Wenn Ihre Google Map immer noch nicht funktioniert, obwohl Sie den Google Maps-API-Schlüssel in die Designoptionen eingegeben haben, öffnen Sie die Browserkonsole auf der Seite, auf der Google Map angezeigt werden soll, um eine Fehlermeldung anzuzeigen.
Alle Fehlermeldungen sind auf der offiziellen Google-Dokumentationsseite aufgeführt: https://developers.google.com/maps/documentation/javascript/error-messages
Die häufigsten Probleme werden im Folgenden beschrieben:
Google Maps API-Fehler: RefererNotAllowedMapError
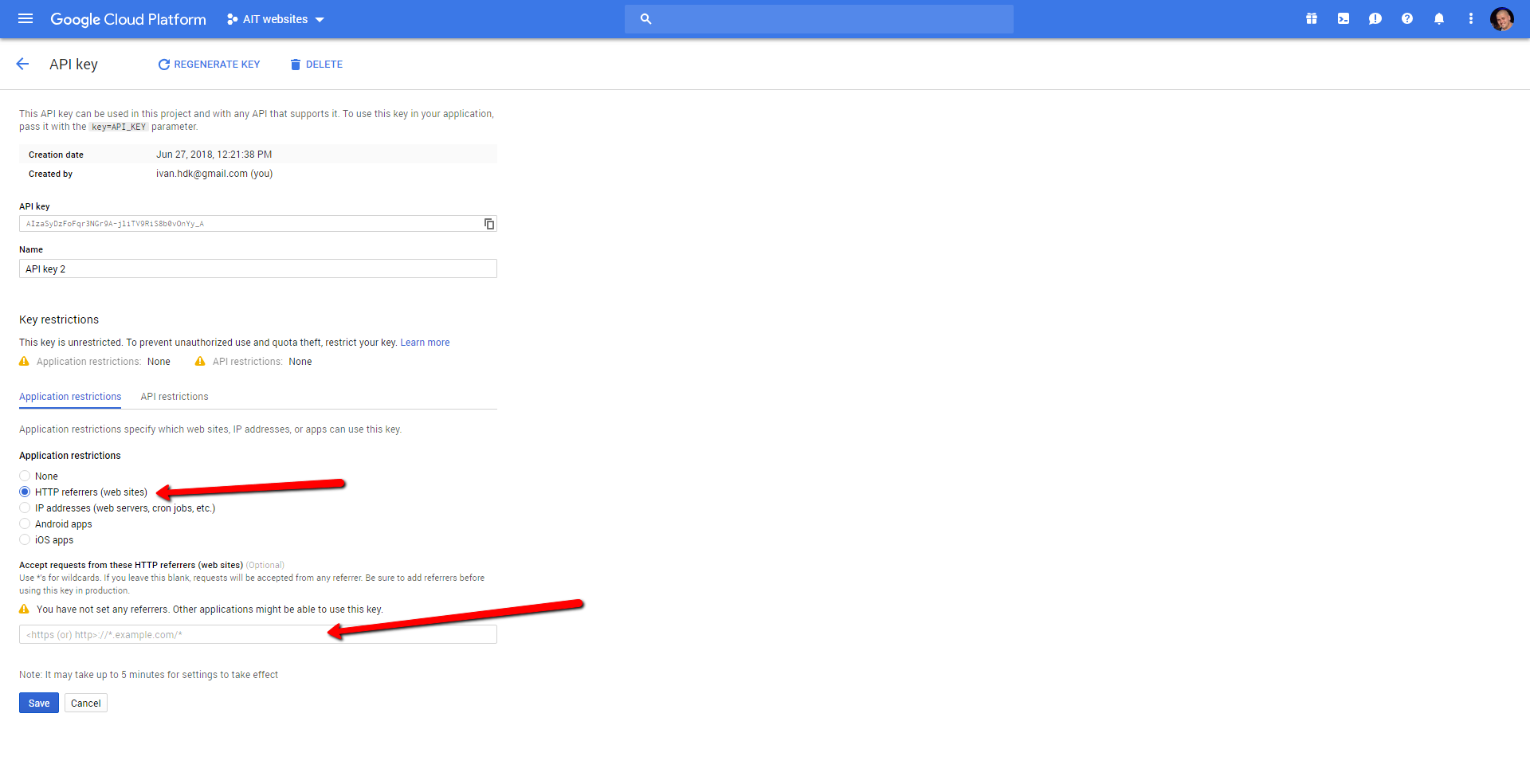
Sie haben Website-URLs im falschen Format als HTTP-Referenz definiert oder Ihre Website, die ein Problem mit Google Map hat, ist überhaupt nicht als HTTP-Referenz definiert und muss zur Liste der zulässigen Websites hinzugefügt werden (wenn Sie HTTP-Referenzen verwenden). dürfen Ihren API-Schlüssel verwenden. Das beste Format der Website-URL könnte sein: Ihredomain.com/
Dieses Tutorial bezieht sich auf unser WordPress-Verzeichnis-Theme die Sie in unserem Portfolio finden.


















Sehr informativ! Die von Ihnen bereitgestellten Informationen zur Google API sind sehr nützlich. Danke. Ich werde anderen empfehlen, diesen Blog zu lesen.
Danke schön.