목차
영업 시간 블록을 사용하면 영업 시간을 충분히 표시할 수 있습니다. Citadela 블록 플러그인의 일부입니다. 이 블록은 함께 사용할 수 있습니다. 클러스터 블록 훨씬 더 많은 사용자 정의 방법을 제공합니다. 좀 봐주세요 영업 시간 예 우리 블로그 게시물에서.
이 블록을 어디에 둘 수 있습니까?
페이지 및 게시물. Gutenberg 편집기 덕분에 모든 페이지 또는 게시물에 정보를 추가할 수 있습니다.
커스텀이 가능한 것은?
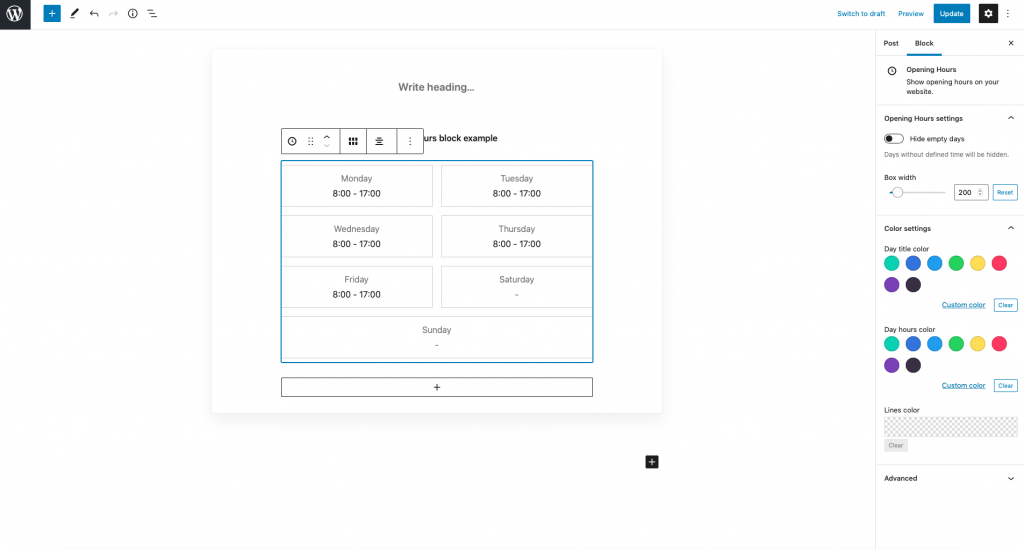
색상, 레이아웃, 상자 크기, 정렬, 글꼴 유형과 같은 많은 옵션이 있습니다. 요일 제목 또는 요일 시간에 링크를 추가할 수 있습니다. 비어 있는 날짜를 숨기거나 표시되도록 둘 수 있습니다. 목록과 상자의 두 가지 기본 레이아웃이 있습니다. Box layout을 선택하면 box width를 설정할 수 있습니다.
그림 물감
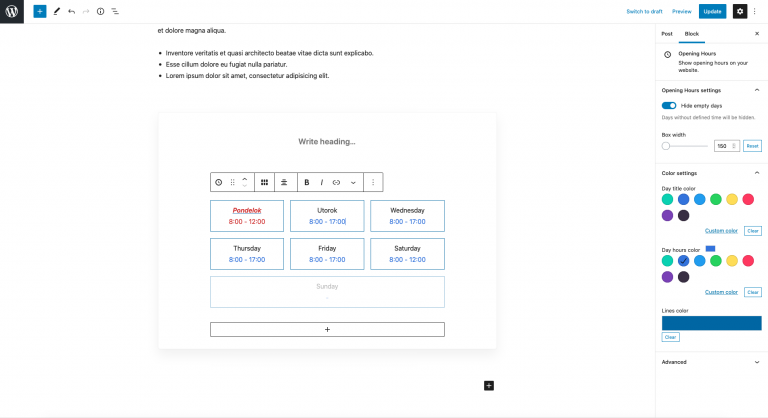
사전 설정 또는 사용자 정의 색상 중에서 선택하십시오. 목록 및 상자 레이아웃의 경우 다음에서 색상의 모양을 설정할 수 있습니다.
- 요일 제목
- 하루 시간
- 선

하이라이트
링크 연결을 사용하여 특정 날짜 또는 시간과 관련된 추가 정보를 설명합니다.
설정은 어디서 찾나요?
블록 도구 모음에서
- 레이아웃 유형: 목록 또는 상자
- 텍스트 정렬(왼쪽, 가운데, 오른쪽)
- 글꼴 유형 Bold, Italic, 취소선, 아래 첨자, 위 첨자
- 글꼴 색상 - 특정 날짜에만 좋아하는 색상 변경
- 링크 연결
사이드바 검사기에서
- 공휴일 숨기기 옵션
- 요일 제목, 요일 시간, 라인의 색상 설정
- 상자 너비(상자 레이아웃에만 해당)
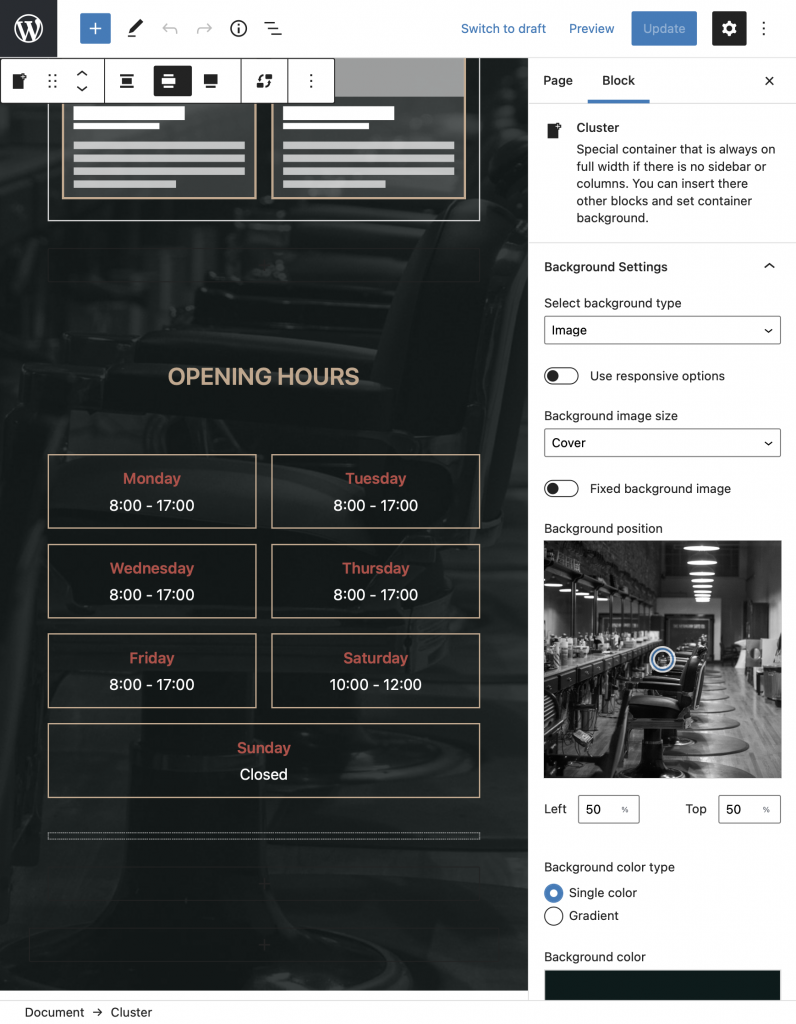
더 많은 사용자 정의를 얻으려면 이 영업 시간 블록을 함께 사용하십시오. 클러스터 블록.
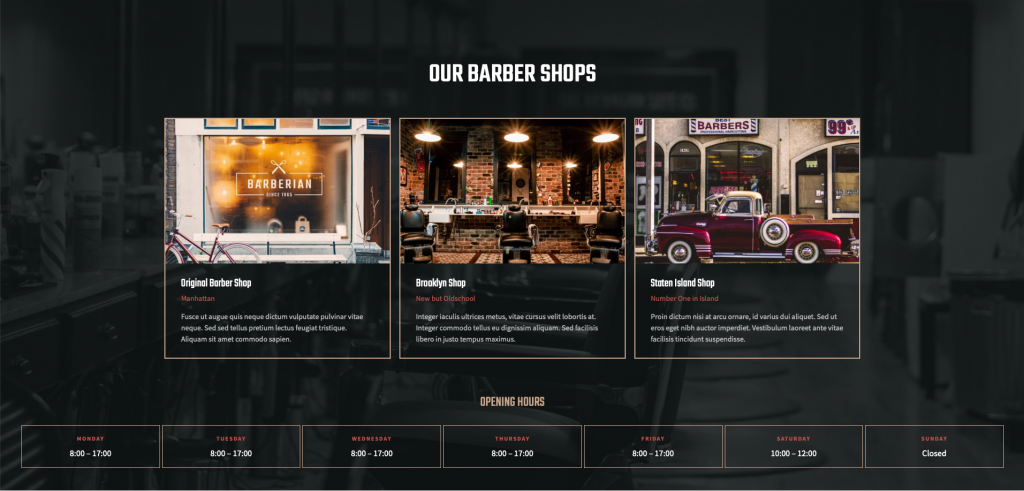
의 예 이발사 레이아웃
이 레이아웃은 한 페이지 웹 사이트 유형입니다. 우리는 다른 영역과 함께 디자인한 영업 시간 블록 섹션을 사용했습니다. 이 경우 이발소를 운영하는 모든 지점을 하나의 브랜드로 보여드렸습니다. "목록" 기능을 통해 개별 상점을 만들었습니다. 그런 다음 Listing Item List 블록을 통해 여기에 표시했습니다. 그리고 Cluster 블록의 도움으로 배경에 이미지를 삽입했습니다. 오버레이와 색상을 설정합니다.
초보자 사용자 팁
테스트 목적으로 일부 하위 도메인에 깨끗한 WordPress를 설치하십시오. 그런 다음 Citadela 테마, 플러그인을 설치하고 테스트 설치에서 원하는 Citadela 레이아웃을 가져오고 작동 방식을 알아보기 위해 놀아보십시오.