Vor etwa einem Jahr begann Google, für Google Maps Gebühren zu erheben. Und ziemlich viel. Wir zahlen für alle Karten auf unseren Demo-Websites und um ehrlich zu sein, würde ich diese Zahlungen gerne einstellen.
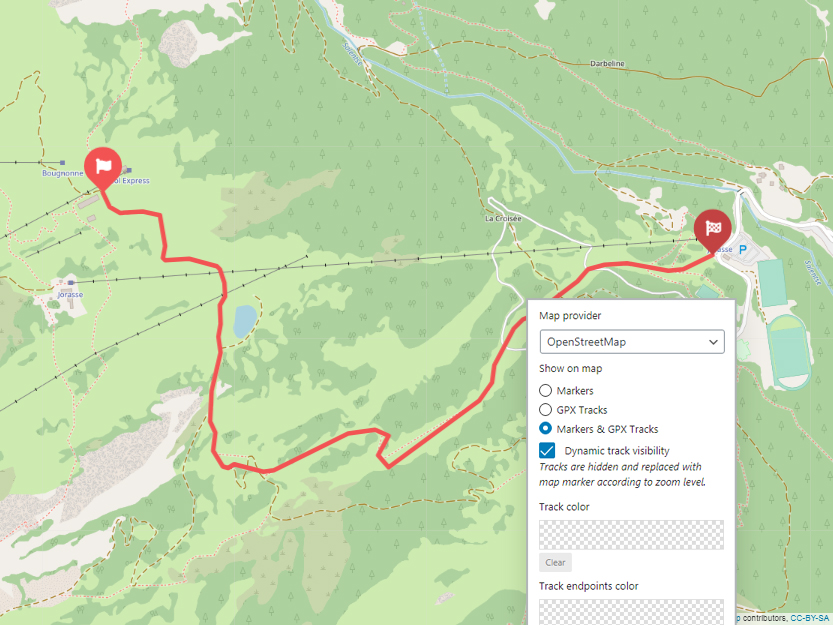
Glücklicherweise gibt es eine tolle Alternative, die Sie nutzen können – OpenStreetMaps. Citadela beinhaltet Unterstützung für die beiden Kartenanbieter Google und OpenStreetMaps. Daher haben Sie die Möglichkeit, Ihre Website von zusätzlichen monatlichen Gebühren zu befreien, indem Sie ausschließlich OpenStreetMaps verwenden.



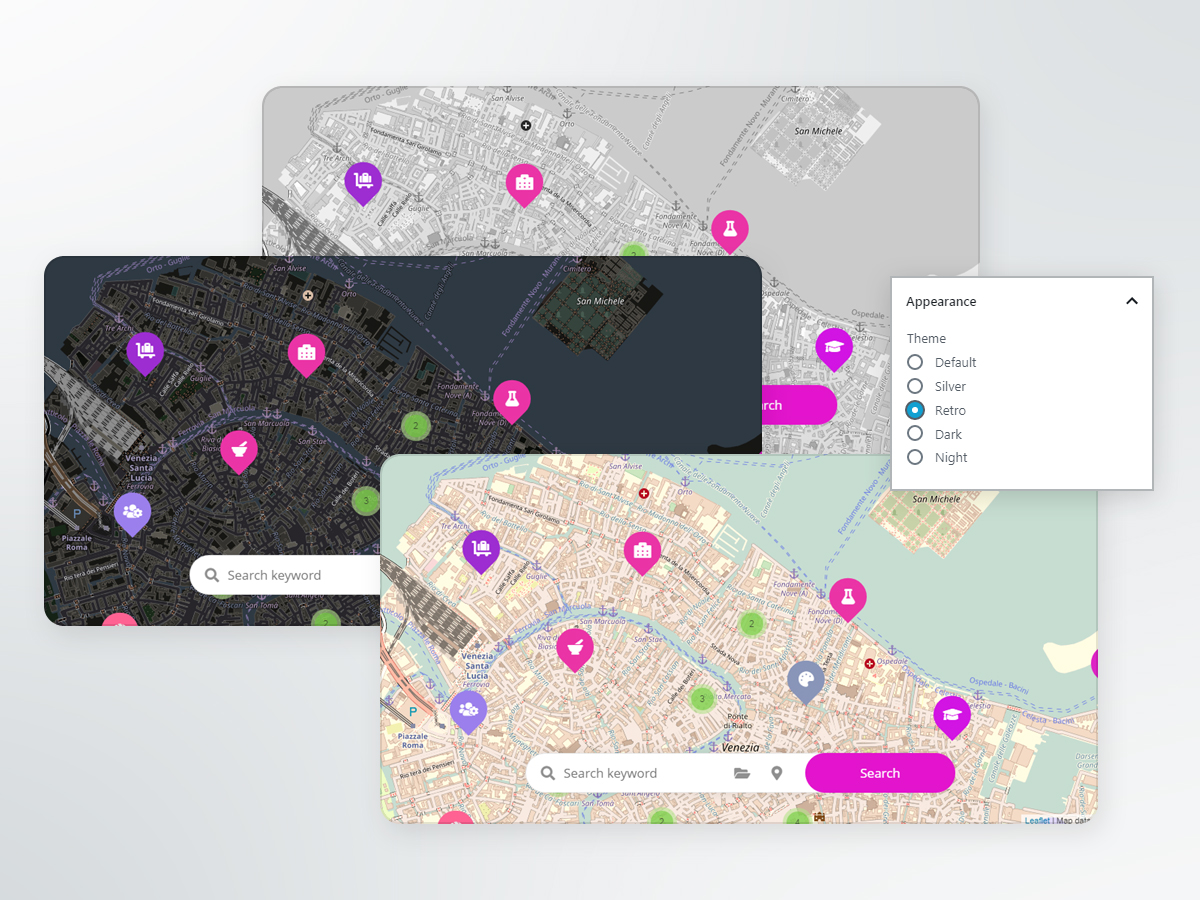
OpenStreetMaps funktionieren großartig, sehen gut aus und werden zum neuen Standard für Websites. Ja, sie sehen ein bisschen anders aus und sind vielleicht veraltet, aber meiner Meinung nach sehen sie einfach anders aus.
Wenn Sie dennoch Google Maps nutzen möchten, müssen Sie vorsichtig sein. Vor einigen Wochen hat Google eine neue Richtlinie eingeführt, die es Ihnen verbietet, sowohl Google Maps als auch OpenStreetMaps auf derselben Seite zu verwenden. Seien Sie also vorsichtig, wie Sie Citadela-Blöcke verwenden. Platzieren Sie OpenStreetMaps- und Google Maps-Blöcke einfach nicht auf derselben Seite. Das ist es.
Ich hoffe, dass Sie diesen Artikel nützlich finden. Wenn Sie Fragen haben, können Sie unten gerne einen Kommentar hinterlassen. Weitere Informationen zur Kartenfunktion finden Sie auf unserer Online-Dokumentation.


Hallo,
Jede alternative Karte zu Google Map ist schön. Aber auch OpenStreetMaps sendet COOKIES an Server wie Google Mals (soweit ich weiß). Daher müssen beide über einen Cookie-Blocker verfügen, bevor sie auf der Website verwendet werden können.
Ein Alleinstellungsmerkmal wäre es, wenn Sie, AIT, einen Cookie-Blocker für Google, OpenStreet Map, Fontawesome und Google Fonts integrieren.
Denn alle müssen aufgrund der DSGVO / DSGVO gesperrt werden, bevor sie auf der Website verwendet werden können.
Danke,
Denis
Hallo Denis,
Wir haben es mit unserem Entwicklungsteam besprochen und sind uns tatsächlich nicht sicher, was Sie genau gemeint haben. Möchten Sie, dass wir dem Plugin ein Bestätigungsfenster hinzufügen, bevor Karten, Google-Schriftarten oder Fontawesome geladen werden? Zuerst sollten wir es schaffen, ein völlig leeres Fenster mit der Aufforderung zur Bestätigung von Cookies anzuzeigen, und dann lädt das Theme die gesamte Seite mit Google-Schriftarten und Fontawesome, sonst würde es völlig kaputt aussehen, bis es es bestätigt …?
Zweitens sieht es so aus, als ob Google diese Cookies einmal gesetzt hat, dies aber scheinbar nicht mehr tut (und schon seit einiger Zeit nicht mehr).
Google verfügt über eine Seite, auf der die Einhaltung der DSGVO und anderer Datenschutzbestimmungen detailliert beschrieben wird: https://cloud.google.com/maps-platform/terms/maps-controller-terms/
Herzliche Grüße!
Zlatko
AIT-Team