Ny statistik visar att mer än 50% av trafiken kommer från mobila enheter. Låt oss skriva det igen: människor använder mobila enheter mer än bärbara eller stationära datorer för att besöka din webbplats.
Det är därför mycket viktigt att din webbplats är helt responsiv och optimerad för mobila enheter. Webbplatsen måste laddas snabbt och vara användarvänlig. Alla typsnitt och mellanrum måste vara optimala.
Vi byggde Citadela med mobil först i åtanke. Vi designade den från mobil till desktop, inte tvärtom, som många designers gör.
Pluginet Citadela Blocks innehåller två praktiska block som gör att du kan leka med typografi och avstånd.
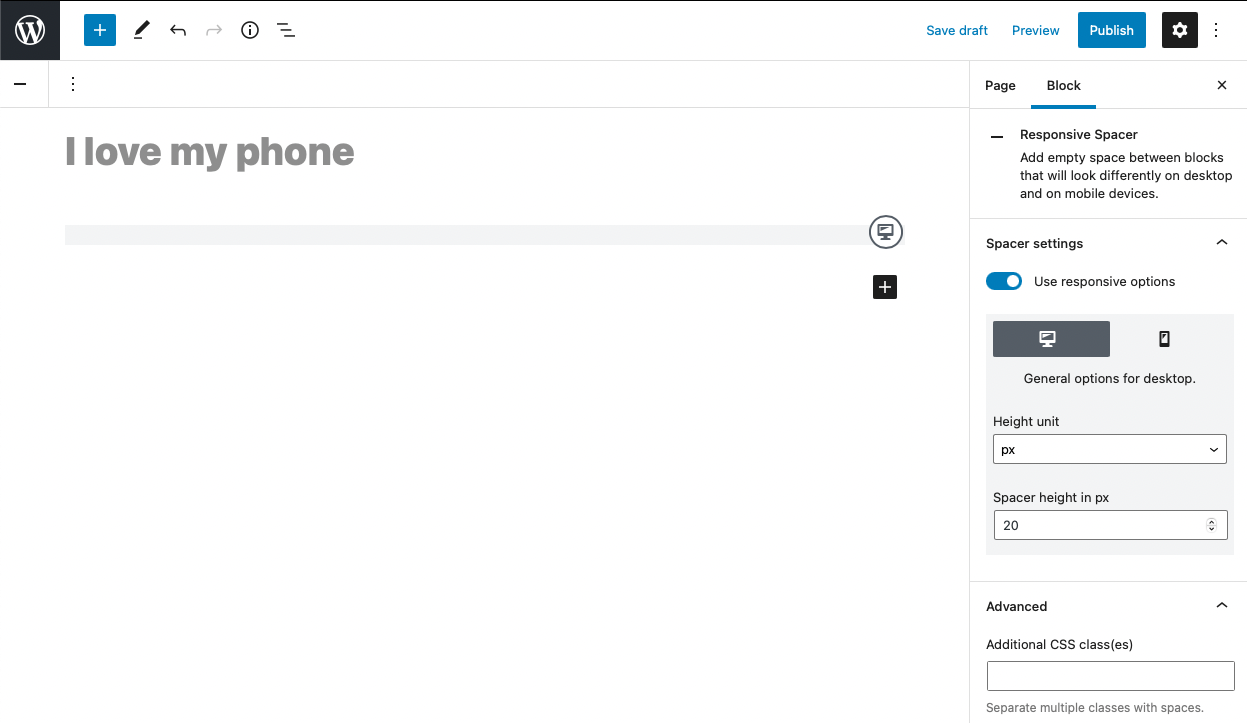
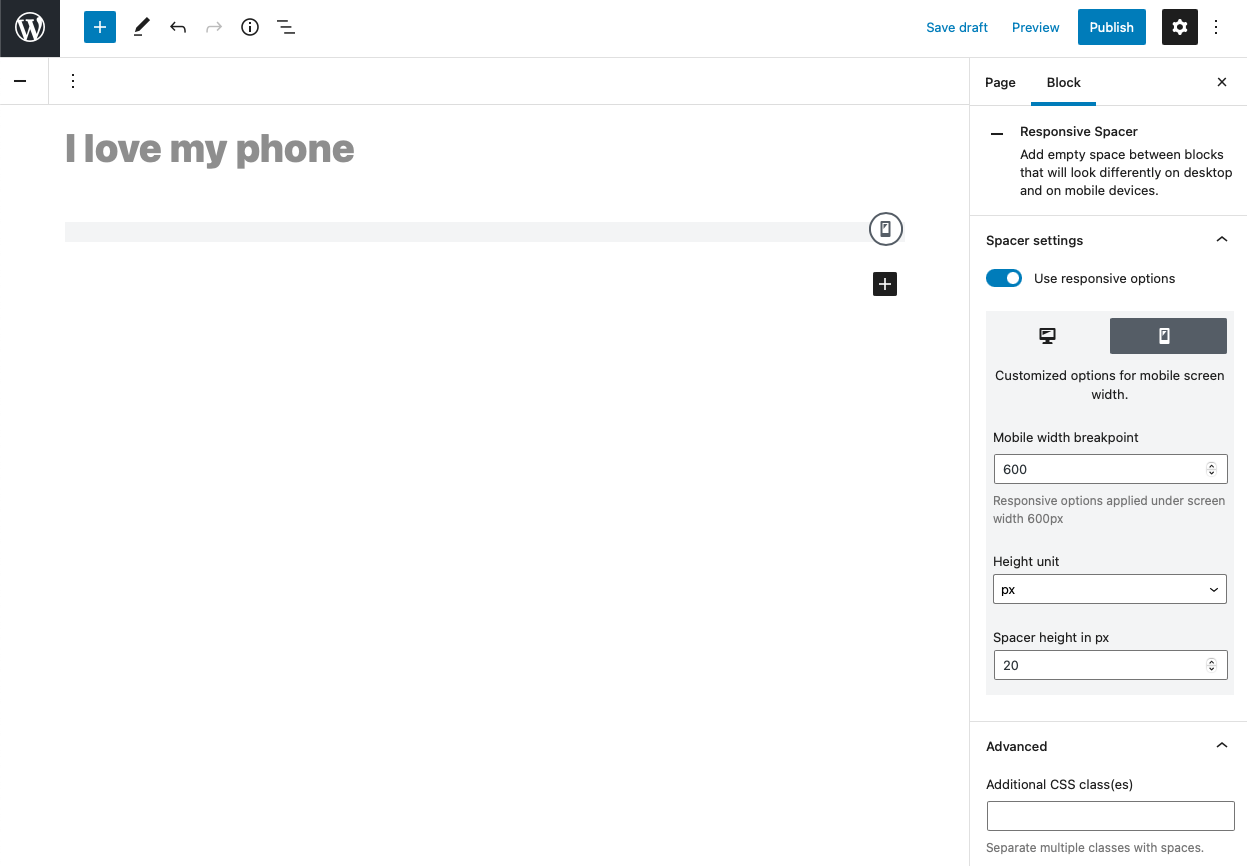
Responsiv distans
Syftet med Responsive Spacer-blocket är att hantera utrymmet mellan andra block. Blocket har många anpassade inställningar, t.ex. höjd i enheter som px, vw, rem, em eller %. Det här blocket kan konfigureras annorlunda eller döljas baserat på skärmupplösning.
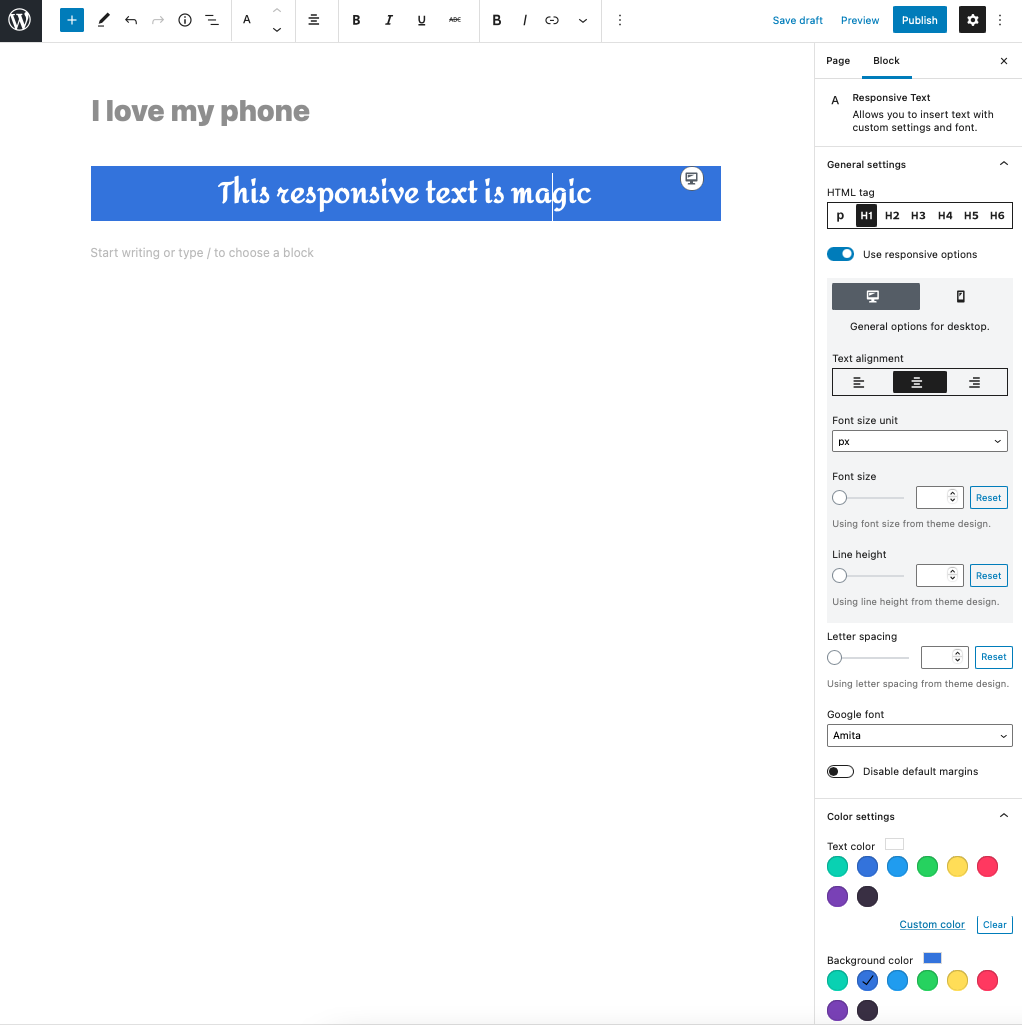
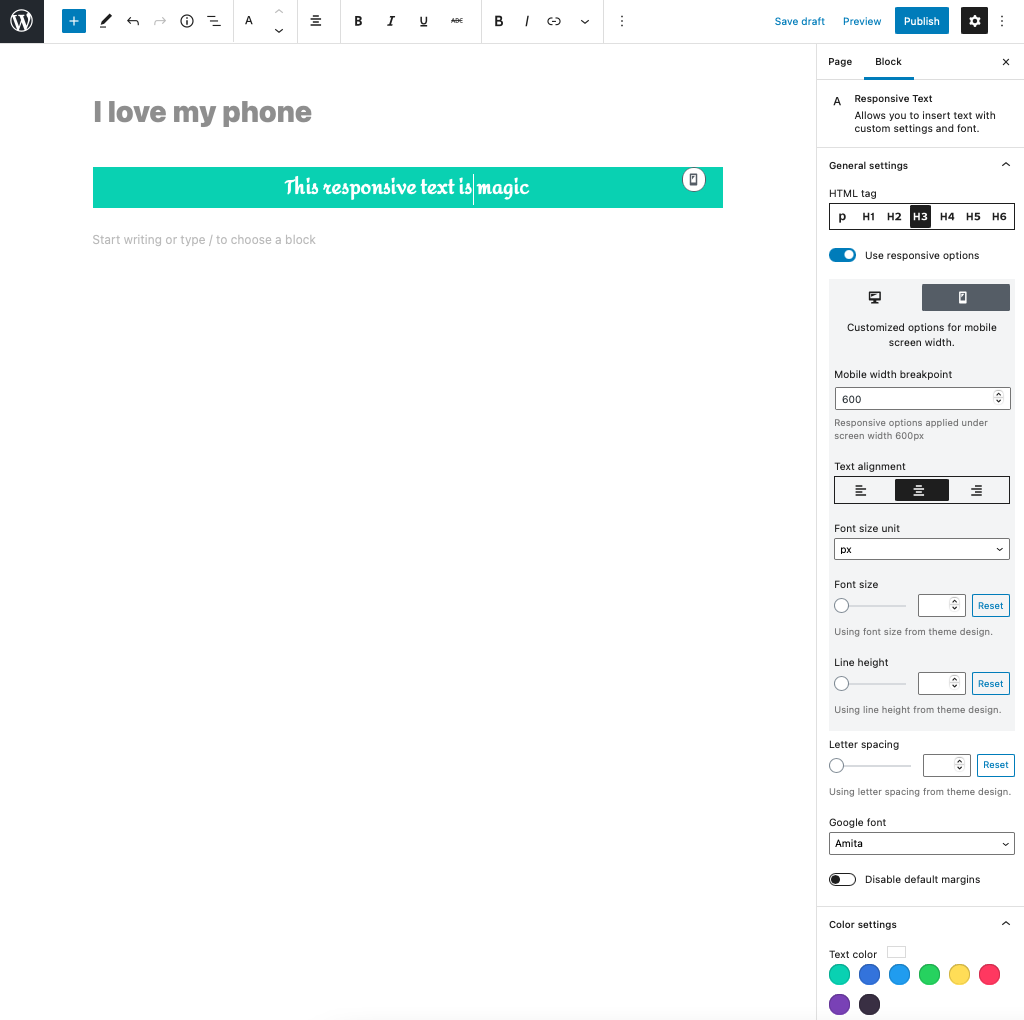
Responsiv text
Med Responsive Text kan du arbeta med typografi på din webbplats. Du kan helt konfigurera ett avsnitt av texten, ställa in dess teckensnitt, storlek och avstånd. Dessutom kan du göra dessa inställningar på olika sätt för stationära och mobila enheter. Responsive Text är ett mycket kraftfullt verktyg för alla designers. Du kan skapa imponerande presentationer för stationära och bärbara användare som också kommer att se bra ut på mobilen.