Sisällysluettelo
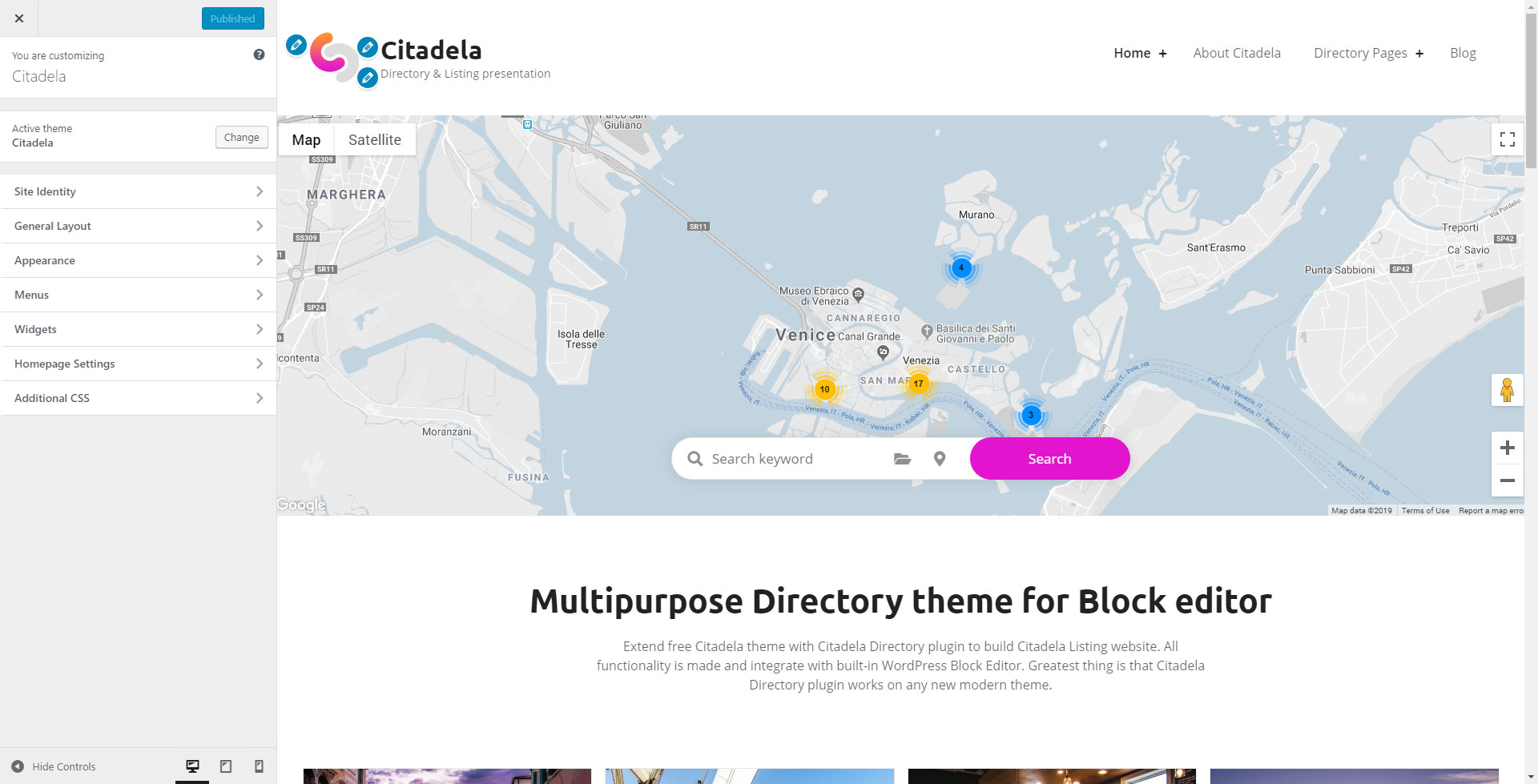
Onnistuneen lisäosan asennuksen jälkeen löydät uudet asetukset WordPress Customizer -näytöltä. Avaa Customizer-näyttö WordPressin päävalikon kautta valitsemalla Appearance (Ulkoasu) > Customize (Mukauta) -valikkokohta.
Yleisten WordPress Customizer -välilehtien lisäksi löydät uusia välilehtiä Citadela-teeman mukauttamiseen:

Sivuston identiteetti -välilehti
Sivuston identiteetti -välilehdellä voit määrittää sivustosi yleisiä tietoja, kuten sivuston otsikon, tunnuslauseen, logon kuvan, sivuston kuvan (jota yleensä käytetään ja joka tunnetaan nimellä favicon) ja alatunnisteen tekstin. Lisäksi voit piilottaa sivuston otsikon ja taglinen ja näyttää vain logon otsikossa.
Yleinen asettelu-välilehti
Verkkosivuston ulkoasua ja suunnittelua voidaan muuttaa valinnoilla Teema-asettelu, Otsikon asettelu ja Teeman suunnittelu. Näiden vaihtoehtojen avulla voit valita verkkosivuston haluamasi ulkoasun. Lisäämme käytettävissä olevia ulkoasuja ja malleja jatkuvasti. Tutustu myös seuraavaan dokumentaatioon koskien teeman ulkoasu ja sivupalkit.
Sisällön leveyden koot
Aseta sisällölle ennalta määritetyt leveyskoot.
Käytettävissä on kolme oletuskokotyyppiä:
- sisällön koko
- leveä koko
- täysikokoinen
Sisällön eri leveyskokoja voidaan käyttää esimerkiksi käyttämällä Citadela Blocks -lisäosassa saatavilla olevaa Cluster-lohkoa tai WordPressin oletuslohkoryhmää. Leveyden koko voidaan valita lohkojen työkalupalkista.
Reunan säteen vaihtoehdot
Vaihtoehtoja muokata verkkosivuston osien sädettä:
- General Border Radius määrittää verkkosivuston osien pyöristetyt kulmat.
- Buttons Border Radius määrittää painikkeiden pyöristetyt kulmat.
Ulkonäkö-välilehti
Ulkoasu-välilehdellä voit vaihtaa verkkosivustosi värejä, taustoja ja typografiaa.
Saatavilla on vaihtoehtoja:
- Otsikon tausta - valinnoilla voit ladata kuvan otsikkoon ja määrittää kuvan perusominaisuudet taustalle, kuten toiston, koon, sijainnin ja kiinteä kuva -vaihtoehdon, joka pitää kuvan kiinteänä vierityksen aikana. Myös otsikon värivaihtoehdot ovat käytettävissä.
- Värit - vaihtoehdot, joilla voit vaihtaa verkkosivuston, sivun sisältöalueen ja alatunnisteen pääkoristeen värejä.
- Typografia - Google Fonts -valikoima, eri fontti sisällön tekstille ja otsikoille. Käytettävissä on myös mukautettu fonttipaino otsikoille.
