목차
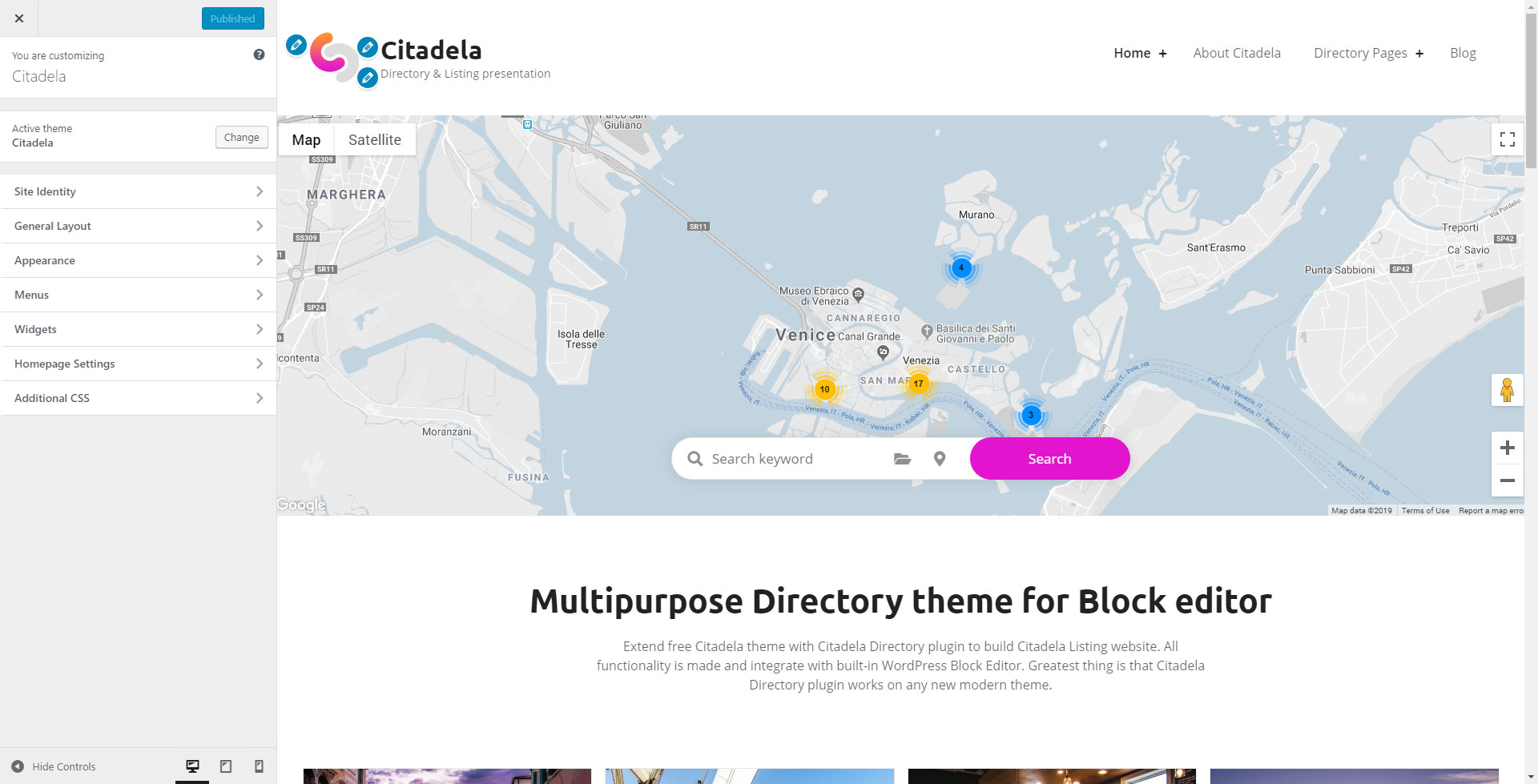
플러그인 설치가 완료되면 WordPress Customizer 화면에서 새로운 설정을 찾을 수 있습니다. 기본 WordPress 메뉴를 통해 모양 > 사용자 정의 메뉴 항목으로 이동하여 사용자 정의 화면을 엽니다.
일반 WordPress 사용자 지정 탭 외에도 Citadela 테마를 사용자 지정할 수 있는 새 탭을 찾을 수 있습니다.

사이트 ID 탭
사이트 ID 탭을 통해 사이트 제목, 태그라인, 로고 이미지, 사이트 이미지(일반적으로 파비콘으로 알려져 있음) 및 바닥글 텍스트와 같은 웹사이트에 대한 일반 정보를 설정할 수 있습니다. 또한 사이트 제목과 태그라인을 숨겨 헤더에 로고만 표시할 수 있습니다.
일반 레이아웃 탭
웹 사이트의 레이아웃과 디자인은 테마 레이아웃, 헤더 레이아웃 및 테마 디자인 옵션을 사용하여 변경할 수 있습니다. 이 옵션을 사용하면 원하는 웹사이트 모양을 선택할 수 있습니다. 사용 가능한 레이아웃과 디자인을 지속적으로 추가할 예정입니다. 관련하여 다음 문서도 확인하십시오. 테마 레이아웃 및 사이드바.
콘텐츠 너비 크기
콘텐츠에 대해 미리 정의된 너비 크기를 설정합니다.
세 가지 기본 크기 유형을 사용할 수 있습니다.
- 콘텐츠 크기
- 와이드 사이즈
- 전체 크기
예를 들어 Citadela 블록 플러그인 또는 기본 WordPress 블록 그룹에서 사용할 수 있는 클러스터 블록을 사용하여 다양한 콘텐츠 너비 크기를 적용할 수 있습니다. 너비 크기는 블록 도구 모음에서 선택할 수 있습니다.
테두리 반경 옵션
웹 사이트 부분의 반경을 사용자 지정하는 옵션:
- 일반 테두리 반경은 웹 사이트 부분의 둥근 모서리를 정의합니다.
- 버튼 테두리 반경은 버튼의 둥근 모서리를 정의합니다.
모양 탭
모양 탭에서는 웹 사이트의 색상, 배경 및 타이포그래피를 변경할 수 있는 옵션을 제공합니다.
사용 가능한 옵션은 다음과 같습니다.
- 헤더 배경 - 옵션을 사용하면 헤더용 이미지를 업로드하고 반복, 크기, 위치 및 고정 이미지 옵션과 같은 배경 이미지의 기본 속성을 정의하여 스크롤하는 동안 이미지를 고정할 수 있습니다. 헤더의 색상 옵션도 사용할 수 있습니다.
- 색상 – 웹 사이트, 페이지 콘텐츠 영역 및 바닥글의 기본 장식 색상을 변경하는 옵션입니다.
- 타이포그래피 – Google 글꼴 선택, 콘텐츠 텍스트 및 제목에 대한 다른 글꼴. 제목에 대한 사용자 지정 글꼴 두께를 선택할 수도 있습니다.
