目次
営業時間ブロックを使用すると、営業時間を十分に表示できます。これは Citadela Blocks プラグインの一部です。このブロックは次のものと合わせて使用できます。 クラスターブロック これにより、さらに多くのカスタマイズ方法が提供されます。いくつかご覧ください 営業時間の例 私たちのブログ投稿で。
このブロックはどこに置けますか?
ページと投稿。 Gutenberg エディターのおかげで、任意のページまたは投稿に情報を追加できます。
どのようなカスタムが可能でしょうか?
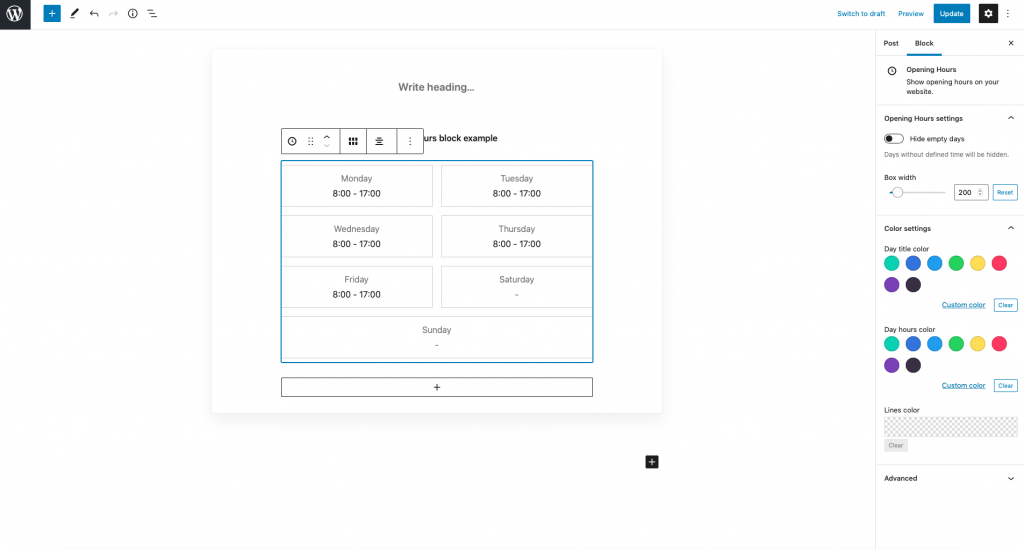
色、レイアウト、ボックスのサイズ、配置、フォントの種類など、多くのオプションがあります。曜日のタイトルまたは曜日の時間にリンクを追加できます。空いている日を非表示にするか、表示したままにするかを決定できます。リストとボックスの 2 つの主なレイアウトがあります。ボックスレイアウトを選択した場合、ボックスの幅を設定することができます。
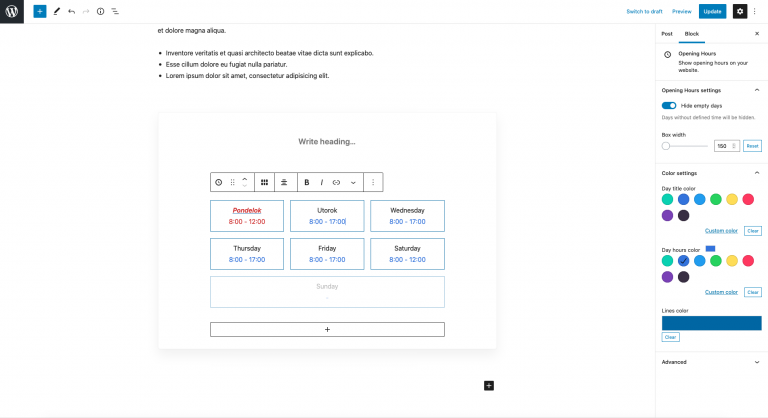
色
プリセットまたはカスタムカラーから選択します。リストとボックスのレイアウトの場合、これで色の外観を設定できます。
- 曜日のタイトル
- 日中時間
- ライン

ハイライト
リンク接続を使用して、特定の日または時間に関連する詳細情報を記述します。
設定はどこにありますか?
ブロックツールバー内
- レイアウトの種類: リストまたはボックス
- テキストの配置 (左、中央、右)
- フォントの種類 太字、斜体、取り消し線、下付き文字、上付き文字
- フォントの色 – 特定の日だけ好みの色に変わります
- リンク接続
サイドバーインスペクタ内
- 空の日を非表示にするオプション
- 曜日のタイトル、曜日の時間、線の色の設定
- ボックス幅(ボックスレイアウトのみ)
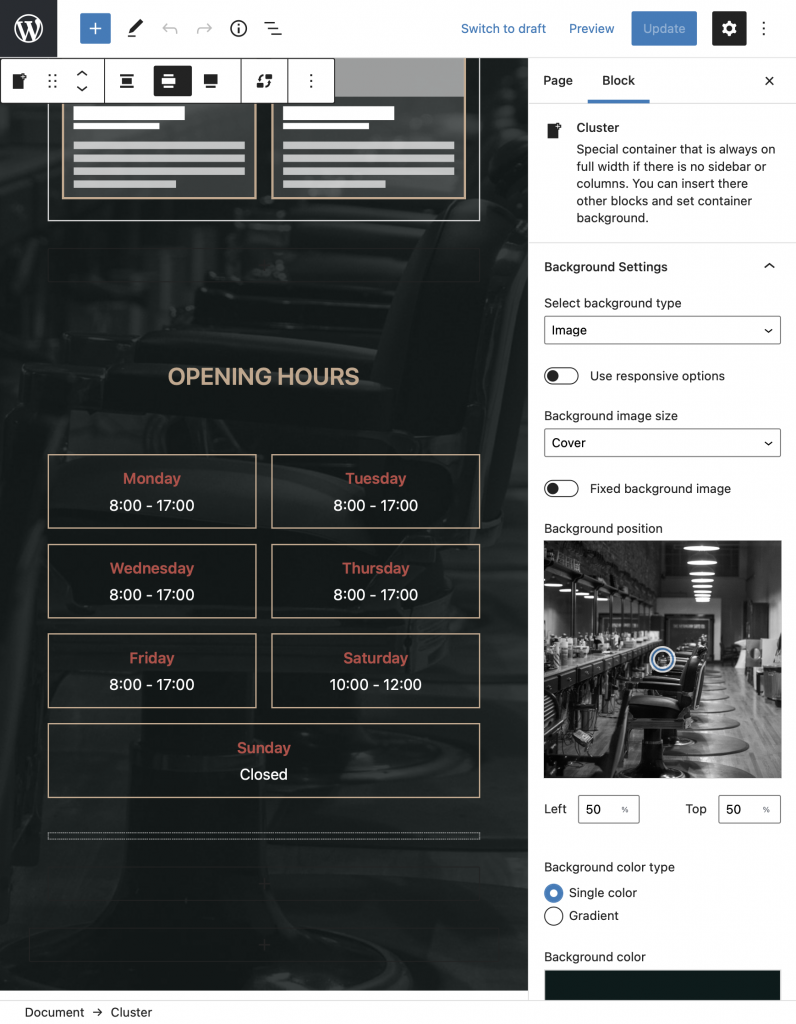
さらにカスタマイズするには、この営業時間ブロックを一緒に使用してください。 クラスターブロック.
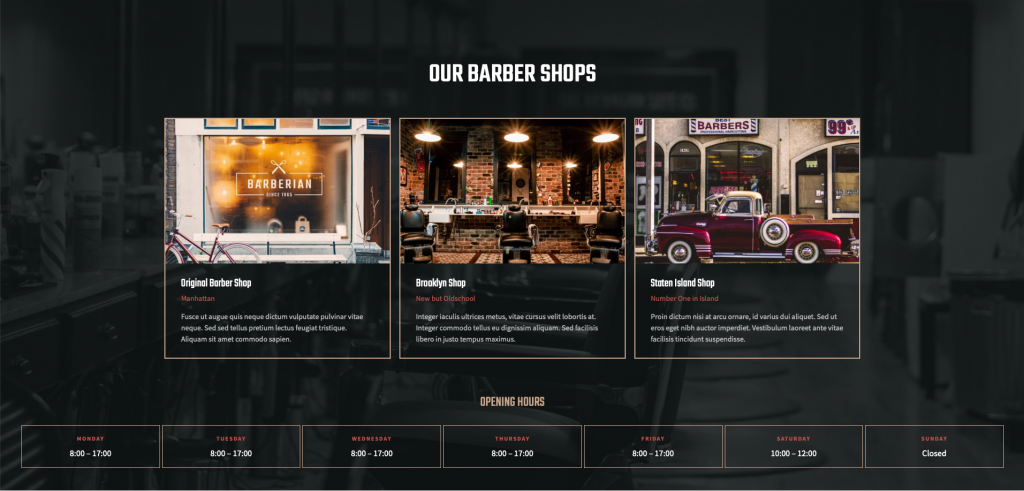
例から 理髪店のレイアウト
このレイアウトは 1 ページ Web サイト タイプです。別のエリアと合わせてデザインした「営業時間」ブロックのセクションを使用しました。この場合、理髪店を 1 つのブランドで運営するすべての支店を表示しました。 「出品」機能を利用して個人ショップを作成しました。次に、Listing Items List ブロックを介して、ここに表示しました。そして、Cluster ブロックを利用して、背景に画像を挿入しました。オーバーレイと色を設定します。
初心者向けのヒント
テスト目的で、いくつかのサブドメインにクリーンな WordPress をインストールします。次に、Citadela テーマ、プラグインをインストールし、好みの Citadela レイアウトをテスト インストールにインポートして、どのように動作するかを試してみましょう。