
CUSTOMIZATION PLUGIN FOR CITADELA
CitadelaWP PRO plugin is a customization plugin. It lets you change your website’s layout, colours, and fonts. It’s been exclusively made for the CitadelaWP WordPress theme and CitadelaWP plugins. Furthermore, it allows you to adjust the visual layout of your website to fit your needs and preferences. Plugin also includes new & unique Gutenberg blocks.
- Ready-to-use starter layout packs
- Easy layout exporter
- Customize Fonts, Colours, Headers and more
- Unique, custom build Gutenberg blocks
- Ideal for business websites, personal webs & blogs
- Many visual and responsive options

DIRECTORY WORDPRESS PLUGIN
CitadelaWP Listing plugin is pretty unique and special. It opens up a whole new insight into publishing valuable, high-quality content on your website. CitadelaWP Listing plugin adds directory features to any website, and it is compatible with CitadelaWP Theme and most modern WP themes.
- Make any website a listing directory in no time
- Subscriptions feature included
- Paywall feature included
- GPX feature included
- Blog posts on map feature included
- Easy WooCommerce integration
- OpenStreet Maps or Google Maps integration
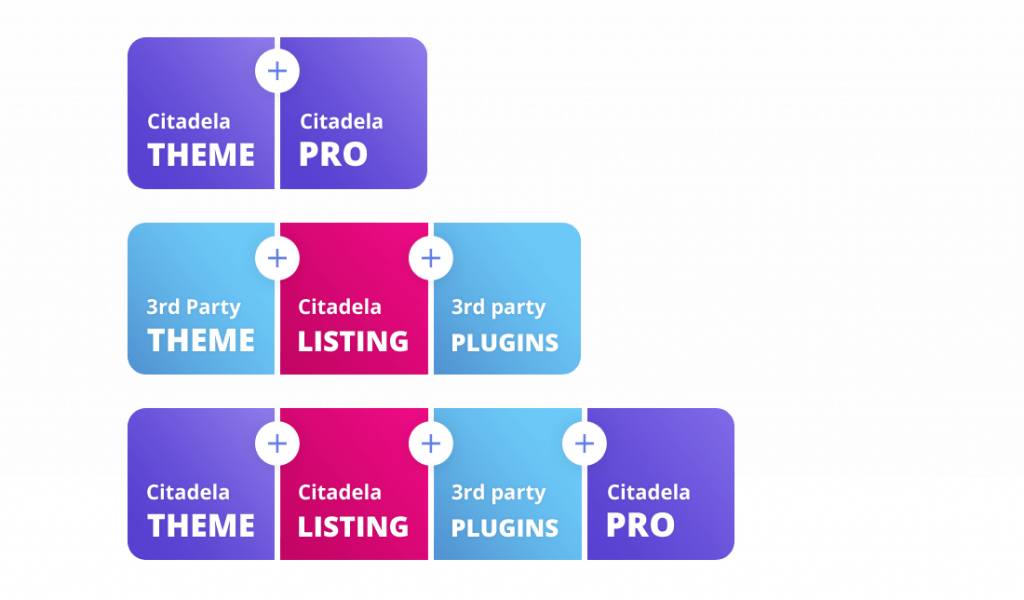
Variability of CitadelaWP plugins
CitadelaWP Pro plugin only works with our CitadelaWP WordPress theme. Other CitadelaWP plugins, however, work with any modern theme built for blocks. If you, for example, would like to use CitadelaWP Listing on your existing website without switching to the CitadelaWP theme, install the plugin and start using it.


Language translations included in the CitadelaWP package:
Afrikaans, Albanian, Amharic, Arabic, Arabic (Egypt), Arabic (Morocco), Armenian, Assamese, Azerbaijani, Belarusian, Bengali (Bangladesh), Bosnian, Bulgarian, Catalan, Chinese (China), Chinese (Hong Kong), Chinese (Singapore), Chinese (Taiwan), Croatian, Czech, Danish, Dutch, Dutch (Belgium), English (US), Esperanto, Estonian, Finnish, French (Canada), French (France), Galician, Georgian, German, Greek (Greece), Hebrew, Hebrew (Israel), Hindi, Hungarian, Icelandic, Indonesian, Italian, Japanese, Korean, Latvian, Lithuanian, Macedonian, Malay, Mongolian, Moroccan Arabic, Norwegian (Bokmål), Persian, Polish, Portuguese (Angola), Portuguese (Brazil), Portuguese (Portugal), Romanian, Russian, Saraiki, Serbian, Sindhi, Slovak, Slovenian, South Azerbaijani, Spanish (Argentina), Spanish (Colombia), Spanish (Costa Rica), Spanish (Dominican Republic), Spanish (Ecuador), Spanish (Guatemala), Spanish (Chile), Spanish (Mexico), Spanish (Peru), Spanish (Puerto Rico), Spanish (Spain), Spanish (Uruguay), Spanish (Venezuela), Swedish, Thai (Thailand), Turkish, Ukrainian, Vietnamese
















