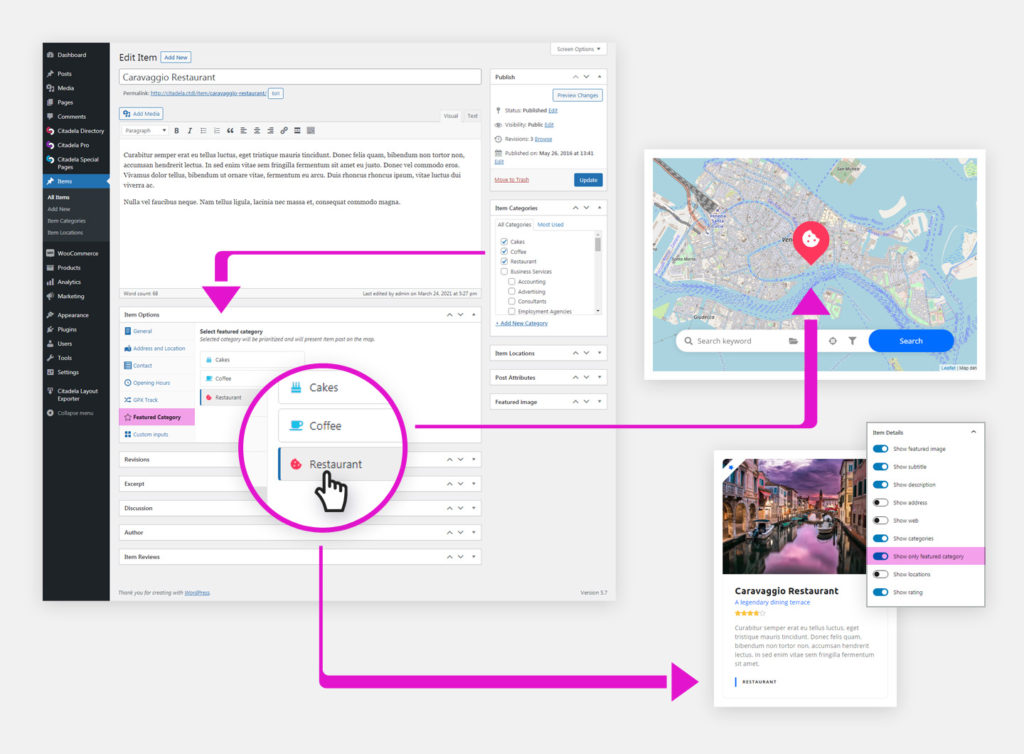
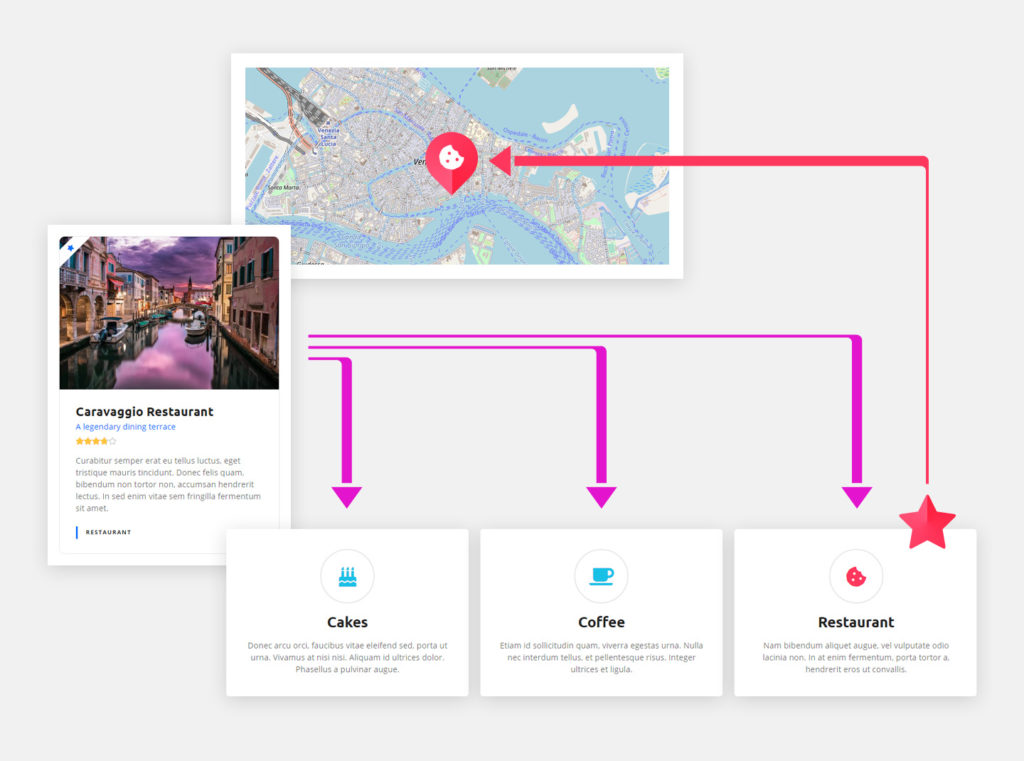
从现在开始,如果该项目属于多个类别,您可以选择该项目的“主”类别。
特色类别图标将用在地图、搜索结果和项目列表上。

您还可以选择仅显示特色类别并隐藏其余项目类别。

一个方便的功能。谢谢你们的提示,伙计们。如果您想了解更多信息,您可以在我们的文章中阅读 在线文档.
如果您有其他好主意,请在下面的评论中发表。 我们已经将您最近的几个请求添加到我们的路线图中。例如,我们将在本周(或下周)将项目编辑页面上的古腾堡添加到 Citadela 目录。
基于块的 WordPress 主题
艾特主题
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers).
Despite our very best efforts to allow anybody to adjust the website to their needs. There may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to

















嘿马丁,
这非常酷,谢谢。
但是我如何显示类别,该项目位于项目特殊页面上?
物品所在位置相同。
谢谢,
丹尼斯
嘿丹尼斯,
感谢您的评论。我们计划添加块来显示将在项目特殊页面上使用的类别和/或位置。这个新区块将于四月推出。
干杯
马丁
嗨,马丁 - 是否可以在项目详细信息页面上显示类别?我在 Citadela 块中没有看到该选项,并且默认类别显示(用于帖子)不适用于项目。
嗨丽莎,
抱歉,这是不可能的。
马丁,这是一个很好的举措,我很高兴您在 Facebook 群组中采纳了用户的想法。
但是 DirectoryPRO 呢?我最初的想法是在你的“旧”旗舰中实现这一重要功能。我仍然认为需要它,因为从完全成熟的 DirectoryPRO 项目到 Citadela Directory 的迁移到今天为止是不可能的。
干杯,弗兰克
嘿弗兰克,
感谢您提出这个绝妙的想法。我们的做法与 Yoast SEO 插件中的做法略有不同,并将其直接集成到编辑项目页面中。我们不打算在 DirectoryPro 中实现此功能。好消息是,我们将为 Citadela Directory 开发通用导入/导出功能,这将帮助您完成迁移过程。
干杯,
马丁
嗨,马丁,有两件事请讲。您能否添加像第一个城市指南一样的选项,您可以在其中创建自己的 pindrop 图片。现在可用的图标不太好,您必须使用类别的替代图标。其次,请添加回城市指南中的选项,其中客户可以加载多于一张图片。我们的许多客户都会加载其中的一些产品。没有网站的客户。
如果您可以对 Citadela 中的所有目录主题执行此操作。
你好汉内斯,
非常感谢您的客气话和反馈。
我们努力满足像您这样的期望,一旦我们完成第三阶段 Citadela,我们一定会看看您有趣的想法。其中一些已经添加到列表中。
尽快回来见我们。干杯!
兹拉特科
艾特团队
补充一个答案:
同时,基于对此类功能的众多要求,我们的开发团队已开始对此问题进行调查,我们很有可能在未来几周内解决此问题。
祝你有美好的一天!
兹拉特科
艾特团队
嗨兹拉特科,
只是为了确定:您的“附加答案”是针对地图图钉吗?汉内斯在他的请求中提到了两个主题(图钉和图片)。
干杯,弗兰克
你好弗兰克,
感谢您提出补充问题。计划的功能涉及地图和类别图钉。
亲切的问候!
兹拉特科
艾特团队
再次嗨,兹拉特科,
感谢您澄清这一点。
干杯,弗兰克