Зміст
Блок "Години роботи" дозволяє відображати години роботи бізнесу в достатньому обсязі. Він є частиною плагіна Citadela Blocks. Цей блок можна використовувати разом з Кластерний блок що дає вам ще більше можливостей для кастомізації. Будь ласка, ознайомтеся з деякими Приклади годин роботи у нашому блозі.
Де можна розмістити цей блок?
Сторінки та дописи. Завдяки редактору Гутенберга ви можете додавати інформацію до будь-якої сторінки чи допису.
Що можна налаштувати?
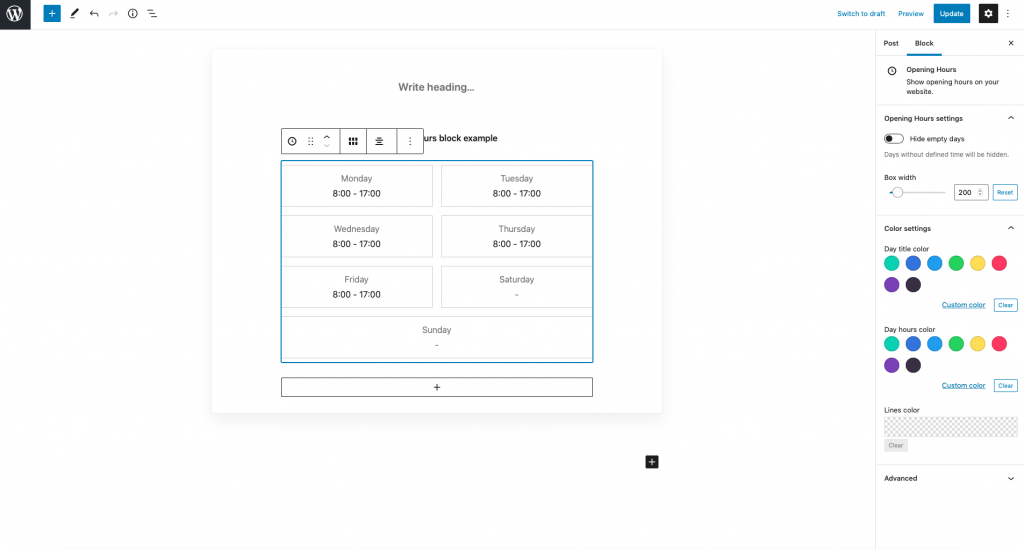
Існує багато опцій, таких як кольори, макети, розмір поля, вирівнювання, тип шрифту. Ви можете додати посилання на назву дня або години дня. Ви можете приховати порожні дні або залишити їх видимими. Існує два основних макети: Список і Блок. Якщо ви виберете макет Box, то зможете налаштувати ширину поля.
Кольори
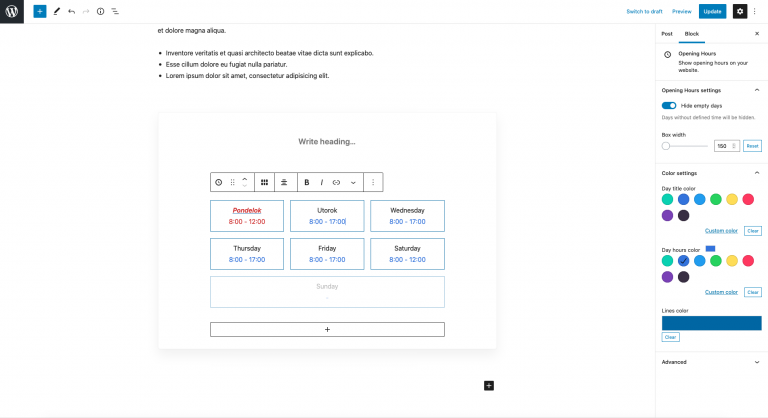
Вибирайте з пресетів або користувацьких кольорів. Для макетів "Список" і "Поле" ви можете налаштувати вигляд кольору на цій сторінці:
- Назва дня
- Година дня
- Лінія

Основні моменти
Використовуйте зв'язок з посиланням, щоб описати додаткову інформацію, яка стосується певного дня або години.
Де ви знаходите налаштування?
На панелі інструментів блоку
- Тип макета: Список або Блок
- Вирівнювання тексту (по лівому краю, по центру, по правому краю)
- Тип шрифту Напівжирний, Курсив, Закреслення, Підрядковий, Надрядковий
- Колір шрифту - змінює колір шрифту лише на певний день
- З'єднання за посиланням
В інспекторі бічних панелей
- Приховати опцію "Порожні дні
- Налаштування кольору для назви дня, годин дня, рядків
- Ширина поля (тільки для макета Box)
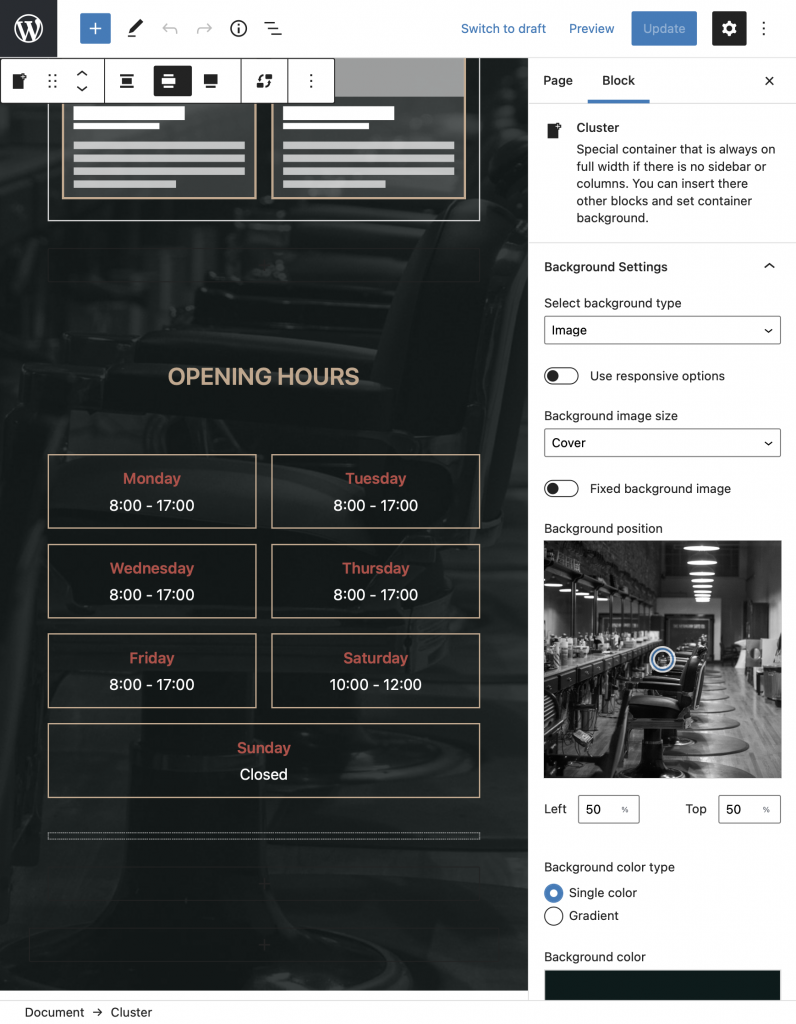
Щоб отримати більше налаштувань, будь ласка, використовуйте цей блок "Години роботи" разом з Кластерний блок.
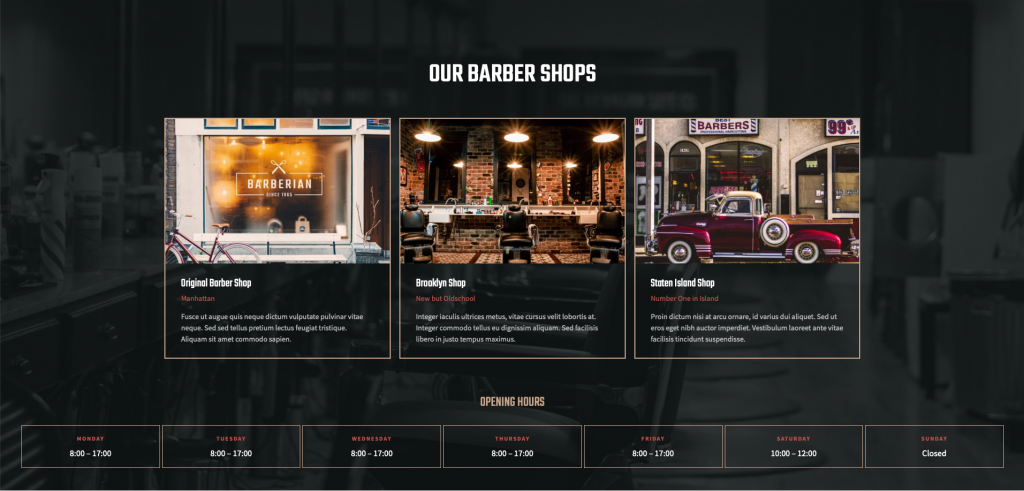
Приклад з Макет перукарні
Цей макет належить до типу односторінкового сайту. На ньому ми використали блок "Графік роботи", який ми розробили разом з іншою областю. У цьому випадку ми показали всі філії, які працюють під одним брендом. Ми створили окремі магазини за допомогою функції "список". Потім за допомогою блоку Listing Item List ми відобразили їх тут. А за допомогою блоку "Кластер" ми вставили зображення на задній план. Задали накладання і колір.
Порада користувачеві-початківцю
Встановіть на якомусь субдомені чистий WordPress для тестування. Потім встановіть тему Citadela, плагіни та імпортуйте будь-який макет Citadela, який вам сподобався, у вашу тестову установку і пограйтеся, щоб дізнатися, як він працює.