Зміст
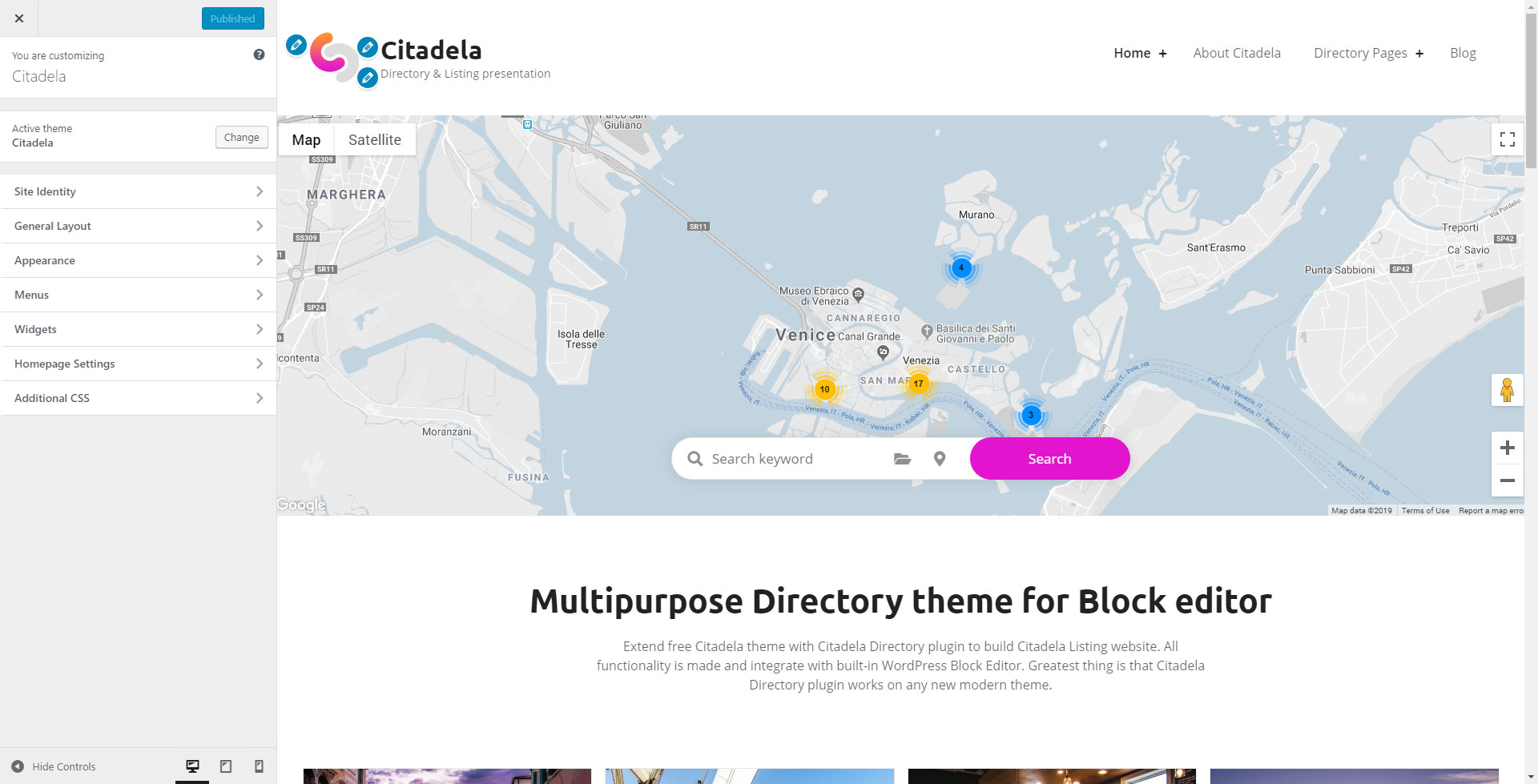
Після успішного встановлення плагіна ви зможете знайти нові налаштування на сторінці налаштування WordPress. У головному меню WordPress перейдіть до пункту меню "Зовнішній вигляд" > "Налаштувати", щоб відкрити вікно налаштувань.
Окрім загальних вкладок налаштування WordPress, ви можете знайти нові вкладки для налаштування вашої теми Citadela:

Вкладка Ідентифікація сайту
На вкладці "Ідентифікація сайту" ви можете встановити загальну інформацію про ваш сайт, таку як назва сайту, слоган, зображення логотипу, зображення сайту (зазвичай використовується і відоме як favicon) і текст нижнього колонтитула. Крім того, ви можете приховати назву сайту і слоган, щоб відобразити лише логотип у верхньому колонтитулі.
Вкладка Загальний макет
Макет і дизайн веб-сайту можна змінити за допомогою опцій "Макет теми", "Макет заголовка" і "Дизайн теми". Ці опції дозволяють вибрати бажаний вигляд вашого веб-сайту. Ми будемо постійно додавати доступні макети та дизайни. Будь ласка, також ознайомтеся з наступною документацією щодо макет теми та бічні панелі.
Розміри ширини вмісту
Встановіть заздалегідь визначені розміри ширини для вашого вмісту.
За замовчуванням доступні три типи розмірів:
- розмір вмісту
- широкий розмір
- повний розмір
Можна застосовувати різні розміри ширини контенту, наприклад, за допомогою блоку Cluster, доступного в плагіні Citadela Blocks, або стандартної групи блоків WordPress. Розмір ширини можна вибрати на панелі інструментів блоків.
Параметри радіуса межі
Опції для налаштування радіусу частин сайту:
- Загальний радіус межі для визначення заокруглених кутів частин веб-сайту.
- Кнопки Радіус межі для визначення заокруглених кутів для кнопок.
Вкладка "Зовнішній вигляд
На вкладці "Зовнішній вигляд" ви можете змінити кольори, фон і типографіку вашого сайту.
Доступні варіанти:
- Фон заголовка - опції дозволяють завантажити зображення для заголовка і визначити основні властивості для зображення на фоні, такі як повторення, розмір, позиція і опція фіксованого зображення, щоб зберегти зображення фіксованим під час прокрутки. Також доступні опції кольору для заголовка.
- Кольори - опції для зміни основних кольорів оформлення сайту, області вмісту сторінки та нижнього колонтитула.
- Типографіка - вибір шрифтів Google, різних шрифтів для тексту контенту і для заголовків. Також доступний вибір власної ваги шрифту для заголовків.
