目錄
營業時間塊允許您充分顯示營業時間。它是 Citadela Blocks 插件的一部分。該塊可以與 簇塊 這為您提供了更多的定制方式。請看一些 開放時間示例 在我們的博客文章中。
你可以把這個方塊放在哪裡?
頁面和帖子。感謝古騰堡編輯器,您可以將信息添加到任何頁面或帖子。
什麼可以定制?
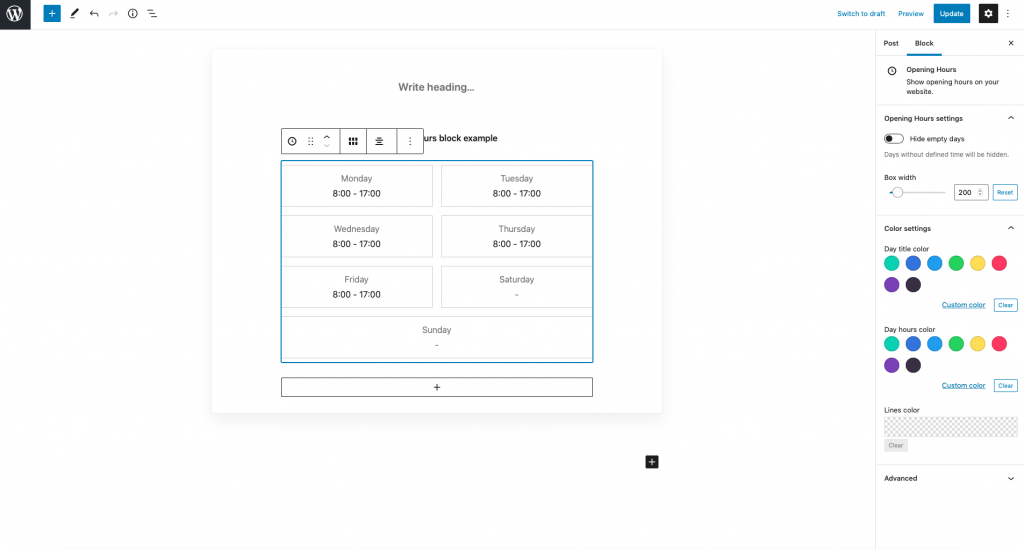
有很多選項,例如顏色、佈局、框大小、對齊方式、字體類型。您可以在一天標題或一天時間上添加鏈接。您可以決定隱藏空閒的日子或讓它們可見。主要有兩種佈局:列表和框。如果選擇框佈局,則可以設置框寬度。
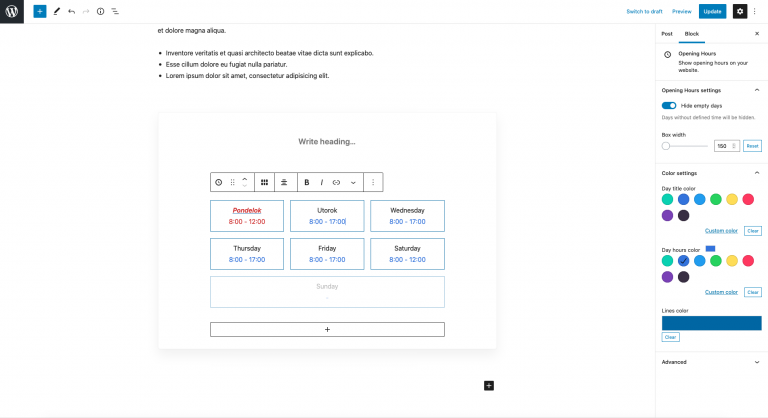
顏色
從預設或自定義顏色中進行選擇。對於列表和框佈局,您可以在此設置顏色的外觀:
- 日標題
- 白天時間
- 線

強調
使用鏈接連接來描述與特定日期或時間相關的更多信息。
在哪裡找到設置?
在塊工具欄中
- 佈局類型:列表或框
- 文本對齊方式(左、中、右)
- 字體類型 粗體、斜體、刪除線、下標、上標
- 字體顏色 – 僅在特定日期更改喜歡的顏色
- 鏈接連接
在側邊欄檢查器中
- 隱藏空閒天選項
- 日標題、日時間、線條的顏色設置
- 框寬度(僅適用於框佈局)
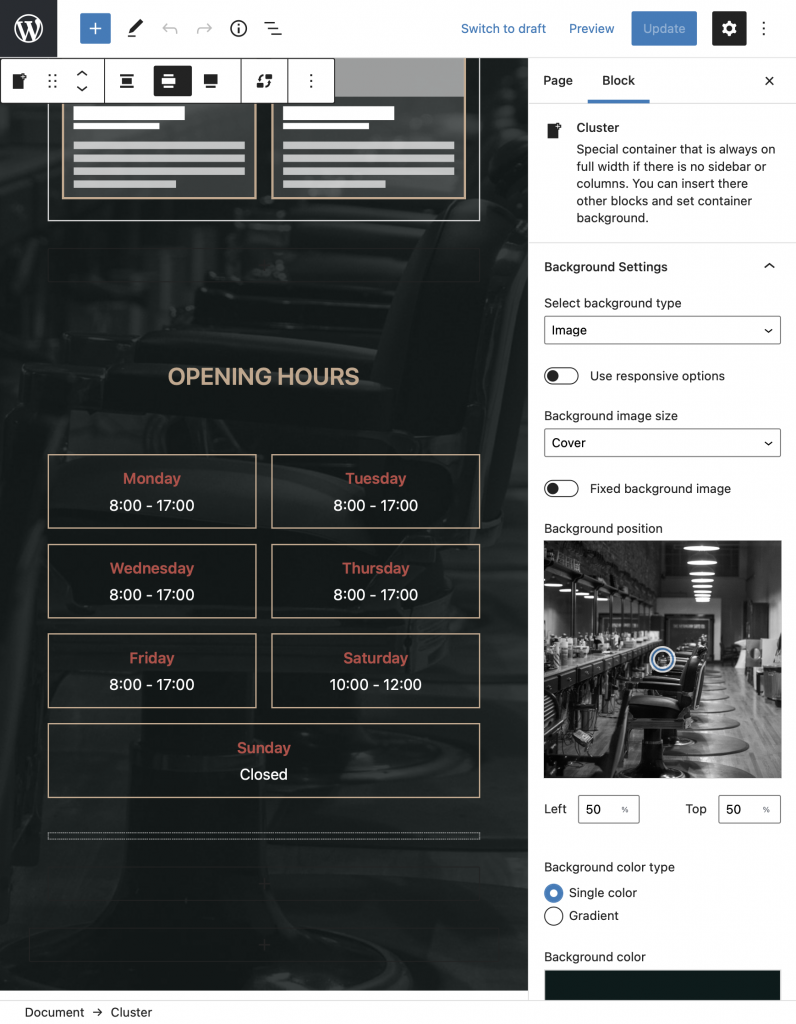
要獲得更多定制功能,請使用此開放時間塊 簇塊.
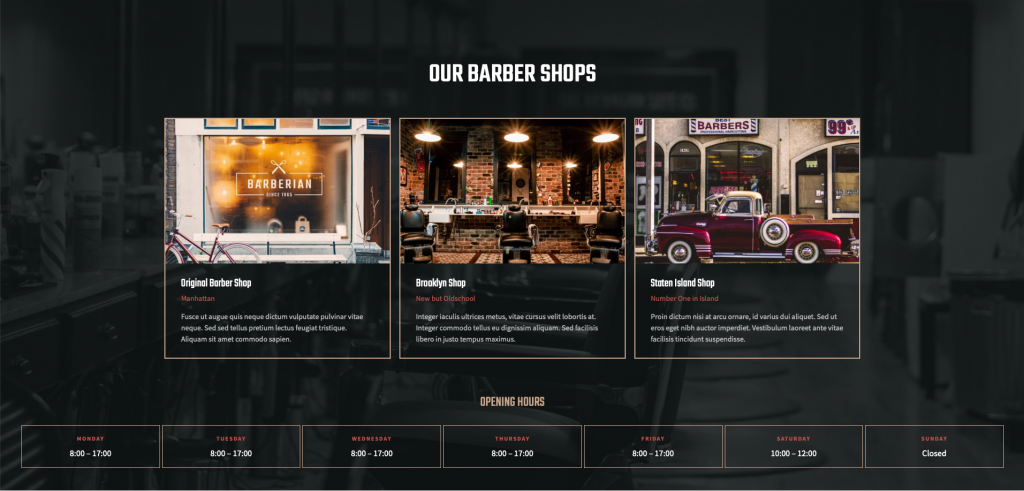
示例來自 理髮師佈局
此佈局屬於單頁網站類型。我們在上面使用了開放時間區塊部分,這是我們與另一個區域一起設計的。在本例中,我們展示了以一個品牌經營理髮店的所有分店。我們通過“列表”功能創建了單獨的商店。然後,通過 Listing Item List 塊,我們將它們顯示在這裡。在 Cluster 塊的幫助下,我們將圖像插入到背景中。我們設置覆蓋層和顏色。
新手用戶提示
在某些子域上安裝一個乾淨的 WordPress 以進行測試。然後安裝 Citadela 主題、插件,並在測試安裝中導入您喜歡的任何 Citadela 佈局,並嘗試了解其工作原理。