Inhaltsübersicht
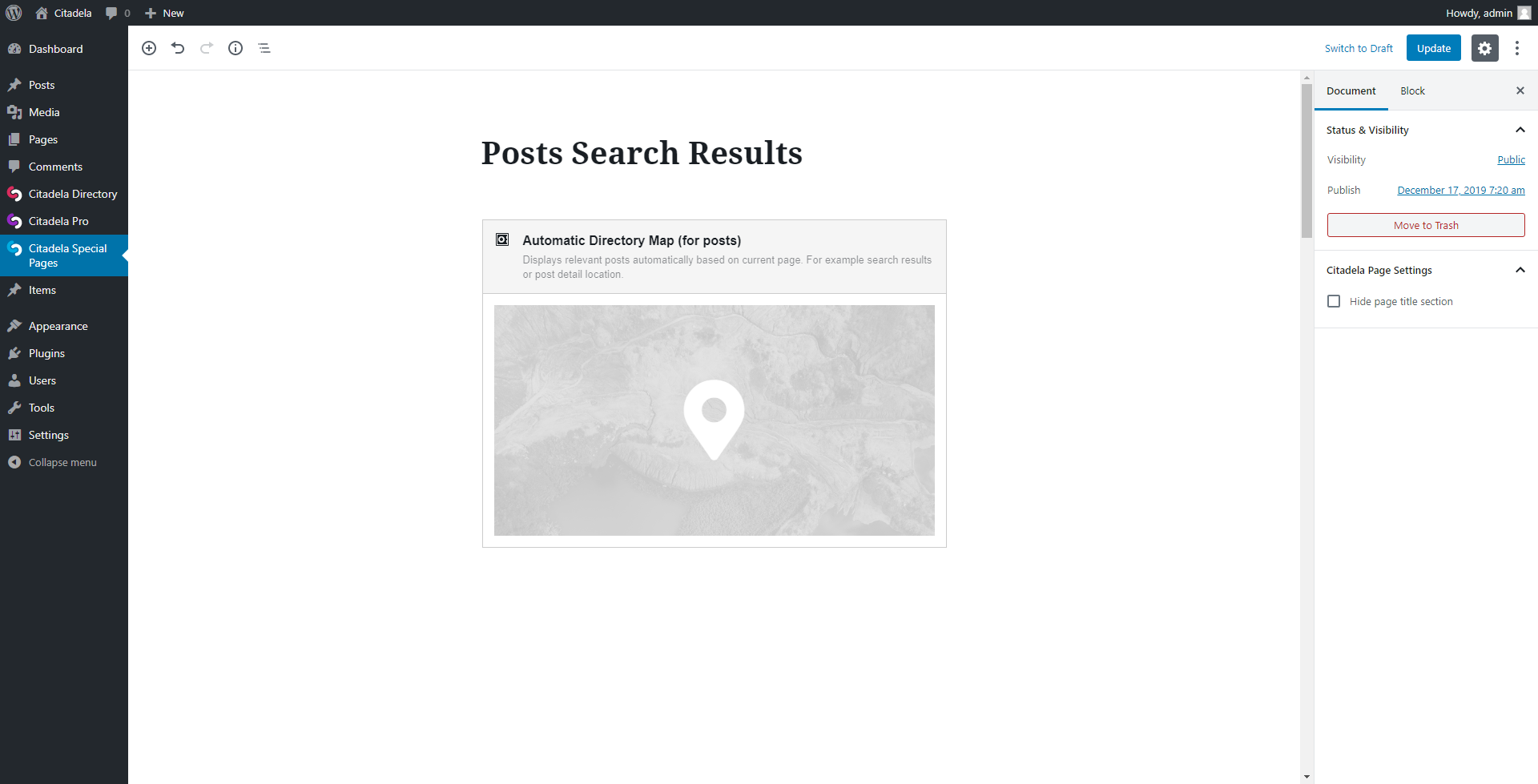
Block ist nur verfügbar auf Suchergebnisse veröffentlichen Sonderseite.
Zeigt relevante Blog-Beiträge automatisch auf der Karte an, basierend auf der aktuellen Seite. Auf der Suchergebnisseite werden nur Artikelbeiträge angezeigt, die zum Suchbegriff, zur Kategorie oder zum Standort passen
Blockeinstellungen in der Seitenleiste
In den Seitenleisteneinstellungen des Blocks können Sie den Anbieter der Karte auswählen. Zur Verfügung steht die Auswahl zwischen Google Maps und OpenStreetMaps. Es liegt an Ihnen, welches für Ihre Website bevorzugt wird. Zusätzlich kann unter Darstellungsoptionen sowohl für Google- als auch für OpenStreetMaps-Anbieter das Thema der Karte ausgewählt werden. Lesen Sie mehr über verfügbar Farbthemen.
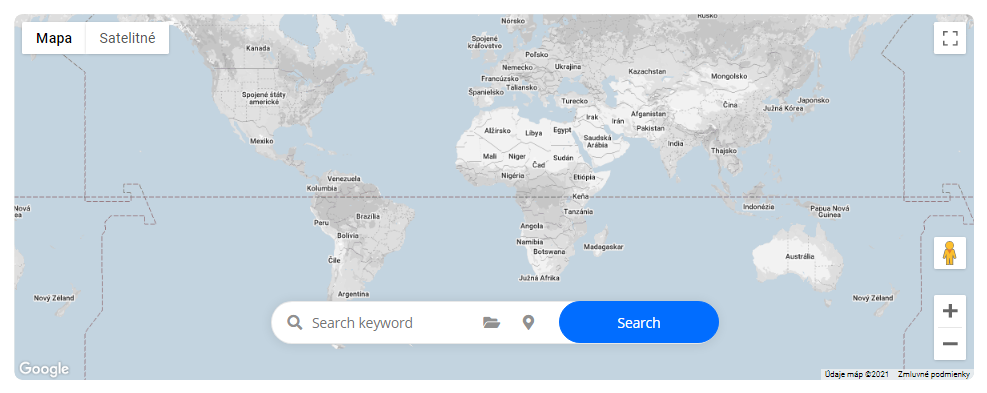
Mit dem Schalter „Mit Suchformular“ kann die Suchleiste direkt auf der Karte aktiviert werden. Die Suchleiste dient zum Durchsuchen von Blog-Beiträgen anhand definierter Schlüsselwörter oder ausgewählter Beitragskategorien und Beitragsorte.
Benutzerdefinierte Höheneinstellungen
Die Höhe der Karte kann in den Einheiten px, vw und vh angepasst werden. Wenn der Kartenblock in den WordPress-Spaltenblock eingefügt wird, kann die Option „Abdeckungshöhe“ aktiviert werden, die die Kartenhöhe an die Höhe der Spalte selbst anpasst.
Beachten Sie, dass der Höhenwert für die Karte die empfohlene Höhe ist. Die minimale Höhe der Karte kann aufgrund der Anforderungen des in der Karte angezeigten Inhalts (z. B. Suchformularblock innerhalb der Karte) abweichen.
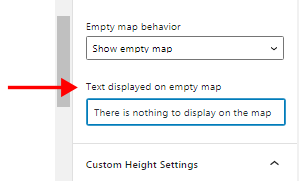
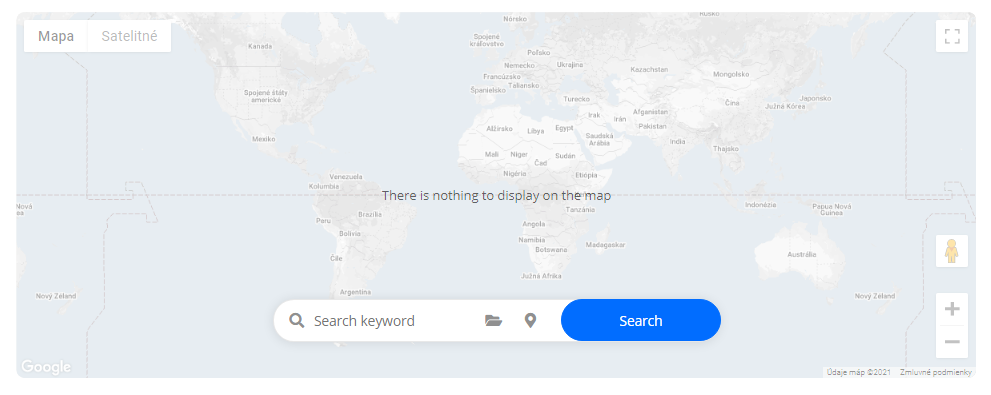
Leere Karteneinstellungen
Wenn auf der Karte nichts angezeigt wird, können Sie entscheiden, was mit einer leeren Karte geschehen soll. Es stehen Optionen zur Verfügung, um eine leere Karte mit Fokus auf die ganze Welt anzuzeigen, optional mit benutzerdefiniertem Informationstext bedeckt, oder eine Karte überhaupt von der Seite zu entfernen.