क्लस्टर ब्लॉक संभवतः हमारे Citadela लेआउट पर सबसे अधिक उपयोग किया जाने वाला ब्लॉक है। हकीकत में यह क्या है?
क्लस्टर ब्लॉक आपको अपनी वेबसाइट पर कई ब्लॉकों को एक साफ-सुथरे स्टाइल वाले अनुभाग में समूहित करने की अनुमति देता है।
फिर आप ब्लॉकों के पूरे समूह - पूरे क्लस्टर का संरेखण, पृष्ठभूमि छवि और रंग चुन सकते हैं। अच्छी बात यह है कि आप क्लस्टर चौड़ाई को वेबसाइट सामग्री चौड़ाई से अलग से सेट कर सकते हैं। इसका मतलब है कि आपकी वेबसाइट की सामग्री अपेक्षाकृत संकीर्ण हो सकती है, लेकिन क्लस्टर में सब कुछ आपकी स्क्रीन के एक तरफ से दूसरी तरफ जा सकता है। सभी क्लस्टर ब्लॉक विकल्पों के बारे में अधिक जानने के लिए कृपया हमारी वेबसाइट पर जाएँ ऑनलाइन दस्तावेजीकरण.
क्लस्टर ब्लॉक इतना खास क्यों है और वर्डप्रेस ग्रुप या कवर ब्लॉक में क्या अंतर है? क्लस्टर ब्लॉक के साथ आप स्क्रीन रिज़ॉल्यूशन के आधार पर छवि पृष्ठभूमि बदल सकते हैं। उदाहरण के लिए, आप छवि या उसके संरेखण को 782px पर बदलने के लिए कॉन्फ़िगर कर सकते हैं। आप मोबाइल उपकरणों पर क्लस्टर ब्लॉक को पूरी तरह से बंद भी कर सकते हैं। इस तरह आप दो क्लस्टर बना सकते हैं, एक डेस्कटॉप के लिए और एक मोबाइल फोन के लिए। यह एक बहुत ही सार्वभौमिक वेब डिज़ाइन टूल है।
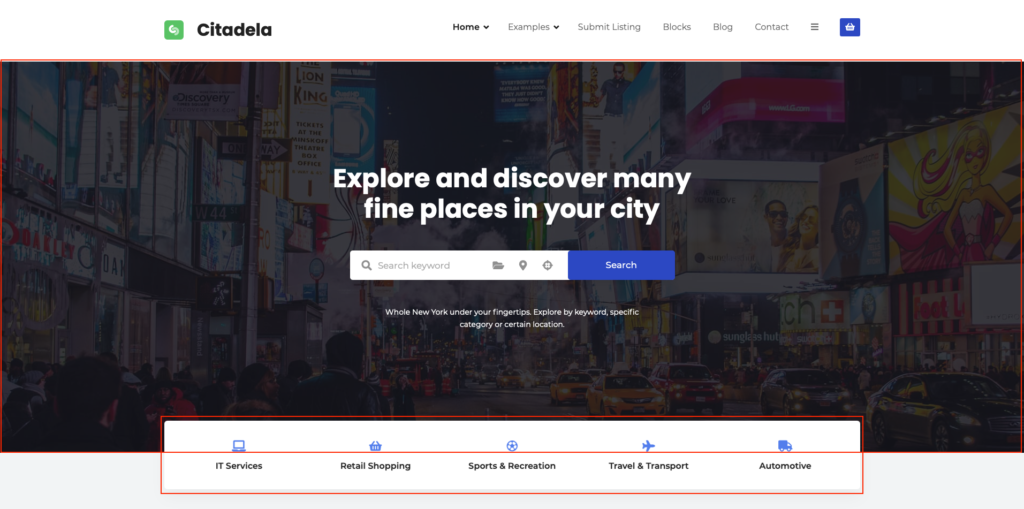
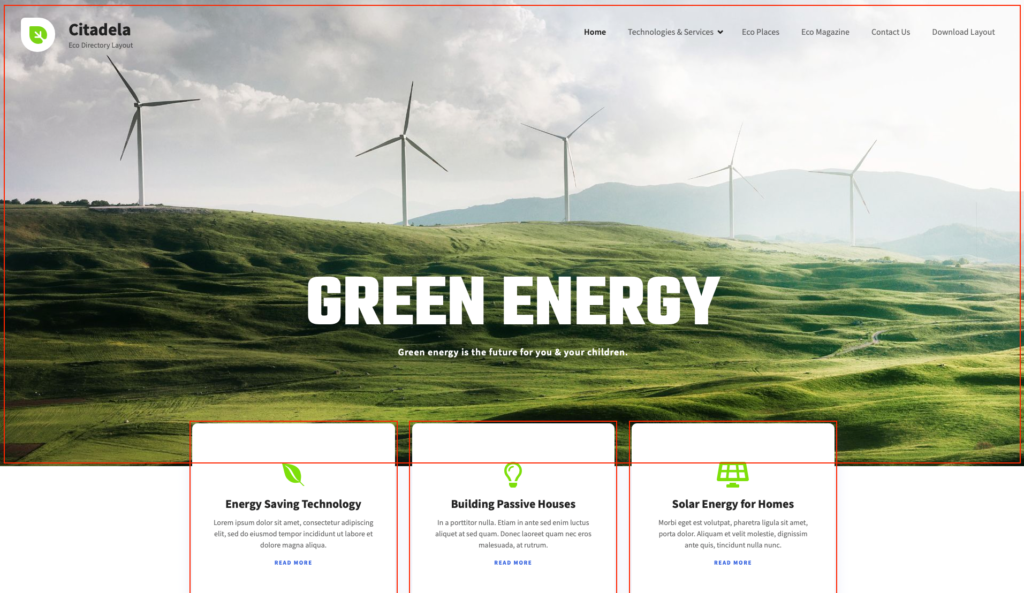
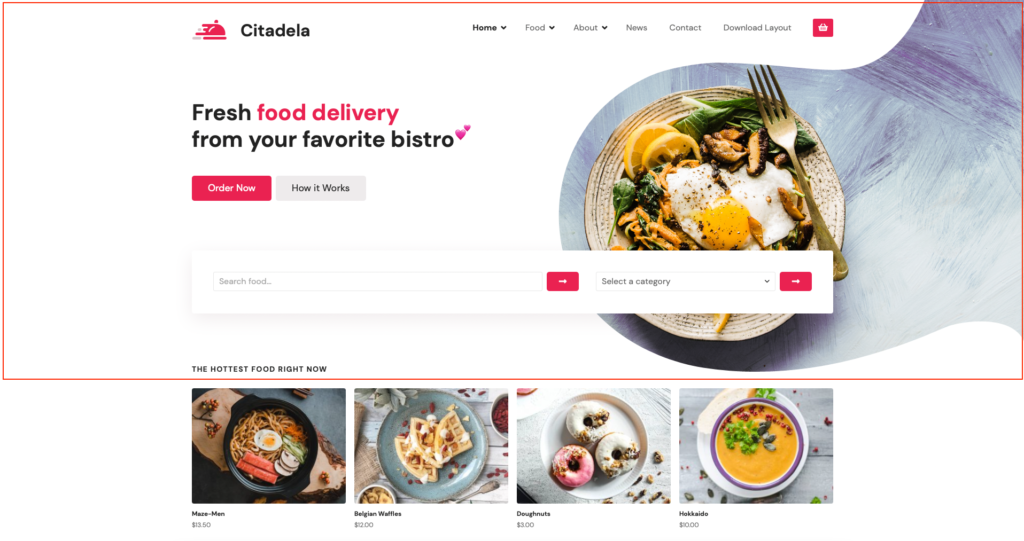
आइए हमारे Citadela लेआउट के कुछ उदाहरण देखें। क्लस्टर ब्लॉक उपयोग को लाल वर्गों में चिह्नित किया गया है।



यदि आप क्लस्टर के साथ प्रयोग करना चाहते हैं तो बेझिझक आयात करें कोई भी Citadela लेआउट. इसकी सबसे अधिक संभावना है कि आपको अपनी नई आयातित वेबसाइट के मुखपृष्ठ पर एक क्लस्टर ब्लॉक मिलेगा।
क्या आप अपनी वेबसाइटों पर क्लस्टर ब्लॉक का उपयोग करते हैं? नीचे टिप्पणी करके हमें बताएं।


अरे मार्टिन,
हां, और आपके कुछ लेआउट की जांच करने के बाद, मैं धीरे-धीरे जानना शुरू कर रहा हूं कि यह कैसे काम करता है।
यह ब्लॉगपोस्ट बहुत उपयोगी है!
डेनिस
पी.एस. मुझे बैक टू टॉप बटन याद आ रहा है
नमस्ते मार्टिन,
मैं क्लस्टर ब्लॉक में छवि नहीं बदल सकता।
https://snipboard.io/g32Wza.jpg
धन्यवाद,
डेनिस
नमस्ते डेनिस,
पूछने के लिए धन्यवाद। छवि परिवर्तन विकल्प ब्लॉक के ऊपर मुख्य टूलबार में पाया जा सकता है: https://www.ait-themes.club/citadela-doc/cluster-block/
श्रेष्ठ!
ज़्लात्को
एआईटी टीम
हैलो ज़्लात्को,
धन्यवाद, मैं इसे इसी तरह करना चाहता था।
लेकिन छवि लाइब्रेरी में हटा दी गई है, इसलिए मैं छवि को बदलने के लिए बॉक सेटिंग्स में क्लिक नहीं कर सकता।
https://rockspots.de/wp-content/uploads/2021/04/DE2EE341-5EF4-4071-BF16-1088D22551C0.jpeg
डेनिस
हैलो ज़्लात्को,
मैं समझ गया ?
नमस्ते।
मैं लिस्टिंग और वर्गीकृत विज्ञापन संगतता के साथ एक निर्देशिका साइट लागू करना चाहता हूं। क्या यह कुछ ऐसा है जो हम संभवतः इस विषय के साथ कर सकते हैं?
नमस्ते गुइलो,
Citadela डायरेक्टरी पैक में रुचि लेने के लिए धन्यवाद। हमें खेद है, वर्तमान में ऐसी कोई सुविधा नहीं है जो इसका समर्थन करेगी। कृपया बने रहें, हमारी भविष्य में इसे लागू करने की योजना है: https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/
श्रेष्ठ!
ज़्लात्को
एआईटी टीम
नमस्ते,
यह बेहद अच्छा होगा, यदि फ़ीचर्ड छवि को क्लस्टर पृष्ठभूमि छवि के रूप में सेट किया जाए 🙂
मुझे यह रखना बहुत पसंद है.
धन्यवाद,
डेनिस
नमस्ते,
क्या किसी उपाय से ऐसा किया जा सकता है?
यह डायरेक्टरी प्लगइन आइटम डिटेल पेज में बहुत अच्छा होगा।
अंदर विशेष रुप से प्रदर्शित छवि पृष्ठभूमि और शीर्षक के साथ कल्स्टर।
धन्यवाद,
डेनिस
नमस्ते डेनिस,
आपके विचार के लिए बहुत बहुत धन्यवाद! हम इस पर अवश्य विचार करेंगे और निर्णय लेंगे।
सधन्यवाद!
ज़्लात्को
एआईटी टीम