Índice
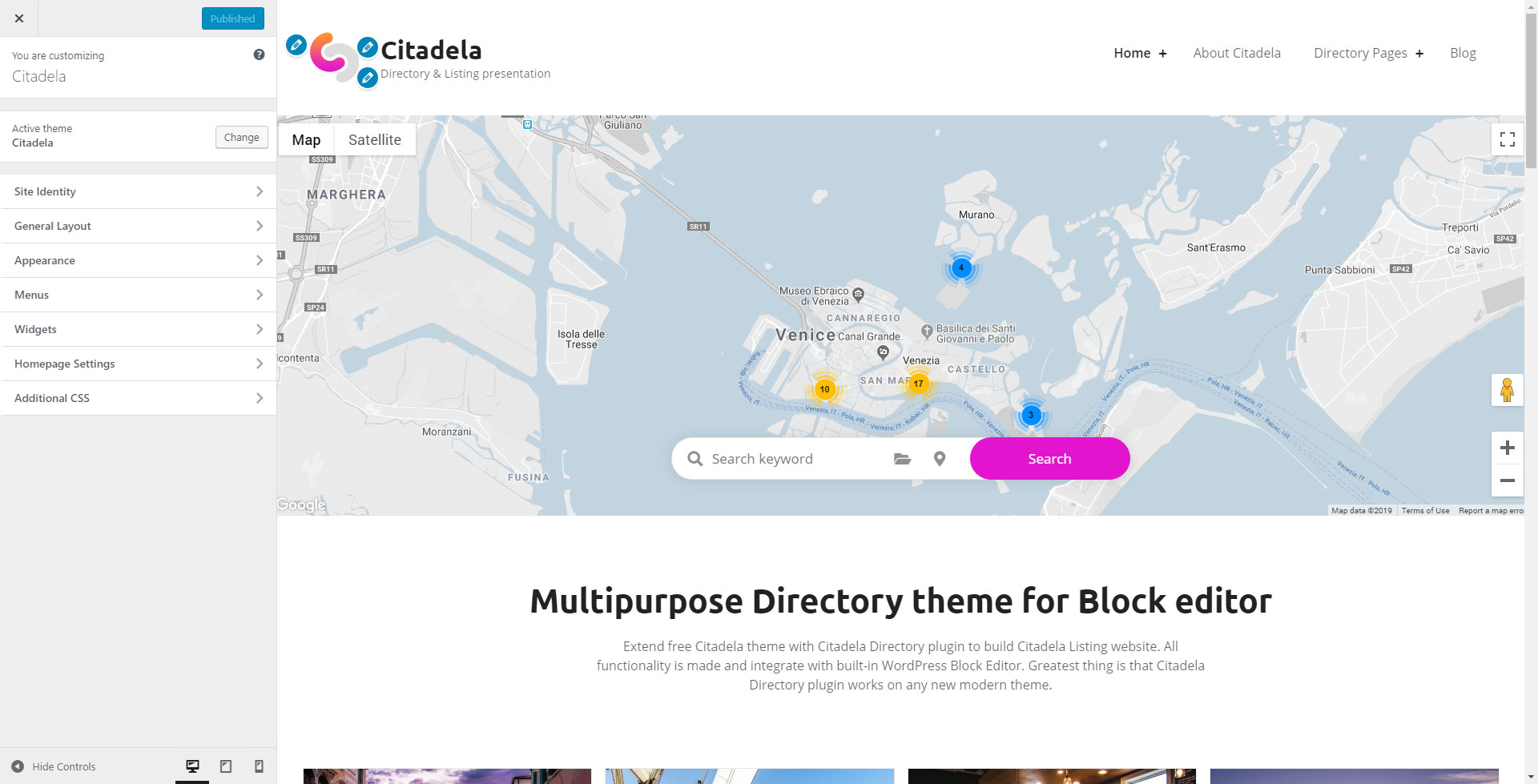
Após a instalação bem-sucedida do plug-in, você pode encontrar novas configurações na tela do WordPress Customizer. No menu principal do WordPress, navegue até Aparência > Personalizar item de menu para abrir a tela Personalizador.
Além das guias gerais do WordPress Customizer, você pode encontrar novas guias para personalizar seu tema Citadela:

Guia Identidade do site
Por meio da guia Identidade do site, você pode definir informações gerais sobre seu site, como título do site, slogan, imagem do logotipo, imagem do site (geralmente usada e conhecida como favicon) e texto do rodapé. Além disso, você pode ocultar o título e o slogan do site para exibir o único logotipo no cabeçalho.
Guia Layout geral
O layout e o design do site podem ser alterados usando as opções Layout do tema, Layout do cabeçalho e Design do tema. Essas opções permitem que você selecione a aparência preferida do seu site. Adicionaremos layouts e designs disponíveis continuamente. Por favor, verifique também a seguinte documentação sobre layout do tema e barras laterais.
Tamanhos de largura de conteúdo
Defina seus tamanhos de largura predefinidos para o seu conteúdo.
Estão disponíveis três tipos de tamanho padrão:
- tamanho do conteúdo
- tamanho largo
- tamanho completo
Diferentes tamanhos de largura de conteúdo podem ser aplicados, por exemplo, usando o bloco Cluster disponível no plug-in Citadela Blocks ou no grupo de blocos padrão do WordPress. O tamanho da largura pode ser selecionado na barra de ferramentas dos blocos.
Opções de raio de borda
Opções para personalizar o raio das partes do site:
- General Border Radius para definir os cantos arredondados das partes do site.
- Raio da borda dos botões para definir os cantos arredondados dos botões.
Aba Aparência
A guia Aparência oferece opções para alterar cores, planos de fundo e tipografia do seu site.
Estão disponíveis as opções:
- Fundo do cabeçalho – as opções permitem que você carregue a imagem para o cabeçalho e defina as propriedades básicas da imagem no fundo, como repetição, tamanho, posição e opção de imagem fixa para manter a imagem fixa durante a rolagem. As opções de cores para o cabeçalho também estão disponíveis.
- Cores – opções para alterar as cores da decoração principal do site, área de conteúdo da página e rodapé.
- Tipografia – seleção de Google Fonts, fonte diferente para texto de conteúdo e para títulos. Também está disponível a seleção de peso de fonte personalizado para títulos.
















