クラスター ブロックは、おそらく Citadela レイアウトで最も使用されるブロックです。正確には何ですか?
クラスター ブロックを使用すると、複数のブロックを Web サイト上の 1 つのきちんとしたスタイルのセクションにグループ化できます。
次に、ブロックのグループ全体、つまりクラスター全体の配置、背景画像、色を選択できます。優れた点は、クラスター幅を Web サイトのコンテンツ幅とは別に設定できることです。つまり、Web サイトのコンテンツは比較的狭い範囲に含めることができますが、Cluster 内のすべてのコンテンツが画面の一方の側からもう一方の側に移動できるということです。すべてのクラスター ブロック オプションの詳細については、こちらをご覧ください。 オンラインドキュメント.
Cluster ブロックはなぜ特別なのでしょうか?また、WordPress Group ブロックや Cover ブロックとの違いは何ですか? クラスター ブロックを使用すると、画面の解像度に応じて画像の背景を変更できます。たとえば、画像を変更したり、たとえば 782 ピクセルの位置に配置したりするように設定できます。モバイル デバイスでクラスター ブロックを完全にオフにすることもできます。こうすることで、デスクトップ用と携帯電話用の 2 つのクラスターを作成できます。これは非常に汎用的な Web デザイン ツールです。
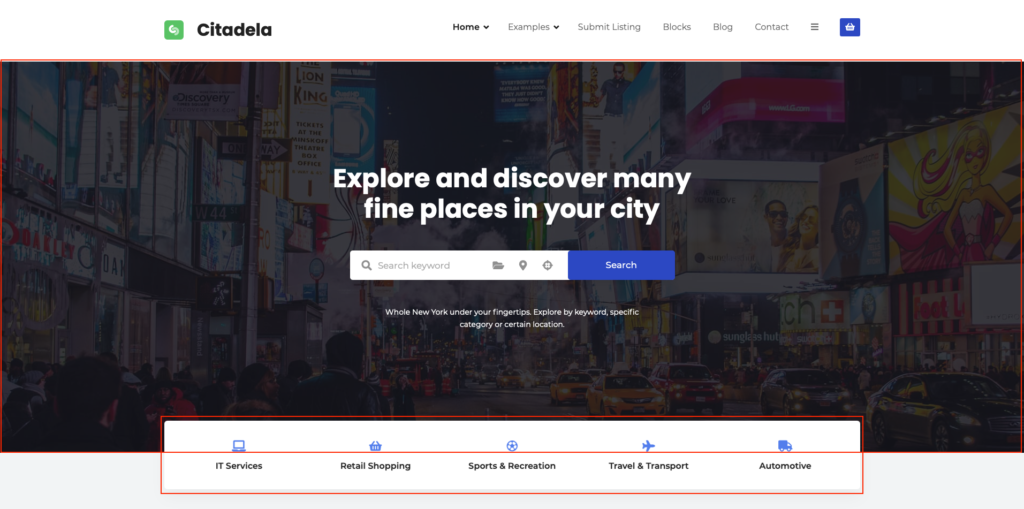
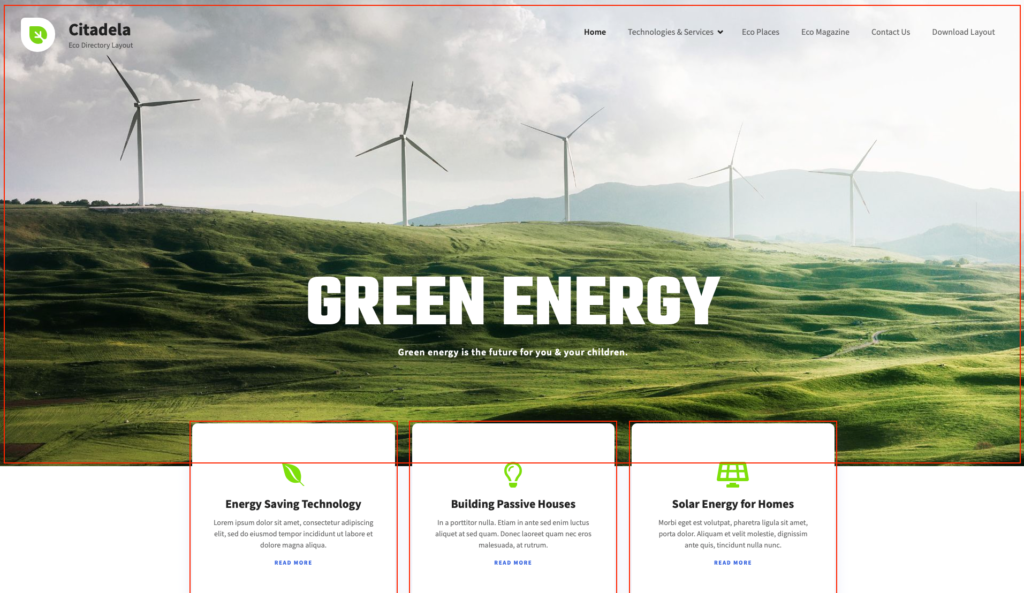
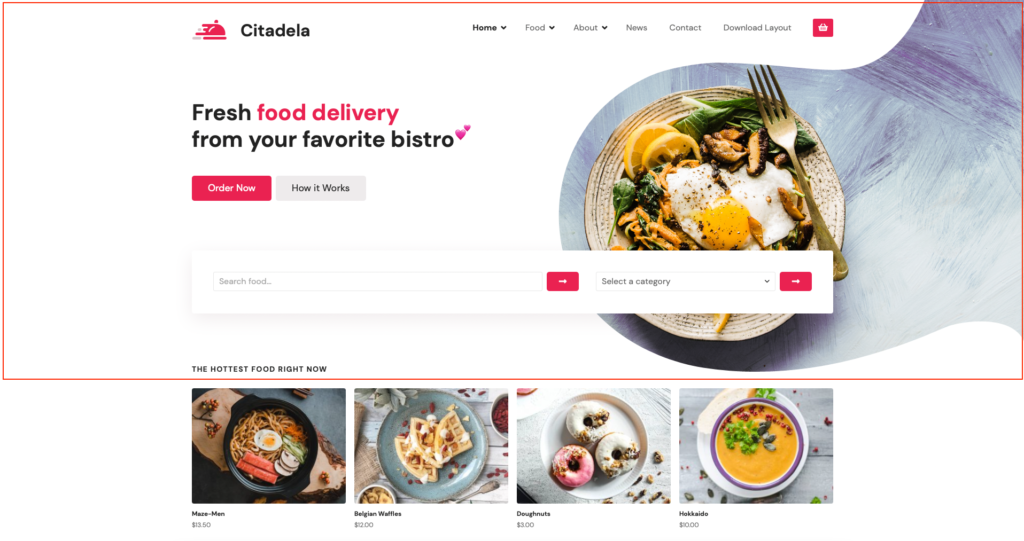
Citadela レイアウトの例をいくつか見てみましょう。クラスター ブロックの使用状況は赤い四角でマークされています。



Cluster を試してみたい場合は、自由にインポートしてください 任意の Citadela レイアウト。新しくインポートした Web サイトのホームページにクラスター ブロックが見つかる可能性が高くなります。
Web サイトでクラスター ブロックを使用していますか?以下のコメント欄でお知らせください。


やあ、マーティン、
はい、いくつかのレイアウトを調べた後、それがどのように機能するかが徐々にわかり始めました。
このブログ投稿はとても役に立ちます!
デニス
追伸「トップに戻る」ボタンがありません
こんにちは、マーティンさん
クラスターブロック内のイメージを変更できません。
https://snipboard.io/g32Wza.jpg
ありがとう、
デニス
こんにちは、デニスさん
質問してくれてありがとう。画像変更オプションは、ブロックの上のメイン ツールバーにあります: https://www.ait-themes.club/citadela-doc/cluster-block/
一番!
ズラトコ
AITチーム
ズラトコさん、こんにちは。
ありがとう、それが私がやりたかった方法です。
しかし、画像はライブラリから削除されているため、ボックス設定をクリックして画像を変更することができません。
https://rockspots.de/wp-content/uploads/2021/04/DE2EE341-5EF4-4071-BF16-1088D22551C0.jpeg
デニス
ズラトコさん、こんにちは。
わかった ?
やあ。
リスティングと案内広告の互換性を備えたディレクトリ サイトの実装を検討しています。このテーマで何かできるでしょうか?
ギロさん、こんにちは。
Citadela ディレクトリ パックにご興味をお持ちいただきありがとうございます。申し訳ございませんが、現在それをサポートする機能はありません。将来的には実装する予定ですので、ご期待ください: https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/
一番!
ズラトコ
AITチーム
こんにちは、
注目の画像をクラスター背景画像として設定すると、非常に素晴らしいでしょう 🙂
私はこれを持つのが大好きです。
ありがとう、
デニス
こんにちは、
回避策を使えばこれは可能でしょうか?
これはディレクトリプラグインのITEM DETAILページで非常にクールになります。
注目の画像の背景と見出しが内側にあるカルスター。
ありがとう、
デニス
こんにちは、デニスさん
アイデアをありがとうございました!必ず検討して決定させていただきます。
敬具!
ズラトコ
AITチーム