目錄
在 WordPress 中,每個頁面和帖子默認都有一個頁面標題。但藉助 Citadela Pro 插件,您可以擁有自定義頁面標題。頁面標題有一個 H1 標籤,因此它有助於您的網站在搜索引擎中排名。此外,它還可以幫助網站訪問者了解該特定子頁面的要點。所以你應該意識到你在做什麼。在 WordPress 中,您有許多用於自定義頁面標題的選項。
頁面標題有什麼意義?
從營銷的角度來看,頁面標題具有巨大的意義,它是您在線展示的門戶。精心設計的頁面標題不僅可以簡潔地傳達內容的本質,還可以吸引用戶進行更深入的研究。這是潛在訪客遇到的第一個接觸點,是展示您的品牌獨特性並吸引註意力的絕佳機會。通過結合相關的關鍵字和吸引人的語言,戰略性的頁面標題可以增強搜索引擎的可見性,從而提高網站的可發現性。在營銷領域,頁面標題是給人留下持久印象、激發興趣和提高參與度的關鍵工具。
您可能想要隱藏頁面標題或在該頁面周圍移動頁面標題。您可以通過簡單的設置隱藏頁面標題。另外,WordPress 中的頁面標題自定義非常友好,因為我們創建了專用塊。您不需要知道如何在 WordPress 代碼中自定義頁面標題。
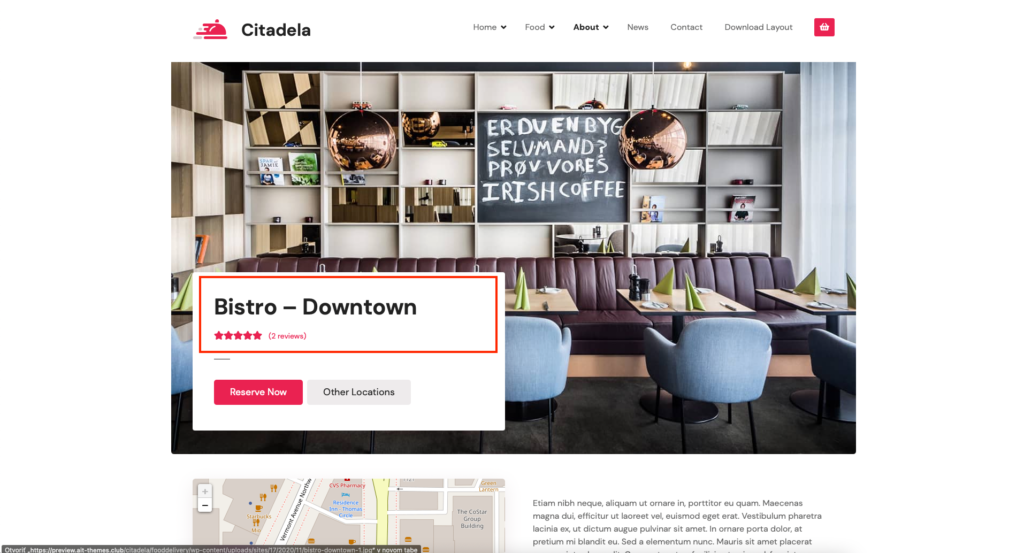
Citadela的自定義頁面標題 當您想要更改頁面標題的位置時,塊很方便。將其從標準位置移到其他地方。頁面標題通常位於每個頁面的頂部。 Citadela 高級功能可擴展您的創造力。
在 WordPress 中隱藏頁面標題
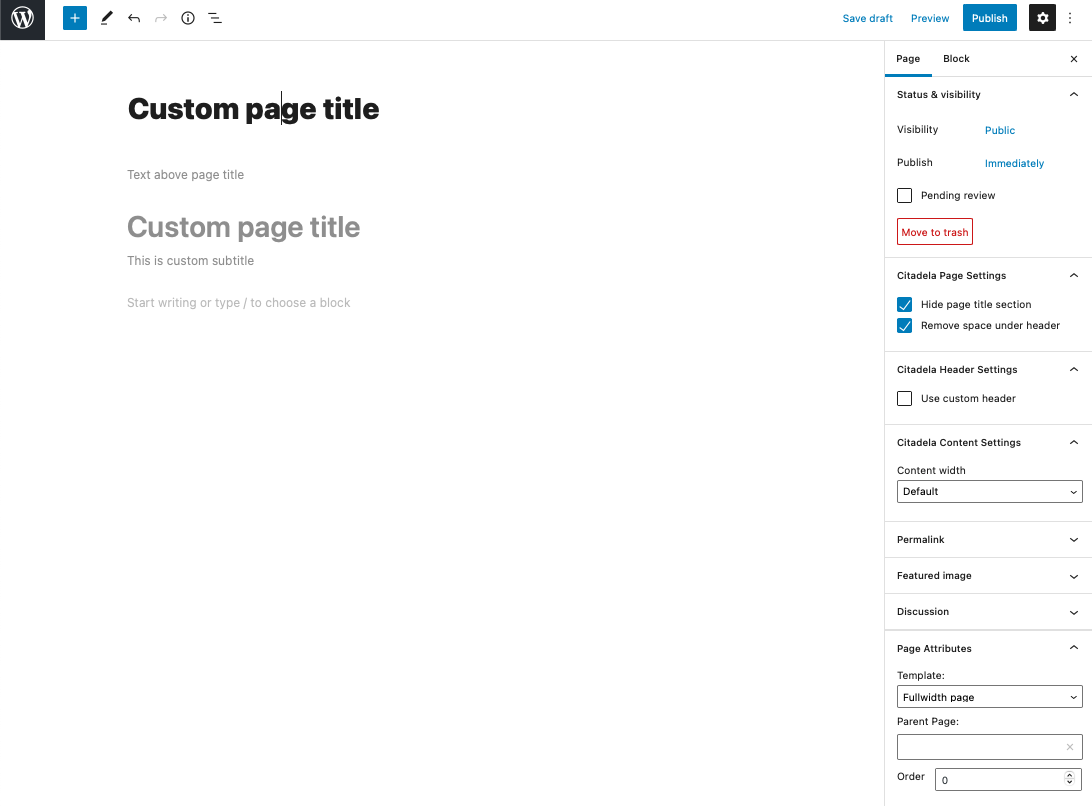
我們添加了其他設置,以便您可以輕鬆管理頁面標題。如果您需要在某些場合或設計中隱藏頁面標題的默認位置,請導航至 Citadela 頁面設置部分。在古騰堡檢查器工具中,您可以在“頁面”選項卡下找到此部分。您可以在此處隱藏頁面標題。另外,您可以刪除標題下方的空格。
Citadela 允許您使用以下選項隱藏默認 WordPress 頁面標題:

自定義頁面標題
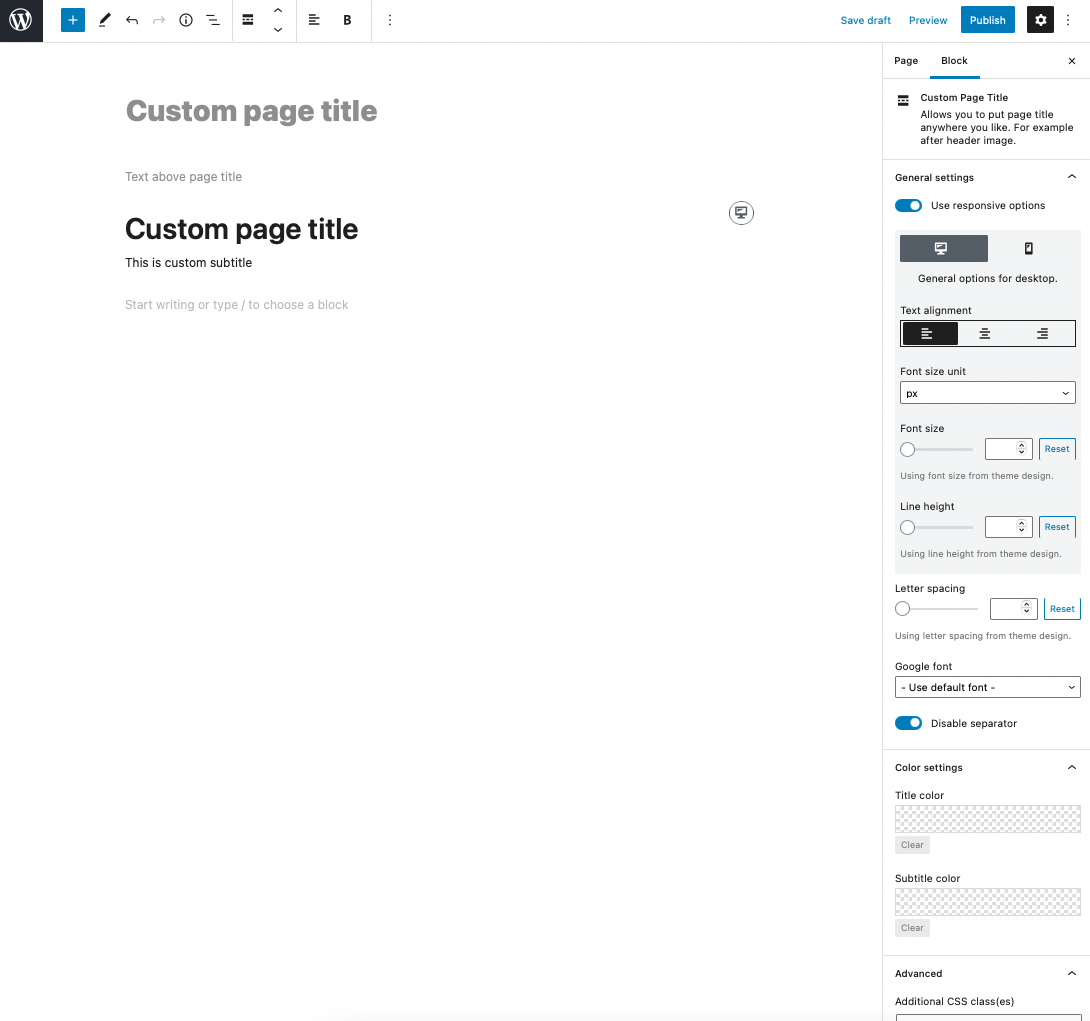
我們為古騰堡編輯器創建了一個獨特的塊。當您希望獲取頁面標題並將其移動到其他位置時,您可以使用自定義頁面標題塊並將其放置在該頁面上的任何位置。
然後,您可以將自定義頁面標題塊放置在您喜歡的任何位置,並在每個頁面上進行不同的配置。它具有響應式調整功能,為您提供更多選擇。
在 WordPress 網站上移動頁面標題,更改顏色、字體類型和大小。

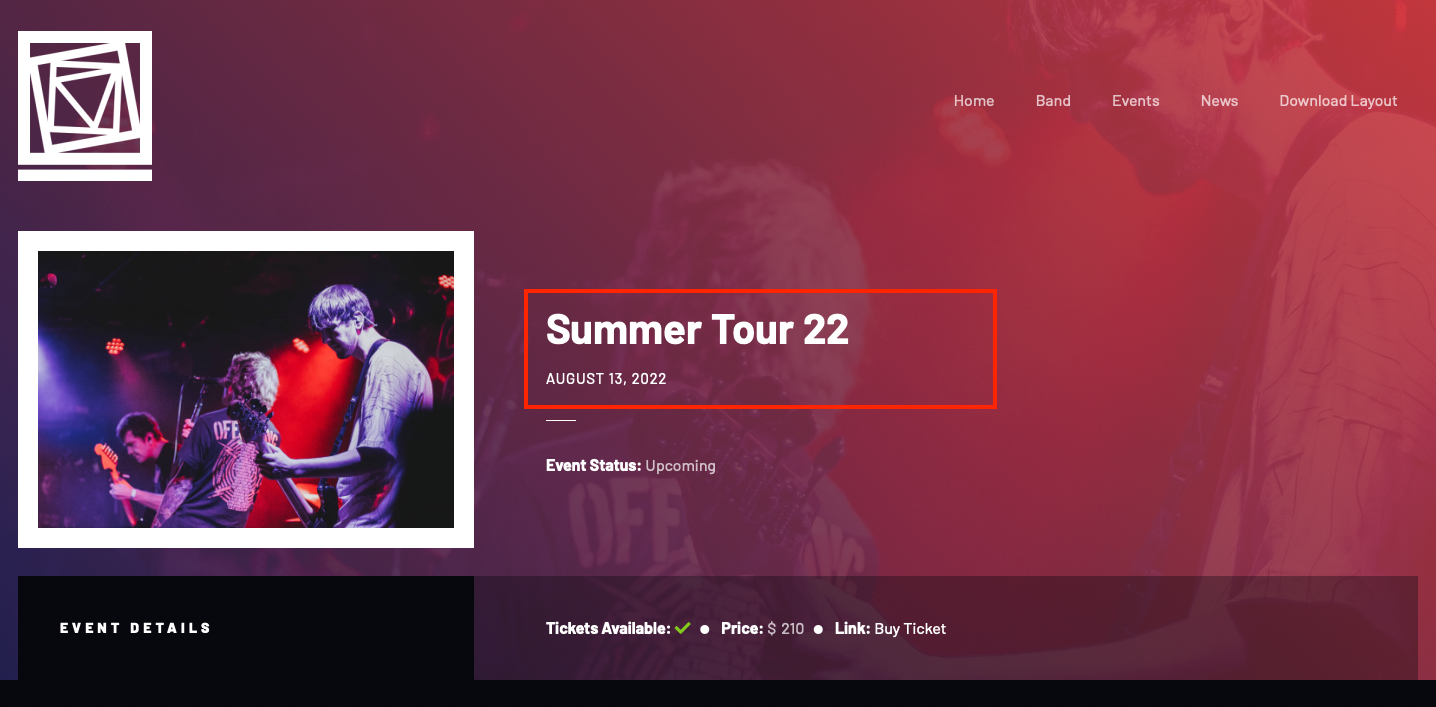
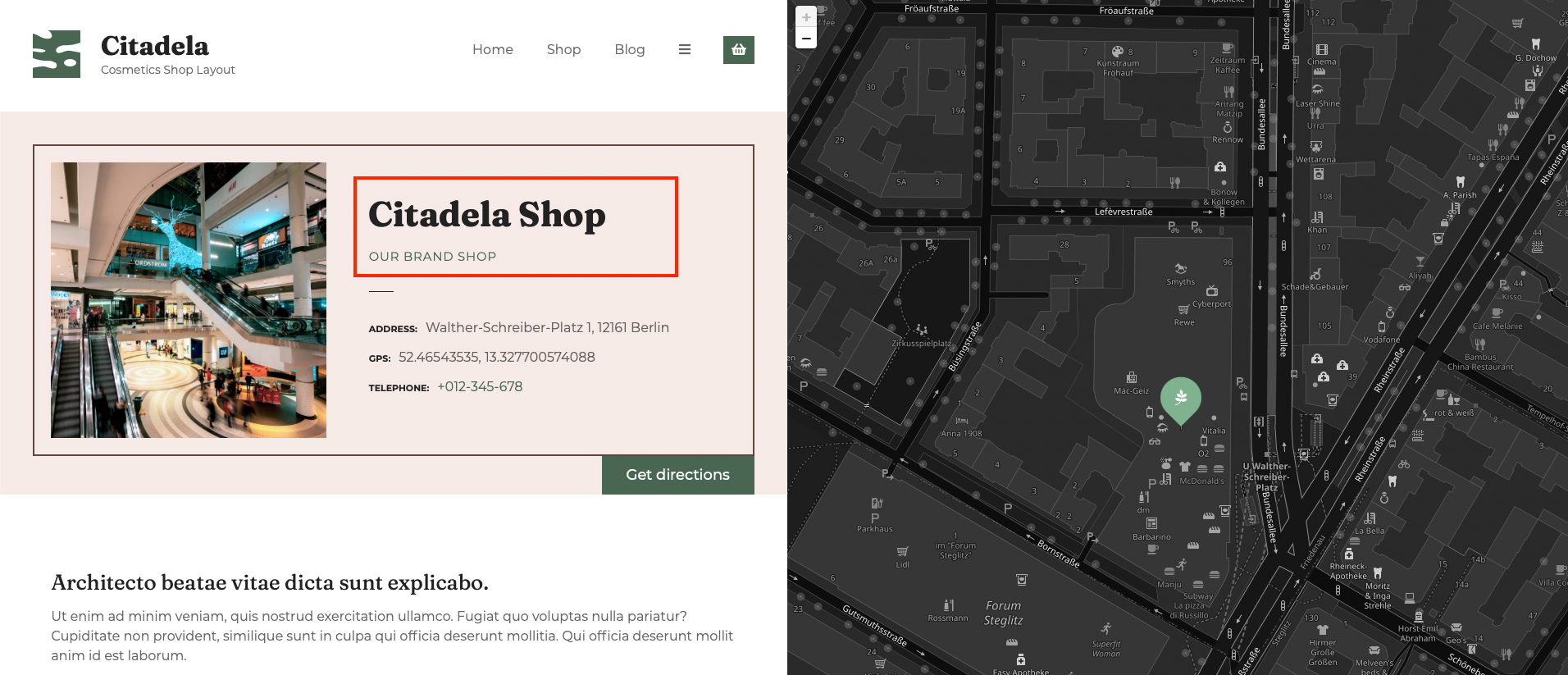
示例:您網站底部的頁面標題?
這個出色的 Citadela 功能可讓您為您的產品創建令人難忘且獨特的營銷頁面。自定義頁面標題還可以與 Citadela 目錄一起使用。它可以在您喜歡的任何地方自動打印目錄項名稱。
以下是我們如何在佈局中使用自定義頁面標題塊的一些示例:




現在就開始
立即開始無風險試用。無需信用卡。

