Table des matières
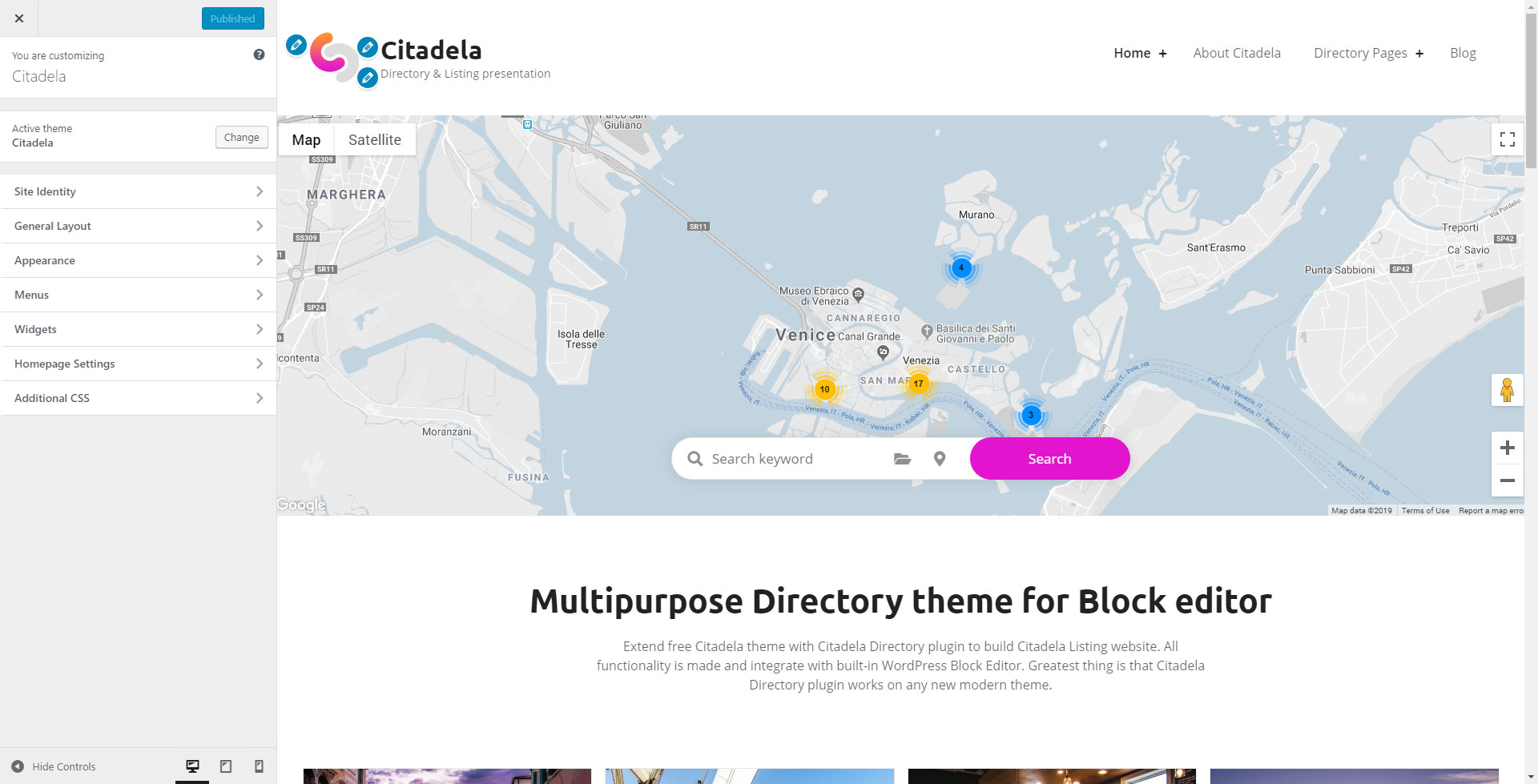
Après une installation réussie du plugin, vous pouvez trouver de nouveaux paramètres dans l'écran WordPress Customizer. Via le menu principal de WordPress, accédez à Apparence > Personnaliser l'élément de menu pour ouvrir l'écran de personnalisation.
Outre les onglets généraux de WordPress Customizer, vous pouvez trouver de nouveaux onglets pour personnaliser votre thème Citadela :

Onglet Identité du site
Via l'onglet Identité du site, vous pouvez définir des informations générales sur votre site Web, telles que le titre du site, le slogan, l'image du logo, l'image du site (généralement utilisée et connue sous le nom de favicon) et le texte du pied de page. De plus, vous pouvez masquer le titre et le slogan du site pour afficher le seul logo dans l'en-tête.
Onglet Disposition générale
La mise en page et la conception du site Web peuvent être modifiées à l'aide des options Mise en page du thème, Mise en page de l'en-tête et Conception du thème. Ces options vous permettent de sélectionner l'apparence préférée de votre site Web. Nous ajouterons continuellement les mises en page et les conceptions disponibles. Veuillez également consulter la documentation suivante concernant mise en page du thème et barres latérales.
Tailles de largeur de contenu
Définissez vos tailles de largeur prédéfinies pour votre contenu.
Trois types de taille par défaut sont disponibles :
- taille du contenu
- taille large
- taille réelle
Différentes tailles de largeur de contenu peuvent être appliquées, par exemple, en utilisant le bloc Cluster disponible dans le plug-in Citadela Blocks ou le groupe de blocs WordPress par défaut. La largeur peut être sélectionnée dans la barre d'outils des blocs.
Options de rayon de bordure
Options pour personnaliser le rayon des parties du site Web :
- Rayon de bordure général pour définir les coins arrondis des parties du site Web.
- Buttons Border Radius pour définir les coins arrondis des boutons.
Onglet Apparence
L'onglet Apparence offre des options pour modifier les couleurs, les arrière-plans et la typographie de votre site Web.
Les options disponibles sont :
- Arrière-plan de l'en-tête - les options vous permettent de télécharger une image pour l'en-tête et de définir les propriétés de base de l'image en arrière-plan, telles que la répétition, la taille, la position et l'option d'image fixe pour conserver l'image fixe pendant le défilement. Des options de couleur pour l'en-tête sont également disponibles.
- Couleurs - options pour modifier les couleurs de décoration principales du site Web, de la zone de contenu de la page et du pied de page.
- Typographie - sélection de polices Google, police différente pour le texte du contenu et pour les titres. Disponible est également la sélection de poids de police personnalisé pour les titres.
