Sisällysluettelo
Aukioloajat-lohkon avulla voit näyttää yrityksen aukioloajat riittävästi. Se on osa Citadela Blocks -lisäosaa. Tätä lohkoa voidaan käyttää yhdessä Klusterin lohko joka antaa sinulle vielä enemmän muokkausmahdollisuuksia. Katso joitakin Esimerkkejä aukioloajoista blogikirjoituksessamme.
Mihin voit sijoittaa tämän lohkon?
Sivut ja viestit. Gutenberg-editorin ansiosta voit lisätä tietoja mihin tahansa sivuun tai postaukseen.
Mitä on mahdollista mukauttaa?
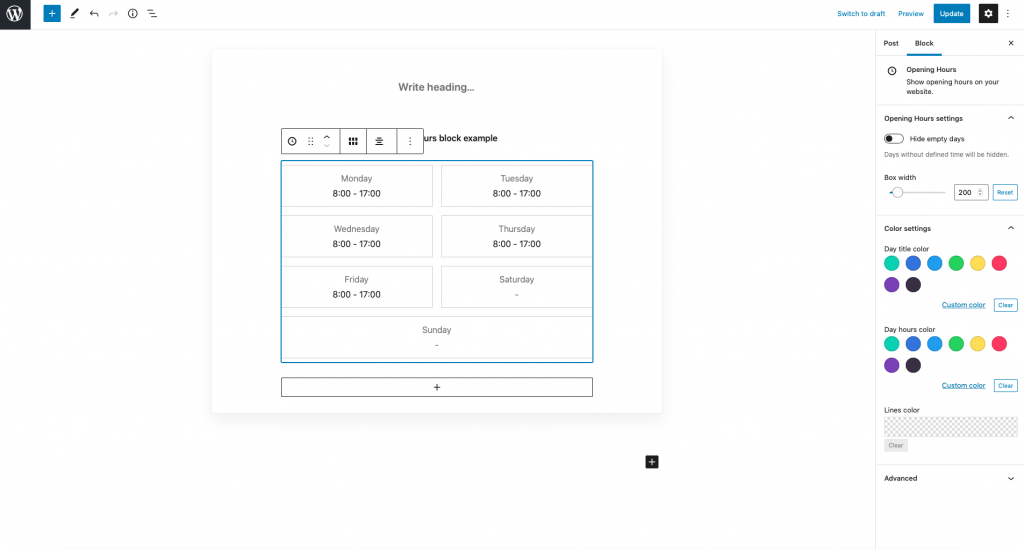
Valittavissa on monia vaihtoehtoja, kuten värit, asettelut, laatikon koko, kohdistus ja kirjasintyyppi. Voit lisätä linkin päivän otsikkoon tai päivän tunteihin. Voit päättää, haluatko piilottaa tyhjät päivät vai jättää ne näkyviin. On kaksi pääasettelua: Luettelo ja laatikko. Jos valitset laatikkoasettelun, voit määrittää laatikon leveyden.
Värit
Valitse esiasetetuista tai mukautetuista väreistä. Luettelo- ja laatikkoasettelua varten voit määrittää värin ulkonäön tässä:
- Päivän nimi
- Päivä tunti
- Linja

Kohokohdat
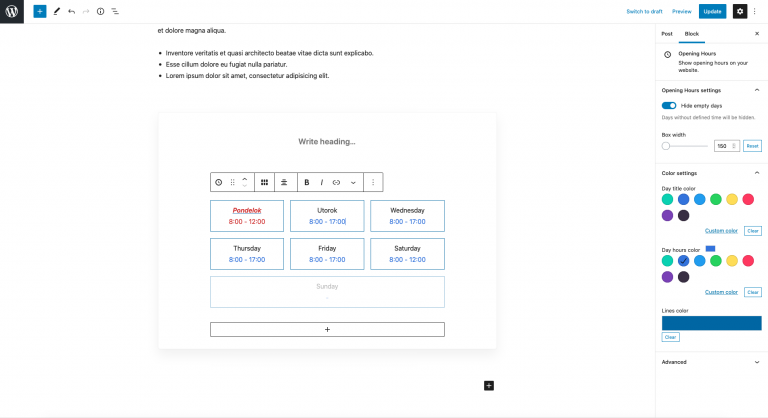
Käytä linkkiyhteyttä kuvaamaan lisätietoja, jotka liittyvät tiettyyn päivään tai tiettyihin tunteihin.
Mistä löydät asetukset?
Lohkon työkalupalkissa
- Asettelutyyppi: Lista tai Laatikko
- Tekstin kohdistus (vasen, keskellä, oikea)
- Kirjasintyyppi Lihavoitu, Kursivoitu, Yliviivattu, Alaindeksi, Yläindeksi.
- Fontin väri - muuttaa fontin väriä vain tiettynä päivänä.
- Linkkiyhteys
Sivupalkkitarkastuksessa
- Piilota tyhjät päivät -vaihtoehto
- Päivän otsikon, päivän tuntien ja rivien väriasetukset
- Laatikon leveys (vain laatikkoasettelussa)
Saadaksesi lisää mukautuksia, käytä tätä Aukioloajat-lohkoa altogetgher kanssa. Klusterin lohko.
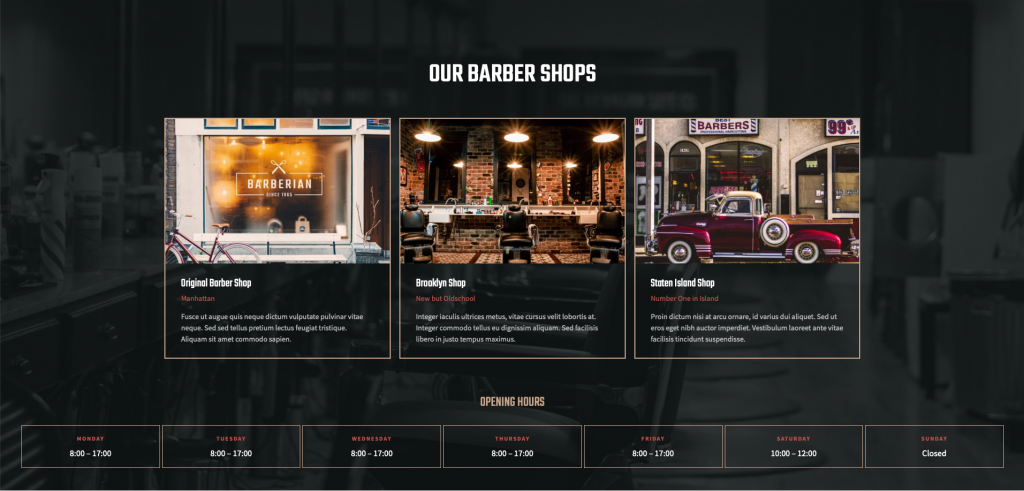
Esimerkki Parturin asettelu
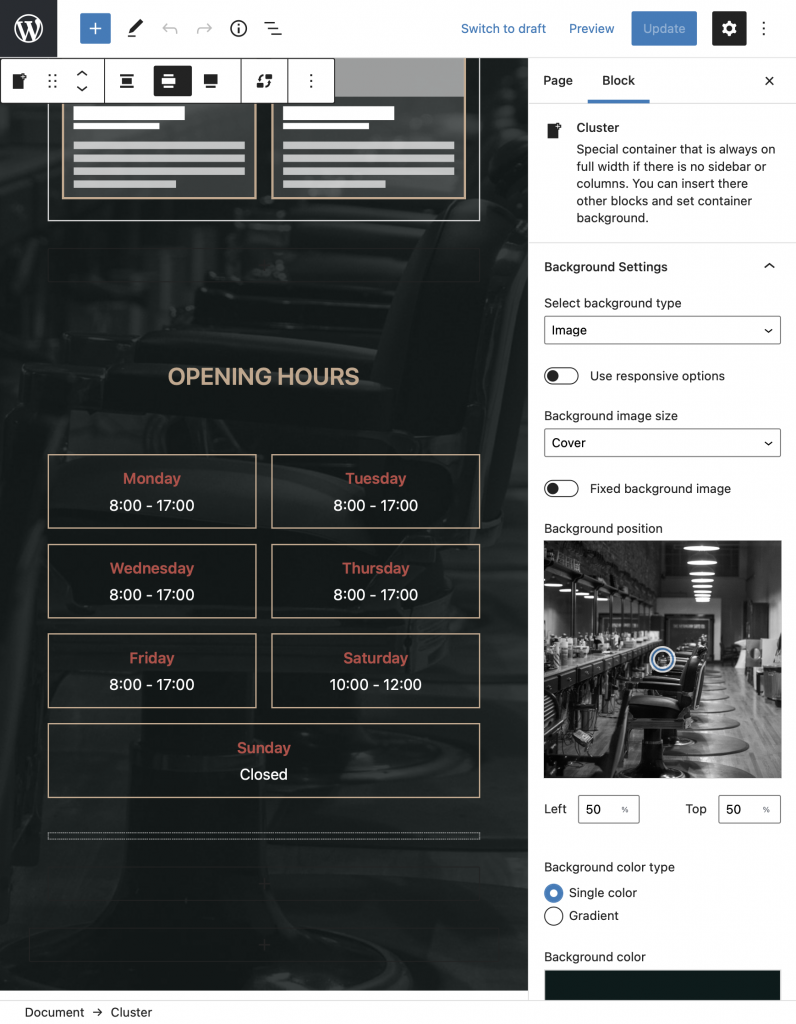
Tämä ulkoasu on yhden sivun tyyppinen verkkosivusto. Käytimme siinä Aukioloajat-lohko-osiota, jonka suunnittelimme yhdessä toisen alueen kanssa. Tässä tapauksessa näytimme kaikki parturi-kampaamoa pyörittävät toimipisteet yhden tuotemerkin alla. Loimme yksittäiset liikkeet "listaus"-toiminnallisuuden avulla. Sitten näytimme ne Listing Item List -lohkon kautta tässä. Ja Cluster-lohkon avulla lisäsimme kuvan taustalle. Asetimme päällekkäisyyden ja värin.
Uuden käyttäjän vinkki
Asenna johonkin alatunnukseen puhdas WordPress testausta varten. Asenna sitten Citadela-teema, liitännäiset ja tuo haluamasi Citadela-asettelu testiasennukseesi ja leiki oppiaksesi, miten se toimii.