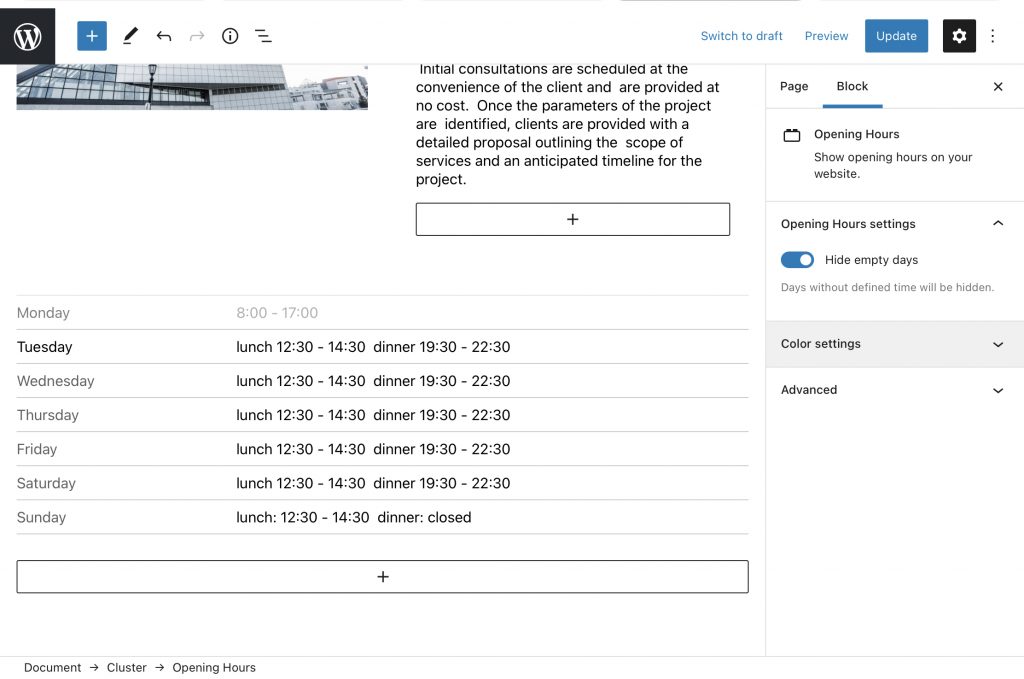
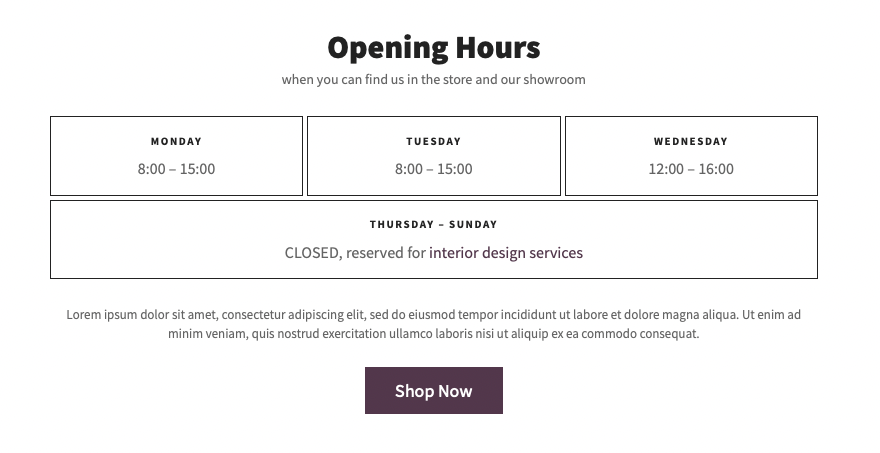
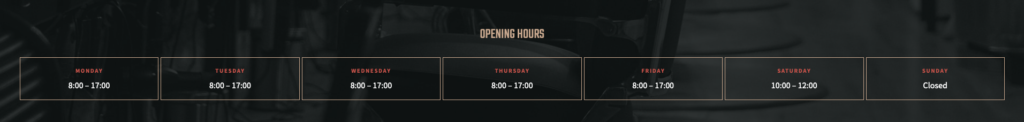
Gutenberg エディターの営業時間ブロックは、営業時間を表示する必要があるすべてのビジネス Web サイトに価値があります。管理が簡単です。事前定義された厳密な入力データではありません。つまり、必要に応じて営業時間を調整できるということです。必要に応じて表示してください。 1 日の場合は、さらに時間範囲を設定できます。お昼休みの場合。午前と午後の稼働時間を表示できます。

ウェブサイトで使用できる貴重なブロックの 1 つは営業時間です。完全にカスタマイズ可能で汎用性があります。お店や会社がどのように営業しているかは関係ありません。ニーズに合わせて構成できます。営業時間ブロックは、企業、非営利団体、団体などの従来の Web プレゼンテーションを対象としています。
営業時間ブロックは Citadela Blocks プラグインの一部です。このプラグインには、WordPress コアでは利用できない貴重なブロックのセットが含まれています。このプラグインはすべてのサードパーティのテーマと完全に互換性があるため、他のブロックベースの WordPress テーマも使用できます。
ドキュメンテーションについてどう思いますか?
に移動してください Gutenberg WordPress ドキュメントの営業時間ブロック 技術的な詳細については、このドキュメントについてのご意見を以下のコメント欄でお知らせください。いかがですか?さらにいくつかの情報を見逃していますか?
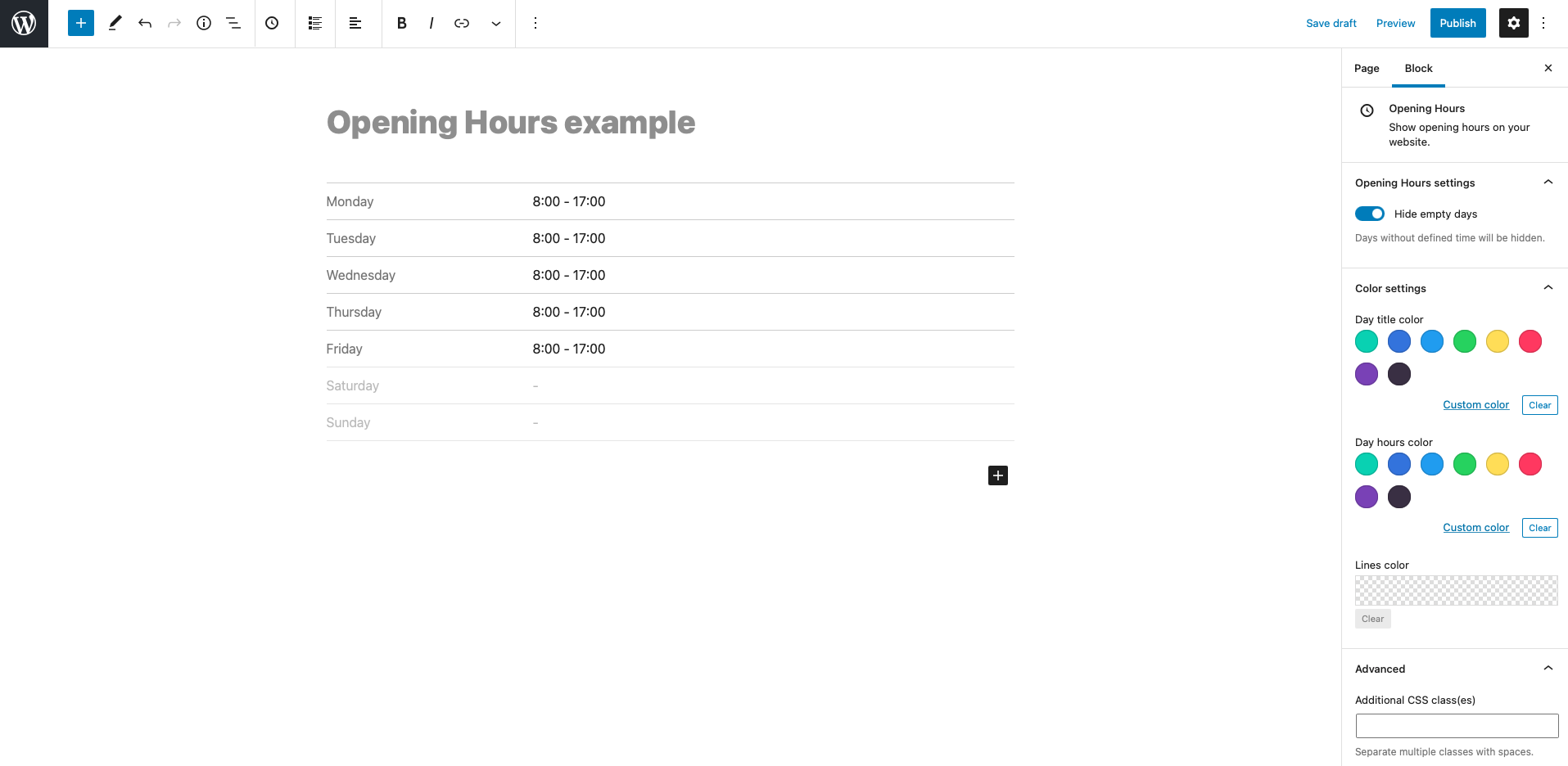
使い方は簡単で簡単です。

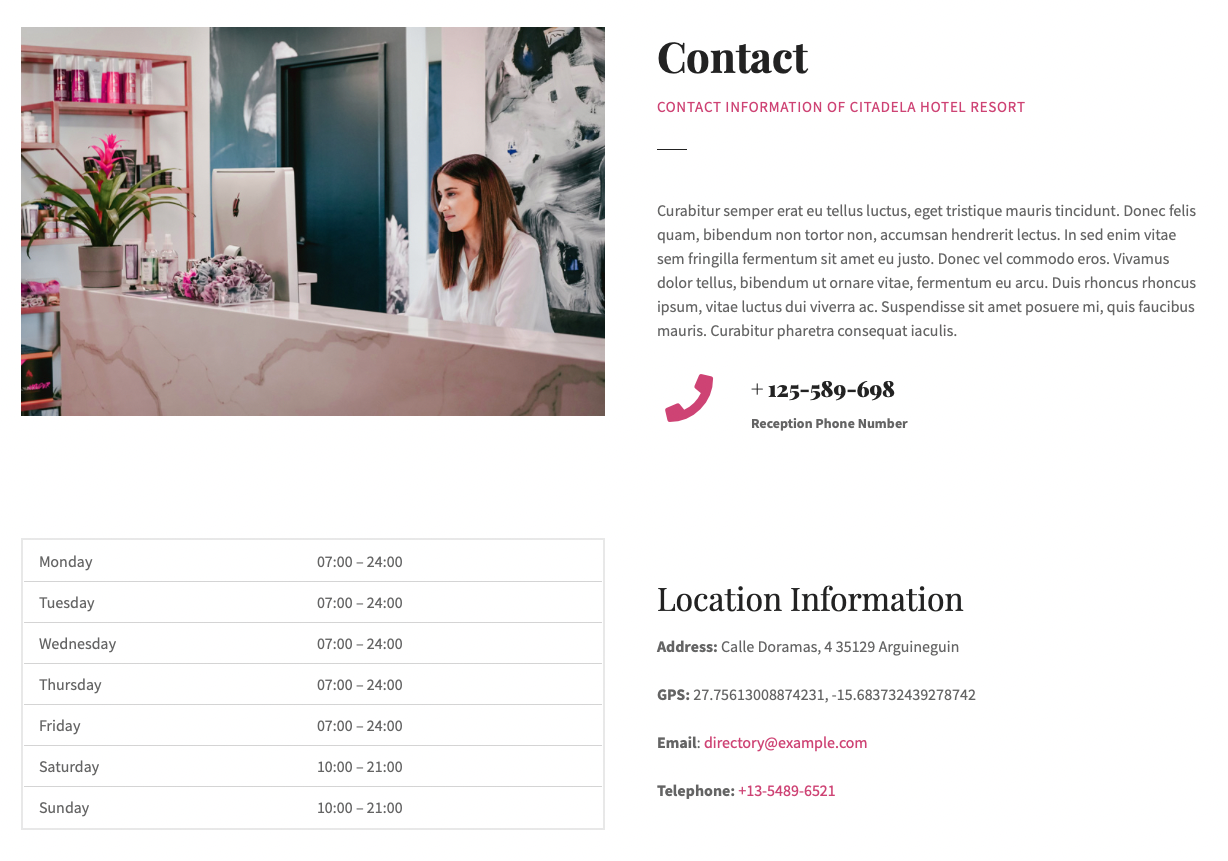
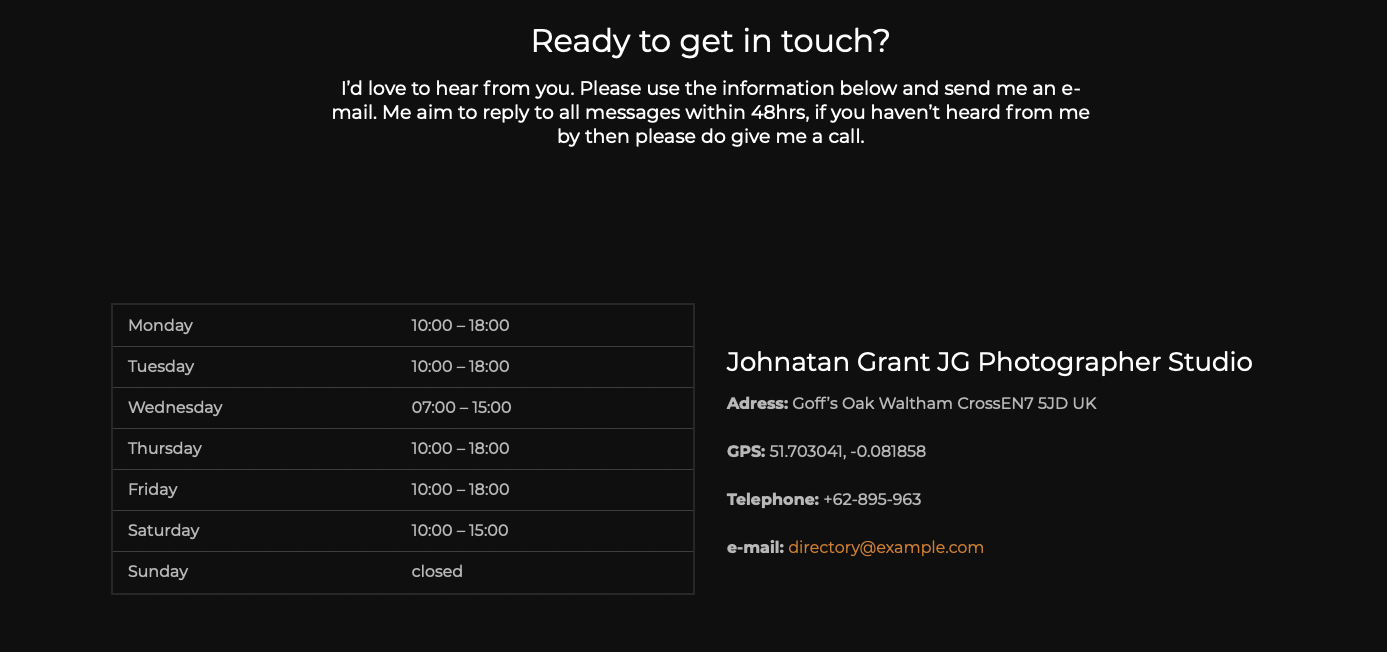
次のスナップショットからわかるように、さまざまな形式で表示できます。
このブロックがあなたのプロジェクトに役立つことを願っています。どの WordPress ブロックを開発して Citadela Blocks プラグインに含めるべきかに関する推奨事項があれば、お知らせください。 私たちはそれを実行し、アップデートを無料でリリースします。






やあ!
最後の 2 つは特別ページには入れないでください 🙁
これらを追加してください。
デニス
こんにちは、デニスさん
質問してくれてありがとう。 「営業時間」ブロックを使用し、上部メニューからレイアウトを選択する必要があります: https://prntscr.com/11r3r7h 。明らかに左側にあるように色の設定。ドキュメントに不足している情報はできるだけ早く追加されます。ご不便をおかけして誠に申し訳ございませんが…
良い一日を過ごしてください!
ズラトコ
AITチーム
ズラトコさん、こんにちは。
これはアイテム スペシャル ページ用ではなく、アイテム CPT から取得された動的です。
最後の2つはアイテム特集ページにはありません。
デニス
こんにちは、デニスさん
お返事をありがとうございます。営業時間ブロックはクラスター ブロックと合わせて使用する必要があります: https://www.ait-themes.club/citadela-doc/cluster-block/
一番!
ズラトコ
AITチーム
??? IHR アイテムの営業時間ブロックを選択する場合、アイテム特別ページでは営業時間のブロック ビューは利用できません。
見せてください。
ありがとう
こんにちは
各アイテムの営業時間について話すときは、2 つのパラメータについて考える必要があります。 1 つ目は、各項目に設定する必要がある連絡先詳細の営業時間です。 2つ目は、これらの営業時間を各「商品詳細ページ」に表示することです。次に、wp-admin のセクション Citadela 特別ページ -> アイテム詳細ページで、各アイテム (リスト) 詳細ページに表示される内容を設定します。各商品の詳細ページに営業時間を表示したい場合は「アイテムの営業時間" ブロック。どのように見えるかは https://www.ait-themes.club/citadela-doc/item-opening-hours-block/ をご覧ください。
このブログ投稿は主に、会社やその他のビジネスを表す標準的なビジネス Web サイトについて説明しています。 「営業時間」ブロックは標準的なWebサイトにおける1社の要素です。ディレクトリ Web サイト用ではありません。
こんにちは、エミリアさん
THE LOOK は、ITEM OPENING HOUR ではご利用いただけません。これです:
https://snipboard.io/a2dNln.jpg
または、このページ https://rockspots.de/item/bengel/ を参照してください。
外観/レイアウトは、アイテムの開始時間に必要なものです。
デニス
こんにちは、デニスさん
お返事をありがとうございます。実際、使用目的の異なる 2 つの異なるブロックがあります。いずれにせよ、将来的にはアイテム開始時間ブロックにさらにレイアウトを追加することを再検討します。
良い一日を過ごしてください!
ズラトコ
AITチーム
こんにちは、
そして、ディレクトリ Pro のように、現在開いている「現在時刻」を追加してください。
本当にありがとう、
デニス
こんにちはマーティン、この記事をありがとう。はい、より多くの新しいブロックが必要です。それは、誰もがプロジェクトをより効率的にカスタマイズできるようにするためです。
こんにちは、
コメントありがとうございます。新しい機能を定期的に追加し続けますので、ご期待ください。
一番!
ズラトコ
AITチーム
こんにちは、あそこです。
多くのセールスマンやレストラン、特に小さな町ではランチタイムや午後の閉店時間が設けられているため、営業時間を分割できるとよいでしょう。
これによりユーザーの読みやすさが向上し、GoogleMyBusiness でも使用されています。
よろしくお願いします、クラウス
こんにちは、クラウスさん
興味深いアイデアをありがとうございます。私たちは間違いなくそれらを検討し、今後数週間または数か月以内に決定を下します。まずは第 3 フェーズの完了を目指していることをご了承ください: https://www.ait-themes.club/brand-new-memberships-3-2021-progress-report/。
とにかく、必要な方法で営業時間を挿入できます。つまり、1 日にさらに時間を追加できるということです。
ご理解とご辛抱をお願いいたします。
良い一日を過ごしてください!
ズラトコ
AITチーム
一般的なイベント ブロックを特別ページの外で使用することもできます。
今後のイベントと、表示する ID、タグ、またはカテゴリを選択するオプションを表示します。
詳細ページで使用されているブロックと同じスタイル。
ちょっと、そこ、
そうですね、Gutenberg エディターのおかげで新しい可能性も気に入っています。
一番!
ズラトコ
AITチーム