुभाने के लिए क्लिफहैंगर के रूप में भी कार्य करता है। कृपया याद रखें कि आपके पुलकोट का अंतिम स्वरूप आपकी थीम के डिज़ाइन पर निर्भर करता है। सभी थीम उन्नत संरेखण विकल्पों का भी समर्थन नहीं करते हैं।

Citadela थीम आपको बिना किसी परेशानी के चौड़ी चौड़ाई या पूरी चौड़ाई चुनने की अनुमति देती है।
इसे डाउनलोड करें और स्वयं देखें!
दूसरे ब्लॉक प्रकार में रूपांतरण
पुलकोट ब्लॉक में किसी अन्य प्रकार के ब्लॉक में परिवर्तन की सीमित संभावनाएँ हैं। वास्तव में, पुलकोट ब्लॉक को केवल कोट ब्लॉक में बदला जा सकता है।
निष्कर्ष: कोटेशन ब्लॉक या पुलकोट ब्लॉक?
पुलकोट ब्लॉक के बजाय कोट ब्लॉक का उपयोग कब करें और इसके विपरीत?
हम प्रसिद्ध लोगों की राय और उद्धरण प्रस्तुत करते समय या बाहरी स्रोतों के उद्धरण के लिए कोट ब्लॉक की अनुशंसा करते हैं। उद्धरण एक ऐसा टेक्स्ट होना चाहिए जो उपयोगकर्ताओं को सीधे पेज या पोस्ट में नहीं मिलेगा। यह प्रशंसापत्र के लिए एकदम सही है, क्योंकि वे ग्राफिक रूप से समीक्षाओं को अन्य सामग्री से अलग करते हैं (डिज़ाइन और फ़ॉर्मेटिंग दोनों में - उदाहरण के लिए इटैलिक का उपयोग करके)। पहली नज़र में यह स्पष्ट है कि यह एक उद्धरण है और इसलिए इस पर ज़ोर देने की आवश्यकता है।
पेज पर टेक्स्ट से ली गई मुख्य जानकारी को सीधे हाइलाइट करने के लिए पुलक्वाउट ब्लॉक का उपयोग किया जाना चाहिए। चूंकि पुलकोट्स सामग्री के अंश हैं, वे आपके वेब आगंतुकों को लेख को पूरी तरह से पढ़े बिना सबसे महत्वपूर्ण संदेश सीखने की अनुमति देते हैं। हालाँकि, पुलकोट ब्लॉक में दी गई जानकारी वास्तव में आकर्षक है, यह विज़िटर को आपकी साइट पर अधिक समय बिताने के लिए प्रोत्साहित करेगी। इसके अलावा, आप पुलकाउट को हेडर के रूप में या उपशीर्षक के विकल्प के रूप में भी उपयोग कर सकते हैं।


हाय इवी,
वर्डप्रेस ब्लॉककोट को सही तरीके से उपयोग करने पर इस गाइड के लिए धन्यवाद, मैंने इसे अपने थीम संपादक के माध्यम से जोड़ने का प्रयास किया और मैंने लगभग सब कुछ क्रैश कर दिया। एक बार फिर धन्यवाद।
कृपया आप किस वर्डप्रेस सामग्री तालिका प्लगइन का उपयोग कर रहे हैं? यह सुंदर है और मुझे इसे अपनी साइट पर लागू करना अच्छा लगेगा।
नमस्ते बोलारिसा,
आपकी तारीफ के लिए धन्यवाद। कृपया यहां पोस्ट की गई विस्तृत जानकारी देखें: https://www.ait-themes.club/create-table-in-wordpress-without-plugin-blog/
सधन्यवाद!
ज़्लात्को
एआईटी टीम
अरे,
यह वास्तव में एक अच्छा पाठ है। साझा करने के लिए धन्यवाद!
मेरे सिटाडेला प्रो प्लगइन्स थीम लेआउट नमूने में, मुझे यह नहीं पता चला कि पुल कोट में फोटो को कैसे बदला जाए
https://prnt.sc/v26fce
नमस्ते,
लिखने के लिए धन्यवाद। हम आपसे अनुरोध करेंगे कि आप वीडियो ट्यूटोरियल के साथ हमारे ज्ञानकोष और/या दस्तावेज़ीकरण की जाँच करें:
https://www.ait-themes.club/ait-themes-documentation/
या बेझिझक तकनीकी प्रश्न सीधे हमारे समर्पित समर्थन टिकट सिस्टम में पोस्ट करें। कृपया https://system.ait-themes.club/support/add-question पर अपने खाते में लॉगिन करें।
सधन्यवाद!
ज़्लात्को
एआईटी टीम