Daftar isi
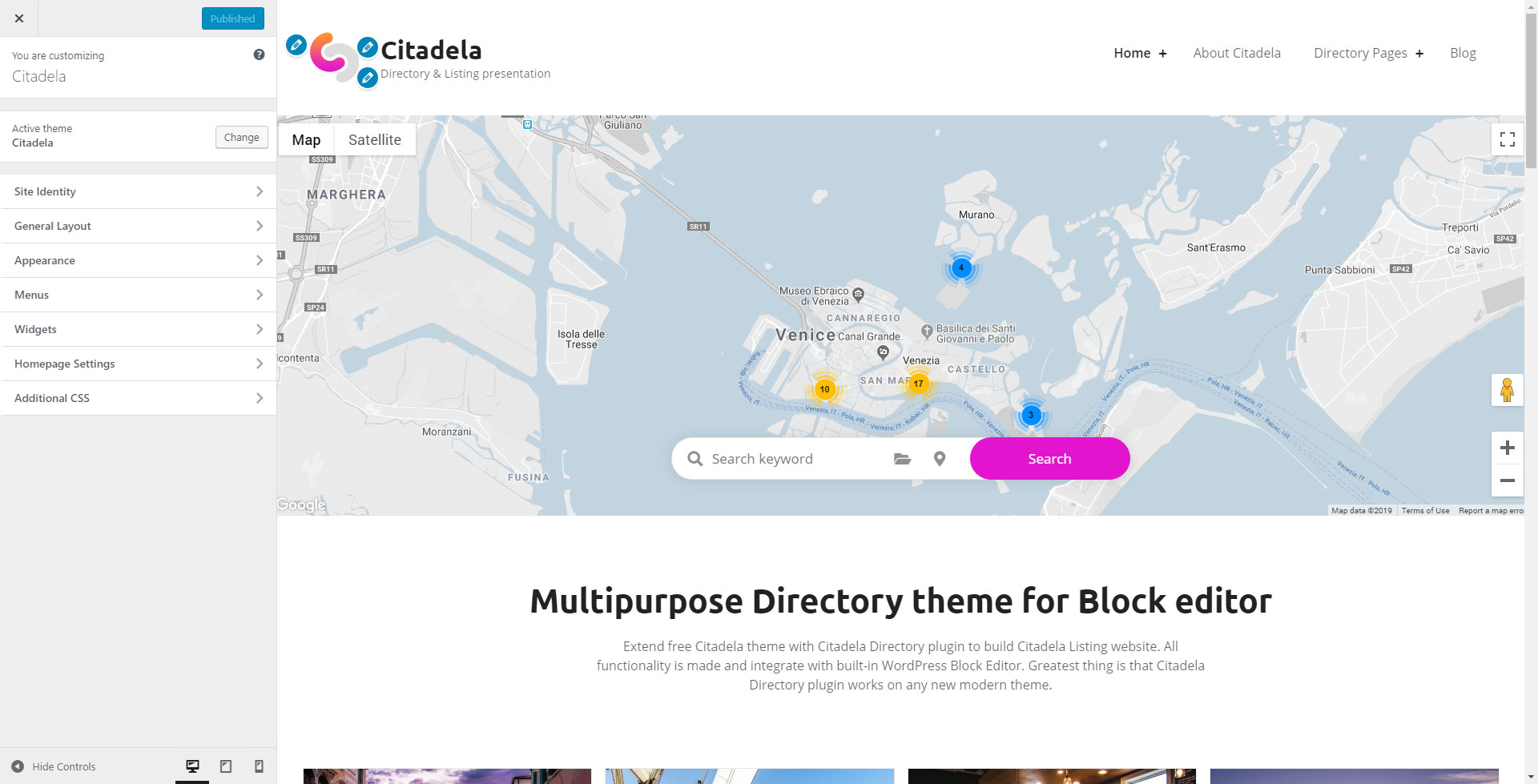
Setelah instalasi plugin berhasil, Anda dapat menemukan pengaturan baru di layar WordPress Customizer. Melalui menu WordPress utama, arahkan ke Appearance > Customize menu item untuk membuka layar Customizer.
Selain tab Penyesuai WordPress umum, Anda dapat menemukan tab baru untuk menyesuaikan Tema Citadela Anda:

tab Identitas Situs
Melalui tab Identitas Situs, Anda dapat mengatur informasi umum tentang situs web Anda, seperti Judul Situs, Tagline, gambar Logo, Gambar situs (biasanya digunakan dan dikenal sebagai favicon), dan teks Footer. Selain itu, Anda dapat menyembunyikan judul dan tagline situs untuk menampilkan satu-satunya logo di header.
Tab Tata Letak Umum
Tata letak dan desain situs web dapat diubah menggunakan opsi Tata Letak Tema, Tata Letak Header, dan Desain Tema. Opsi ini memungkinkan Anda memilih tampilan situs web yang disukai. Kami akan menambahkan tata letak dan desain yang tersedia secara terus menerus. Harap periksa juga dokumentasi berikut mengenai tata letak tema dan sidebar.
Ukuran lebar konten
Tetapkan ukuran lebar yang telah ditentukan sebelumnya untuk konten Anda.
Tersedia tiga jenis ukuran standar:
- ukuran konten
- ukuran lebar
- ukuran penuh
Ukuran lebar konten yang berbeda dapat diterapkan, misalnya menggunakan blok Cluster yang tersedia di plugin Blok Citadela atau Grup blok WordPress default. Ukuran lebar dapat dipilih dari bilah alat blok.
Opsi radius batas
Opsi untuk menyesuaikan radius bagian situs web:
- Radius Perbatasan Umum untuk menentukan sudut membulat dari bagian situs web.
- Buttons Border Radius untuk menentukan sudut bulat untuk tombol.
tab Penampilan
Tab tampilan menawarkan opsi untuk mengubah warna, latar belakang, dan tipografi untuk situs web Anda.
Tersedia adalah pilihan:
- Latar Belakang Tajuk – opsi memungkinkan Anda mengunggah gambar untuk tajuk dan menentukan properti dasar untuk gambar di latar belakang seperti pengulangan, ukuran, posisi, dan opsi gambar tetap untuk menjaga gambar tetap selama gulir. Pilihan warna untuk header juga tersedia.
- Warna – opsi untuk mengubah warna dekorasi utama situs web, area konten halaman, dan footer.
- Tipografi – pemilihan Font Google, font yang berbeda untuk teks konten dan untuk judul. Tersedia juga pilihan berat font khusus untuk judul.
















