Кластерний блок - це, мабуть, найпоширеніший блок на наших макетах Citadela. Що це таке?
Кластерний блок дозволяє згрупувати кілька блоків в один акуратно оформлений розділ на вашому сайті.
Потім ви можете вибрати вирівнювання, фонове зображення і колір для всієї групи блоків - всього кластера. Приємно те, що ви можете встановити ширину кластера окремо від ширини контенту веб-сайту. Це означає, що вміст сайту може бути відносно вузьким, але все, що знаходиться в кластері, може переходити з однієї сторони екрану в іншу. Щоб дізнатися більше про всі параметри кластерних блоків, будь ласка, відвідайте нашу сторінку онлайн-документація.
Чому блок Cluster такий особливий і в чому різниця між блоками WordPress Group або Cover? За допомогою блоку Cluster ви можете змінювати фон зображення залежно від роздільної здатності екрану. Наприклад, ви можете налаштувати зміну зображення або його вирівнювання, скажімо, на 782px. Ви також можете повністю вимкнути кластерний блок на мобільних пристроях. Таким чином, ви можете створити два кластери, один для десктопів і один для мобільних телефонів. Це дуже універсальний інструмент веб-дизайну.
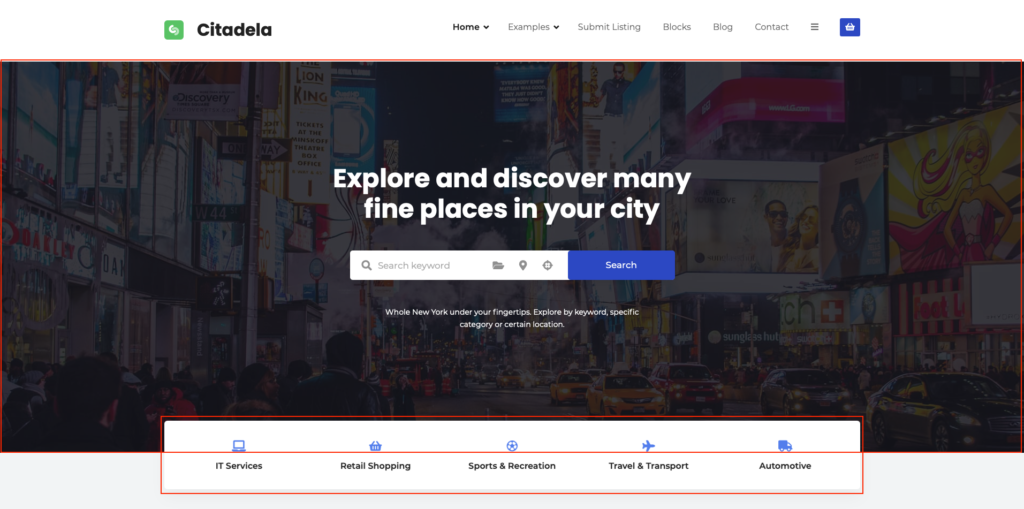
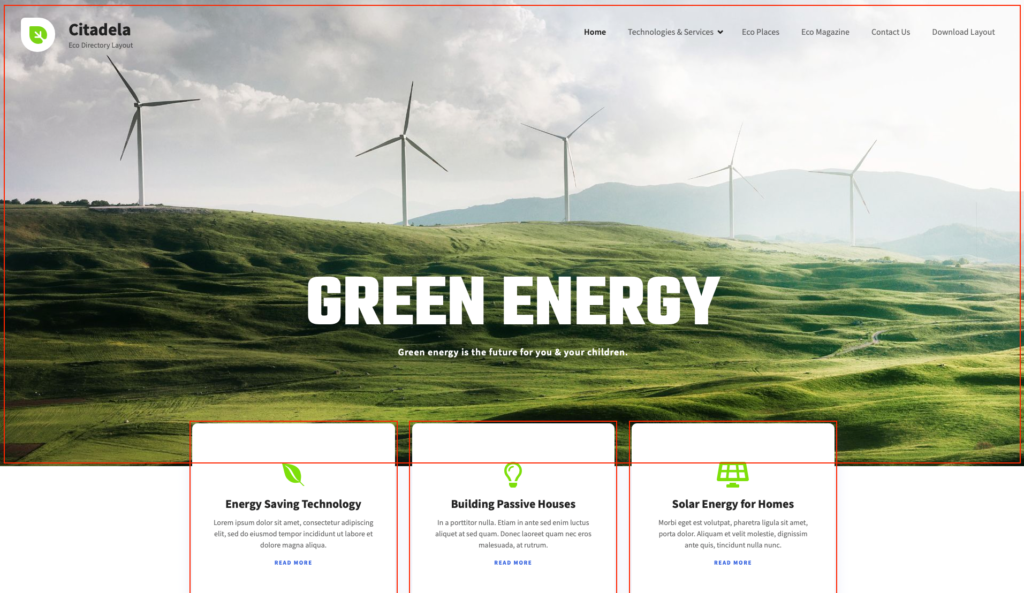
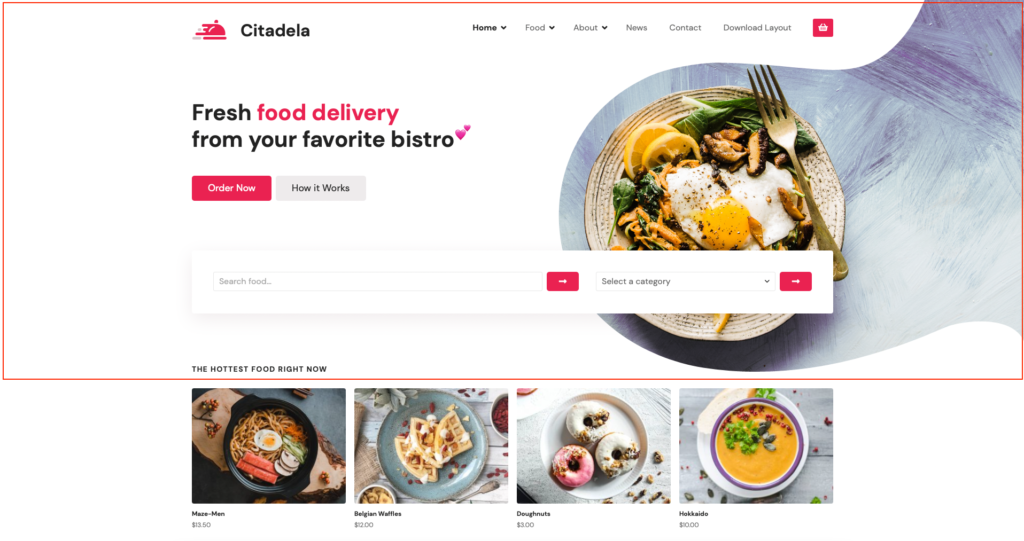
Давайте подивимося приклади наших макетів Citadela. Використання кластерних блоків позначено червоними квадратами.



Якщо ви хочете поекспериментувати з Cluster, не соромтеся імпортувати будь-який макет Citadela. Найімовірніше, ви побачите блок "Кластер" на головній сторінці вашого нещодавно імпортованого веб-сайту.
Чи використовуєте ви кластерний блок на своїх сайтах? Повідомте нас у коментарях нижче.


Привіт, Мартіне,
Так, і після вивчення деяких ваших макетів я потроху починаю розуміти, як це працює.
Дуже корисний цей блогПост!
Денісе.
P.S. Мені не вистачає кнопки "Повернутися до початку
Привіт, Мартіне,
Я не можу змінити ЗОБРАЖЕННЯ в кластерному блоці.
https://snipboard.io/g32Wza.jpg
Дякую,
Денісе.
Привіт, Денісе,
Дякуємо за запитання. Опцію зміни зображення можна знайти на головній панелі інструментів над блоком: https://www.ait-themes.club/citadela-doc/cluster-block/
Найкраще!
Златко
Команда АІТ
Привіт, Златко,
Дякую, саме так я і хотів зробити.
Але зображення видаляється в бібліотеці, тому я не можу натиснути в налаштуваннях боксу, щоб змінити зображення.
https://rockspots.de/wp-content/uploads/2021/04/DE2EE341-5EF4-4071-BF16-1088D22551C0.jpeg
Денісе.
Привіт, Златко,
Я зрозумів?
ПРИВІТ.
Я хочу створити сайт-каталог із сумісністю списків та оголошень. Чи можемо ми це зробити з цією темою?
Привіт, Ґільйо,
Дякуємо, що зацікавилися пакетом каталогів Citadela. На жаль, наразі немає функції, яка б його підтримувала. Будь ласка, слідкуйте за оновленнями, ми плануємо реалізувати її в майбутньому: https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/
Найкраще!
Златко
Команда АІТ
Привіт,
Буде надзвичайно приємно, якщо ви встановите зображення як фонове зображення КЛАСТЕРу 🙂
Мені подобається мати це.
Дякую,
Денісе.
Привіт,
чи можна це зробити в обхід?
Це буде дуже круто в плагіні каталогу на сторінці деталізації товару.
Кульстер з фоновим зображенням і заголовком всередині.
Дякую,
Денісе.
Привіт, Денісе,
Дуже дякуємо за вашу ідею! Ми обов'язково розглянемо її та приймемо рішення.
З повагою!
Златко
Команда АІТ