Citadela est le thème WordPress le plus convivial. Chaque ligne de code, chaque fonctionnalité que nous avons créée suit strictement le codex et les directives de WordPress. Voyons comment fonctionne la personnalisation du design dans le plugin Citadela Pro.
L'un des principaux objectifs de la famille de produits Citadela est d'être le thème le plus compatible.
Lors de la conception et du développement des fonctionnalités Citadela, nous suivons toujours les directives et consultons tout avec WordPress.org. Les développeurs WordPress ont de grands projets pour Gutenberg et Customizer. Tout changera dans les versions suivantes. Pour nous, il est donc très important de suivre ces progrès.
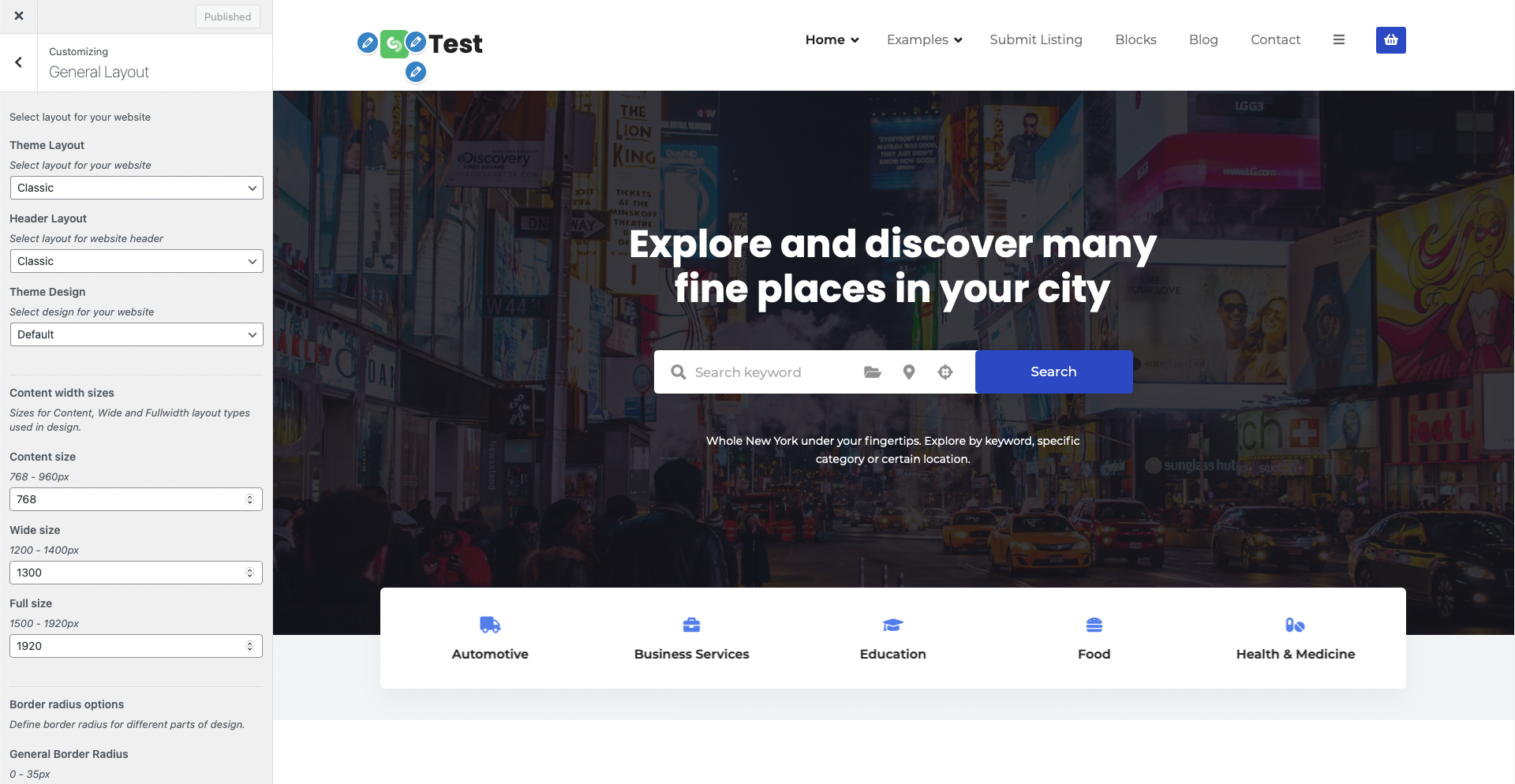
Notre plugin Citadela Pro utilise le personnalisateur WordPress par défaut et les blocs d'éditeur WordPress pour tous les paramètres. Les couleurs, les polices, les types d'en-tête ou les icônes peuvent tous être modifiés dans Customizer. C'est assez standard de nos jours. Nous sommes allés plus loin et il existe actuellement plus de 40 paramètres différents pour configurer diverses choses comme la largeur du site Web, les styles de mise en page de la largeur du contenu de la page, etc.
Veuillez vérifier l'officiel Documentation sur le personnalisateur WordPress. Ou le nôtre documents en ligne pour plus d'informations sur les options disponibles.
Nous ajoutons constamment de nouvelles fonctionnalités, options ou différentes cases à cocher au personnalisateur Citadela Pro. Vous pouvez être sûr de trouver toutes les options liées à la conception au même endroit.
Quelles sont les options que vous aimeriez que nous ajoutions à Customizer ? Veuillez nous en informer dans les commentaires ci-dessous.



Salut Martine,
J'aime avoir la possibilité de concevoir la navigation principale.
Acclamations,
Denis
Bonjour à tous,
pourriez-vous ajouter un menu collant sur le bureau lors du défilement ? Nous aurons également besoin de la personnalisation de l'en-tête et du menu.
Merci.
Bonjour,
Merci d'avoir écrit.
La communauté WordPress est destinée à étendre la fonctionnalité des blocs Gutenberg qui couvrira non seulement l'en-tête mais également la section de pied de page. Par conséquent, d'autres fonctionnalités que nous envisagerons après la sortie de la nouvelle version du CMS WordPress.
Une info supplémentaire :
En attendant, nous avons ajouté la fonctionnalité "Menu collant" dans notre plan, heure d'arrivée estimée -> 2e quinzaine d'avril 2021.
Merci pour votre compréhension.
Bien à vous!
Zlatko
L'équipe ACI
Salut Martine,
Un mot concernant la page Article.
Devoir utiliser l'ancien éditeur visuel par défaut pour ajouter son propre contenu est très contraignant. Cela appartient au passé, maintenant, n'est-ce pas ?
J'ai activé l'éditeur Gutenberg. Certains blocs fonctionnent, d'autres non.
Je devrais vraiment pouvoir insérer N'IMPORTE QUEL bloc (de base ou personnalisé) dans votre bloc "Contenu de l'élément", en utilisant l'éditeur Gutenberg, pour ajouter mon propre contenu à une page d'élément.
ACF le fait bien, avec son support pour InnerBlocks.
Ce serait tellement puissant. Nous pourrions créer n'importe quel modèle que nous voulons, différents modèles pour différentes catégories d'articles, en utilisant des blocs ou des modèles réutilisables. Et si nous pouvions utiliser des blocs ACF, ce serait fabuleux.
J'espère voir cela dans la feuille de route.
Continuez ce bon travail.
Re-bonjour,
s'il vous plaît voir la réponse postée il y a quelque temps.
Passe une bonne journée!
Zlatko
L'équipe ACI
Salut Martine,
Un mot concernant la page Article.
J'ai permis à l'éditeur Gutenberg d'ajouter mon propre contenu. C'est bien.
Sera-t-il possible à l'avenir d'ajouter n'importe quel bloc (de base ou personnalisé) à l'intérieur de votre bloc "Contenu de l'élément", lors de l'utilisation de l'éditeur Gutenberg au lieu de l'éditeur visuel ?
Continuez ce bon travail. Meilleur thème de répertoire autour.
Bonjour,
c'est une bonne idée, Gilbert! Nous aimons vraiment votre exemple de la façon dont cette fonctionnalité particulière vous serait utile. Nos ingénieurs ont mis cela sur la feuille de route, et nous prévoyons de le déployer dans un avenir proche. Dès qu'il sera disponible, nous ne manquerons pas de vous informer si vous vous abonnez aux newsletters. Merci encore d'avoir écrit et d'avoir pris le temps de nous faire part de vos commentaires.
Meilleures salutations!
Zlatko
AIT tam
Bonjour,
J'aime un bloc qui indique la catégorie et l'emplacement de l'article dans lequel se trouve l'article.
Cela sera utile si les visiteurs trouvent l'article en utilisant Google :-)
Merci,
Denis
Bonjour,
pour le bloc de cartes, ce serait cool de pouvoir définir une hauteur. Ou largeur et hauteur. Je peux donc créer une carte carrée.
Merci,
Denis
Je veux suggérer 2 choses sur le nouveau répertoire Pro. D'abord pour permettre aux gens de télécharger plus d'une image comme l'ancien répertoire de la ville et de créer vos propres icônes d'épingle comme l'ancien répertoire. le nouveau est très limité. s'il vous plaît pouvez-vous l'ajouter !!
Bonjour Hannes,
Un grand merci pour vos commentaires et vos idées. La fonctionnalité de galerie d'images a déjà été ajoutée au plan, "Image icon pin" sera également considérée : https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/
Passe une bonne journée!
Zlatko
L'équipe ACI
Je travaille sur un nouveau site Citadela Pro et il y a plusieurs choses que j'aimerais voir dans l'éditeur, notamment :
1- Modifier le dimensionnement par défaut de l'en-tête ; en ce moment, un logo plus grand casse l'arrière-plan de l'en-tête
2- Personnalisez la couleur du menu. Cela semble être un changement assez standard, mais je ne vois nulle part où le modifier sans CSS, ce qui pose alors un problème avec le menu collant.
3- Modifier le comportement des boutons par défaut. Alors que changer les couleurs principales modifie la couleur du bouton, il n'y a aucun moyen de changer la couleur du survol ?
4- Ajouter des icônes aux boutons