Citadela is het meest WordPress-vriendelijke thema. Elke regel code, elke functie die we hebben gemaakt is strikt volgens WordPress codex en richtlijnen. Laten we eens kijken hoe het aanpassen van het ontwerp werkt in de Citadela Pro plugin.
Een van de belangrijkste doelen van de Citadela productfamilie is om het meest compatibele thema te zijn.
Tijdens het ontwerpen en ontwikkelen van Citadela features, volgen we altijd de richtlijnen en overleggen we alles met WordPress.org. WordPress ontwikkelaars hebben grote plannen met Gutenberg en Customizer. Alles zal veranderen in de volgende versies. Voor ons is het daarom erg belangrijk om deze voortgang te volgen.
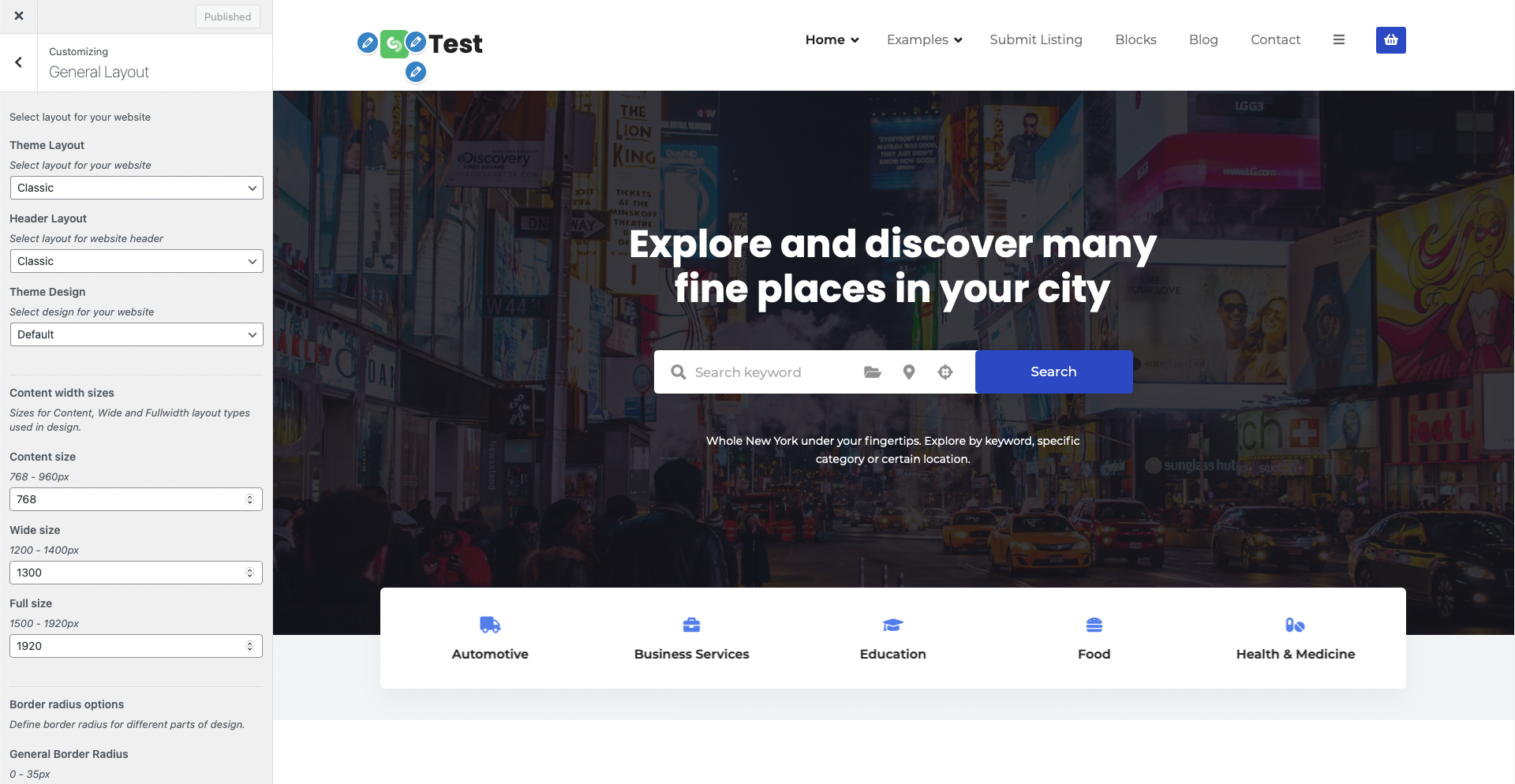
Onze Citadela Pro plugin gebruikt standaard WordPress customizer en WordPress editor blokken voor alle instellingen. Kleuren, lettertypes, header types of iconen kunnen allemaal worden gewijzigd in de Customizer. Dit is vrij standaard tegenwoordig. We zijn verder gegaan en momenteel zijn er meer dan 40 verschillende instellingen om verschillende dingen te configureren, zoals website breedte, pagina-inhoud breedte lay-out stijlen en ga zo maar door.
Raadpleeg de officiële WordPress Customizer documentatie. Of onze eigen online documentatie voor meer informatie over de beschikbare opties.
We zijn voortdurend nieuwe functies, opties of verschillende selectievakjes toe te voegen aan Citadela Pro customizer. U kunt er zeker van zijn om alle ontwerp-gerelateerde opties te vinden op dezelfde plaats.
Welke opties wil je dat we toevoegen aan Customizer? Laat het ons weten in de opmerkingen hieronder.



Hé Martin,
Ik wil graag de optie hebben om de hoofdnavigatie te ontwerpen.
Proost,
Denis
Hallo daar,
Kun je een desktop sticky menu toevoegen bij het scrollen? We moeten ook de header en het menu aanpassen.
Hartelijk dank.
Hallo daar,
Bedankt voor het schrijven.
De WordPress community is van plan om de Gutenberg blokken functionaliteit uit te breiden, zodat niet alleen de header, maar ook de footer sectie wordt gedekt. Daarom zullen we verdere functies overwegen na de release van de nieuwe versie van het WordPress CMS.
Extra informatie:
In de tussentijd hebben we de functie "Sticky Menu" toegevoegd aan ons plan, geschatte aankomsttijd -> 2e helft april 2021.
Bedankt voor je begrip.
Vriendelijke groeten!
Zlatko
AIT-team
Hoi Martin,
Even iets over de Item-pagina.
Standaard de oude visuele editor moeten gebruiken om je eigen inhoud toe te voegen is erg beperkend. Het behoort nu tot het verleden, nietwaar?
Ik heb de Gutenberg-editor ingeschakeld. Sommige blokken werken, andere niet.
Ik zou eigenlijk ELK blok (kern of aangepast) binnen je "Item content" blok moeten kunnen invoegen, met behulp van de Gutenberg editor, om mijn eigen content aan een Item pagina toe te voegen.
ACF doet het mooi, met zijn ondersteuning voor InnerBlocks.
Het zou zo krachtig zijn. We zouden elk sjabloon kunnen maken dat we willen, verschillende sjablonen voor verschillende itemcategorieën, met behulp van herbruikbare blokken of patronen. En als we ACF-blokken kunnen gebruiken, zou dat fantastisch zijn.
Ik hoop dat te zien in de routekaart.
Ga zo door.
Nogmaals hallo,
Zie het antwoord dat een tijdje geleden is gepost.
Fijne dag!
Zlatko
AIT-team
Hoi Martin,
Even iets over de Item-pagina.
Ik heb de Gutenberg-editor ingeschakeld om mijn eigen inhoud toe te voegen. Dit is geweldig.
Zal het in de toekomst mogelijk zijn om een blok (core of custom) toe te voegen binnen je "Item content" blok, wanneer je de Gutenberg editor gebruikt in plaats van de visuele editor?
Ga zo door. Het beste directorythema dat er is.
Hallo daar,
Dat is een geweldig idee, Gilbert! We vinden je voorbeeld van hoe deze functie van pas kan komen erg goed. Onze ingenieurs hebben dit op de roadmap gezet en we verwachten het in de nabije toekomst uit te rollen. Als het beschikbaar is, laten we het je zeker weten als je je inschrijft voor de nieuwsbrieven. Nogmaals bedankt voor het schrijven en het geven van je feedback.
Vriendelijke groeten!
Zlatko
AIT tam
Hallo,
Ik wil graag een blok dat laat zien in welke categorie en op welke locatie het item zich bevindt.
Dit is handig als bezoekers het item via Google vinden:-)
Bedankt,
Denis
Hallo,
Voor het kaartenblok zou het cool zijn om een hoogte in te kunnen stellen. Of breedte en hoogte. Zodat ik een vierkante kaart kan maken.
Bedankt,
Denis
Ik wil 2 dingen voorstellen voor de nieuwe map Pro. Ten eerste om mensen toe te staan om meer dan één foto te uploaden zoals de oude stadsgids en om je eigen pins iconen te maken zoals de oude map. de nieuwe is erg beperkt. kan je dit alsjeblieft toevoegen !!!
Hallo Hannes,
Hartelijk dank voor jullie feedback en ideeën. De functie voor afbeeldingsgalerijen is al toegevoegd aan het plan, "pin voor afbeeldingspictogrammen" wordt ook overwogen: https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/
Fijne dag!
Zlatko
AIT-team
Ik werk aan een nieuwe Citadela Pro site en er zijn verschillende dingen die ik graag in de editor zou willen zien, waaronder:
1- Verander de standaardgrootte van de koptekst; nu breekt een groter logo de achtergrond van de koptekst.
2- De kleur van het menu aanpassen. Dit lijkt een vrij standaard wijziging, maar ik zie nergens een manier om het aan te passen zonder CSS, wat dan weer problemen veroorzaakt met het sticky menu.
3- Standaard gedrag van knoppen wijzigen. Terwijl het wijzigen van de hoofdkleuren de kleur van de knop wijzigt, is er geen manier om de hover-kleur te wijzigen?
4- Pictogrammen toevoegen aan knoppen