Table des matières
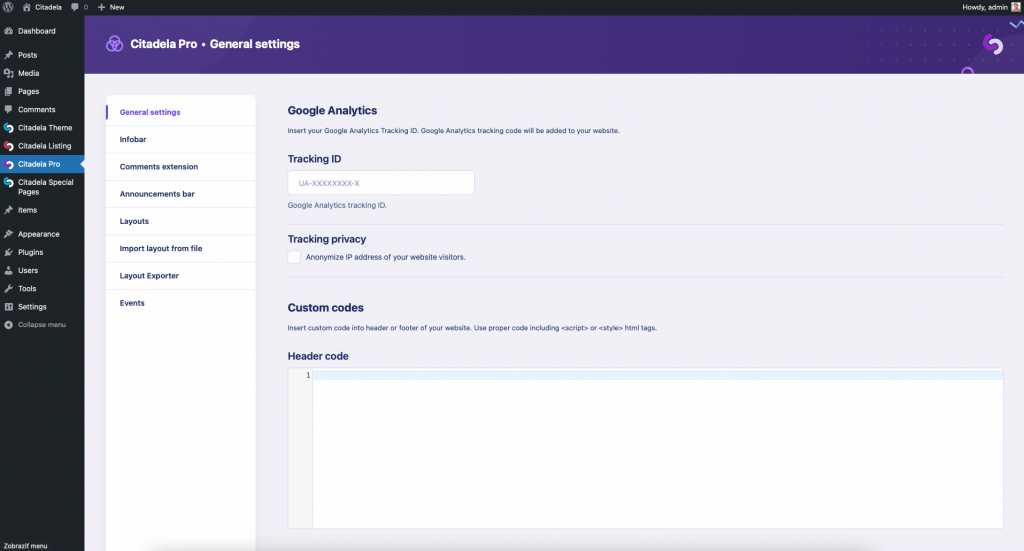
Les paramètres d'intégration vous permettent d'ajouter un code de suivi Google Analytics ou tout autre code javascript personnalisé dans l'en-tête ou le pied de page de votre site Web.

Google Analytics
Pour afficher le code de suivi Google Analytics sur votre site Web, collez votre ID de suivi dans l'entrée appropriée.
Lire la suite dans l'article suivant pour apprendre comment obtenir votre ID de suivi.
Une option supplémentaire dans les paramètres de Google Analytics vous permet d'anonymiser l'adresse IP des visiteurs de votre site Web. En savoir plus sur l'anonymisation IP, vous pouvez lire dans cet article officiel.
Code Javascript ou HTML personnalisé
En utilisant les zones de code disponibles, vous pouvez insérer des codes HTML ou javascript personnalisés dans l'en-tête ou/et le pied de page de votre site Web. Le code Javascript est rendu tel qu'il est écrit dans la zone de code. Utilisez s'il vous plaît aussi <script> balises dans vos codes javascript. De cette façon, vous pouvez coller autant de codes javascript, HTML ou CSS personnalisés que vous le souhaitez.
Exemple de code :
<script type="text/javascript">
alert('hello');
</script>
Paramètres de publication
Pour rendre les articles de blog simples plus agréables, vous pouvez activer la "typographie simplifiée" pour les articles de blog. Ce paramètre ajoutera des espaces supplémentaires, par exemple, après les images ou les en-têtes.
Blocs réutilisables
Vous ajouterez un lien pratique vers Blocs réutilisables au menu principal sur le côté gauche en activant cette option.
















