目录
在 WordPress 中,每个页面和帖子默认都有一个页面标题。但借助 Citadela Pro 插件,您可以拥有自定义页面标题。页面标题有一个 H1 标签,因此它有助于您的网站在搜索引擎中排名。此外,它还可以帮助网站访问者了解该特定子页面的要点。所以你应该意识到你在做什么。在 WordPress 中,您有许多用于自定义页面标题的选项。
页面标题有什么意义?
从营销角度看,页面标题具有重要意义,它是您进入网络的门户。精心设计的页面标题不仅能简明扼要地传达内容的精髓,还能吸引用户深入了解。它是潜在访问者遇到的第一个接触点,是展示品牌独特性和吸引注意力的绝佳机会。通过加入相关关键词和吸引人的语言,战略性的页面标题可以提高搜索引擎的可见度,从而提高网站的可发现性。在营销领域,页面标题是给人留下深刻印象、激发兴趣和推动参与的重要工具。
您可能想要隐藏页面标题或在该页面周围移动页面标题。您可以通过简单的设置隐藏页面标题。另外,WordPress 中的页面标题自定义非常友好,因为我们创建了专用块。您不需要知道如何在 WordPress 代码中自定义页面标题。
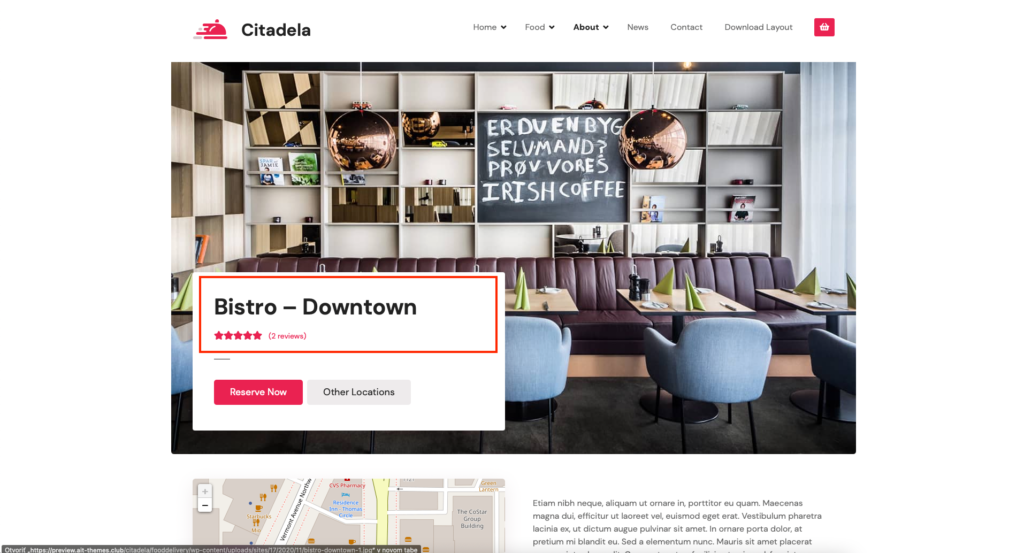
Citadela的自定义页面标题 当您想要更改页面标题的位置时,块很方便。将其从标准位置移到其他地方。页面标题通常位于每个页面的顶部。 Citadela 高级功能可扩展您的创造力。
在 WordPress 中隐藏页面标题
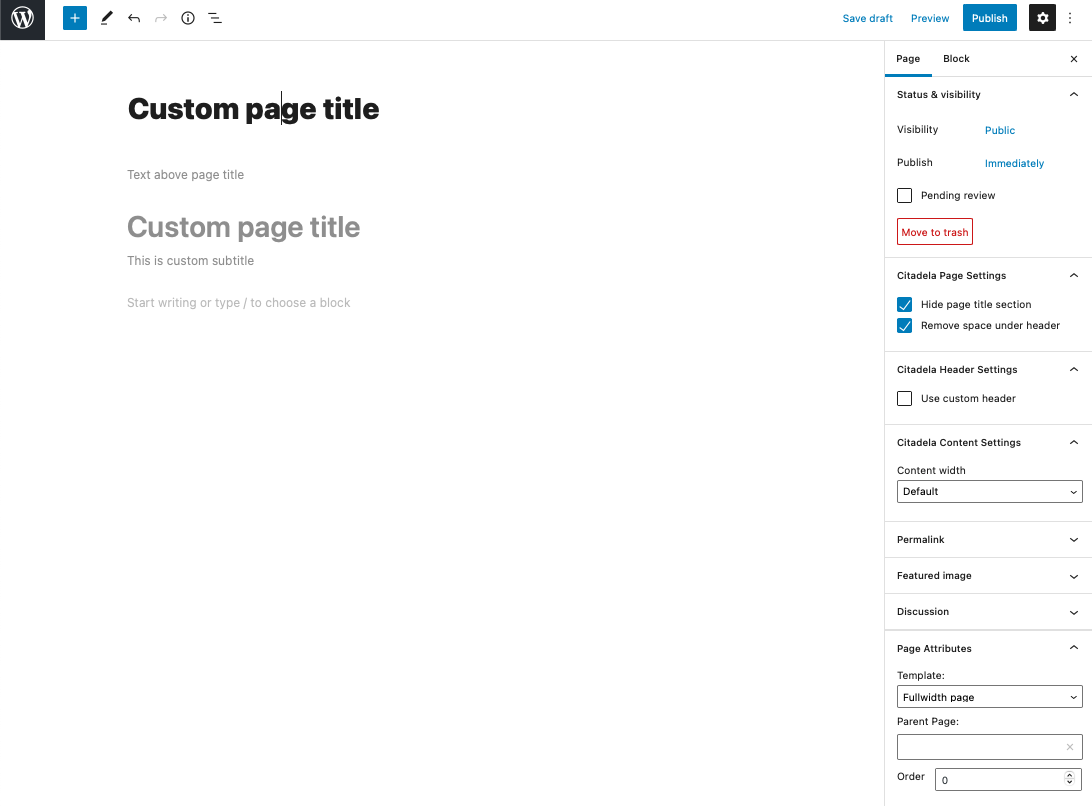
我们添加了其他设置,以便您可以轻松管理页面标题。如果您需要在某些场合或设计中隐藏页面标题的默认位置,请导航至 Citadela 页面设置部分。在古腾堡检查器工具中,您可以在“页面”选项卡下找到此部分。您可以在此处隐藏页面标题。另外,您可以删除标题下方的空格。
Citadela 允许您使用以下选项隐藏默认 WordPress 页面标题:

自定义页面标题
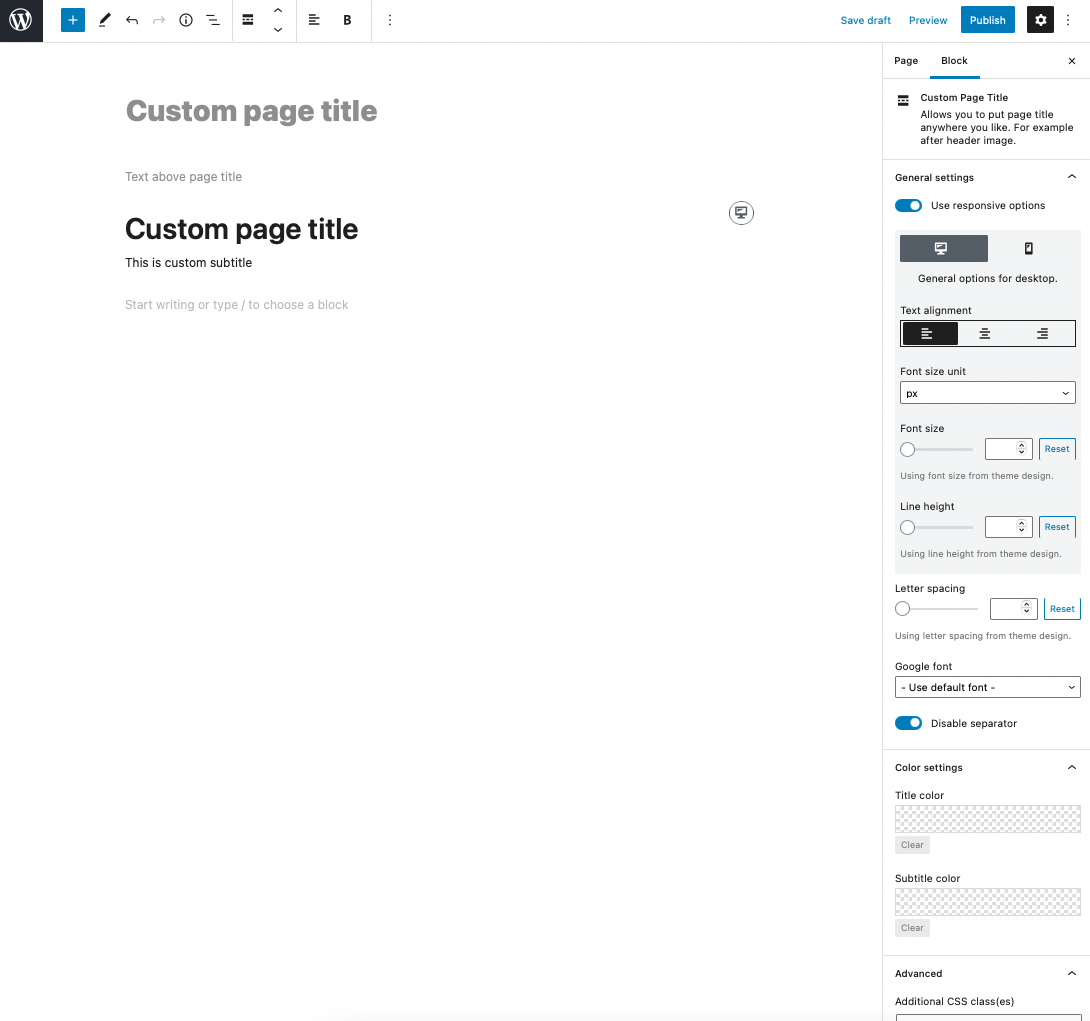
我们为古腾堡编辑器创建了一个独特的块。当您希望获取页面标题并将其移动到其他位置时,您可以使用自定义页面标题块并将其放置在该页面上的任何位置。
然后,您可以将自定义页面标题块放置在您喜欢的任何位置,并在每个页面上进行不同的配置。它具有响应式调整功能,为您提供更多选择。
在 WordPress 网站上移动页面标题,更改颜色、字体类型和大小。

示例:您网站底部的页面标题?
这个出色的 Citadela 功能使您可以为您的产品创建令人难忘且独特的营销页面。自定义页面标题还可以与 Citadela 目录一起使用。它可以在您喜欢的任何地方自动打印目录项名称。
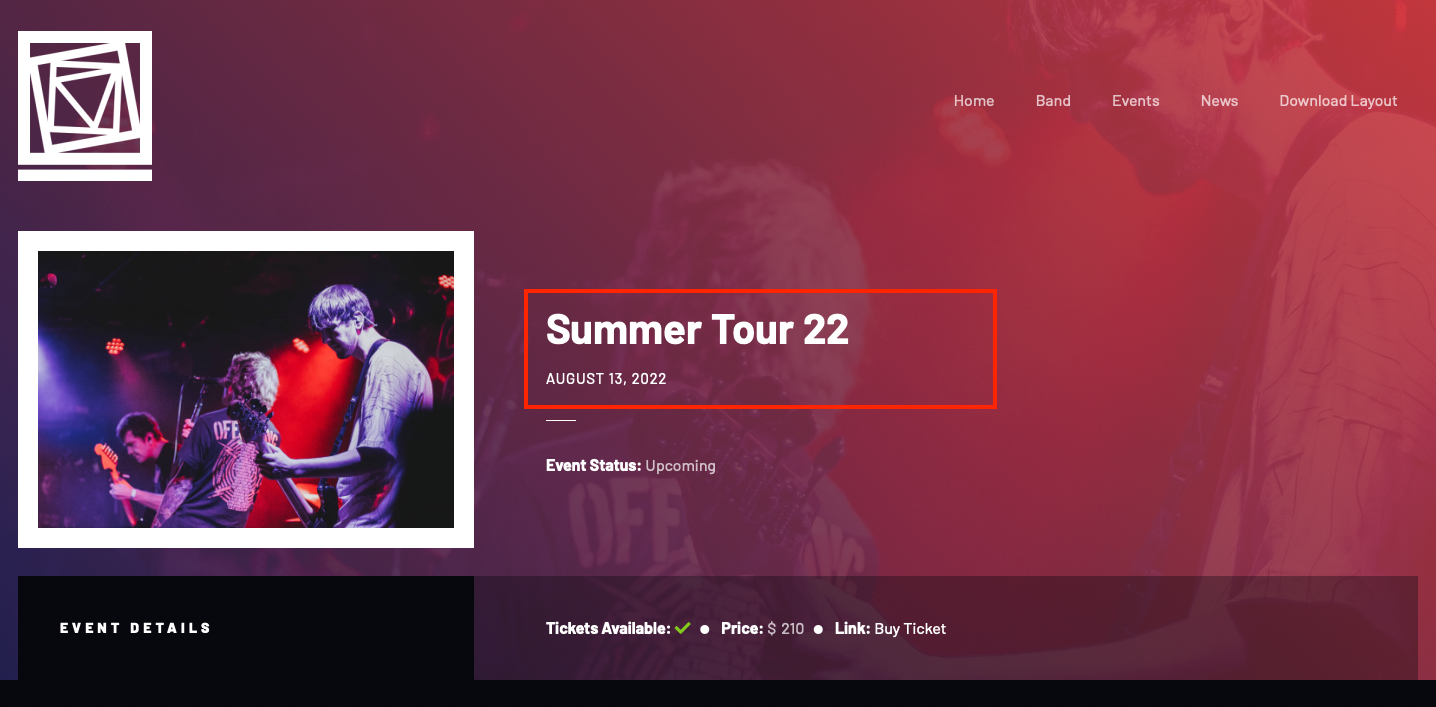
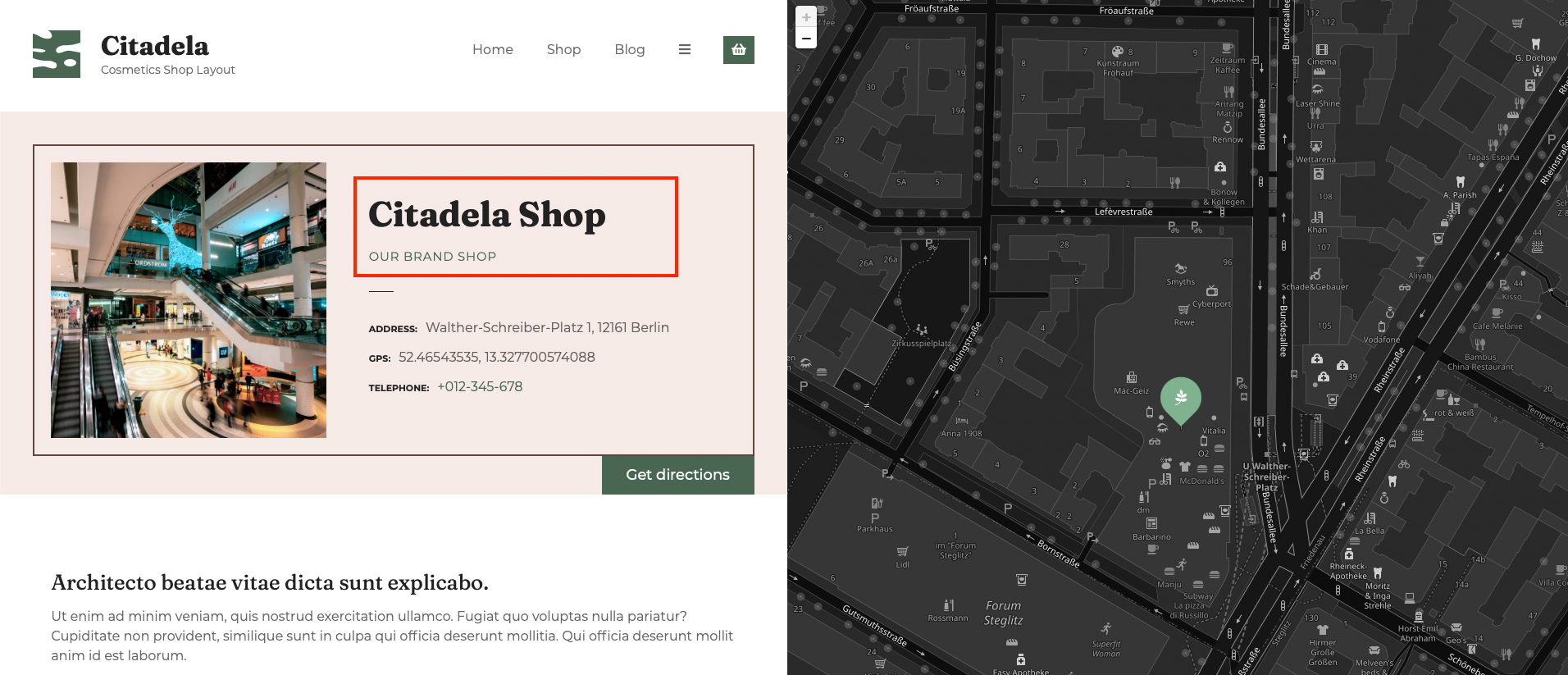
以下是我们如何在布局中使用自定义页面标题块的一些示例:




现在就开始
立即开始无风险试用。无需信用卡。

