Що ж, ми офіційно закінчили все з 2-го етапу. CitadelaWP готовий з усіма основними новими функціями. Тепер ви можете використовувати геолокацію у всіх блоках пошукової форми, щоб дозволити вашим відвідувачам шукати елементи навколо їх поточного положення.
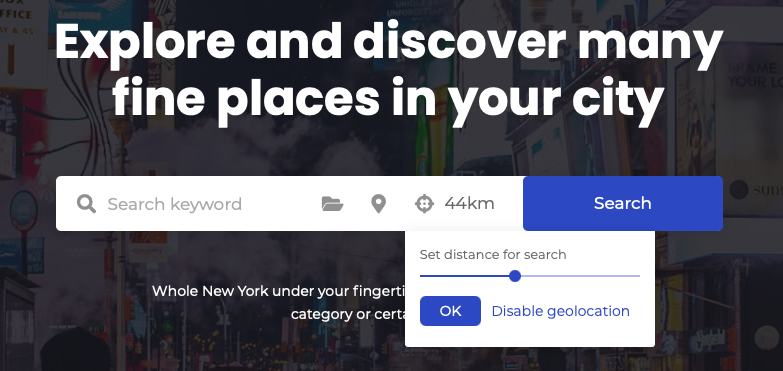
Простий у використанні для ваших відвідувачів. Вони просто натискають на іконку, і веб-браузер автоматично запитує їхню поточну позицію. Вони можуть вибрати радіус навколо своєї позиції в кілометрах і милях.
Ви можете налаштувати функцію геолокації в блоці "Форма пошуку по каталогу". Детальніше про те, як це зробити, читайте в нашому Документація до блоку "Форма пошуку за каталогом. Пам'ятайте, що ви можете відображати цей блок на будь-якій сторінці, спеціальній сторінці або дописі.
Ми вже працюємо над новою функцією для пошукової форми - фільтрованим пошуком. Це має бути доступно на цьому або наступному тижні, хлопці. Це дозволить відвідувачам використовувати поля розширення елементів як фільтр пошуку.
Залишайте свої відгуки в коментарях. Ми обов'язково їх розглянемо. Дякуємо



Привіт, Мартіне,
нарешті додано, велике спасибі!
2 маленькі покращення 🙂 .
"ВСТАНОВИТИ ВІДСТАНЬ ДЛЯ ПОШУКУ" буде добре, якщо я встановлю 100 км, а повзунок починається з 50 км посередині.
І на мобільному поданні, будь ласка, зробіть так, щоб спливаючий центр був трохи поза полем зору смартфона.
У будь-якому випадку, чудова робота!
Дякую,
Денісе.
Привіт, Денісе,
Щиро дякуємо за ваш відгук. Проблема буде вирішена якнайшвидше, і нова версія макета буде випущена якнайшвидше.
З повагою!
Златко
Команда АІТ
Привіт, Златко,
Приємно чути.
Денісе.
Знову привіт,
додаткова відповідь про встановлення відстані для пошуку: https://prntscr.com/10i2g0j
Сторінка документації буде додана найближчим часом.
З повагою!
Златко
Дякуємо, що виправили!
Денісе.